npm 官方文档:https://docs.npmjs.com/
什么是npm
npm(“Node 包管理器”)是 JavaScript 运行时 Node.js 的默认程序包管理器。
它也被称为“Ninja Pumpkin Mutants”,“Nonprofit Pizza Makers”,以及许多其他随机名称,你可以在 npm-expansions 上探索这些名称。
npm由两个主要部分组成:
- nodejs的包管理工具(插件/包增删改查)
- npm 包的下载器(默认是外国的)
npm的用处
- 将软件包调整到应用程序中,或按原样合并它们
- 下载可立即使用的独立工具
- 无需使用npx下载即可运行包
- 与任何npm用户共享代码
- 将代码限制为特定开发人员
- 组建虚拟团队
- 管理多个版本的代码和代码依赖项
- 更新基础代码时,轻松更新应用程序
- 发现解决同一难题的多种方法
npm
安装node.js
查看:win+R,然后输入cmd
查看node版本 node -v
查看npm版本 npm -v
创建初始化项目:
cd/ 选择到根目录
md mynpm 创建一个叫的“nynpm”文件夹
cd mynpm 选择项目进入
npm init 初始化
npm init -y 初始化项目所有选项都选yes
文件目录会出现一个package.joson 文件

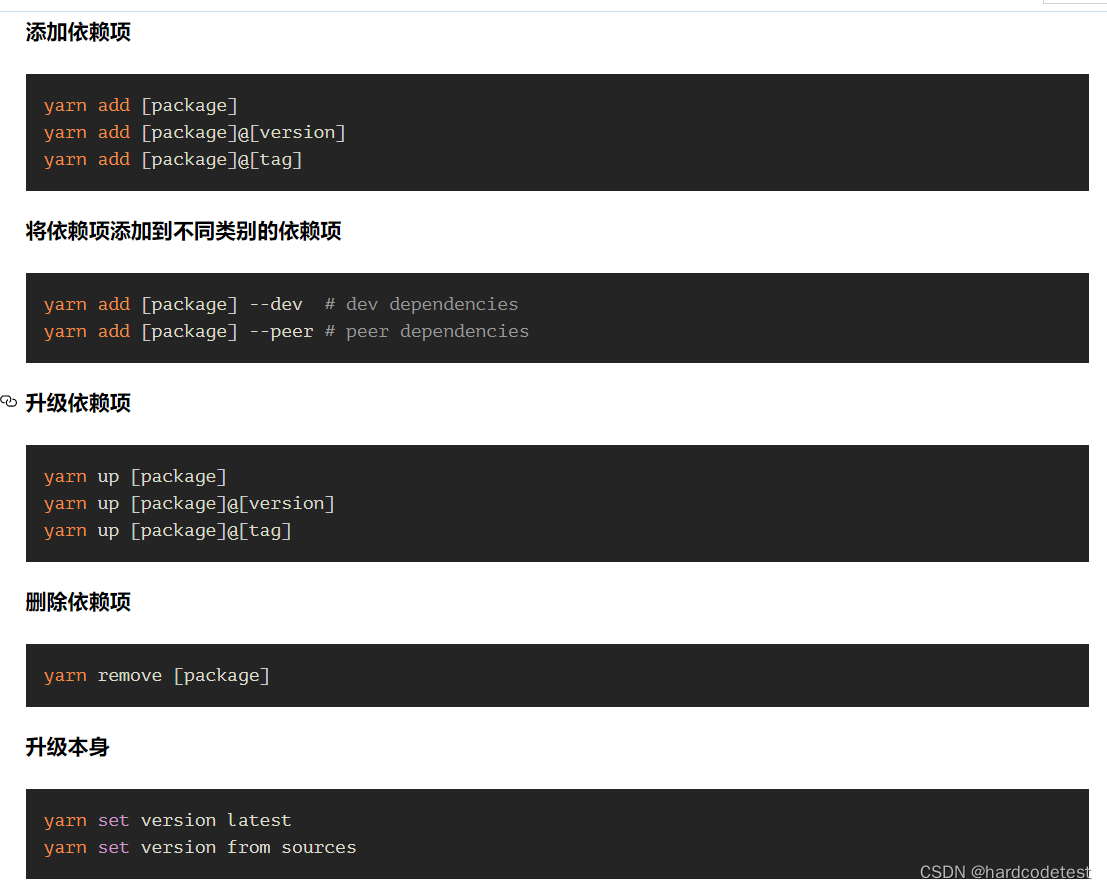
安装
i 就是 install 的简写
npm i:安装package.json规定的所有包/插件
安装:npm i + 包名
安装所有:npm i + 包名 bootstrap
制定版本:npm i + 包名@2.1
卸载
uninstall
简写:r/un
npm uninstall jquery less
更新
update
简写:up
npm update jquery
查看
npm list 查看所有依赖列表
更改安装源: npm config set registry https://registry.npm.taobao.org
获取安装源: npm config get registry
查看全局安装目录: npm root view -g
当前项目的安装目录: C:\mynpm\node_modules
环境
产品环境
npm i xxx --save 是把依赖写入仅dependencies对象里面
-save 简写:-S
npm i xxx -S
开发环境
npm i xxx --save-dev 是把依赖写入仅devDependencies对象里面
-save-dev 简写:-D
npm i xxx -D
全局环境
npm i xxx -g 就是安装到全局下,电脑上的所有项目都可以操作,不会提示“命令不存在等错误”