文章目录
- DEBUG模式解决了两个问题
- 四种开启DEBUG的方式
- 第一种
- 第二种
- 第三种
- 第四种
- DEBUG的PIN码可以在浏览器端调试代码使用(不推荐使用,了解就可以)
DEBUG模式解决了两个问题
- flask代码中如果出现了异常,我们在浏览器中不会提示具体的错误信息,开启debug模式后会把具体的错误信息发送到浏览器上。
- flask代码如果被修改了,必须要重启项目修改的代码才会有效,开启debug模式后我们修改了代码只要ctrl+s我们的flask项目就会自动重新加载,不需要手动加载整个网站。
例1:
此案例明显出现了一个数组越界的问题
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
a = [1,2,3,4]
print(a[4])
return "hello"
if __name__ == '__main__':
app.run()
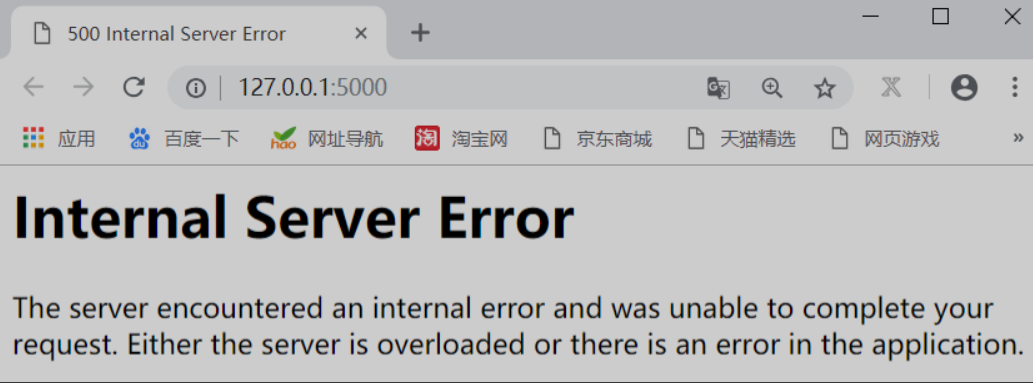
访问如图

提示了服务器内部错误,并没有提示具体的错误原因
我们为app.run()添加参数改写为app.run(debug=True)
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
a = [1,2,3,4]
print(a[4])
return "hello"
if __name__ == '__main__':
app.run(debug=True)
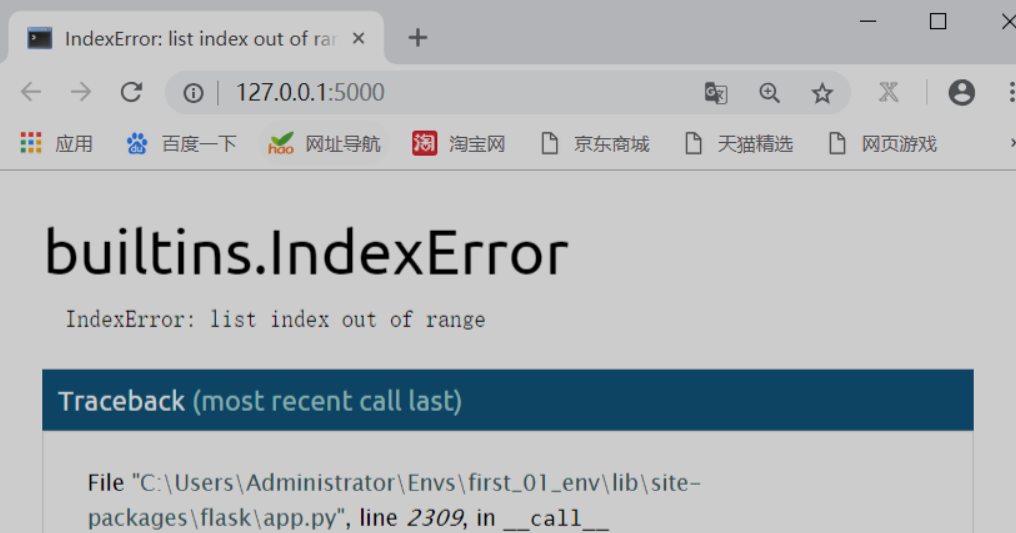
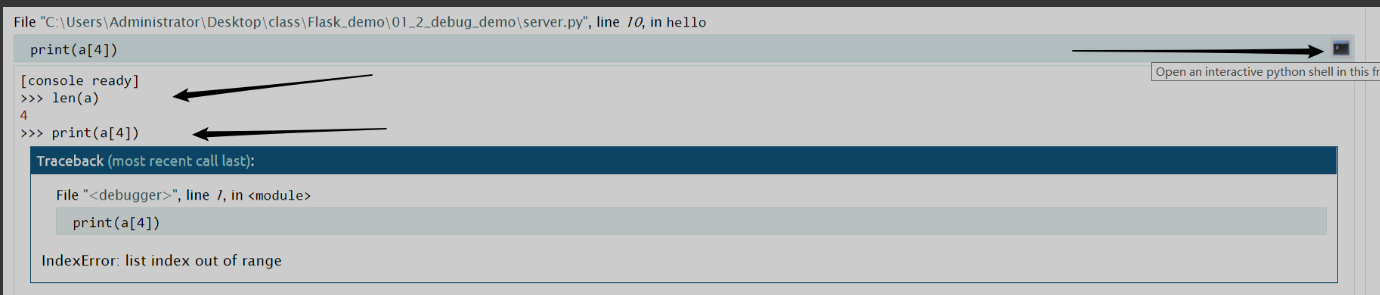
再次访问如图

我们看到了具体的报错信息 IndexError: list index out of range
并且每次修改代码的时候按下ctrl+s保存一下都会自动重新加载flask项目代码,在此就不做演示了
!强调不要用快捷创建falsk的方式创建项目,就像创建一个普通的python项目一样,或者打开一个空的文件的方式创建,否则debug=True会无效
四种开启DEBUG的方式
第一种
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
a = [1,2,3,4]
print(a[4])
return "hello"
if __name__ == '__main__':
app.run(debug=True) # 设置
第二种
from flask import Flask
app = Flask(__name__)
app.debug = True # 设置
@app.route('/')
def hello():
a = [1,2,3,4]
print(a[4])
return "hello"
if __name__ == '__main__':
app.run()
第三种
from flask import Flask
app = Flask(__name__)
app.config.update(DEBUG=True) # 设置
@app.route('/')
def hello():
a = [1,2,3,4]
print(a[4])
return "hello"
if __name__ == '__main__':
app.run()
第四种
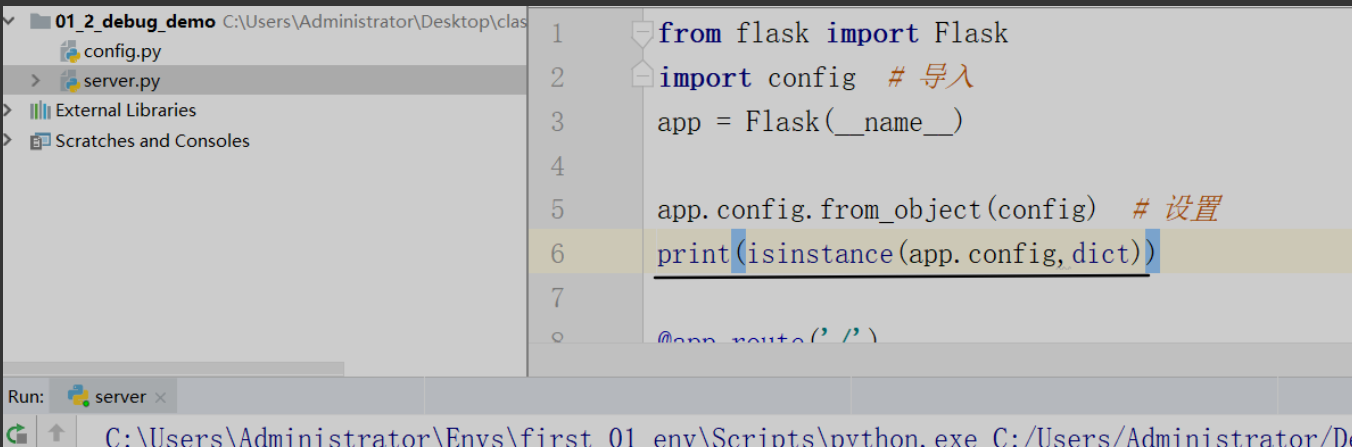
需要在app.py所在的目录里 再创建一个config.py,随着我们的学习会越来越多的用到这个配置文件,来配置我们的flask项目,注意配置的信息一般为大写。
config.py
DEBUG = True
app.py
from flask import Flask
import config # 导入
app = Flask(__name__)
app.config.from_object(config) # 设置
@app.route('/')
def hello():
a = [1,2,3,4]
print(a[4])
return "hello"
if __name__ == '__main__':
app.run()
app.config 本质上继承的字典,是字典的子类的一个对象

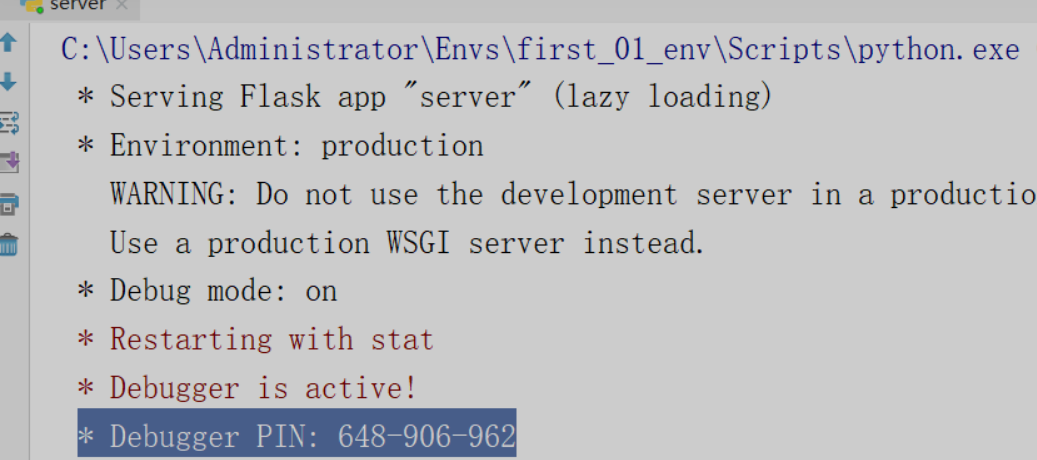
DEBUG的PIN码可以在浏览器端调试代码使用(不推荐使用,了解就可以)
Debugger PIN: 648-906-962

可以支持在网页端调试



![【GO】K8s 管理系统项目34[Linux环境–应用部署]](https://img-blog.csdnimg.cn/a6a7bb0464004b70b701f5b6eecb2a11.png)