目录
- 一、介绍
- 二、新建 nvue 页面
- 三、开发
- 四、nvue 开发与 vue 开发的常见区别
一、介绍
uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。
在 App 端,如果使用 vue 页面,则使用 webview 渲染;如果使用 nvue 页面(native vue 的缩写),则使用原生渲染。一个 App 中可以同时使用两种页面,比如首页使用 nvue,二级页使用 vue 页面,官网 hello uni-app 示例就是如此。
虽然 nvue 也可以多端编译,输出 H5 和小程序,但 nvue 的 css 写法受限,所以如果不开发 App,不需要使用 nvue。
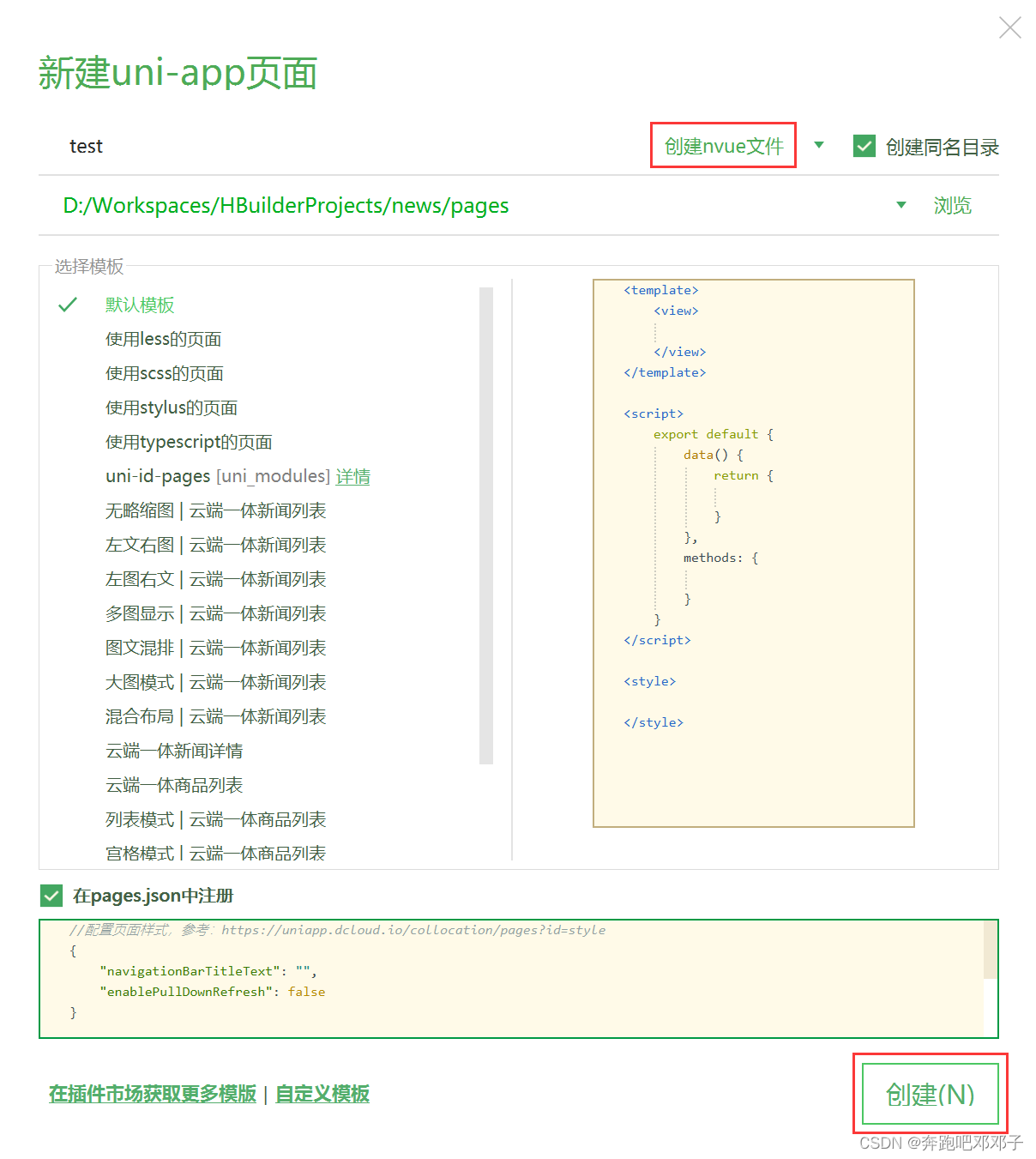
二、新建 nvue 页面
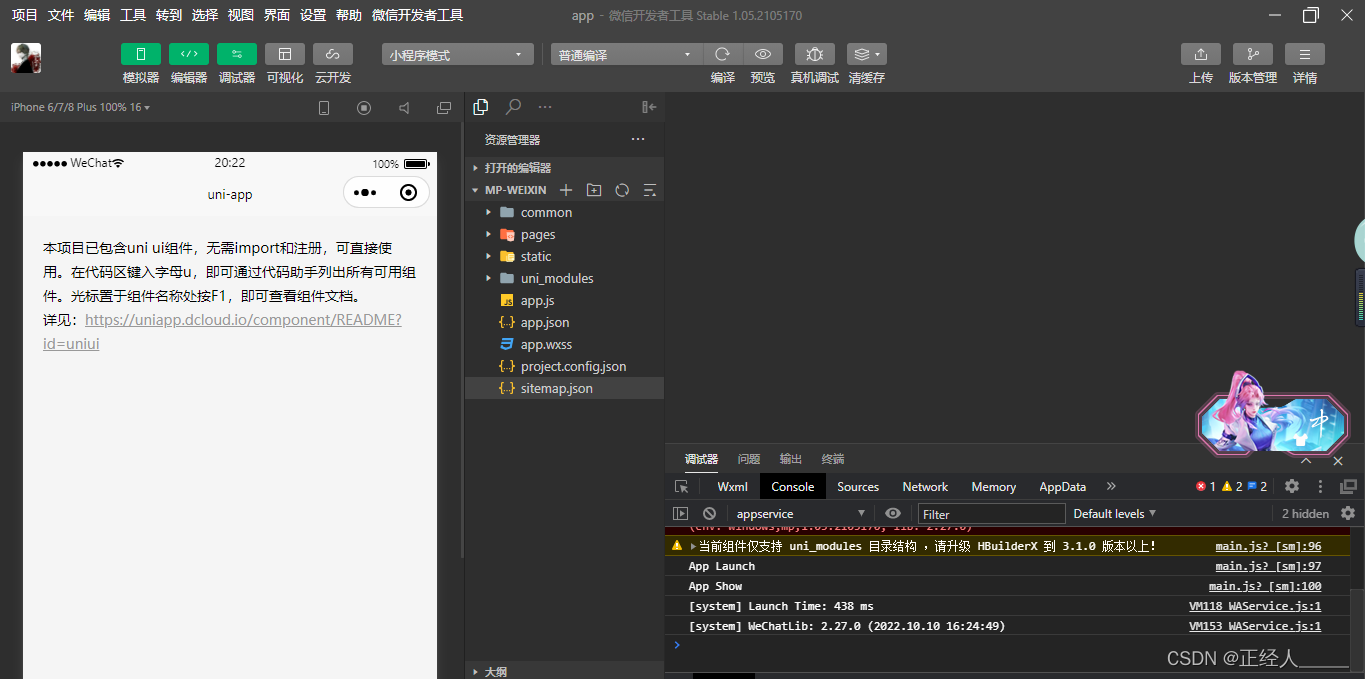
在项目下新建 nvue 页面:

不管是 vue 页面还是 nvue 页面,都需要在 pages.json 中注册。在 HBuilderX 中新建页面是会自动注册。
如果一个页面路由下同时有 vue 页面和 nvue 页面,即出现同名的 vue 和 nvue 文件。那么在 App 端,会仅使用 nvue 页面,同名的 vue 文件将不会被编译到 App 端。而在非 App 端,会优先使用 vue 页面。
如果不同名,只有 nvue 页面,则在非 app 端,只有 uni-app 编译模式的 nvue 文件才会编译。
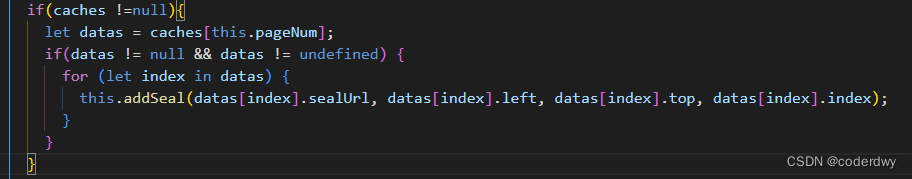
三、开发
nvue 页面结构同 vue, 由 template、style、script 构成。
四、nvue 开发与 vue 开发的常见区别
- nvue 页面控制显隐只可以使用 v-if 不可以使用 v-show。
- nvue 页面只能使用 flex 布局,不支持其他布局方式。页面开发前,首先想清楚这个页面的纵向内容有什么,哪些是要滚动的,然后每个纵向内容的横轴排布有什么,按 flex 布局设计好界面。
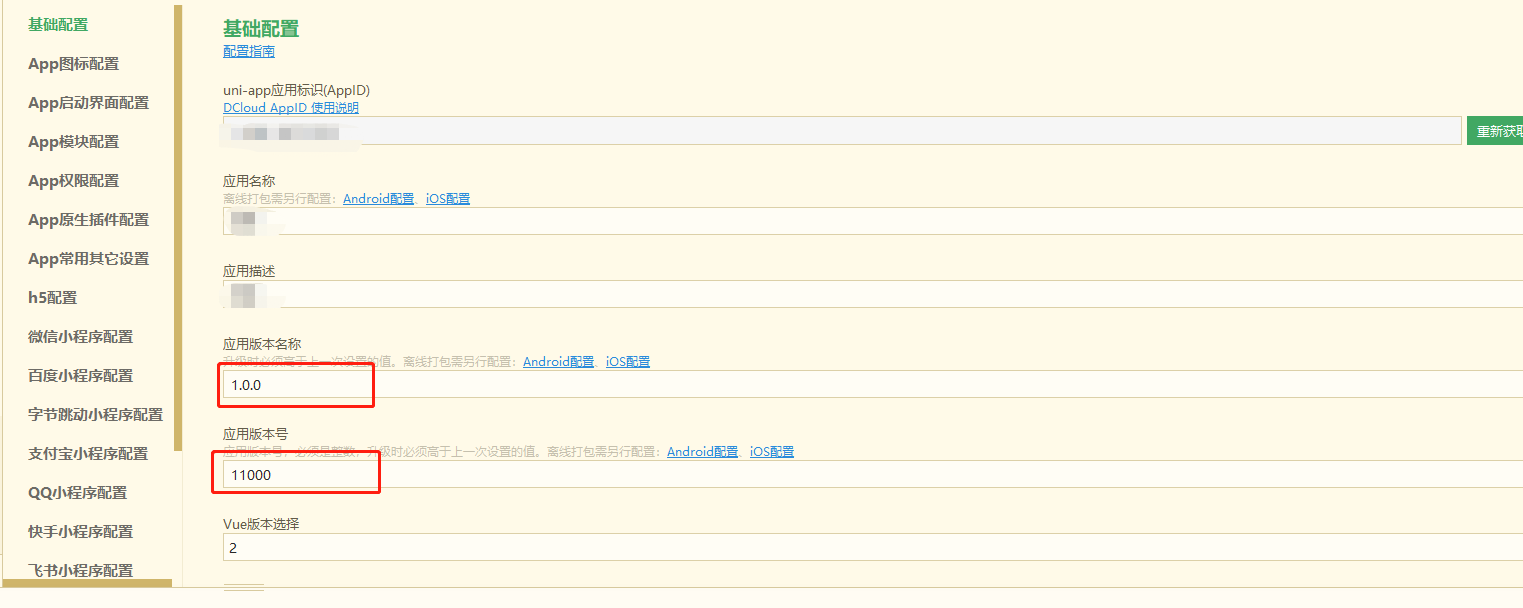
- nvue 页面的布局排列方向默认为竖排(column),如需改变布局方向,可以在 manifest.json -> app-plus
-> nvue -> flex-direction 节点下修改,仅在 uni-app 模式下生效。 - nvue页面编译为 H5、小程序时,会做一件 css 默认值对齐的工作。因为 weex 渲染引擎只支持 flex,并且默认 flex 方向是垂直。而 H5 和小程序端,使用 web 渲染,默认不是 flex,并且设置 display:flex 后,它的 flex 方向默认是水平而不是垂直的。所以 nvue 编译为 H5、小程序时,会自动把页面默认布局设为 flex、方向为垂直。当然开发者手动设置后会覆盖默认设置。
- 文字内容,必须、只能在
组件下。不能在 <div>、<view> 的 text 区域里直接写文字。否则即使渲染了,也无法绑定js里的变量。 - 只有text标签可以设置字体大小,字体颜色。
- 布局不能使用百分比、没有媒体查询。
- nvue 切换横竖屏时可能导致样式出现问题,建议有 nvue 的页面锁定手机方向。
- 支持的css有限,不过并不影响布局出你需要的界面,flex还是非常强大的。
- 不支持背景图。但可以使用image组件和层级来实现类似web中的背景效果。因为原生开发本身也没有web这种背景图概念。
- css选择器支持的比较少,只能使用 class 选择器。
- nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题。
- class 进行绑定时只支持数组语法。
- Android端在一个页面内使用大量圆角边框会造成性能问题,尤其是多个角的样式还不一样的话更耗费性能。应避免这类使用。
- nvue页面没有bounce回弹效果,只有几个列表组件有bounce效果,包括 list、recycle-list、waterfall。
- 原生开发没有页面滚动的概念,页面内容高过屏幕高度并不会自动滚动,只有部分组件可滚动(list、waterfall、scroll-view/scroller),要滚的内容需要套在可滚动组件下。这不符合前端开发的习惯,所以在 nvue 编译为 uni-app模式时,给页面外层自动套了一个 scroller,页面内容过高会自动滚动。(组件不会套,页面有recycle-list时也不会套)。后续会提供配置,可以设置不自动套。
- 在 App.vue 中定义的全局js变量不会在 nvue 页面生效。globalData和vuex是生效的。
- App.vue 中定义的全局 css,对 nvue 和 vue 页面同时生效。如果全局 css 中有些 css 在 nvue 下不支持,编译时控制台会报警,建议把这些不支持的css包裹在条件编译 (opens new window) 里,APP-PLUS-NVUE 不能在 style 中引入字体文件。如果是本地字体,可以用plus.io的API转换路径。
- 目前不支持在 nvue 页面使用 typescript/ts。
- 强烈建议在nvue页面使用原生导航栏。nvue 的渲染速度再快,也没有原生导航栏快。原生排版引擎解析json 绘制原生导航栏耗时很少,而解析 nvue 的 js 绘制整个页面的耗时要大的多,尤其在新页面进入动画期间,对于复杂页面,没有原生导航栏会在动画期间产生整个屏幕的白屏或闪屏。