一.修改pom.xml文件依赖
1.排除springboot中内置的tomcat依赖
2.添加tongweb-spring-boot-starter和tongweb-embed依赖
特别说明下:我这里所有依赖的包都传到了私有仓库,直接复制到pom.xml文件会import失败。
<!-- SpringBoot Web容器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!--排除自带的tomcat依赖-->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- 添加 tongweb-spring-boot-starter 依赖 -->
<dependency>
<groupId>com.tongweb.springboot</groupId>
<artifactId>tongweb-spring-boot-starter-2.x</artifactId>
<version>7.0.E.5</version>
</dependency>
<!-- 添加嵌入式版 TongWeb 依赖 -->
<dependency>
<groupId>com.tongweb</groupId>
<artifactId>tongweb-embed</artifactId>
<version>7.0.E.5</version>
</dependency>
<dependency>
<groupId>com.tongweb</groupId>
<artifactId>tongweb-javax-servlet</artifactId>
<version>4.0.0</version>
</dependency>
<dependency>
<groupId>com.tongweb</groupId>
<artifactId>tongweb-embed-servlet</artifactId>
<version>7.0.E.5_P2</version>
</dependency>
<dependency>
<groupId>com.tongweb</groupId>
<artifactId>tongweb-embed-javax</artifactId>
<version>7.0.E.5_P2</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.tongweb</groupId>
<artifactId>tongweb-javax-security-auth-message-api</artifactId>
<version>1.1.0</version>
</dependency>
二.修改application.yml文件
1.注释掉原来tomcat的相关配置
2.添加tongweb的相关配置
3添加tongweb的本地认证配置,将认证文件license.dat放到resources文件夹下
当配置项 server.tongweb.license.type = file 时,表示 license 认证方式为本地认证
通过配置项 server.tongweb.license.path 来配置文件的存放路径。
server:
# tomcat:
# # tomcat的URI编码
# uri-encoding: UTF-8
# # tomcat最大线程数,默认为200
# max-threads: 800
# # Tomcat启动初始化的线程数,默认值25
# min-spare-threads: 30
tongweb:
license:
type: file
path: classpath:license.dat
uri-encoding: utf-8
max-threads: 800
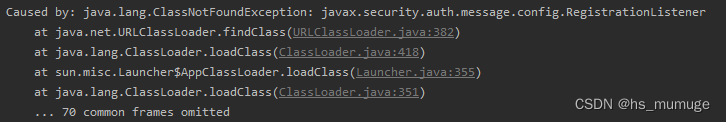
三.遇到的问题
依据官方文档添加完依赖后,启动项目失败,查看最后的报错:ClassNotFoundException,有类找不到,应该是还有包没有导全,查看官方给的压缩包,找到缺少的包(pom.xml文件最后加的四个依赖),增加依赖之后,项目正常启动。