目录
前言
一、微信小程序是什么?
二、业务流程
1、使用微信小程序登录的wx.login()方法
2、后端使用登录凭证换取session_key和openid
3、前端处理session_key、openid和token
尾言
前言
随着微信小程序大规模的铺开和宣传,在生活中随处可见微信小程序的影子。在我们身边每个人都在使用微信app,拥有极大的用户群体,而微信小程序是一个基于微信开发出来的“即时APP”,无需下载安装,仅需要在微信中直接点击就可以进行使用,完全符合小程序诞生时的定义“即用即走”,因此它在很短的时间内得到了飞速的发展。那么小程序的登录功能是如何实现的呢,下文将详细介绍。
一、微信小程序是什么?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”,的梦想,用户扫一扫或者搜一下即可打开应用
二、业务流程
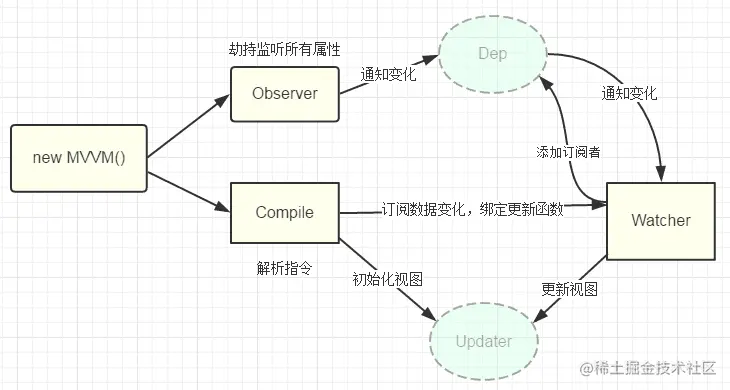
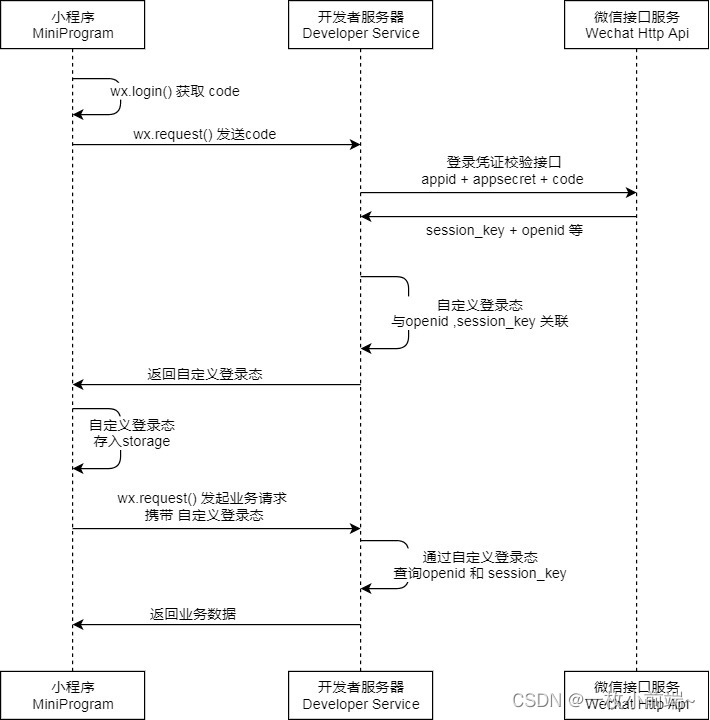
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系,下图为登录流程时序:
登录流程时序:

下面将对登录时序图进行详细讲解:
1.使用微信小程序登录的wx.login()方法
在微信小程序页面或图像加载完成后即在onload()方法里调用wx.login()方法获取用户code。
代码如下(示例):
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://example.com/onLogin',
//上述url地址为后端提供的微信地址,用于前端将code传入后端时所用。
data: {
code: res.code
//res.code为通过wx.login拿到的code,code字段由后端定义,具体要求由后端规定
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})2.后端使用登录凭证换取session_key和openid

当后端同学拿到code之后,将code和AppID+AppSecret对接微信接口服务换取session_key和openid和后端生成的token通过code数据交互接口传回前端。AppID和AppSecret相当于微信小程序的身份证,获取方法:登录微信小程序的管理系统——>开发管理——>开发设置。如图所示:

3、前端处理session_key、openid和token
前端拿到session_key、openid和token之后将session_key、openid和token存入缓存,再微信小程序后续的接口请求都带上token进行请求。存入微信缓存方法如下:
this.$storageSync.set("codegetOpen", res.data.codegetOpen)
this.$storageSync.set("codegetSess", res.data.codegetSess)
this.$storageSync.set("userToken", res.data.token)
//该代码段写在登录接口成功的回调函数里,res.data为后端返回的数据,具体根据返回时的数据结构不同取值接口如何请求携带token具体看你的微信小程序封装的网络请求。这里提供未封装的原生网络请求方法,代码如下:
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
},
header: {
'content-type': 'application/json' // 默认值
Authorization:this.$storageSync.get("userToken"),//从缓存中拿到token并携带请求!
},
success (res) {
console.log(res.data)
}
})尾言:
好啦,这次微信小程序登录的流程就到这里结束啦,对了,我很高兴加入CSDN社区的大家庭,本人为本科在校大三计算机科学与技术的学生,目前在一家上市互联网厂实习,我主要的开发方向为前端方向,是一名初级的小前端,将来我将在CSDN上分享很多技术干活,以及在开发过程中遇到的一些问题,以及解决方案。要是有什么问题可以私信我,我看到一定会回复你们的呀