1、问题背景
在使用el-tree中,通常会调用后端接口从而去渲染tree。若后端返回数据量过于庞大,则会导致el-tree渲染缓慢的问题。此时我们通常会使用懒加载tree的方式,也就是点击某一个节点后去调取接口动态获取该节点的子数据。这种方式的确会对性能友好很多。但如果在节点数量在万级以上会有明显的卡顿,若数据量在五万以上可能会导致el-tree假死的情况。
2、解决方案
在市面上可能会有多种解决方案,我个人推荐 @wchbrad/vue-easy-tree这个包。这是一个作者结合el-tree结合虚拟滚动封装的的一个虚拟滚动tree组件,作者博客出处:
vue 实现 tree 树形大量数据的多功能虚拟滚动-Virtual Tree_Brad_chao的博客-CSDN博客_vue树形数据展示
下面是一篇虚拟滚动的文章。作者非常详细的介绍了虚拟滚动。
解决加载大量列表DOM导致浏览器性能瓶颈的虚拟滚动技术_程序员_Cc的博客-CSDN博客_虚拟滚动
3、使用方式
使用npm下载:
npm install @wchbrad/vue-easy-treeyarn下载
yarn add @wchbrad/vue-easy-tree组件中进行引入:
import VueEasyTree from "@wchbrad/vue-easy-tree";
// 样式文件,可以根据需要自定义样式或主题
import "@wchbrad/vue-easy-tree/src/assets/index.scss"
export default {
components: {
VueEasyTree
}
}我使用vue-easy-tree的感觉就是兼容el-tree基本功能并支持大量数据虚拟滚动操作
5、demo演示
说明:通过一个小demo演示并对比el-tree与vue-easy-tree的渲染效率区别
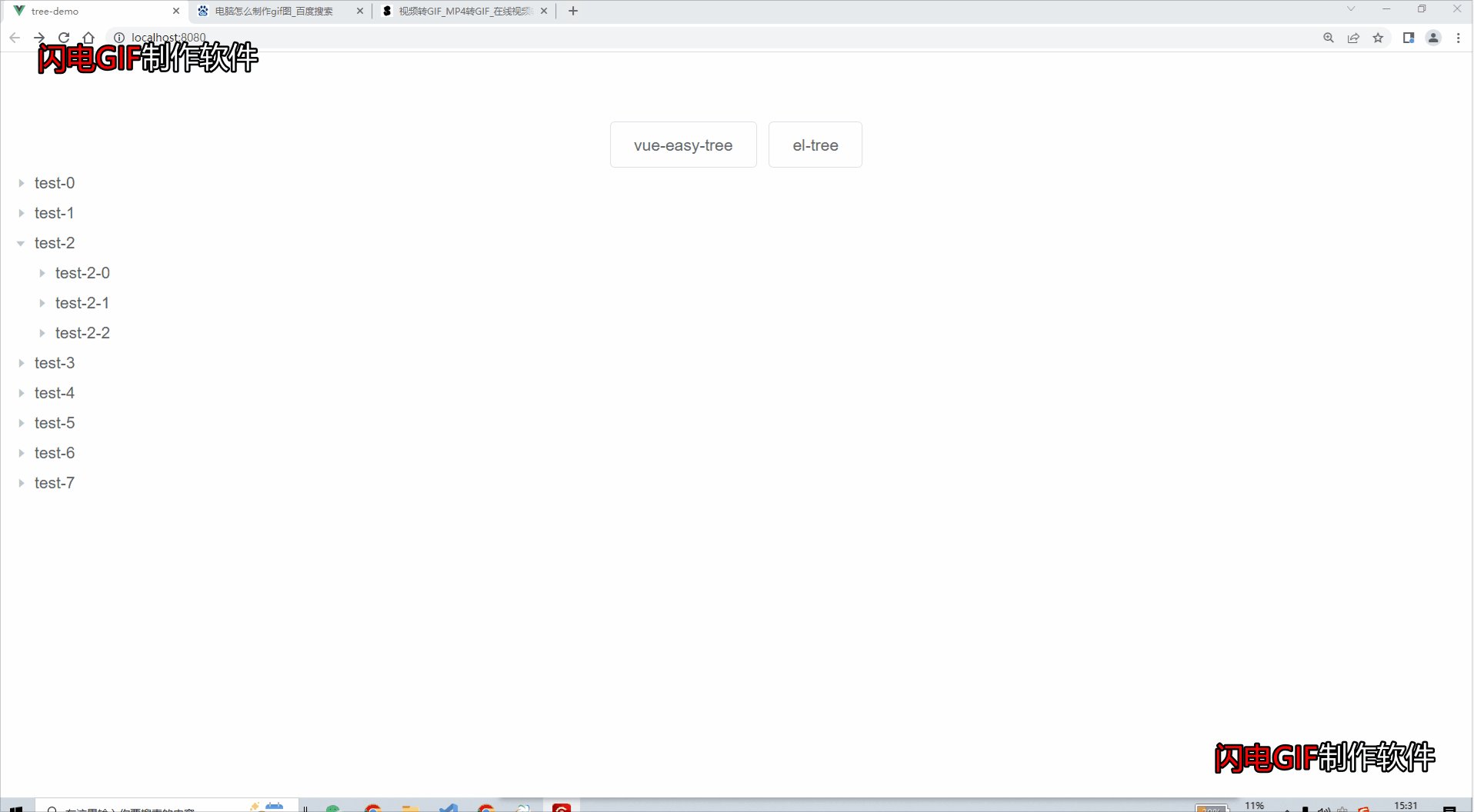
如下图,通过两个按钮来对比两者之间的区别。base作为叶子节点数量。此时我将基数给予1w作为测试
<template>
<div class="hello">
<!-- vue-easy-tree -->
<el-button @click="()=>{
isBlock=true
isBlock2 = false}"
>vue-easy-tree</el-button>
<!-- el-tree -->
<el-button @click="()=>{
isBlock2=true
isBlock=false
}">el-tree</el-button>
<vue-easy-tree
ref="veTree"
node-key="id"
height="calc(100vh - 30px)"
:data="treeData"
:props="props"
v-if="isBlock"
></vue-easy-tree>
<el-tree
ref="veTree"
node-key="id"
height="calc(100vh - 30px)"
:data="treeData"
:props="props"
v-if="isBlock2"
></el-tree>
</div>
</template>
<script>
import VueEasyTree from "@wchbrad/vue-easy-tree";
// 样式文件,可以根据需要自定义样式或主题
import "@wchbrad/vue-easy-tree/src/assets/index.scss";
export default {
name: "HelloWorld",
components: {
VueEasyTree,
},
data() {
return {
props: {
label: "name",
children: "children",
},
isBlock:false,
isBlock2:false,
treeData: [],
};
},
created() {
const data = [],
root = 8,
children = 3,
base = 10000;
for (let i = 0; i < root; i++) {
data.push({
id: `${i}`,
name: `test-${i}`,
children: [],
});
for (let j = 0; j < children; j++) {
data[i].children.push({
id: `${i}-${j}`,
name: `test-${i}-${j}`,
children: [],
});
for (let k = 0; k < base; k++) {
data[i].children[j].children.push({
id: `${i}-${j}-${k}`,
name: `test-${i}-${j}-${k}`,
});
}
}
}
this.treeData = data;
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
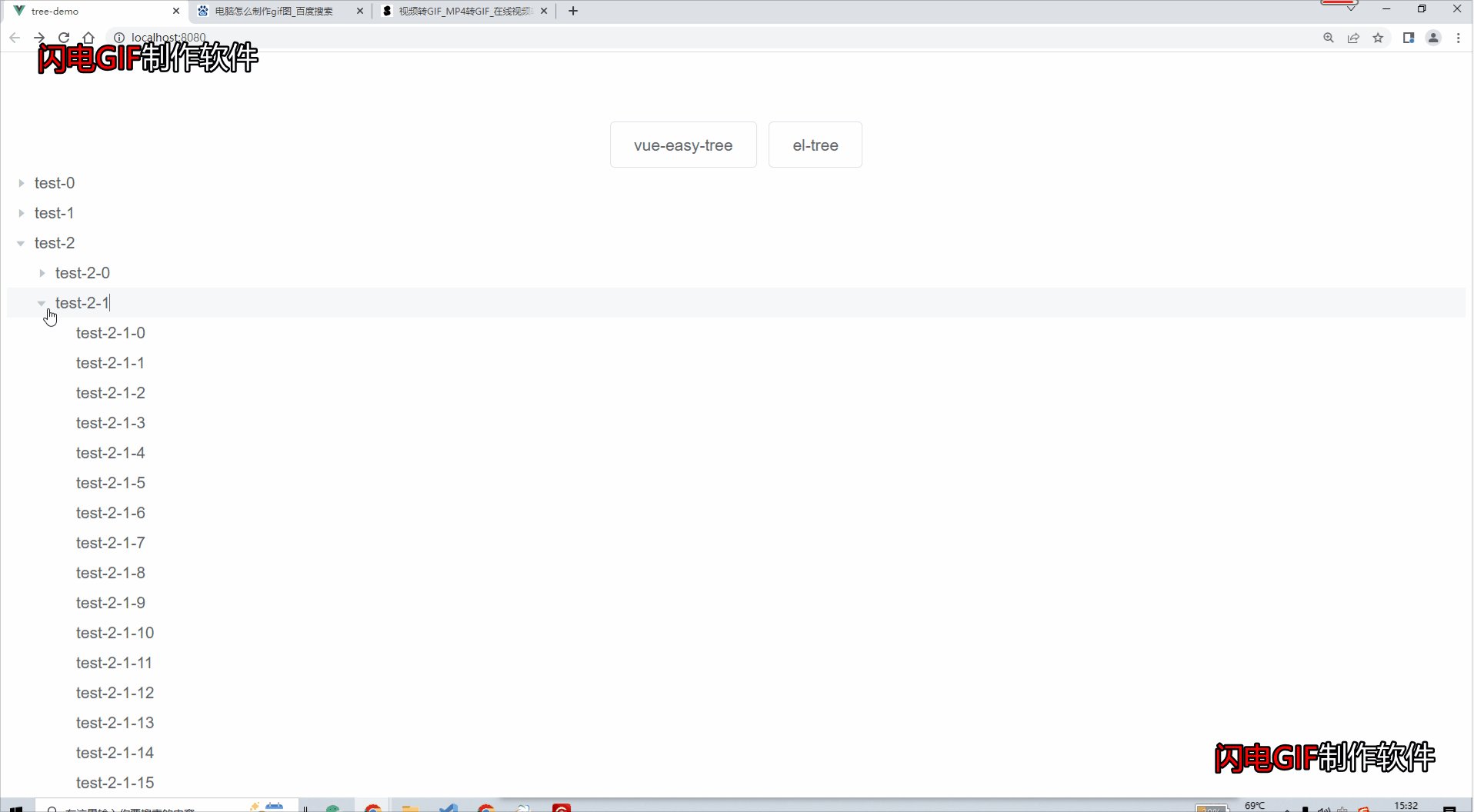
</style>我们先看下el-tree:
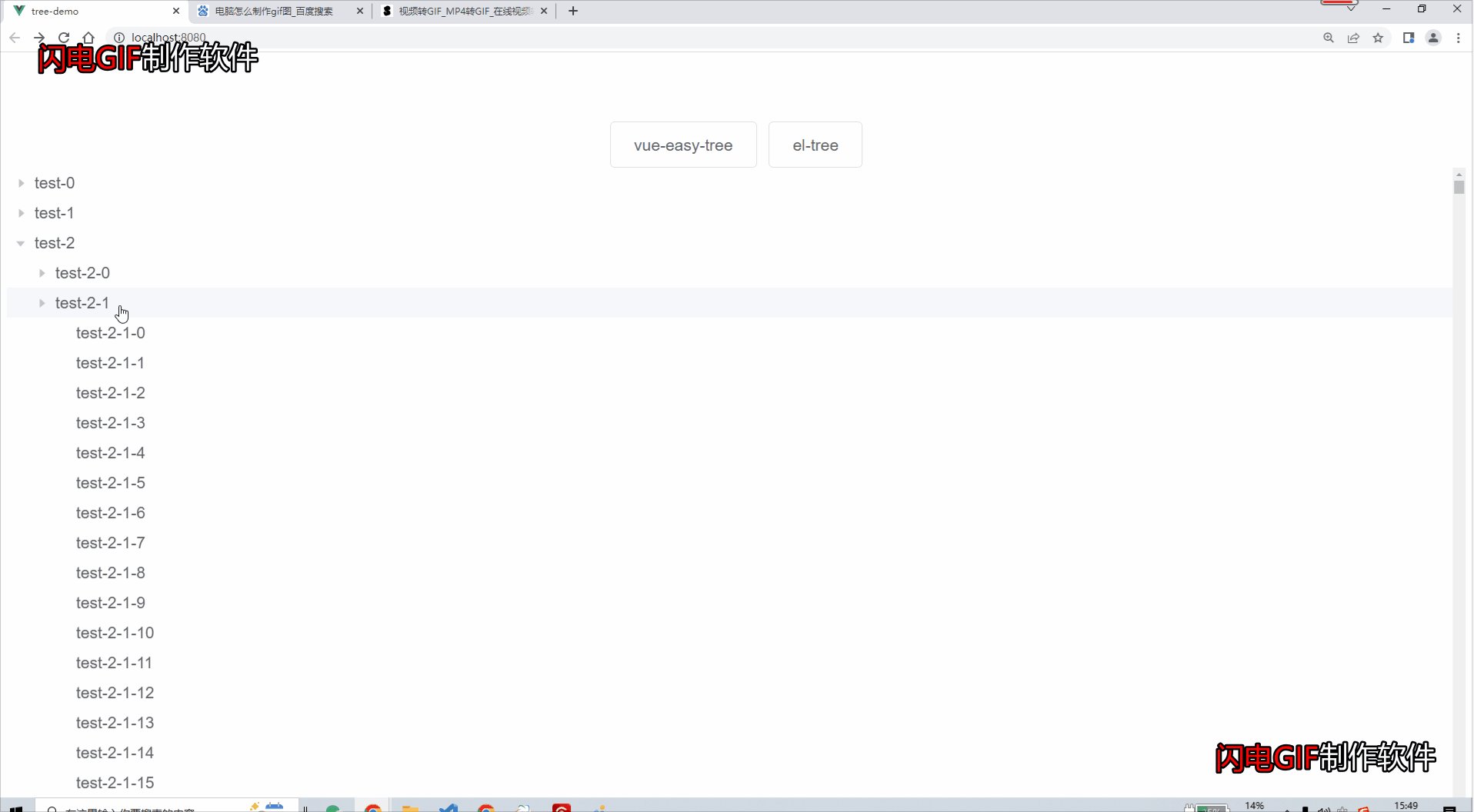
如图 我们点击了节点后大概几秒中之后才展开所有节点。并且在收缩节点时也会有明显的卡顿

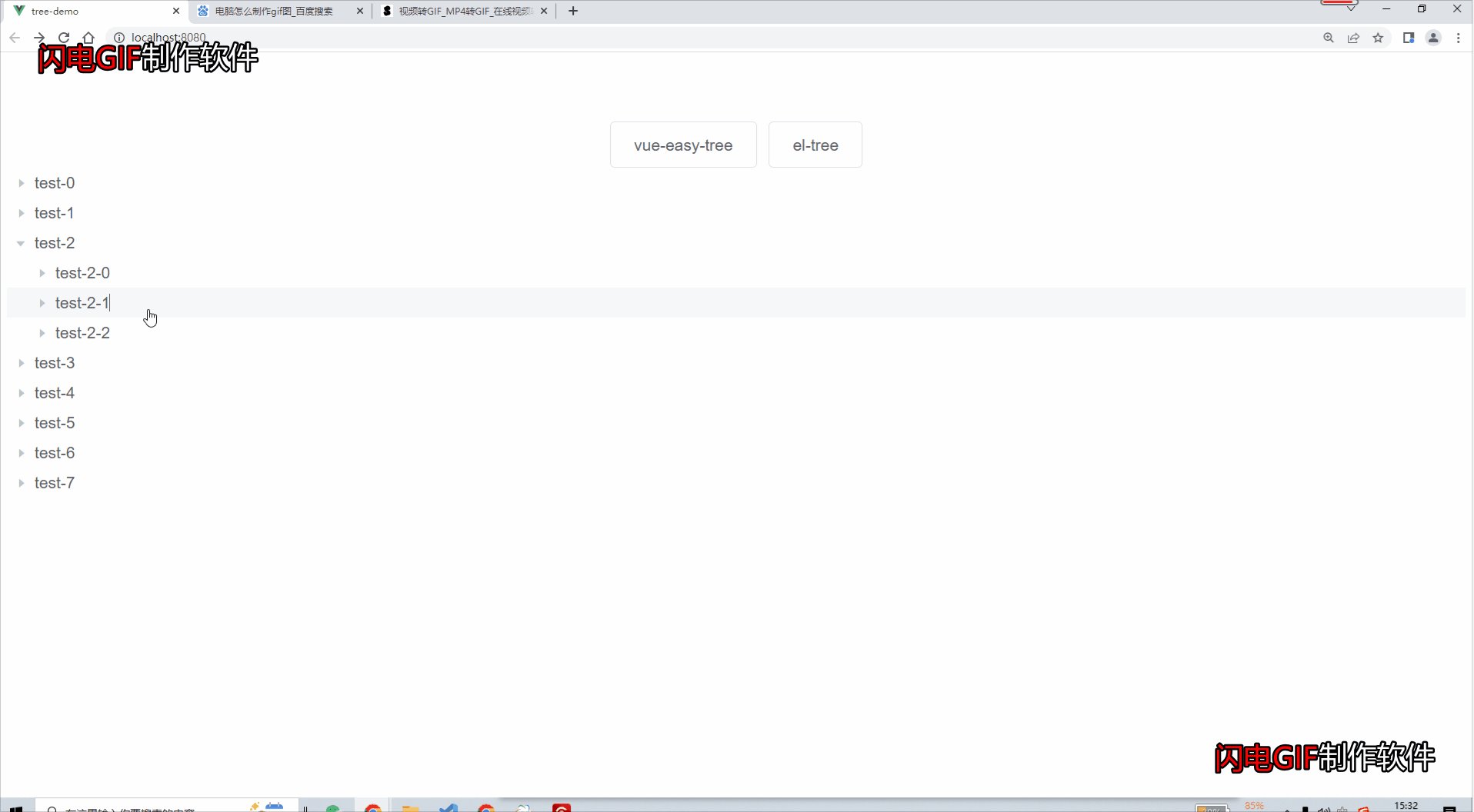
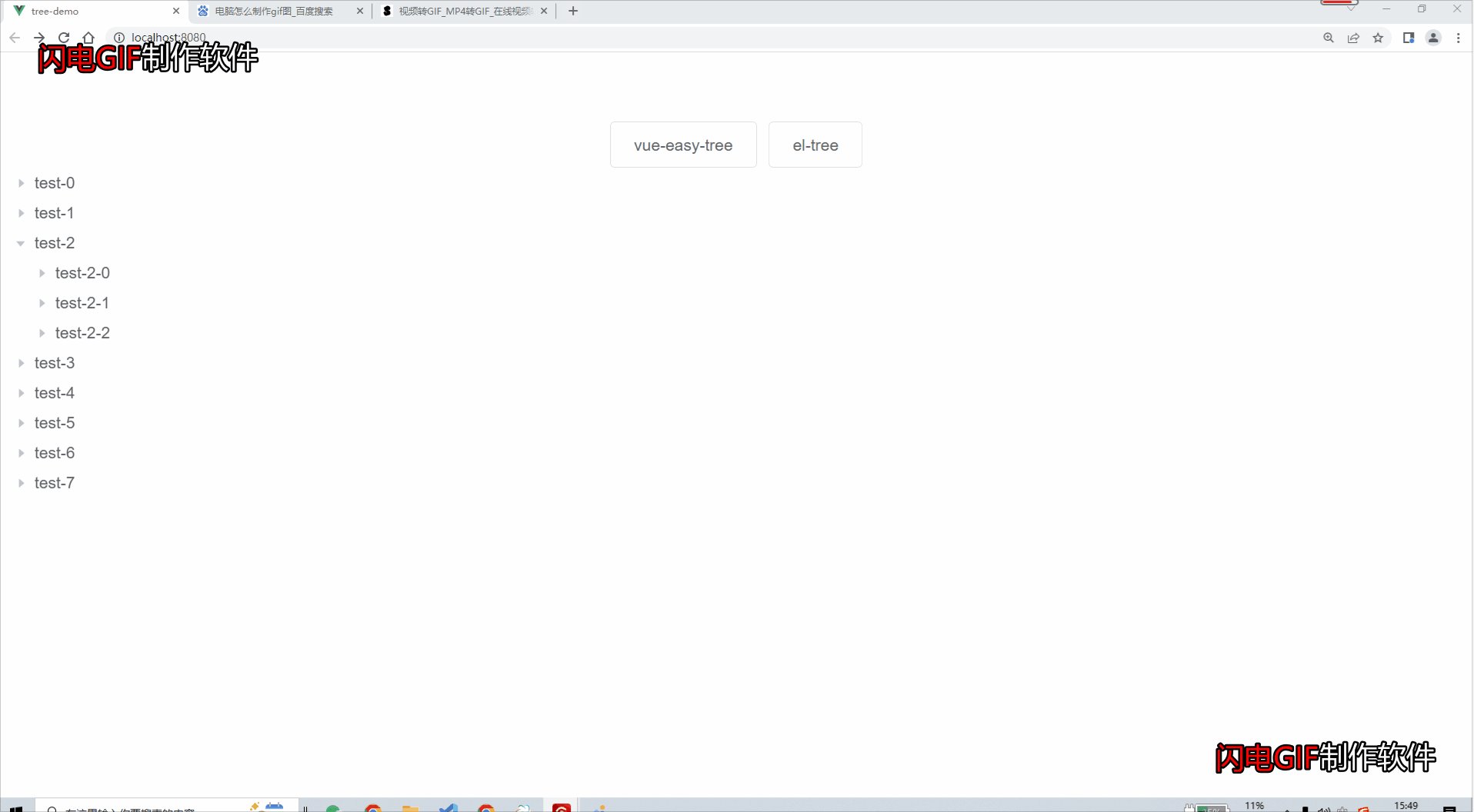
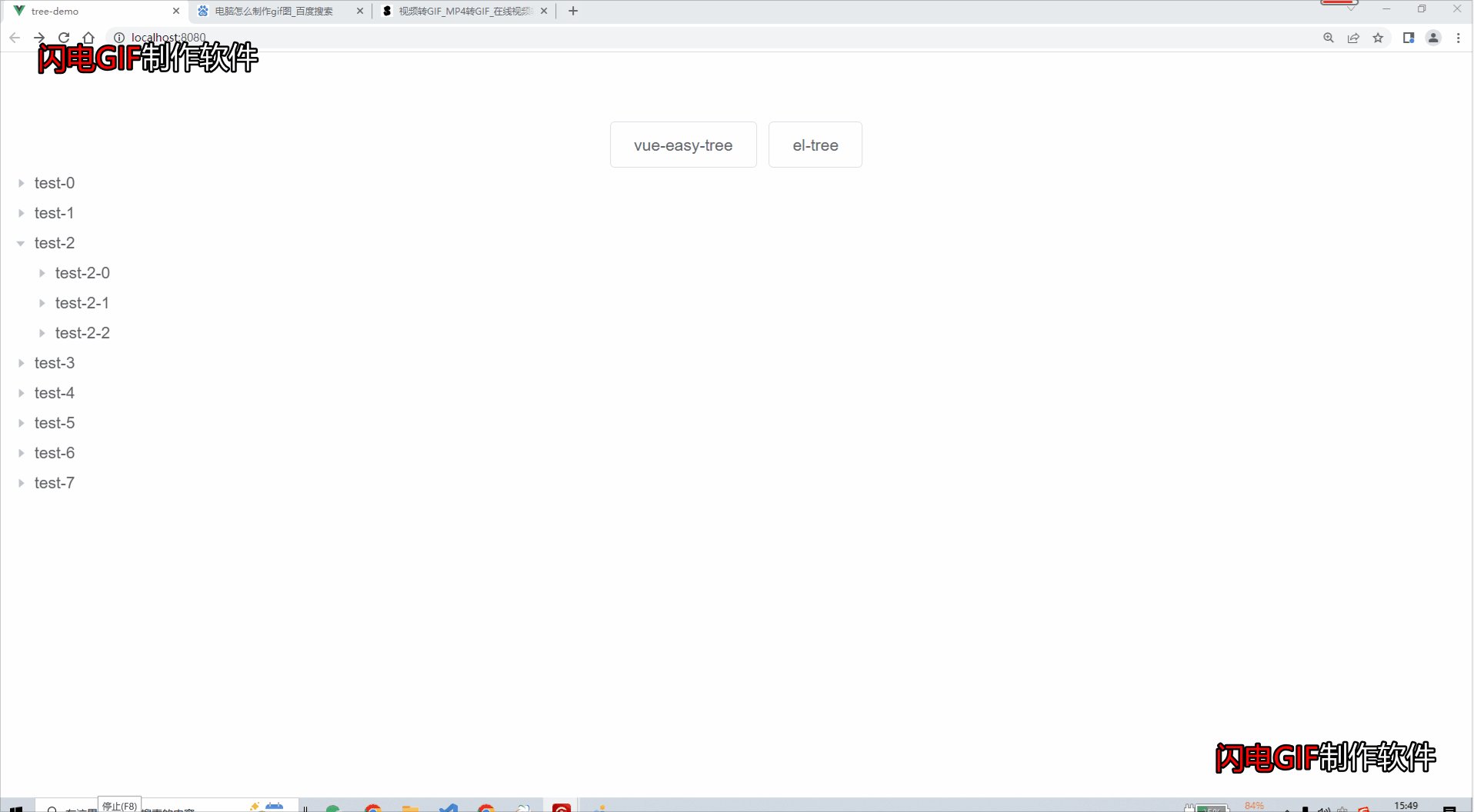
我们再看看vue-easy-tree的效果。无卡顿,我们通过控制台可以看出,el-tree渲染了所有节点,而虚拟滚动只渲染了可视区域的节点。所以不会卡顿。

以上就是vue-easy-tree的用法。需要的小伙伴可以进行参考哦,仅供参考。业务场景不同需求也不同