在最近负责的一个前端项目中,使用this.$message报错了,之前也没注意,然后这次抽空看了一下问题
报错原因是因为我用了这种提示写法:

首先,我最开始是用基础写法:

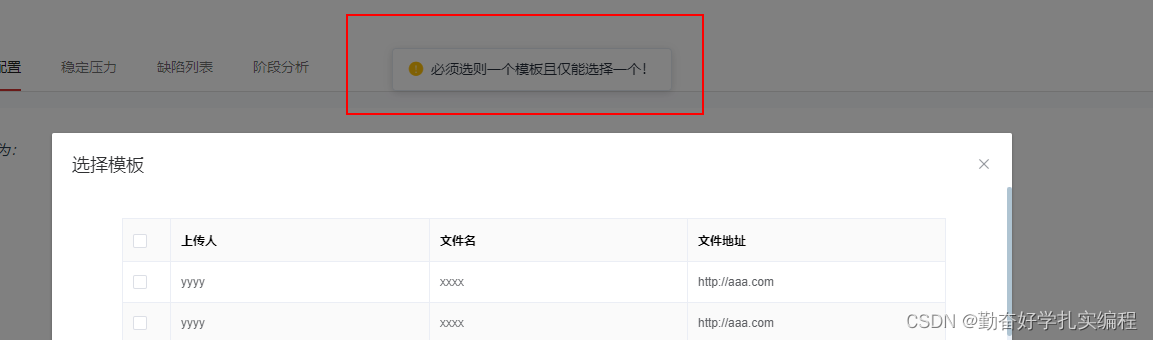
但是这种写法有个弊端,就是如果你当前页面有弹框的时候,这个提示信息会在遮罩层下面,导致提示信息的明显都不高,甚至可能会被弹框遮住:

然后这里有两种解决方案:
1.
适合于你不负责这个项目,用的次数比较少,或者你也不想去配置,就想当前页面用一下:
首先,在你要用的页面去引入
import { Message } from "element-ui";
然后在提示信息的地方写:
Message({
type: "warning",
message: "必须选则一个模板且仅能选择一个!"
});
或者:
Message.warning("必须选则一个模板且仅能选择一个!");
这两种都是可以的
2.
适合于你负责的项目,之后肯定会经常用到,首先找到项目的plugin.js文件,这个文件一般在utils文件目录下,这个文件一般都是负责整个项目的全局配置属性
然后同样的先引入Message:

然后导出Message:
export default {
// 全局注册message
Vue.prototype.$message = Message;
}
引入后就可以直接写了:
this.$message({
type: "warning",
message: "必须选则一个模板且仅能选择一个!"
});
或者直接:
this.$message.warning("必须选则一个模板且仅能选择一个!");
最终效果显示:

具体代码逻辑要看每个项目不同的配置写法,我这个是vue项目,提供的是一种方法,具体要往哪里写,各位看官自行研究