目录
- 一、环境准备
- 二、Jenkins配置Node
- 2.1 下载NodeJS插件
- 2.2 配置node
- 三、新建任务-Vue项目
- 四、配置Nginx
一、环境准备
Jenkins:
Node:安装配置教程
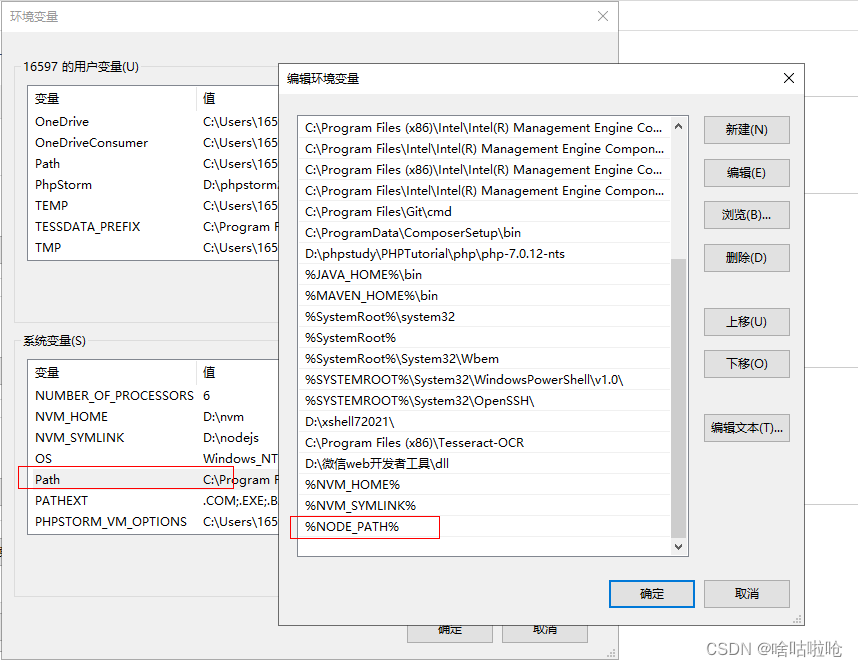
建三个软链接,不然Jenkins会找不到
ln -s /usr/local/node-v14.18.2-linux-x64/bin/node /usr/bin/node
ln -s /usr/local/node-v14.18.2-linux-x64/bin/npm /usr/bin/npm
ln -s /usr/local/node-v14.18.2-linux-x64/bin/npx /usr/bin/npx
(可选)Nginx: 安装配置教程
二、Jenkins配置Node
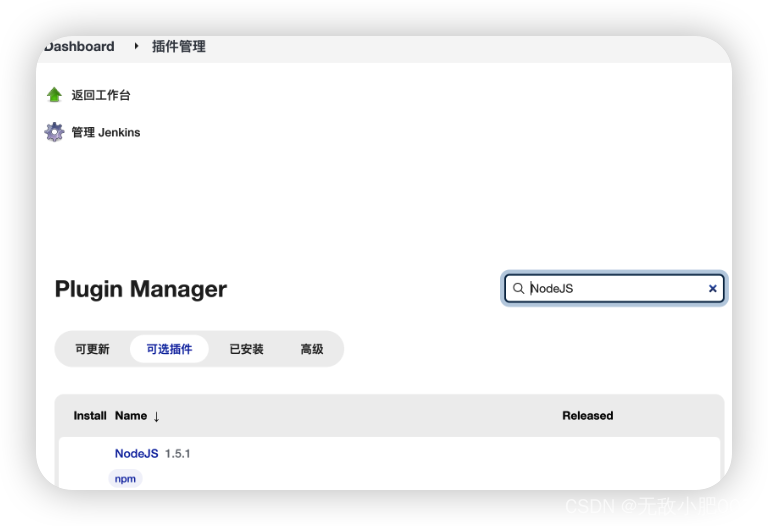
2.1 下载NodeJS插件

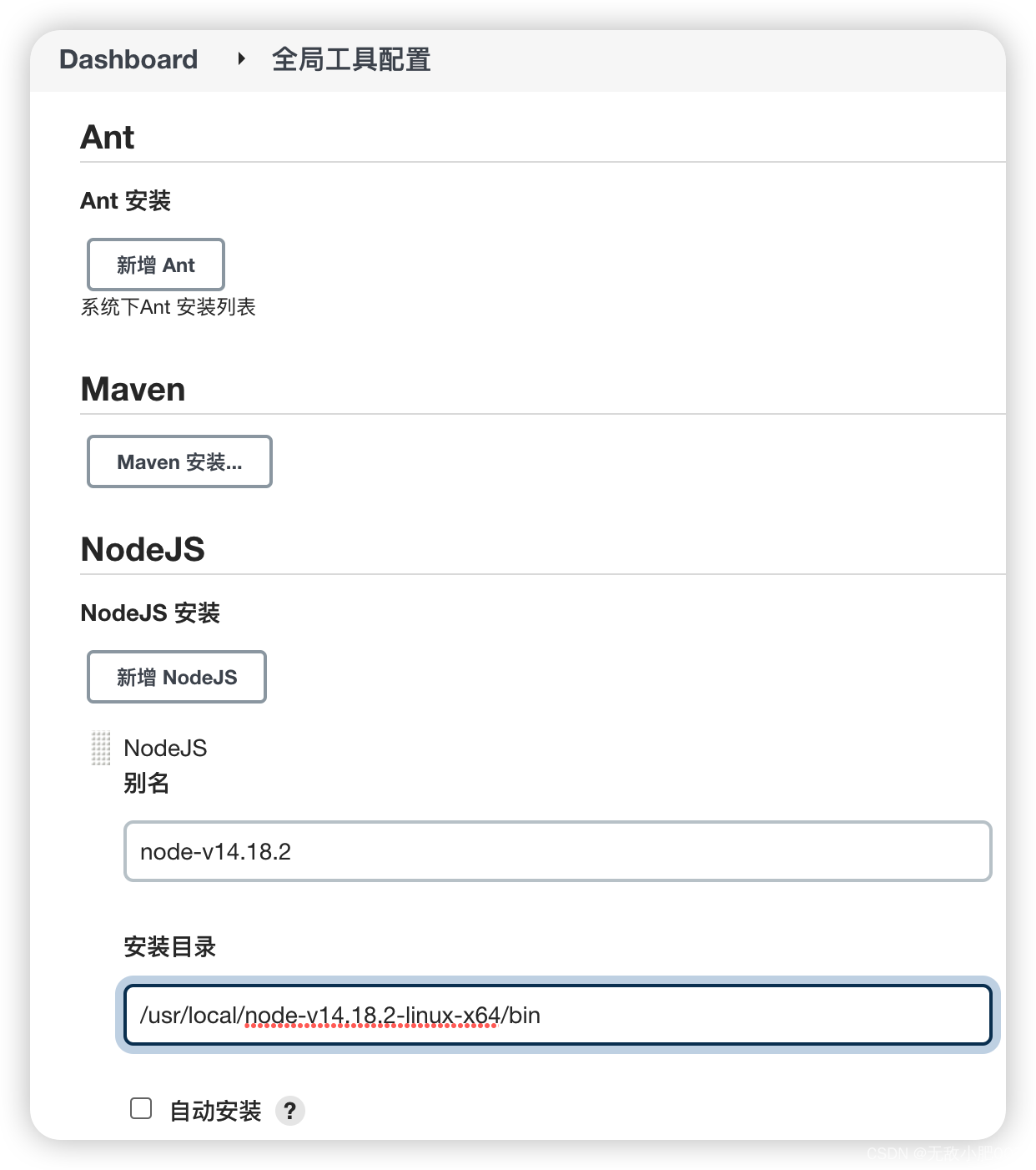
2.2 配置node
1、选择Manage Jenkins–>Global Tool Configuration

/usr/local/node-v14.18.2-linux-x64/bin
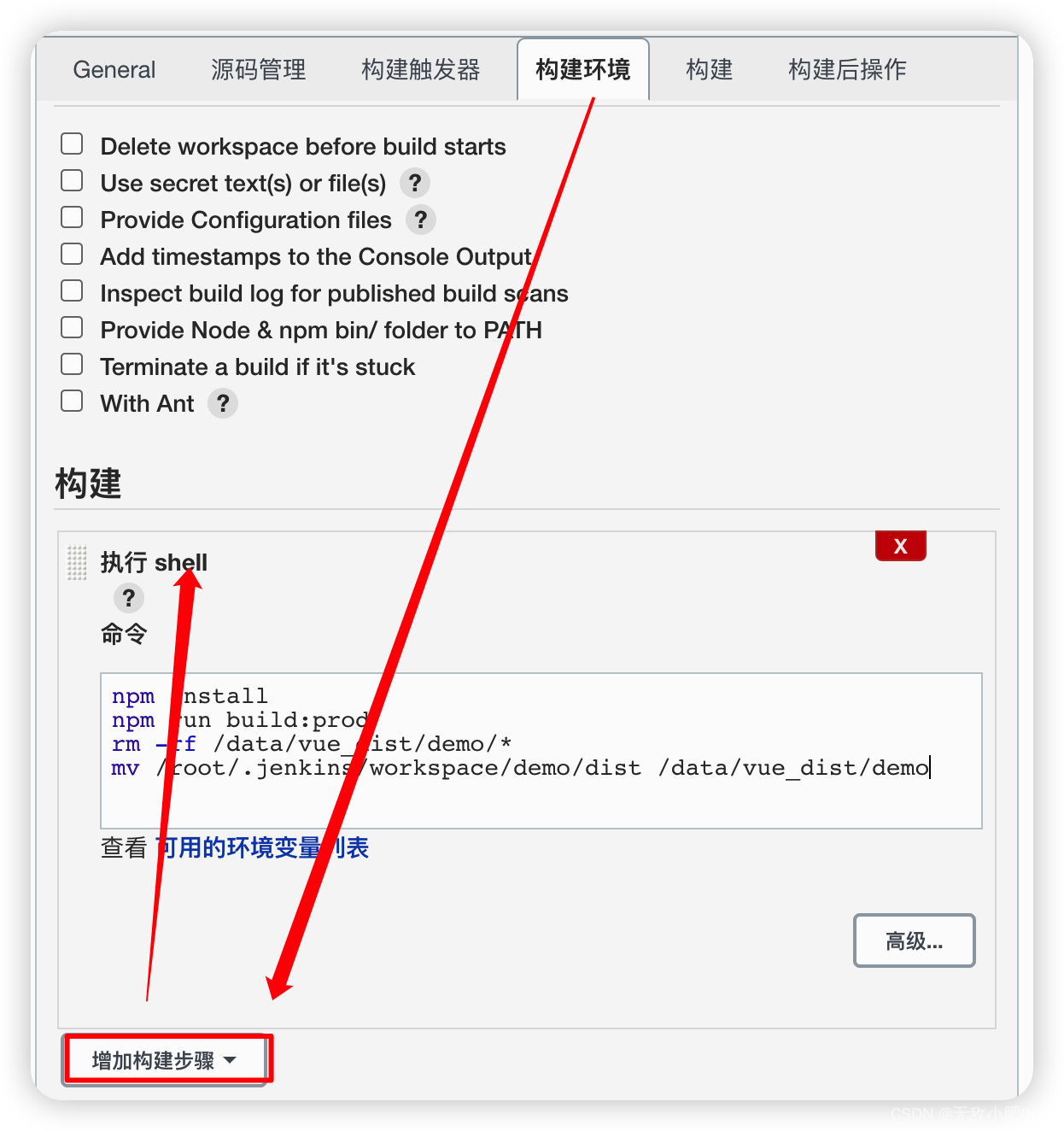
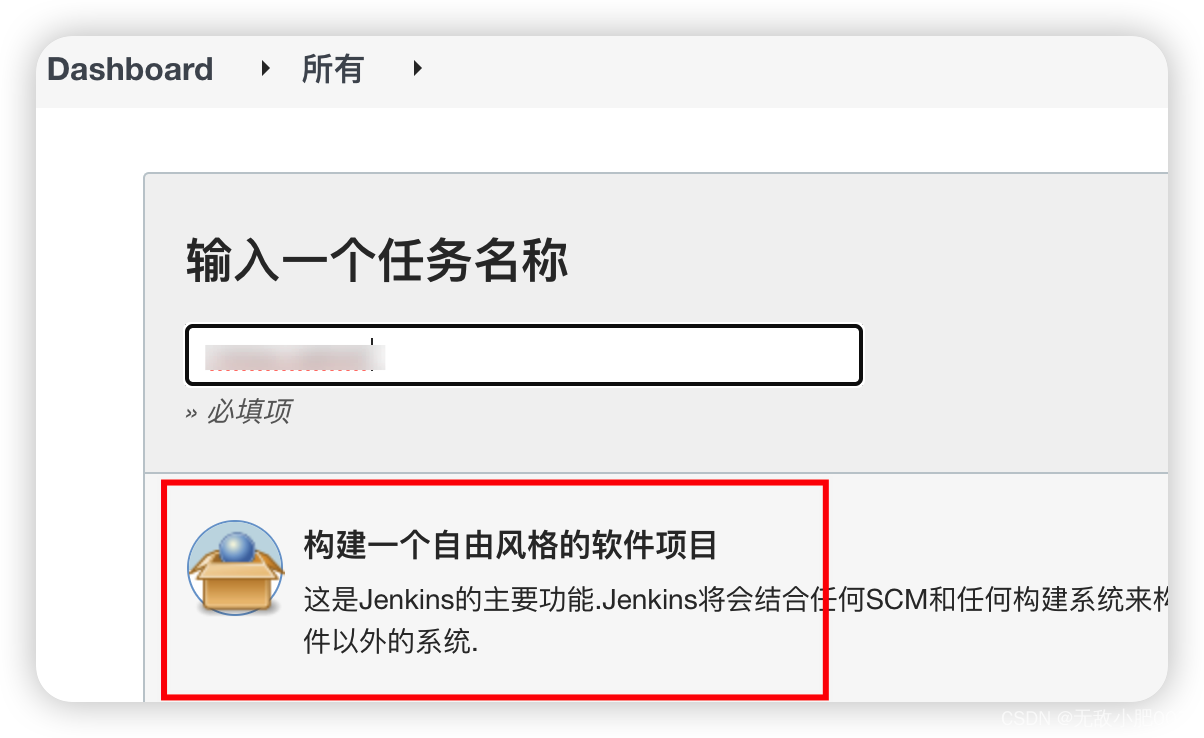
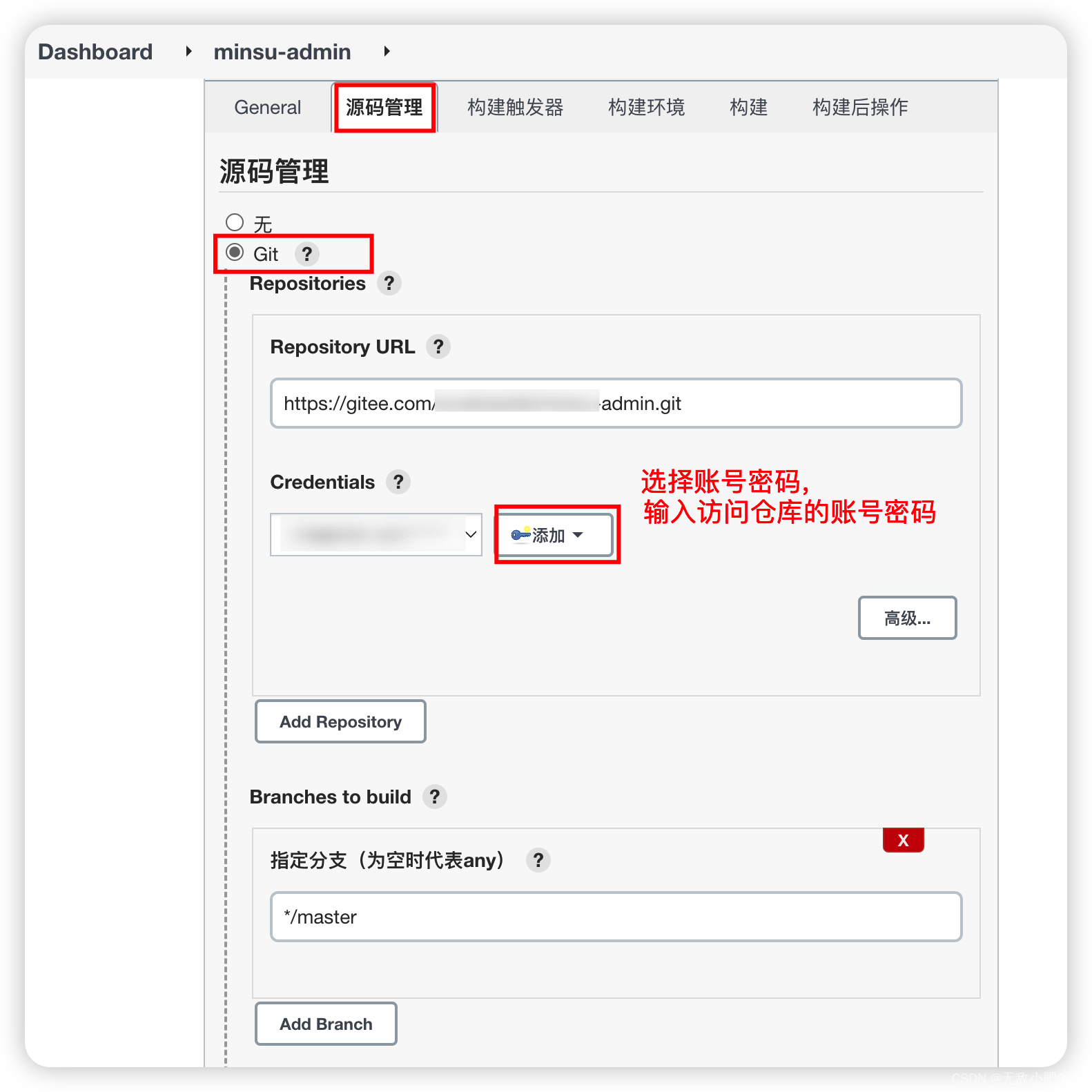
三、新建任务-Vue项目




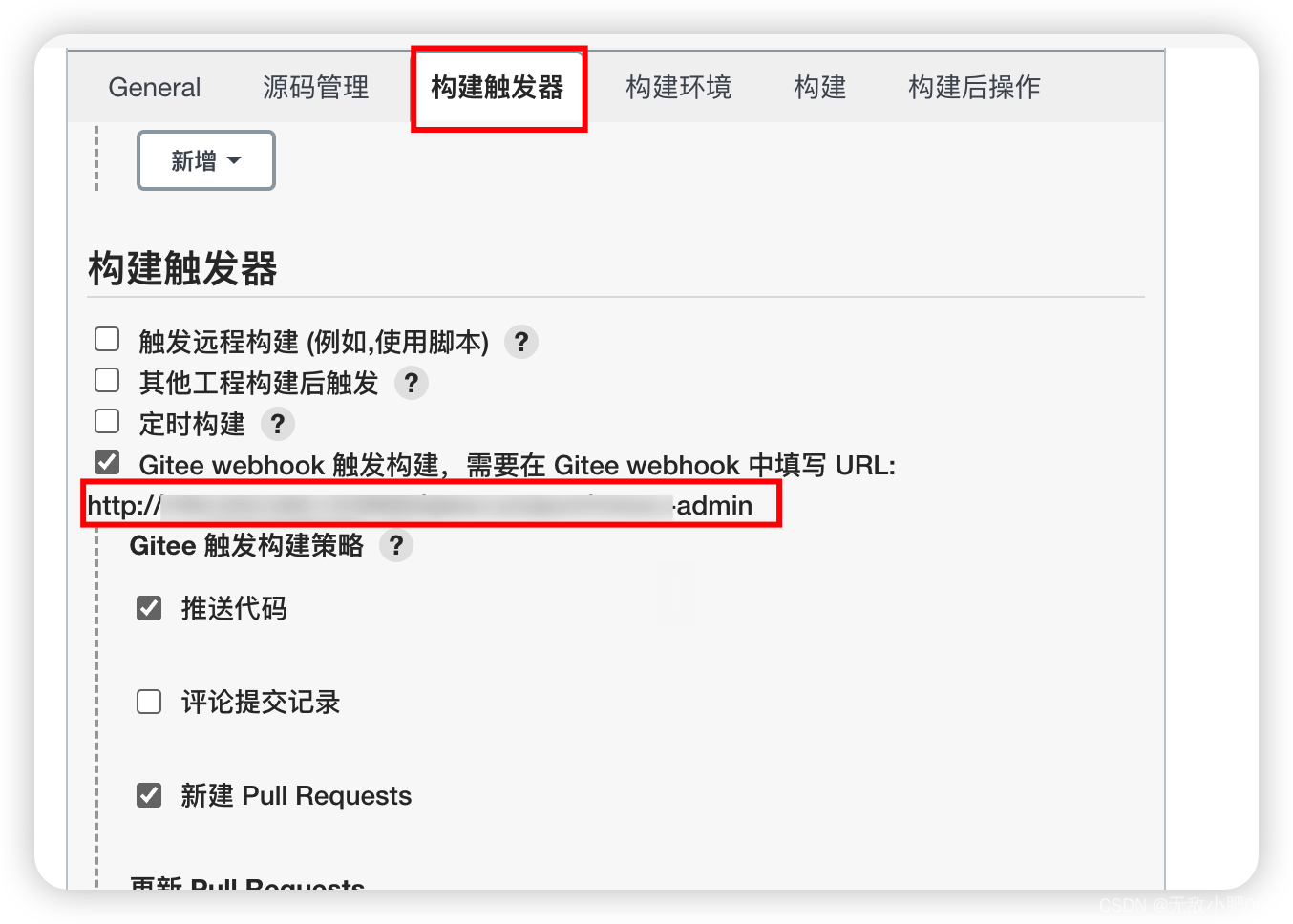
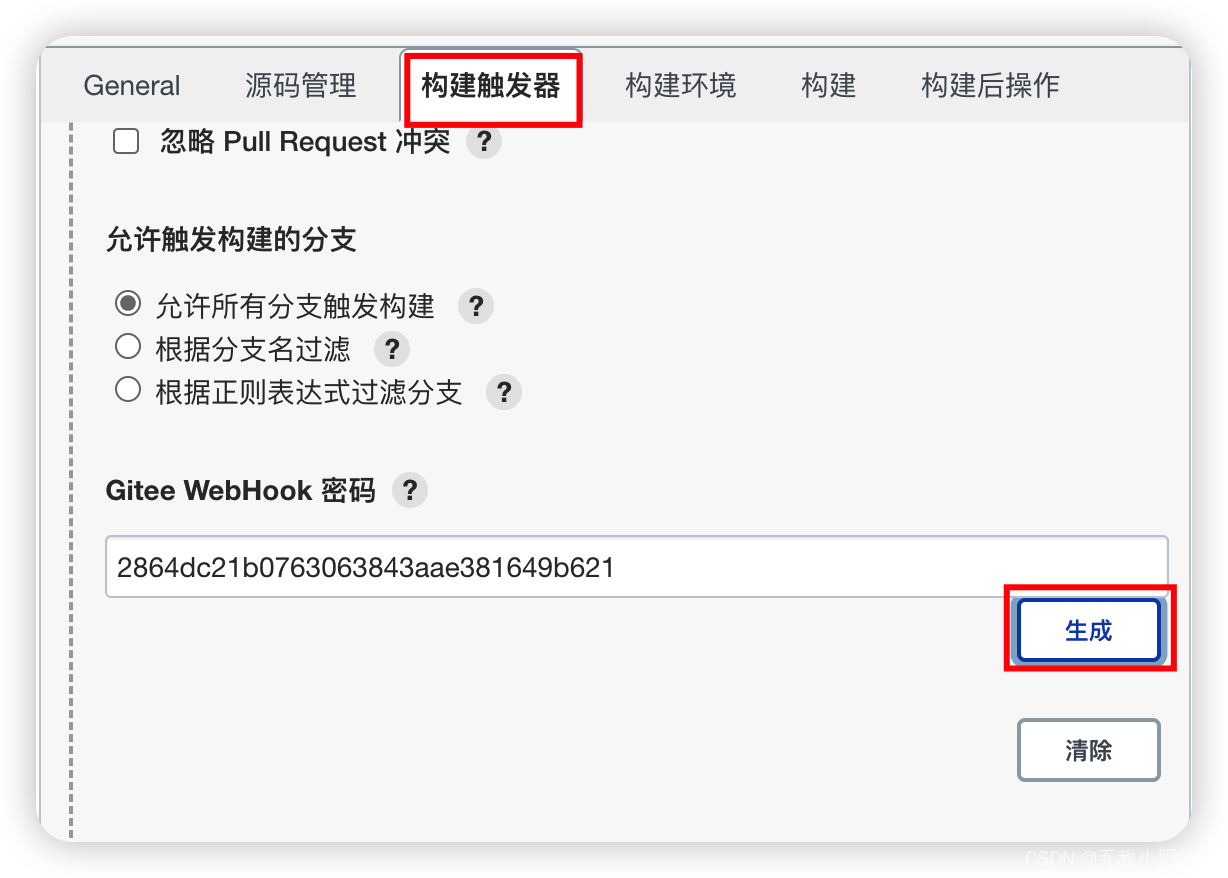
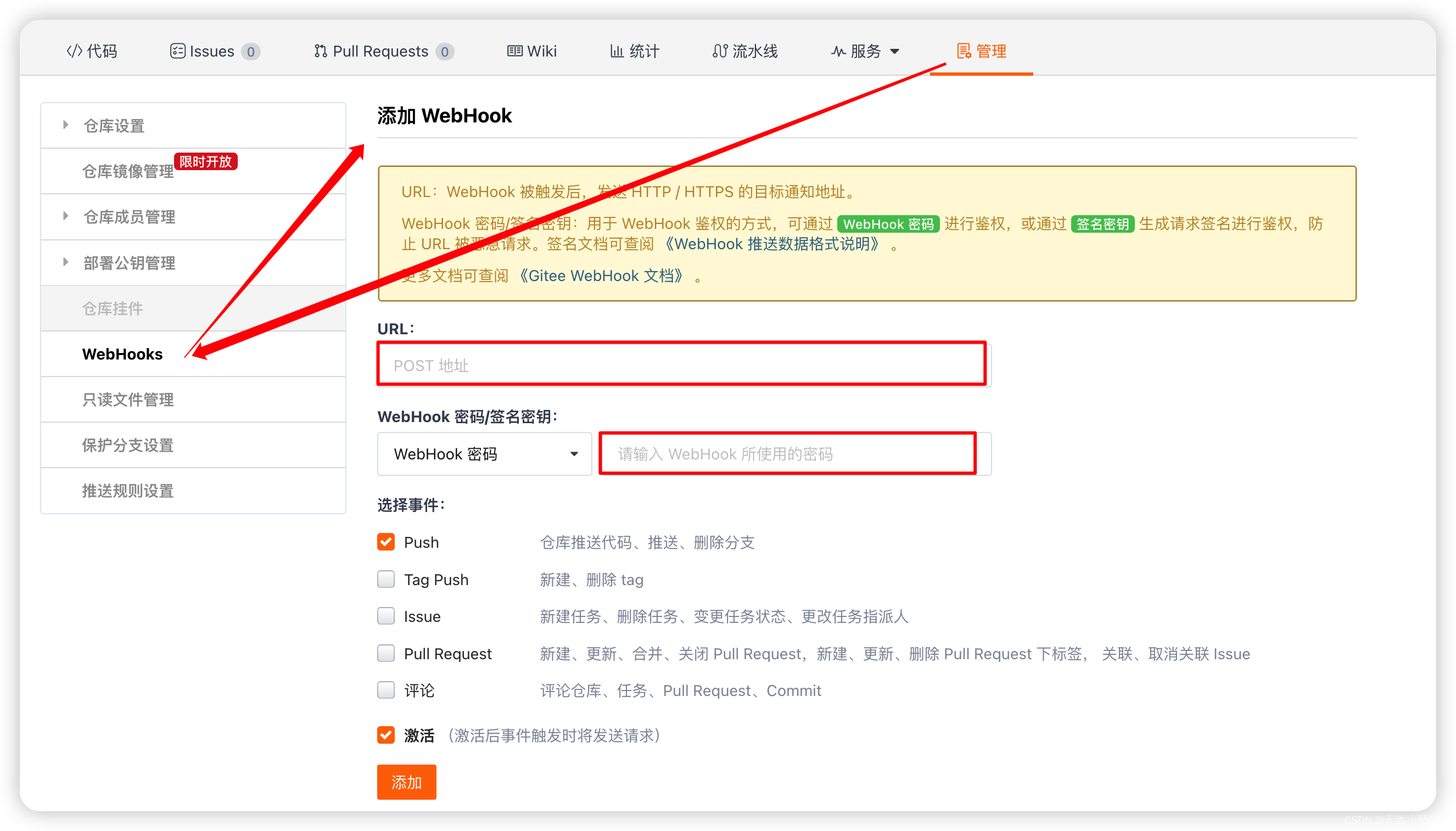
去到代码仓库中配置webhook,填入上面的地址和密码

创建一个放置vue打包完生成的dist目录的地方
如:mkdir /data/vue_dist
jenkins克隆下来的代码放在/root/.jenkins/workspace下
cd /root/.jenkins/workspace
npm install
npm run build:prod
rm -rf /data/vue_dist/demo/*
mv /root/.jenkins/workspace/demo/dist /data/vue_dist/demo
原理就是,jenkins拉取下来代码后,先执行npm install下载npm包,接着执行打包命令,再把/data/vue_dist下存放的dist文件删除,把打包好的dist文件复制到/data/vue_dist下。
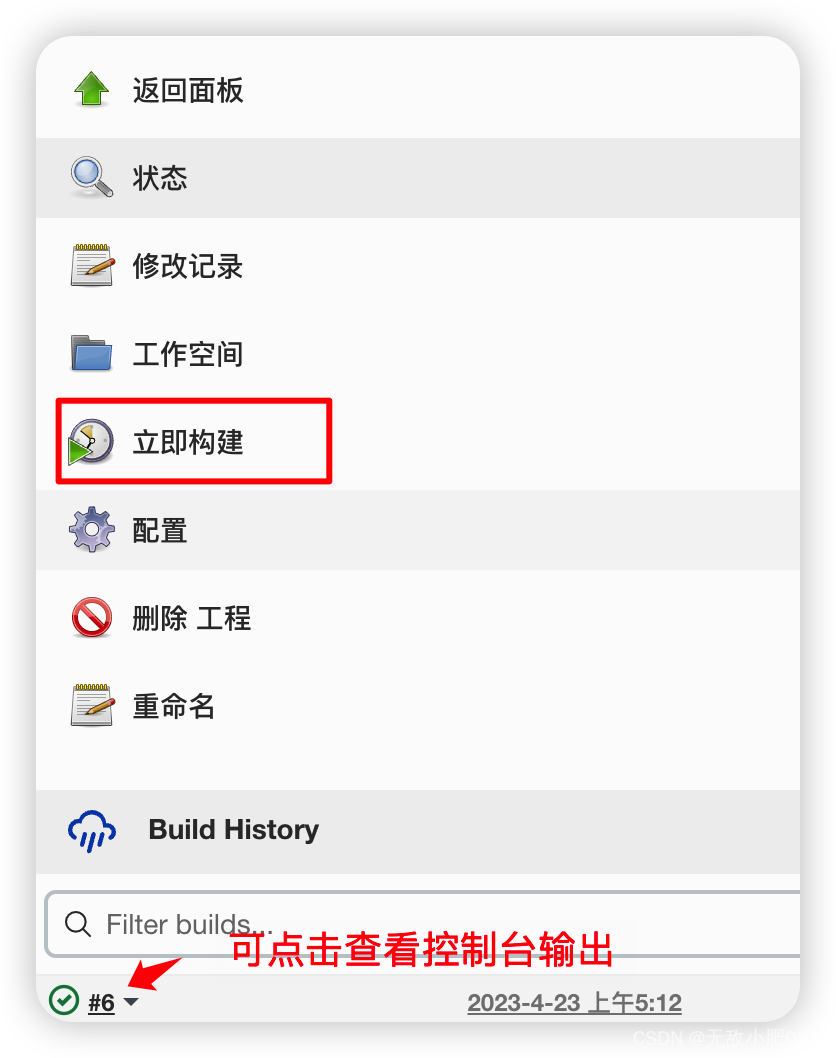
保存后执行构建

至此,vue项目搭建已经完成。但是直接从浏览器是无法访问的,下面我们使用Nginx配置访问到此项目。
四、配置Nginx
vim /usr/local/nginx/conf/nginx.conf
user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /data/vue_dist/demo;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
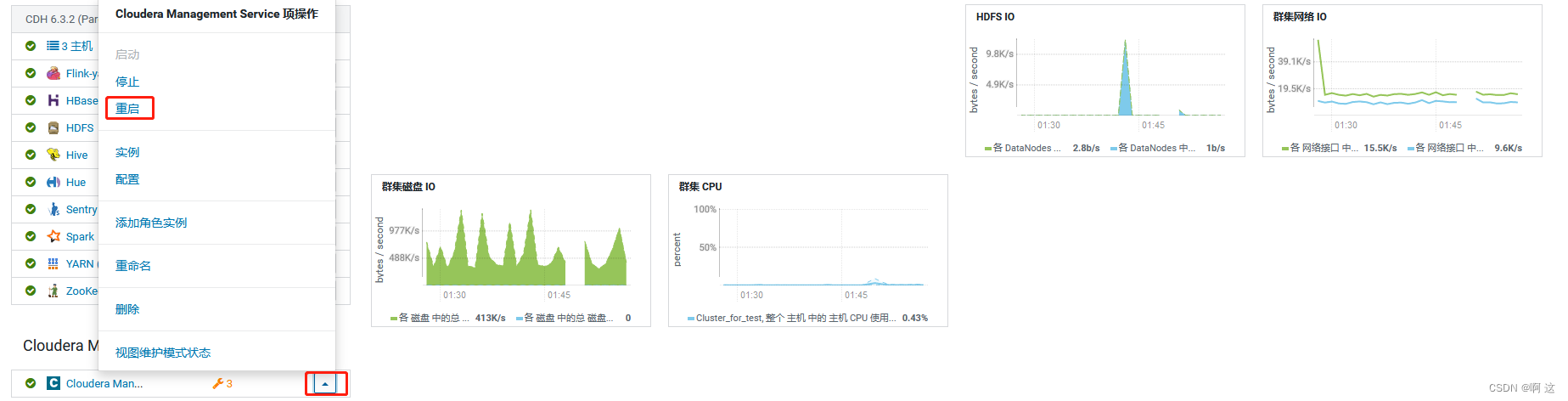
重启,访问ip地址默认访问到对应vue文件夹下的index,html
/usr/local/nginx/sbin/nginx -s reload