项目介绍
TensorFlow2.X 搭建卷积神经网络(CNN),实现交通标志识别。搭建的卷积神经网络是类似VGG的结构(卷积层与池化层反复堆叠,然后经过全连接层,最后用softmax映射为每个类别的概率,概率最大的即为识别结果)。
其他项目
水果蔬菜识别:基于卷积神经网络的水果识别项目
项目展示
视频展示地址:交通标志识别视频展示
1.PYQT5界面:基于PYQT5的GUI界面实现交互,可以上传一张交通标志图像,点击识别结果。

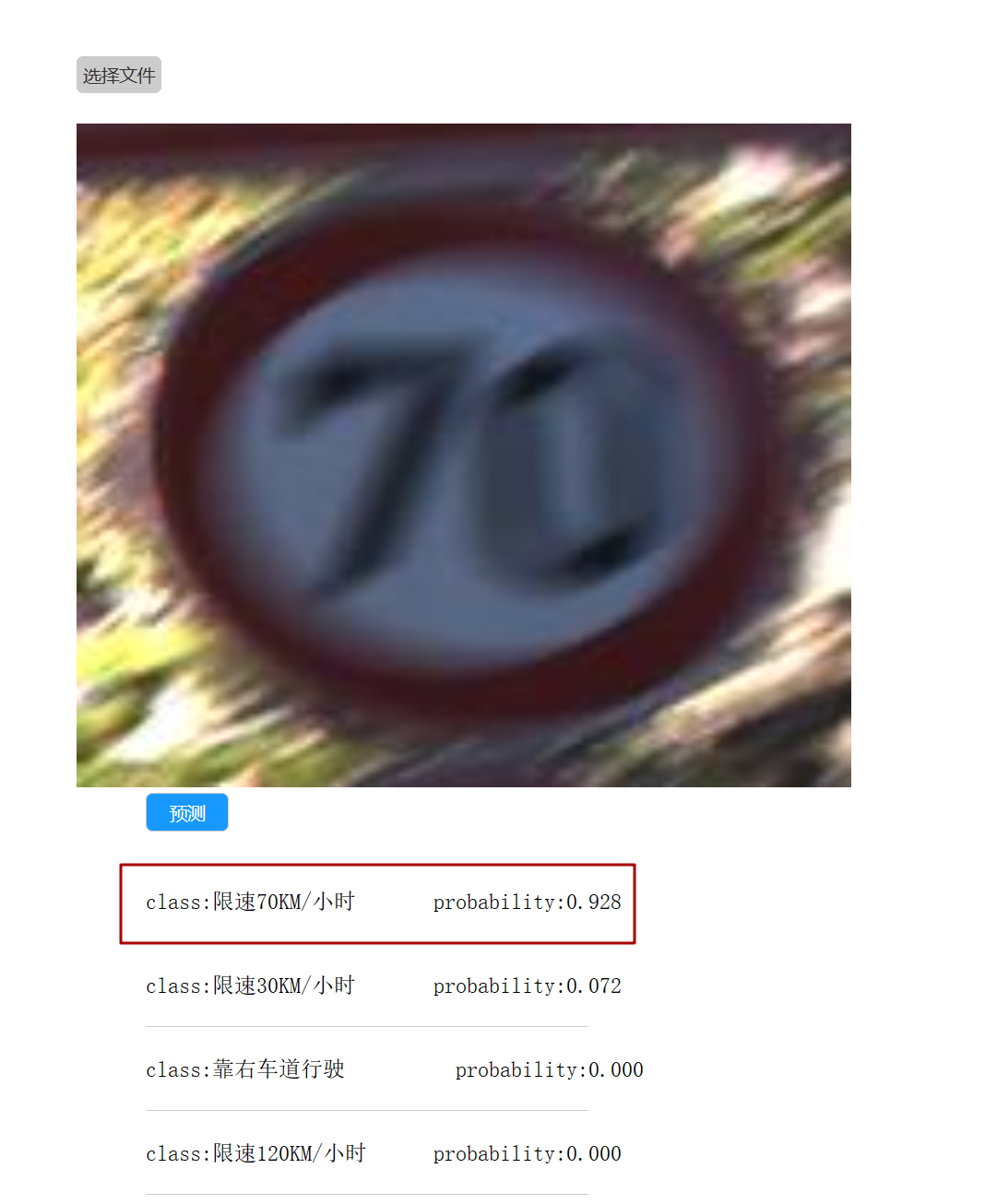
2.Flask网页前端界面:基于Flask生产一个网页界面实现交互,可以上传一张交通标志图像,点击预测模型会输出每一个类别的置信度,并按照从大到小的降序排列展示在网页上,展示在最上面的类别即为最终模型的识别结果。

网络结构:

开发环境:
- python==3.7
- tensorflow==2.3
数据集(GTSRB):
德国交通标志基准测试是在2011年国际神经网络联合会议(IJCNN)上举行的多类单图像分类挑战赛。我们诚挚地邀请来自相关领域的研究人员参加:比赛旨在允许没有特殊领域知识的参与。我们的基准测试具有以下特性:
主要用于单图像、多类分类问题。43个class,其中训练集39209个样本,测试集12630个样总计超过 50,000 张图片大型、逼真的数据库。


每个训练集和测试集中每个文件夹中存放数据类别如下图所示:

代码调试

在这里插入图片描述
拿到项目后,解压文件,解压后如下图所示:

Step1:打开项目文件夹

各个文件及代码介绍:

Step2:搭建开发环境

创建虚拟环境
输入cmd回车后,会打开一个命令终端,下面我们开始创建虚拟环境:

输入命令为:
conda create -n tf23_py37 python=3.7
输入命令回车后,出现下面提示,继续回车:

然后回车后,我们就创建了一个环境名称为“tf23_py37”的虚拟环境,它的python版本为3.7,如下图所示:

激活虚拟环境
复制这条命令,输入命令行,激活我们创建的虚拟环境:
conda activate tf23_py37

安装第三方依赖库
下面开始安装项目用到的第三方依赖库,比如tensorflow、matplotlib、pyqt5等。本次用到的依赖库全部记录在了requirements.txt文件中。下面开始安装:
在命令终端中输入以下命令。
pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
注意:上面这条安装第三方依赖库的命令 “-i” 后面接的是国内的镜像源地址。如果安装失败提示我们指定的镜像源中没有对应的第三方库依赖的版本,可以考虑选择其他的镜像源。
国内常用镜像源地址
清华:https://pypi.tuna.tsinghua.edu.cn/simple
阿里云:https://mirrors.aliyun.com/pypi/simple/
中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/
华中理工大学:http://pypi.hustunique.com/
山东理工大学:http://pypi.sdutlinux.org/
豆瓣:http://pypi.douban.com/simple/
安装成功后,如下如所示:

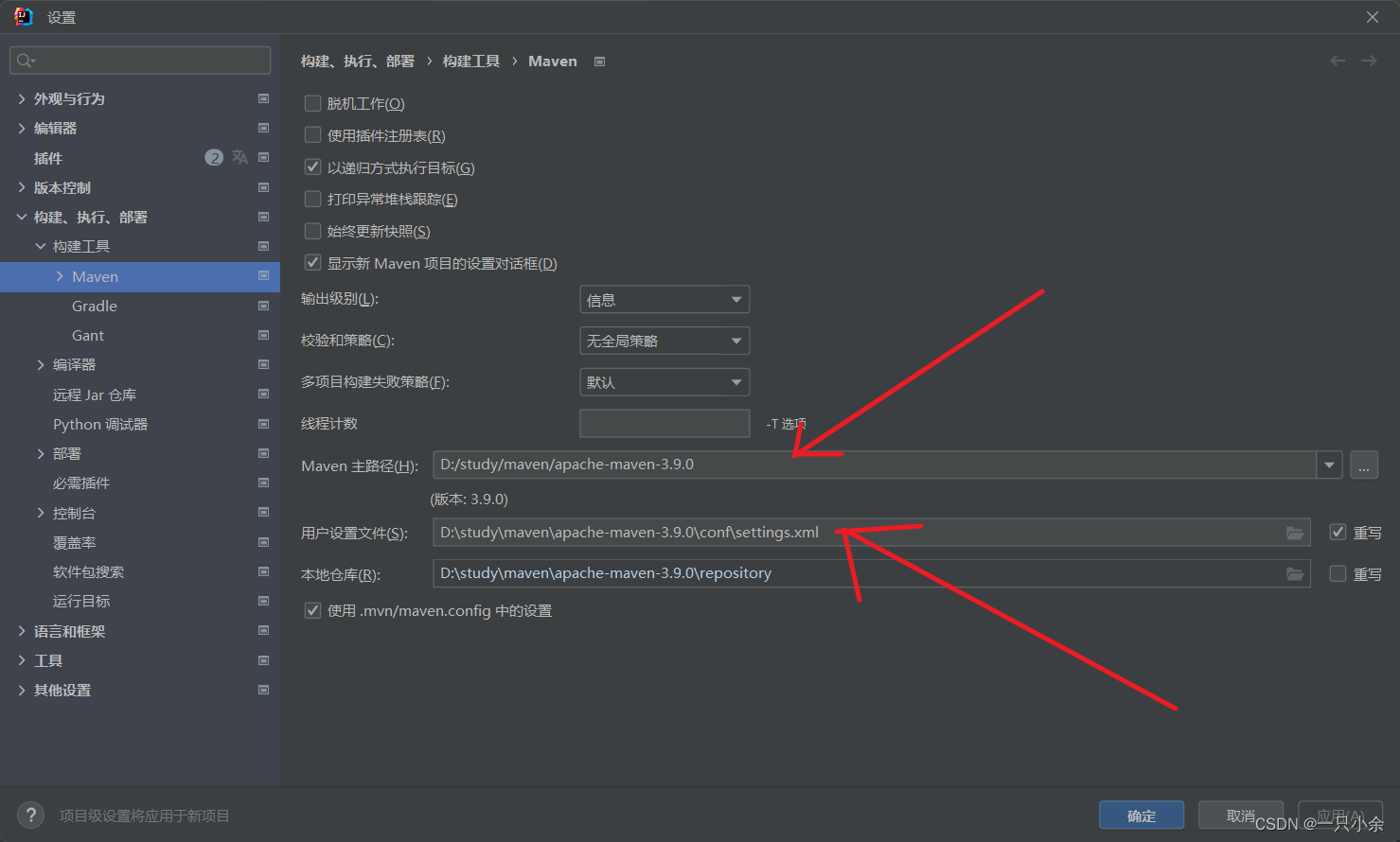
打开项目配置环境

如果出现下面提示:

如果出现下面提示:

选择解释器(我们上面创建的虚拟环境)
打开朋友charm后,在pycharm的右下角点击解释器选择,选择”Add Interpreter“选择添加解释器。


按照图片的提示操作即可,添加我们需要的“python解释器”,pycharm右下角显示如下图所示即为成功:

训练神经网络模型
打开项目“train_cnn.py”这个代码,根据图片中提示操作:

成功运行效果如下图所示:

成功运行后,接下来要做的事情就是“等待”,根据每个人电脑配置的高低,运行训练网络的代码时间也是不同的(几分钟–几个小时)等待运行完毕,不报错即为训练成功。
在训练成功后,在models文件夹中会生成"cnn_fv.h5"文件。

在训练成功后,在result文件夹中,可以看到“results_cnn.png”图片,记录了训练过程中准确率和loss的变化情况。

同样按着运行”train_cnn.py”的逻辑步骤去运行”train_mobilenet.py“,就会训练mobilenet神经网络。运行的结果可以和CNN形成一组对照。更有利于我们写文章哦!
测试
在训练模型完毕后,我们开始测试模型(评估模型的性能),打开“test_model.py”

按照图片提示操作。
运行成功后会在results文件夹下生成“heatmap_cnn.png”热力图(可以看到每个类别预测准确率的情况),如下所示:
因为类别较多所以显示的效果不是很好看(-_-)。

预测
PYQT5的GUI界面
在经过训练和测试之后,我们得到了一个可以用来做交通标志识别的神经网络权重,下面开始预测需要识别的交通标志图片。打开"windows.py"这个代码,直接点击运行,结果如下所示:

运行成功后得到一个pyqt5的GUI界面,然后我们就可以通过这个GUI操作去预测我们项目预测的水果图片啦!
Flask网页端展示
打开"app.py"这个代码,直接点击运行,结果如下所示:

点击控制台输出的链接,或者自己打开浏览器输入http://127.0.0.1:5000这个网址。即可跳转到flask前端页面,然后自行做交互,上传图片,点击预测,模型会输出每一个类别的置信度,并按照从大到小的降序排列展示在网页上,展示在最上面的类别即为最终模型的识别结果。