大家好,我是空空star,本篇带你了解下C站PC首页推荐流召回策略。
文章目录
- 前言
- 一、utm_medium
- 二、召回策略
- 1.user_follow_bbs:用户关注社区的红包帖子召回
- 2.user_follow:用户关注召回
- 3.top_blink:热门blink召回
- 4.hot:热数据
- 5.ask_hot:问答热数据召回
- 6.ask_personrec_tag:问答用户个性化标签召回
- 7.personrec_tag:用户个性化标签召回
- 8.hot_rank_bottoming:热榜top100插入
- 9.search_records_recommend:用户搜索历史召回
- 10.his_today:历史上的今天
- 11.cf:协同过滤召回
前言
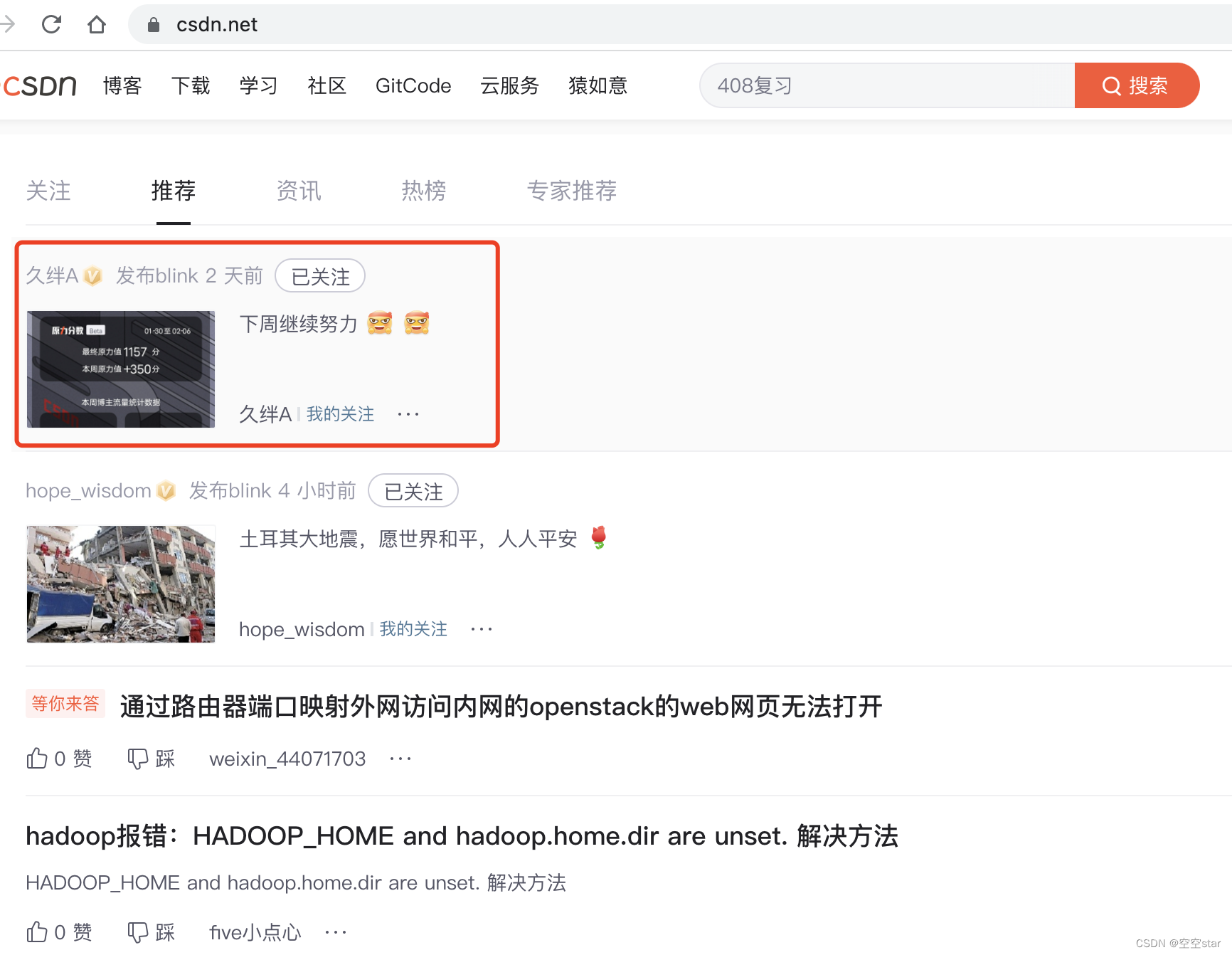
当你在浏览首页推荐流时,可以看到各种类型的资源(如:blog、blink、ask、bbs等),也可以看到你感兴趣的资源(如:java、python、大数据等),那么你知道每一条是通过哪种策略召回的呢?这里就带大家了解下。
一、utm_medium
在推荐流,当我们每点击一条资源时,在落地页都会带着这样一个参数utm_medium,那么从它里边我们可以获取哪些信息?

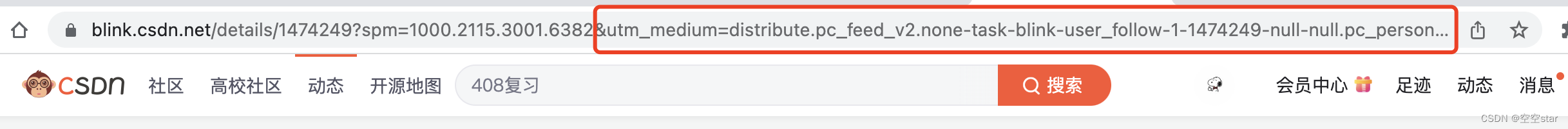
当我点击上图红框中blink后,落地页url如下图:

其中:
utm_medium=distribute.pc_feed_v2.none-task-blink-user_follow-1-1474249-null-null.pc_personrec
该类utm_medium格式遵循:
distribute.渠道code.none-task-资源类型-策略-槽位-资源id-refer资源类型-refer资源id.ab_test
从中我们可以知道:
渠道code:pc_feed_v2(pc首页推荐流)
资源类型:blink(动态)
召回策略:user_follow(用户关注召回)
槽位:1
资源id:1474249
refer资源类型:null
refer资源id:null
ab_test:pc_personrec
二、召回策略
了解完utm_medium后,接下来就带大家看看具体都有哪些召回策略。
1.user_follow_bbs:用户关注社区的红包帖子召回
策略说明:用户关注的社区有红包帖子或者红包评论帖子时,该帖子会出现在该用户的推荐流。
召回资源类型:bbs

utm_medium=distribute.pc_feed_v2.none-task-bbs-user_follow_bbs-1-612442065-null-null.pc_personrec
2.user_follow:用户关注召回
策略说明:用户关注的博主发布的比较🔥的博客、动态、直播,会出现在该用户的推荐流。
召回资源类型:blog、blink、live

utm_medium=distribute.pc_feed_v2.none-task-blink-user_follow-1-1474237-null-null.pc_personrec
utm_medium=distribute.pc_feed_v2.none-task-blink-user_follow-3-1474845-null-null.pc_personrec
3.top_blink:热门blink召回
策略说明:blink推荐池的数据,会出现在用户的推荐流。
召回资源类型:blink

utm_medium=distribute.pc_feed_v2.none-task-blink-top_blink-1-1472839-null-null.pc_personrec
4.hot:热数据
策略说明:blog推荐池的数据,会出现在用户的推荐流。(主要针对未登录用户、无关注无画像标签用户)
召回资源类型:blog

utm_medium=distribute.pc_feed_v2.none-task-blog-hot-15-128896091-null-null.pc_personrec
5.ask_hot:问答热数据召回

utm_medium=distribute.pc_feed_v2.none-task-ask-ask_hot-4-7883486-null-null.pc_personrec
6.ask_personrec_tag:问答用户个性化标签召回

utm_medium=distribute.pc_feed_v2.none-task-ask-ask_personrec_tag-4-7879509-null-null.pc_personrec
7.personrec_tag:用户个性化标签召回
策略说明:根据用户的统一标签,召回推荐池中相应标签的博文。
召回资源类型:blog

utm_medium=distribute.pc_feed_v2.none-task-blog-personrec_tag-5-128912127-null-null.pc_personrec
8.hot_rank_bottoming:热榜top100插入
策略说明:热榜top100中的博客,会插入到用户的推荐流。
召回资源类型:blog

utm_medium=distribute.pc_feed_v2.none-task-blog-hot_rank_bottoming-8-128769717-null-null.pc_personrec
9.search_records_recommend:用户搜索历史召回
策略说明:根据用户近期搜索的历史query,当该query属于搜索的top_click策略池时。召回该query下的top_click内容。
召回资源类型:blog

utm_medium=distribute.pc_feed_v2.none-task-blog-search_records_recommend-11-115861769-null-null.pc_personrec
10.his_today:历史上的今天

策略说明:用户byeweiyang当日发布的带【历史上的今天】标签的🔥博客。
召回资源类型:blog
11.cf:协同过滤召回
策略说明:根据推荐池内容进行协同过滤召回。
召回资源类型:blog