一、Moment.js的简介
Moment.js是一个轻量级的JavaScript时间库,以前我们转化时间,都会进行很复杂的操作,而Moment.js的出现,简化了我们开发中对时间的处理,提高了开发效率。日常开发中,通常会对时间进行下面这几个操作:比如获取时间,设置时间,格式化时间,比较时间等等。
二、在Vue中使用
1. 安装
npm install moment 或者 yarn add moment
2. 使用
vue项目中,需要把 moment.js 挂载到全局上(即vue的原型链上),访问时直接使用 this.moment() ;
vue项目中不挂载到全局,单文件(单组件)使用:
==>> import moment from "moment"; 然后直接使用 moment()
// require 方式
var moment = require('moment');
// import 方式
import moment from 'moment'; 
3. 常用方法
常用方法在moment.js官网

平常使用记住一句话:将来就是加add,曾经就是减subtract, 现在是moment(),复杂的加减可以使用链式
链式操作举例:moment().add(7, ‘days’).subtract(1, ‘months’) // 意思为当前日期加上7天再减去一个月,时分秒和当前保持一致
解释:
日历时间
// 日历格式为昨天、明天、下周三这种表达,去掉calendar就是正常格式返回
// days可以换成months、hours、seconds、years
moment().subtract(10, ‘days’).calendar(); // 当前时间减10天,以日历时间格式返回————2021/03/28
moment().subtract(6, ‘days’).calendar(); // 当前时间减6天,以日历时间格式返回————上星期四10:27
moment().subtract(1, ‘days’).calendar(); // 前时间减1天,以日历时间格式返回————昨天10:27
moment().calendar(); // 当前时间————今天10:27
moment().add(1, ‘days’).calendar(); // 当前时间加1天,以日历时间格式返回————明天10:27
moment().add(3, ‘days’).calendar(); // 当前时间加三天,以日历时间格式返回————下星期六10:27
moment().add(10, ‘days’).calendar(); // 当前时间加10天,以日历时间格式返回————2021/04/17
注:subtract vt. 减去;扣掉,即以前的时间
add vt. 增加,添加,即将来的时间
calendar n. 日历
时间点及格式化
console.log(moment().format(“YYYY-MM-DD HH:mm:ss”)); //当前时间
console.log(moment().subtract(10, “days”).format(“YYYY-MM-DD”)); //当前时间的前10天时间
console.log(moment().subtract(1, “years”).format(“YYYY-MM-DD”)); //当前时间的前1年时间
console.log(moment().subtract(3, “months”).format(“YYYY-MM-DD”)); //当前时间的前3个月时间
console.log(moment().subtract(1, “weeks”).format(“YYYY-MM-DD”)); //当前时间的前一个星期时间
4. moment日期操作
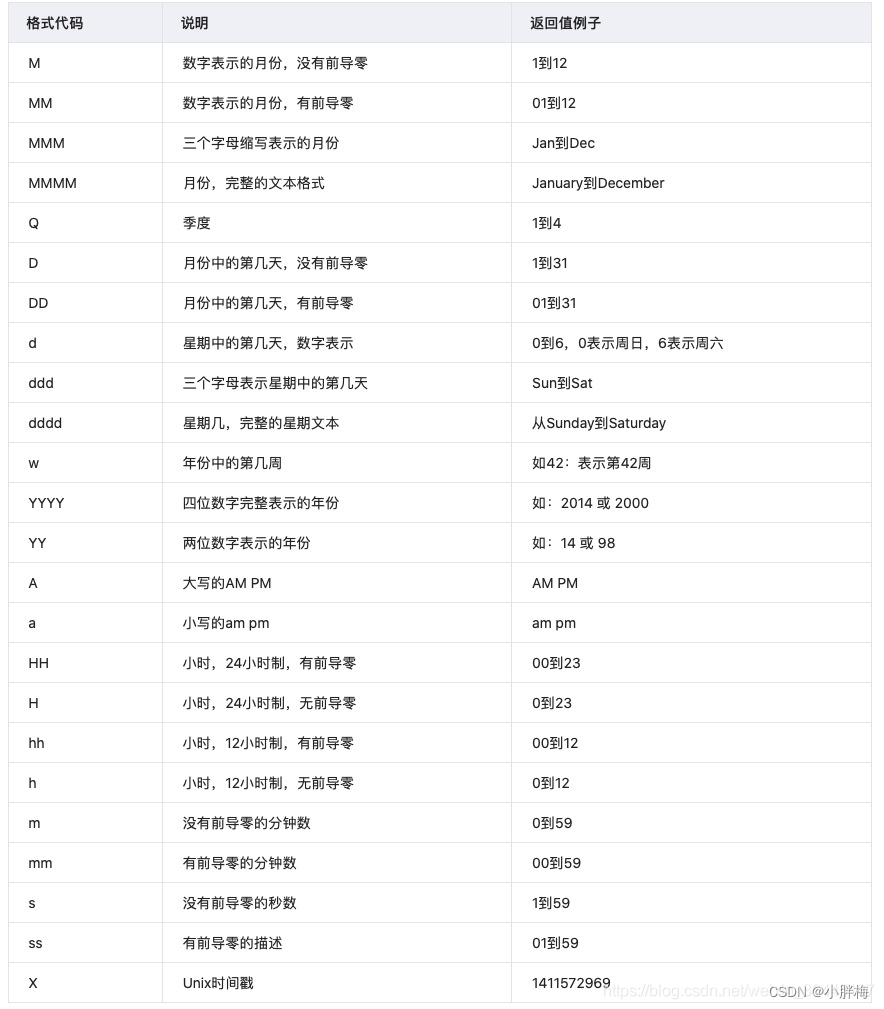
格式化时间

1. 初始化日期 / 时间
初始化日期:moment().format('YYYY-MM-DD');//
初始化日期时间:moment().format('YYYY-MM-DD HH:mm:ss');
2. 日期格式化
格式化日期:moment(value).format('YYYY-MM-DD');
格式化日期时间:moment(value).format('YYYY-MM-DD HH:mm:ss');
3.日期 加/减
操作之前必须使用 this.moment(日期变量) ;将要操作的日期转为 moment.js 可以处理的日期时间格式
加法:this.moment().add(1, 'months').format('YYYY-MM-DD');
==>> 当前日期加一个月并输出格式为 'YYYY-MM-DD'
加法:this.moment(startDate).add(2, 'days').format('YYYY-MM-DD')
==>> 指定日期(startDate)加2天并输出格式 为 'YYYY-MM-DD'
减法: this.moment().subtract(7, 'days'); ==>> 当前时间减去7天
减法:this.moment(startDate).subtract(2, 'days').format('YYYY-MM-DD')
==>> 指定日期(startDate)加减去2天并输出格式 为 'YYYY-MM-DD'
代码演示
时间加+1
// 年份+1
moment().add(1, 'years')
moment().add({years: 1})
// 月份+1
moment().add(1, 'months')
// 日期+1
moment().add(1, 'days')
// 星期+1
moment().add(1, 'weeks')
// 小时+1
moment().add(1, 'hours')
// 分钟+1
moment().add(1, 'minutes')
// 秒数+1
moment().add(1, 'seconds')
时间减-1
// 年份-1
moment().subtract(1, 'years')
moment().subtract({years: 1})
// 月份-1
moment().subtract(1, 'months')
// 日期-1
moment().subtract(1, 'days')
// 星期-1
moment().subtract(1, 'weeks')
// 小时-1
moment().subtract(1, 'hours')
// 分钟-1
moment().subtract(1, 'minutes')
// 秒数-1
moment().subtract(1, 'seconds')

4. 获取某年某月的第一天或最后一天
获取某年某月的第一天:startOf('month')、startOf('year')
moment(日期).startOf('month').format("YYYY-MM-DD")//日期可以是 年月的格式 也可以是年月日的格式
moment(日期).startOf('year').format("YYYY-MM-DD")
获取某年某月的最后一天:endOf('month')、endOf('year')
moment(日期).endOf('month').format("YYYY-MM-DD")//日期可以是 年月的格式 也可以是年月日的格式
moment(日期).endOf('year').format("YYYY-MM-DD")
5. 获取星期几
获取星期几: this.moment().day() 或 this.moment(startDate).day() ==>> 当前日期/指定日期 是星期几(星期日为 0、星期六为 6)
6. 获取毫秒数
获取毫秒数:this.moment().valueOf() 或 this.moment(startDate).valueOf()
==>> 在获取指定时间的毫秒数时,必须要有日期。即startDate包括日期时间
7. 获取时间差(以毫秒计算)
两个日期/时间的时差:this.moment(endTime).diff(this.moment(startTime),'days' )
==>> 开始时间和结束时间的时间差,以“天”为单位;endTime和startTime都是毫秒数
this.moment(endTime).diff(this.moment(startTime), 'minutes')
==>> 开始时间和结束时间的时间差,以“分钟”为单位==>> 注意:计算时间差时,可以以 “years”、“days”、“hours”、“minutes” 以及 "seconds" 为单位输出!