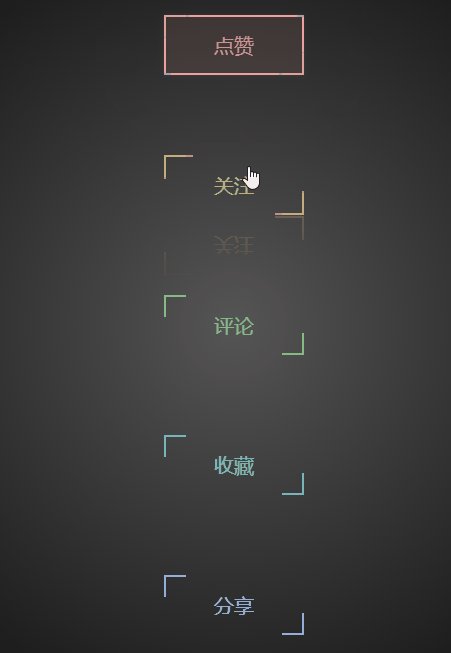
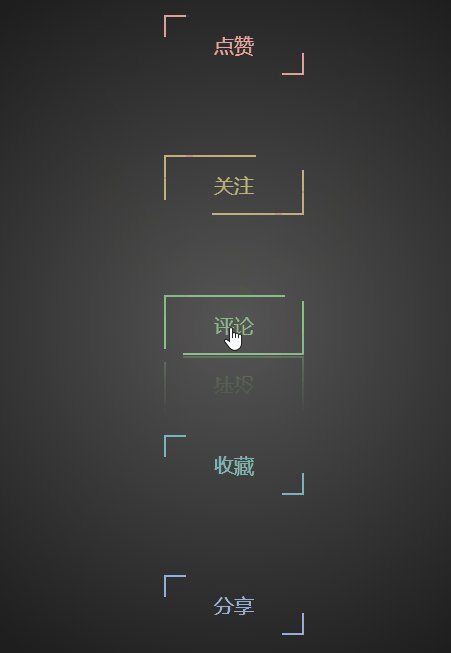
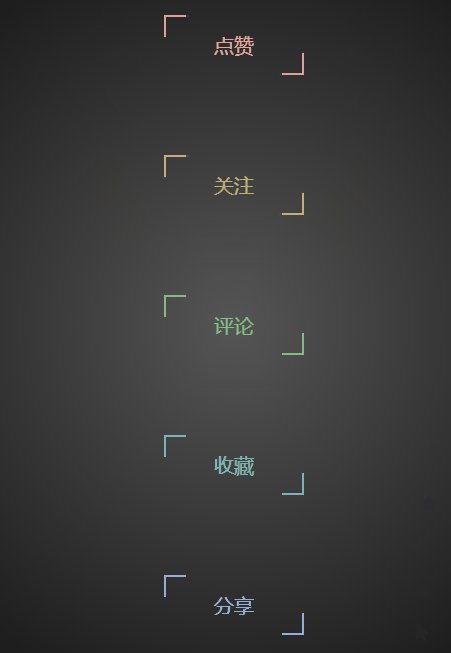
提示:css 动画实现,鼠标悬停发光按钮,流转边框。鼠标border可以旋转
前言

提示:以下是本篇文章的代码内容,供大家参考,相互学习
一、html代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>鼠标悬停发光按钮</title>
<link rel="stylesheet" href="../css/13.css">
</head>
<body>
<div class="container">
<!-- 接下来的有点神奇了哈,划重点哦 -->
<!-- 这里的--i是一个自定义属性 -->
<a href="#" style="--i:1">点赞</a>
<a href="#" style="--i:2">关注</a>
<a href="#" style="--i:3">评论</a>
<a href="#" style="--i:4">收藏</a>
<a href="#" style="--i:5">分享</a>
</div>
</body>
</html>二、css代码
*{
/* 初始化 取消页面元素的内外边距 */
margin: 0;
padding: 0;
}
.container{
/* 弹性布局 水平、垂直居中 */
display: flex;
justify-content: center;
align-items: center;
/* 让子元素垂直排列 */
flex-direction: column;
/* 100%窗口宽度、高度 */
width: 100vw;
height: 100vh;
/* 背景径向渐变 */
background: radial-gradient(circle at center,#555,#000);
}
.container a{
/* 相对定位 */
position: relative;
/* 将a元素转为块级元素,不然无法设置宽和高 */
display: block;
width: 140px;
height: 60px;
line-height: 60px;
text-align: center;
margin: 40px;
color: plum;
text-decoration: none;
font-size: 20px;
/* 这里加个动画过渡 */
transition: all 0.3s ease-in-out;
/* 我们来改变各个a元素的颜色【划重点】 */
/* 大家看到效果了吧,是不是很神奇 */
/* hue-rotate是颜色滤镜,可以加不同的度数来改变颜色,这里我们用了calc自动计算函数,以及var函数来调用我们给每一个a元素设置的不同的自定义属性1~5,然后分别乘以60度,就能够分别得到不同的颜色 */
filter: hue-rotate(calc(var(--i)*60deg));
}
.container a::before,
.container a::after{
/* 将两个伪元素的相同样式写在一起 */
content: "";
position: absolute;
width: 20px;
height: 20px;
border: 2px solid plum;
/* 这里也加一个动画过渡 */
/* 最后的0.3s是延迟时间 */
transition: all 0.3s ease-in-out 0.3s;
}
.container a::before{
top: 0;
left: 0;
/* 删除左边元素的右、下边框 */
border-right: 0;
border-bottom: 0;
}
.container a::after{
right: 0;
bottom: 0;
/* 删除右边元素的左、上边框 */
border-top: 0;
border-left: 0;
}
.container a:hover{
background-color: plum;
color: #000;
/* 添加发光效果和倒影 */
box-shadow: 0 0 50px plum;
/* below是下倒影 1px是倒影和元素相隔的距离 最后是个渐变颜色 */
-webkit-box-reflect: below 1px linear-gradient(transparent,rgba(0,0,0,0.3));
/* 这里我们为以上属性设置一下延迟时间 */
transition-delay: 0.4s;
}
.container a:hover::before,
.container a:hover::after{
width: 138px;
height: 58px;
/* 这里不需要延迟 */
transition-delay: 0s;
}总结
- 使用“*”通配符选择器取消页面元素的内外边距。
- 使用flex布局实现容器内的水平、垂直居中,让子元素垂直排列。
- 使用vw和vh单位设置容器的宽和高为100%。
- 使用径向渐变实现容器的背景效果。
- 使用相对定位和伪元素实现按钮边框效果。
- 使用filter中的hue-rotate属性实现按钮颜色的变化效果。
- 使用calc()和var()函数实现不同按钮颜色的计算。
- 使用:hover伪类实现按钮鼠标悬浮时的效果。
- 使用box-shadow属性实现按钮的发光效果。
- 使用-webkit-box-reflect属性实现按钮的倒影效果。
- 使用transition属性实现动画过渡效果。
- 使用transition-delay属性设置动画过渡效果的延迟时间。

![[计算机图形学]光线追踪:加速结构(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/bc73e7f71e154d05a51acd3464fb96ea.png)