文章目录
- 1. 路由的概念
- 1.1 什么是路由
- 1.2 显示生活中的路由
- 1.3 Express中的路由
- 1.4 Express中路由的例子
- 1.5 路由的匹配过程
- 2 路由的使用
- 2.1 最简单的用法
- 2.2 模块化路由
- 2.3 为路由模块添加统一前缀
1. 路由的概念
1.1 什么是路由
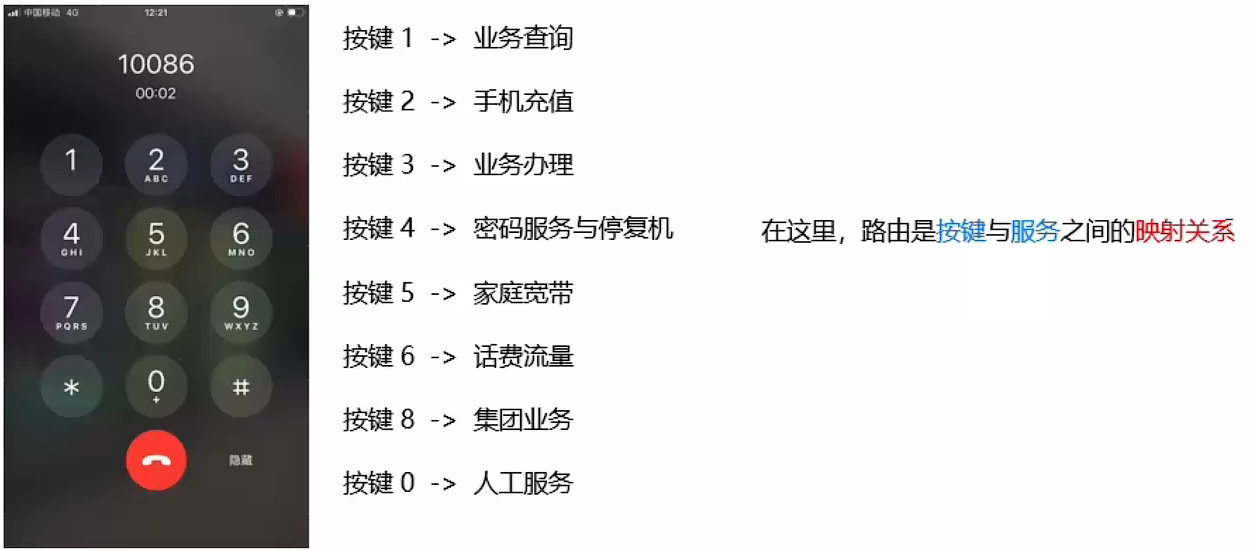
广义上来讲,路由就是映射关系
1.2 显示生活中的路由

1.3 Express中的路由
在Express中,路由指的是客户瑞的请求与服务器处理函数之间的映射关系.
Express中的路由分3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:
app.METHOD(PATH, HANDLER)
1.4 Express中路由的例子
//四配GET清求,且请求URL为/
app.get('/',function (req,res){
res.send('Hello World!')
})
//匹配POST请求,且请求URL为/
app.post('/',function (req,res){
res.send('Got a POST request')
})
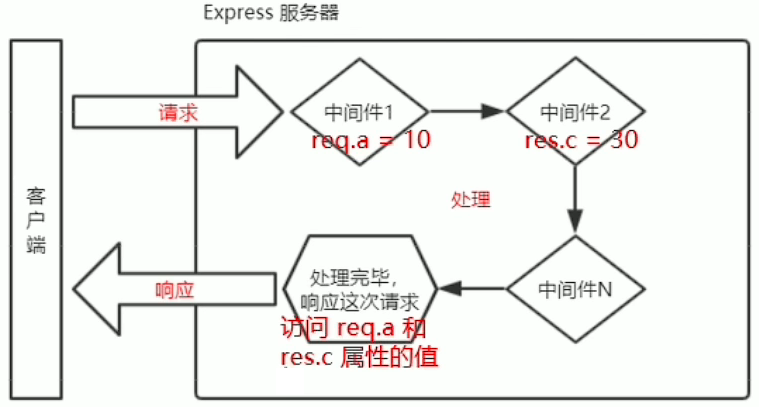
1.5 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求,转交给对应的function函数进行处理。

路由匹配的注意点:
- 按照定义的先后顺序进行匹配
- 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
2 路由的使用
2.1 最简单的用法
在Express中使用路由最简单的方式,就是把路由挂载到app上,示例代码如下:
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
// 挂载路由
app.get('/user', (req, res) => {
console.log(req.query)
res.send(req.query)
})
app.post('/user', (req, res) => {
res.send("请求成功")
})
但是当项目比较大的时候,会导致app上挂载了过多的路由,所以一般不会采用这种方式挂载
2.2 模块化路由
为了方便对路由进行模块化的管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的js文件
- 调用
express.Router0()数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use()函数注册路由模块
index.js
// 导入express
const express = require('express')
const router = require("./router")
// 创建web服务器
const app = express()
// 挂载路由
app.use(router)
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
router.js
const express = require("express")
const router = express.Router()
router.get('/user', (req, res) => {
console.log(req.query)
res.send(req.query)
})
router.get('/user/:id/:name', (req, res) => {
// 这里的 :id 是一个动态参数
console.log(req.params)
res.send(req.params)
})
router.post('/user', (req, res) => {
res.send("请求成功")
})
module.exports = router
2.3 为路由模块添加统一前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
const router = require("./router")
// 挂载路由,添加统一前缀 /api
app.use("/api", router)