1、简介
1.1、案例简介
本文将介绍,如何搭建店铺-客户管理。
1.2、应用场景
以店铺客户管理为核心,维度数据分析,智能指导门店经营,店铺经营更高效备。
2、设置方法
2.1、表单搭建
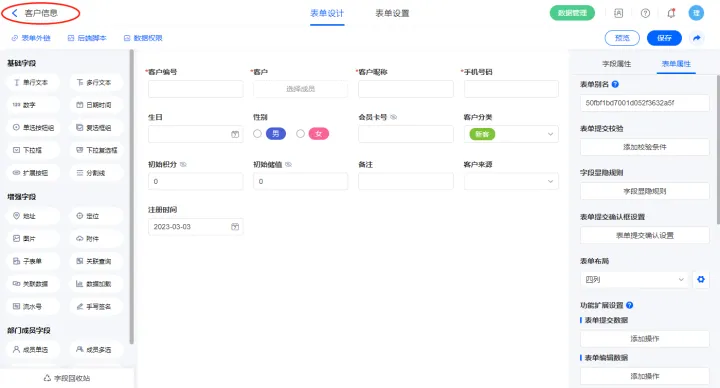
1)新建表单【客户信息】,字段设置如下;
名称 | 类型 |
客户编号 | 单行文本 |
客户 | 成员单选 |
客户昵称 | 单行文本 |
手机号码 | 单行文本 |
生日 | 日期时间 |
性别 | 单选按钮组 |
会员卡号 | 单行文本 |
客户分类 | 下拉框 |
初始积分 | 数字 |
初始储值 | 数字 |
备注 | 单行文本 |
客户来源 | 下拉框 |
注册时间 | 日期时间 |

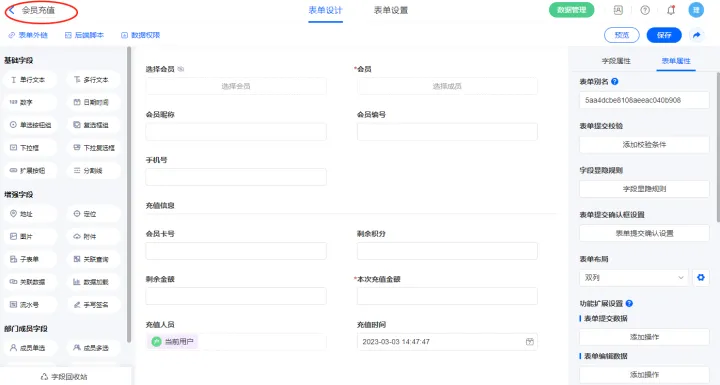
2)新增表单【会员充值】,字段设置如下;
名称 | 类型 |
选择会员 | 数据加载 |
会员 | 成员单选 |
会员昵称 | 单行文本 |
手机号 | 单行文本 |
充值信息 | 分割线 |
会员卡号 | 单行文本 |
剩余积分 | 数字 |
剩余余额 | 数字 |
本次充值金额 | 数字 |
充值人员 | 成员单选 |
充值时间 | 日期时间 |

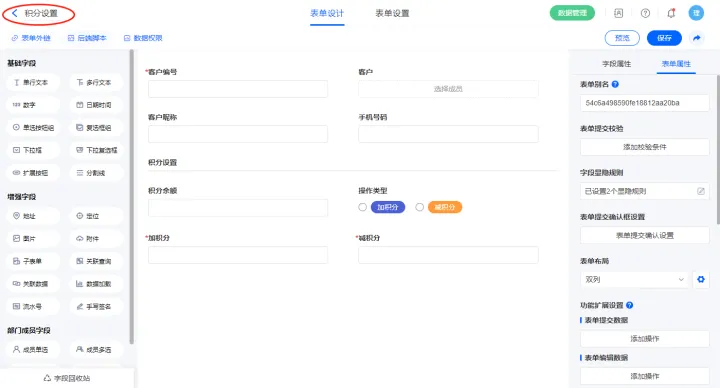
3)新增表单【积分设置】,字段设置如下;
名称 | 类型 |
客户编号 | 单行文本 |
客户 | 成员单选 |
客户昵称 | 单行文本 |
手机号码 | 单行文本 |
积分设置 | 分割线 |
积分余额 | 数字 |
操作类型 | 单选按钮组 |
加积分 | 数字 |
减积分 | 数字 |

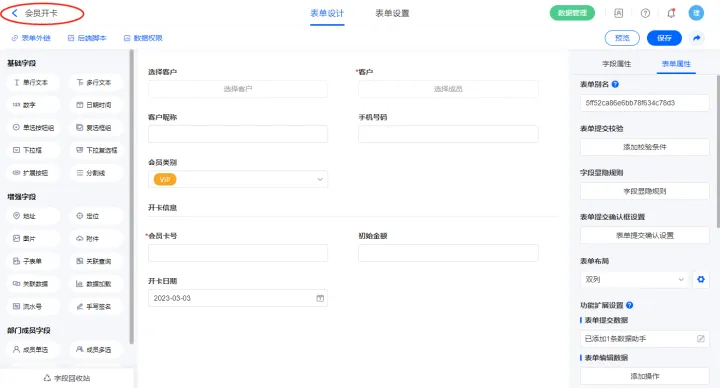
4)新增表单【会员开卡】,字段设置如下;
名称 | 类型 |
选择客户 | 数据加载 |
客户 | 成员单选 |
客户昵称 | 单行文本 |
手机号码 | 单行文本 |
会员类别 | 下拉框 |
开卡信息 | 数分割线字 |
会员卡号 | 单行文本 |
初始金额 | 数字 |
开卡日期 | 日期时间 |

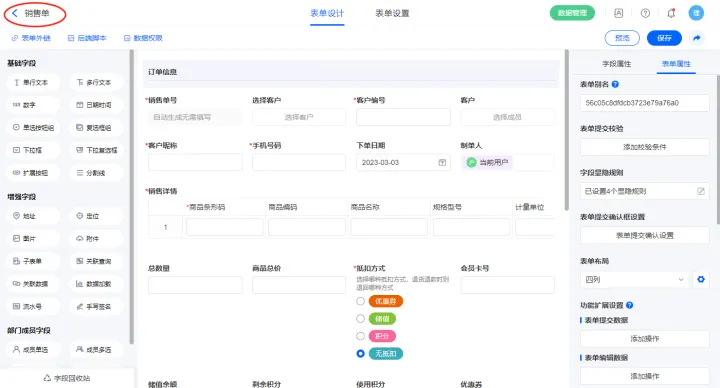
5)新增表单【销售单】,字段设置如下;
名称 | 类型 | 名称 | 类型 |
订单信息 | 分割线 | 销售单号 | 流水号 |
选择客户 | 数据加载 | 客户编号 | 单行文本 |
客户昵称 | 单行文本 | 手机号码 | 单行文本 |
下单日期 | 日期时间 | 制单人 | 成员单选 |
销售详情 | 子表单 | 总数量 | 数字 |
商品总价 | 数字 | 抵扣方式 | 单选按钮组 |
会员卡号 | 单行文本 | 储值余额 | 数字 |
剩余积分 | 数字 | 使用积分 | 数字 |
优惠券 | 单行文本 | 优惠券编号 | 单行文本 |
优惠券面值 | 数字 | 抵扣金额 | 数字 |
订单总价 | 数字 | 本单积分 | 数字 |
配送方式 | 下拉框 | 配送信息 | 分割线 |
收货人 | 单行文本 | 联系电话 | 单行文本 |
收货地址 | 地址 | 是否已发货 | 单选按钮组 |
配送人员 | 成员单选 | 收货确认 | 分割线 |
是否收货 | 单选按钮组 |

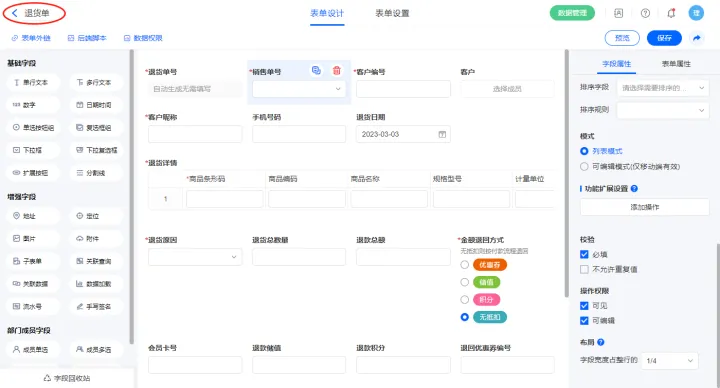
6)新增表单【退货单】,字段设置如下;
名称 | 类型 | 名称 | 类型 |
退货单号 | 流水号 | 销售单号 | 下拉框 |
客户编号 | 单行文本 | 客户 | 成员单选 |
客户昵称 | 单行文本 | 手机号码 | 单行文本 |
退货日期 | 日期时间 | 退货详情 | 子表单 |
退货原因 | 下拉框 | 退货总数量 | 数字 |
退款总额 | 数字 | 金额退回方式 | 单选按钮组 |
会员卡号 | 单行文本 | 退款储值 | 数字 |
退款积分 | 数字 | 退回优惠券编号 | 数字 |
退款金额 | 数字 | 退货方式 | 单行文本 |
退货收货确认 | 分割线 | 是否收货 | 单选按钮组 |

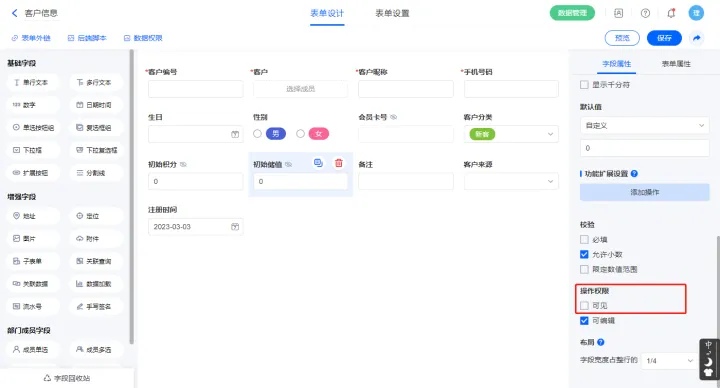
2.2、表单【客户信息】字段及表单属性设置
1)选中【会员卡号】、【初始积分】、【初始储值】字段,设置不可见;

2.3、表单【会员充值】字段及表单属性设置
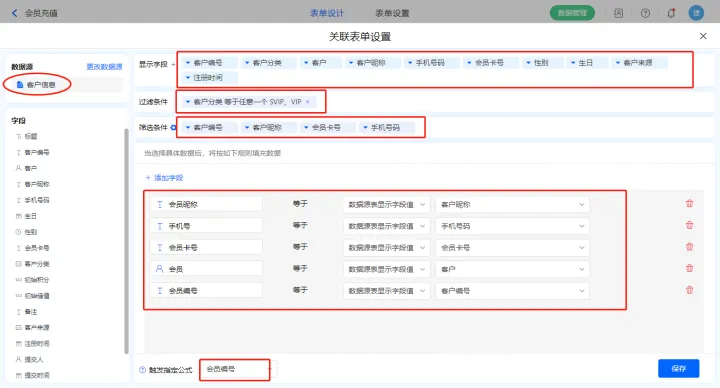
1)【选择会员】数据加载字段,数据源为【客户信息】,添加过滤条件及设置赋值字段,触发公式为【会员编号】字段;

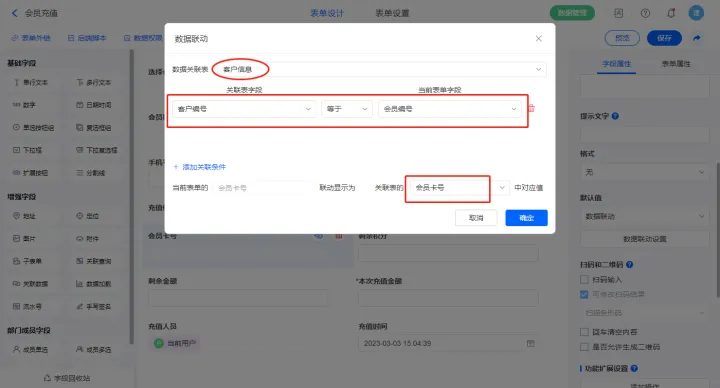
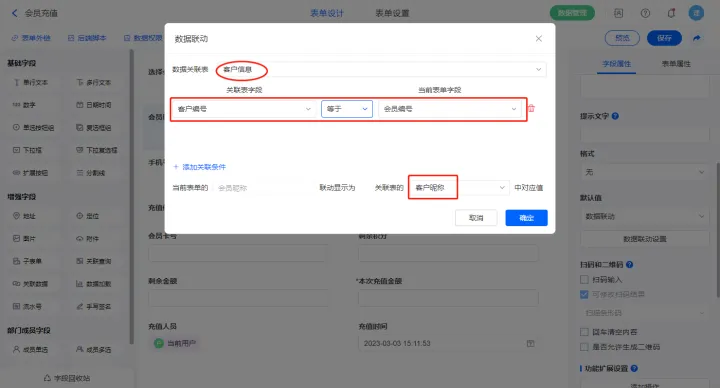
2)【会员卡号】字段,设置默认值为数据联动,设置联动条件及联动字段;

【会员昵称】字段,设置默认值为数据联动,设置联动条件及联动字段;

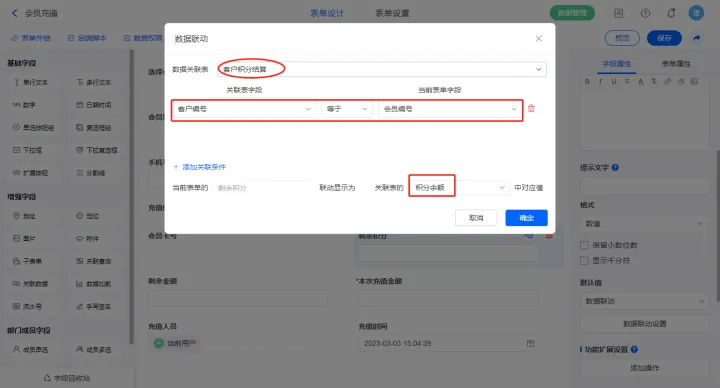
【剩余积分】字段,设置默认值为数据联动,设置联动条件及联动字段;

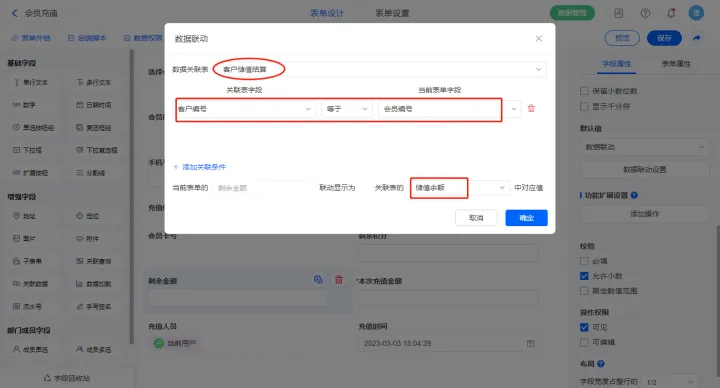
【剩余金额】字段,设置默认值为数据联动,设置联动条件及联动字段;

2.4、表单【积分设置】字段及表单属性设置
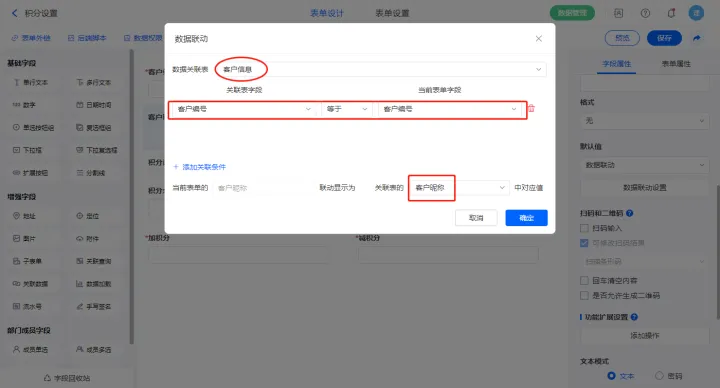
1)【客户昵称】字段,设置默认值为数据联动,设置联动条件及联动字段;

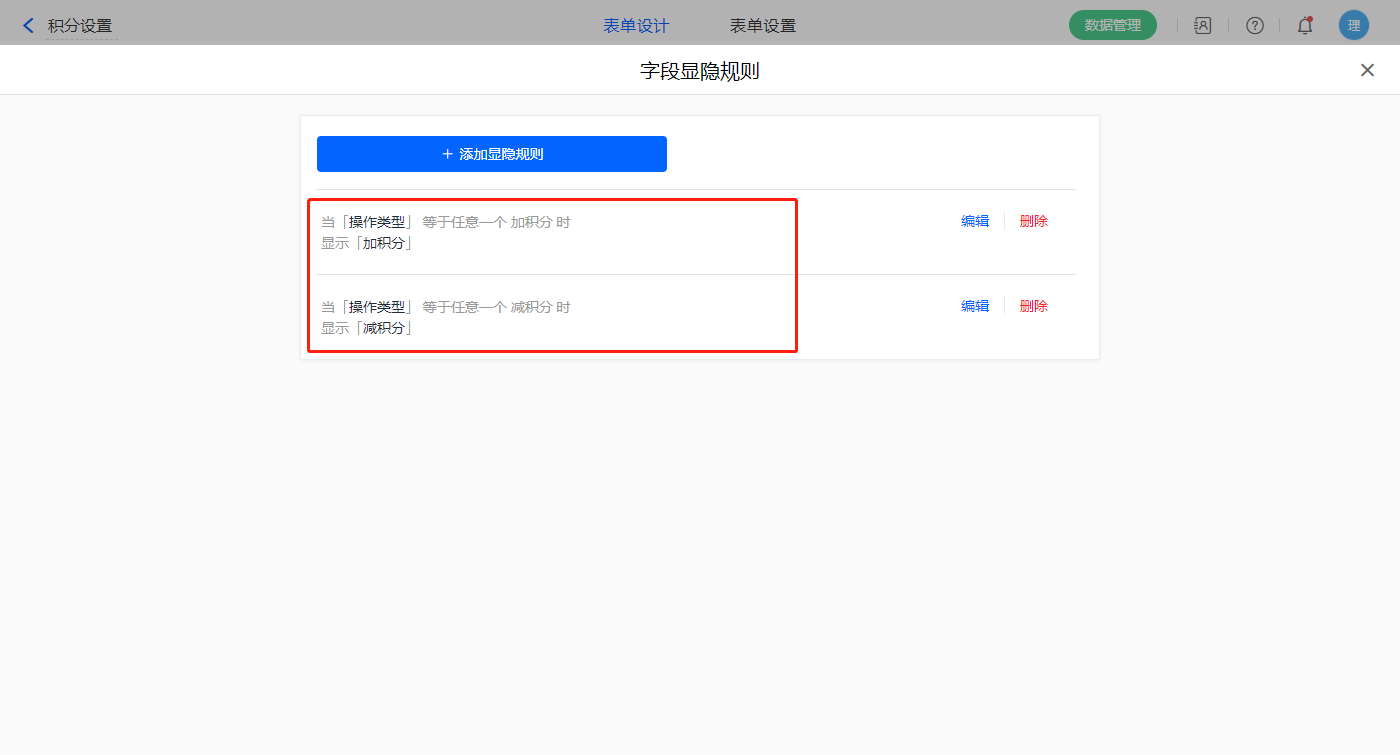
2)设置两条显隐规则,当【操作类型】字段等于加积分显示【加积分】字段,当【操作类型】字段等于减积分显示【减积分】字段;

2.5、表单【会员开卡】字段及表单属性设置
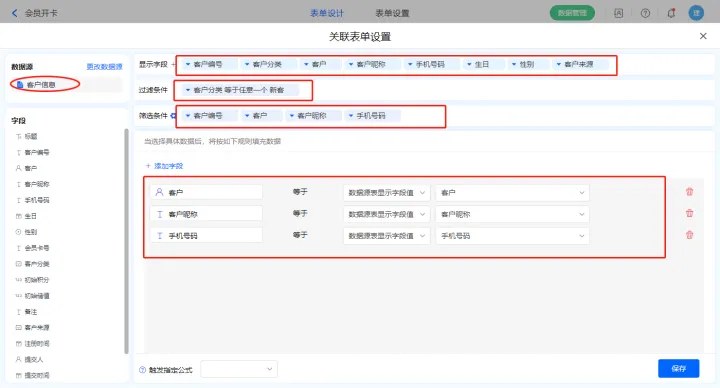
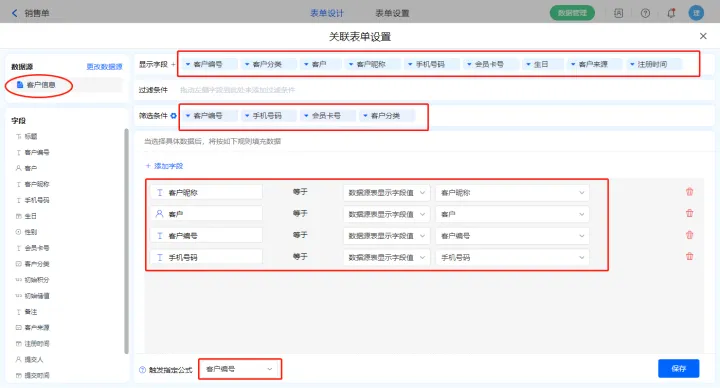
1)【选择客户】数据加载字段,数据源为【客户信息】,添加过滤条件、筛选条件及设置赋值字段,点击保存;

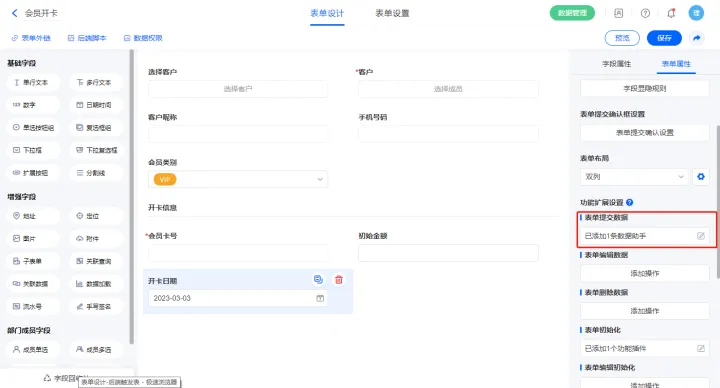
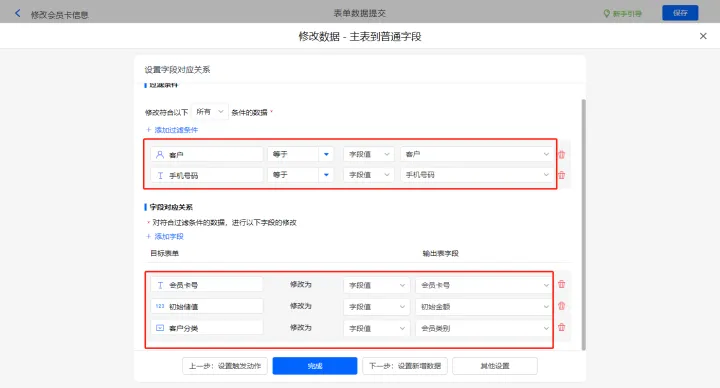
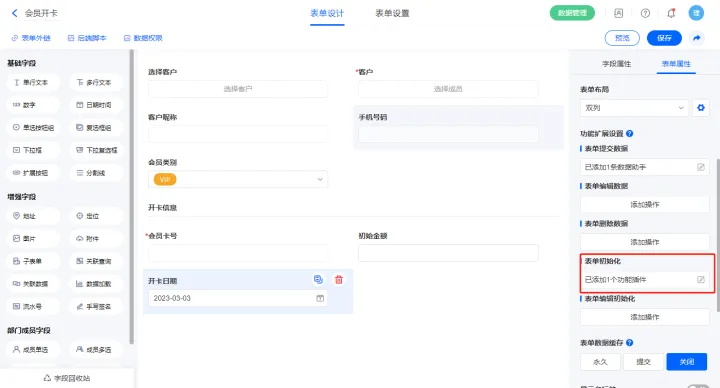
2)表单提交设置一条数据助手,名称为修改会员卡信息;

新增修改数据的执行动作,选择修改【客户信息】表单,选择对应过滤条件,以及需要修改的字段,设置好点击【完成】并保存该数据助手;

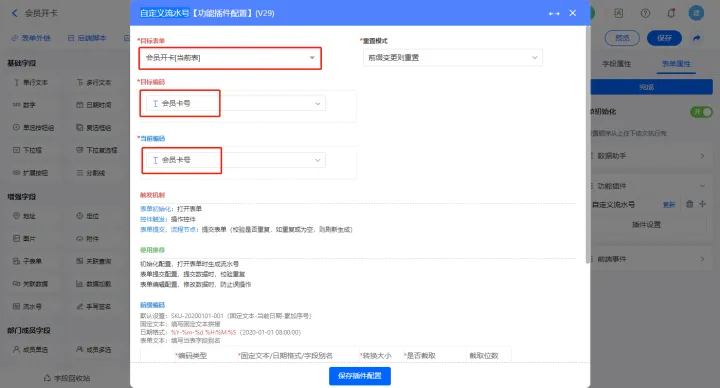
3)表单初始化新增功能模块【自定义流水号】;

选择目标字段为【会员卡号】,设置编码规则点击保存;

2.6、表单【销售单】字段及表单属性设置
1)【选择客户】数据加载字段,数据源为【客户信息】,添加过滤条件及设置赋值字段,触发公式为【客户编号】字段;

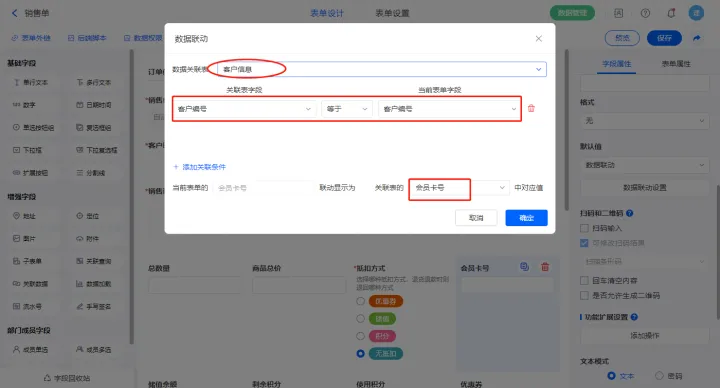
2)【会员卡号】字段,设置默认值为数据联动,设置联动条件及联动字段;

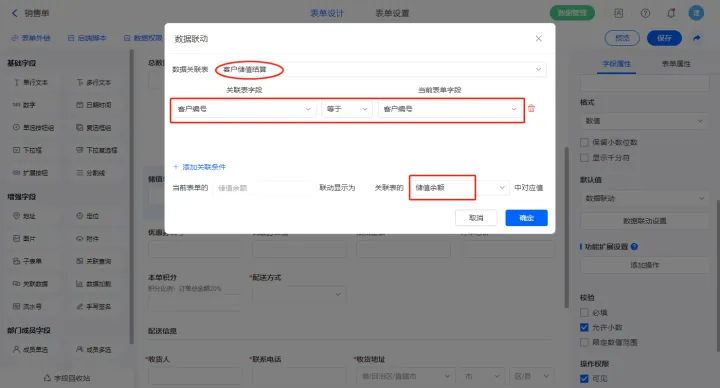
【储值余额】字段,设置默认值为数据联动,设置联动条件及联动字段;

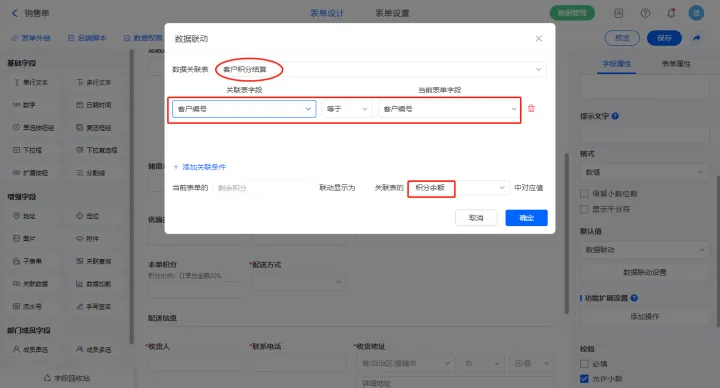
【剩余积分】字段,设置默认值为数据联动,设置联动条件及联动字段;

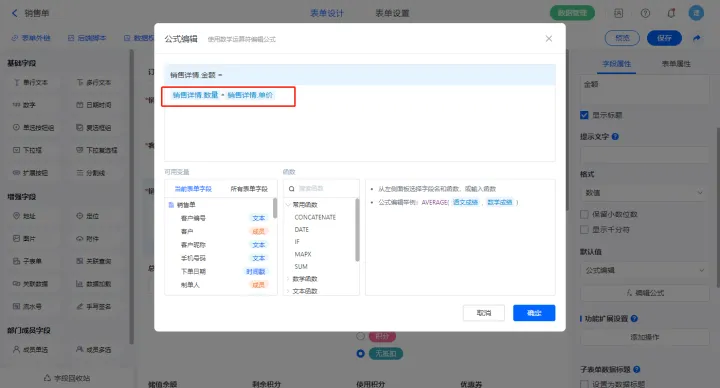
3)【销售详情.金额】字段,设置默认值为公式编辑,如图设置公式;

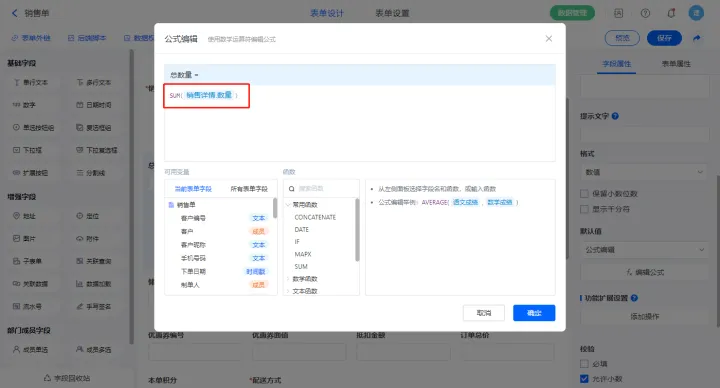
【总数量】字段,设置默认值为公式编辑,如图设置公式;

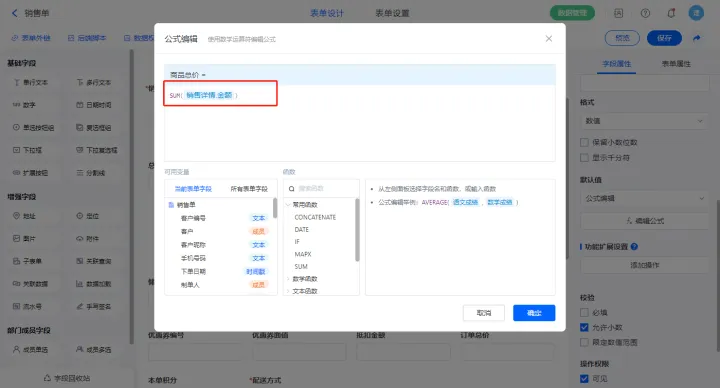
【商品总价】字段,设置默认值为公式编辑,如图设置公式;

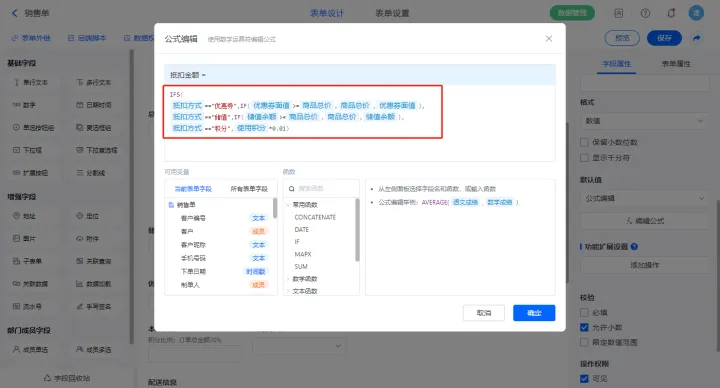
【抵扣金额】字段,设置默认值为公式编辑,如图设置公式;

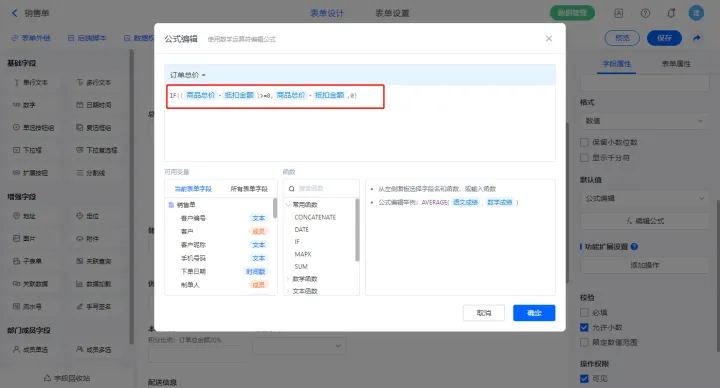
【订单总价】字段,设置默认值为公式编辑,如图设置公式;

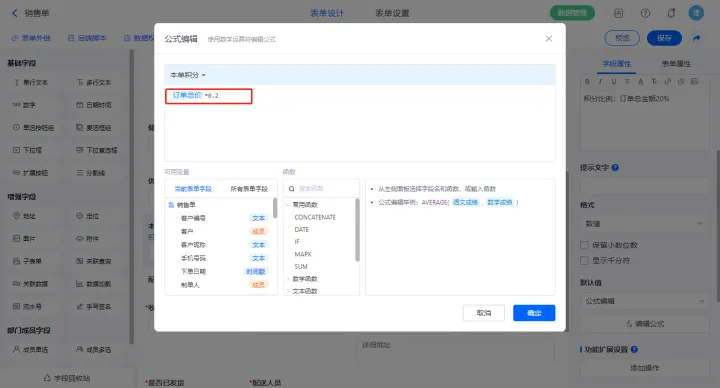
【本单积分】字段,设置默认值为公式编辑,如图设置公式;

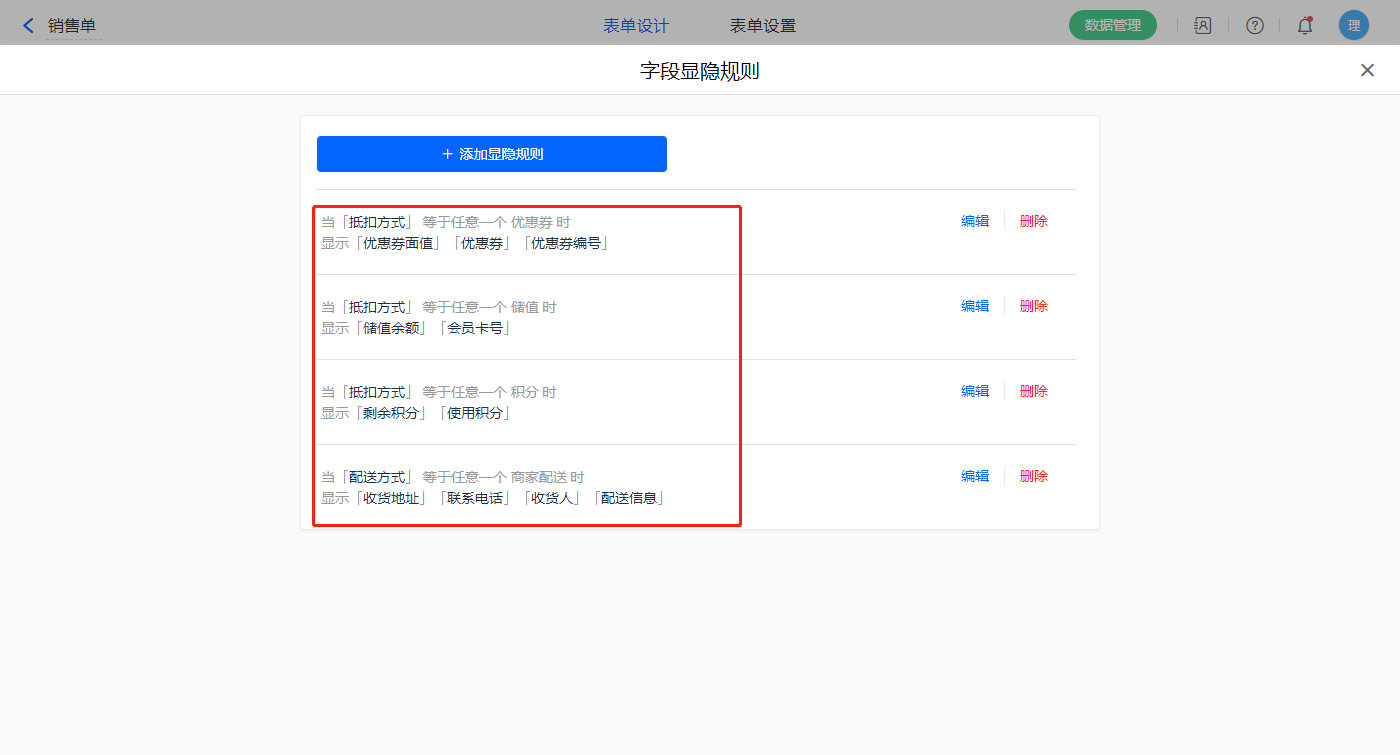
4)设置四条显隐规则,当【抵扣方式】字段等于优惠券显示【优惠券面值】、【优惠券】、【优惠券编号】字段,当【抵扣方式】字段等于储值显示【储值余额】、【会员卡号】字段,当【抵扣方式】字段等于积分显示【剩余积分】、【使用积分】字段,当【配送方式】字段等于商家配送显示【收货地址】、【配送信息】、【收货人】字段;

2.7、表单【退货单】字段及表单属性设置
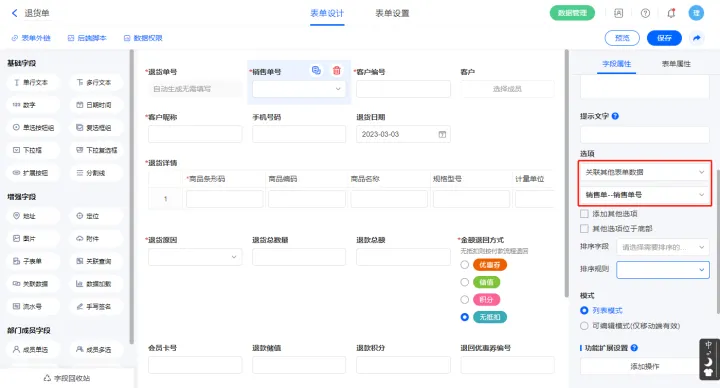
1)【销售单号】字段,选择设置为关联其他表单数据,关联销售单的【销售单号】字段;

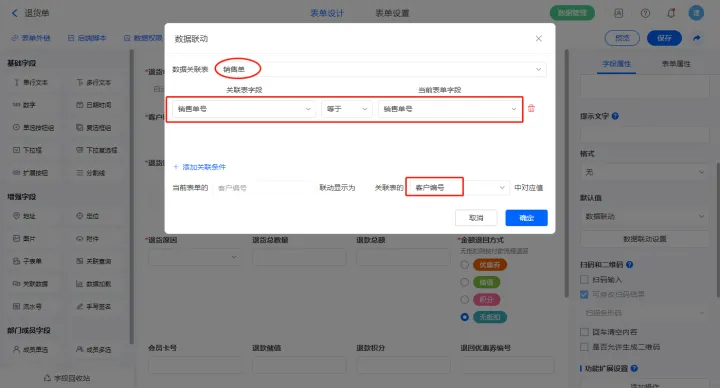
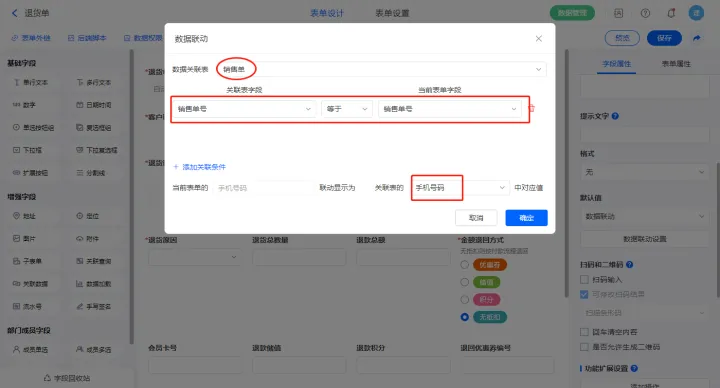
2)【客户编号】字段,设置默认值为数据联动,设置联动条件及联动字段;

【客户】字段,设置默认值为数据联动,设置联动条件及联动字段;
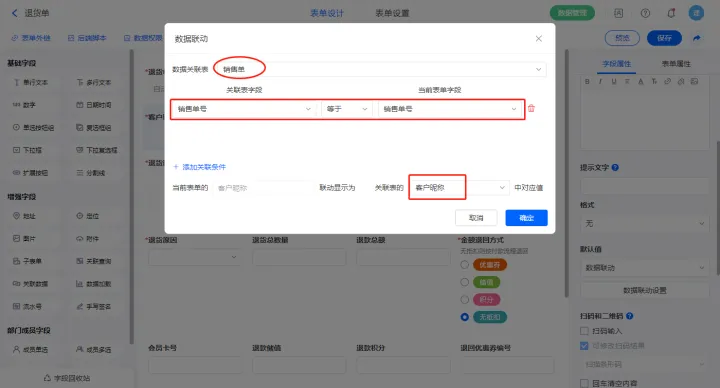
【客户昵称】字段,设置默认值为数据联动,设置联动条件及联动字段;

【手机号码】字段,设置默认值为数据联动,设置联动条件及联动字段;

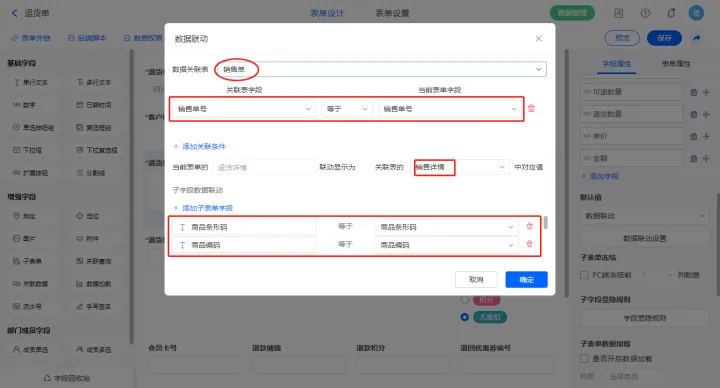
【退货详情】子表单字段,设置默认值为数据联动,设置联动条件及联动字段;

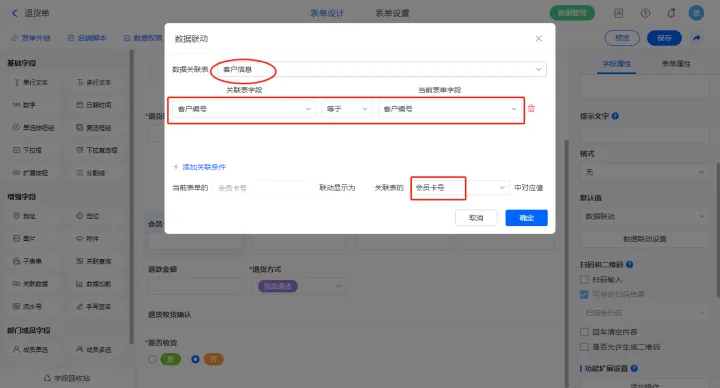
【会员卡号】字段,设置默认值为数据联动,设置联动条件及联动字段;

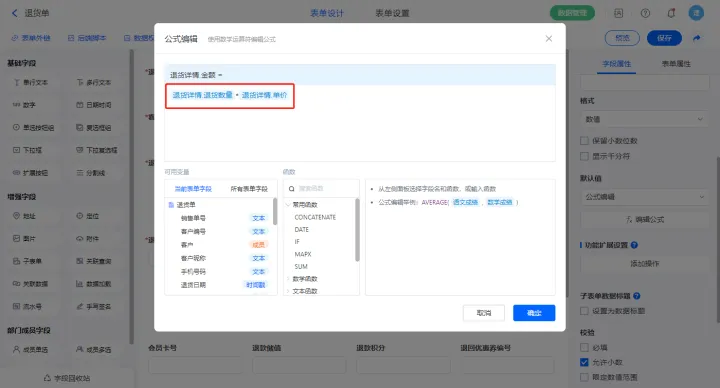
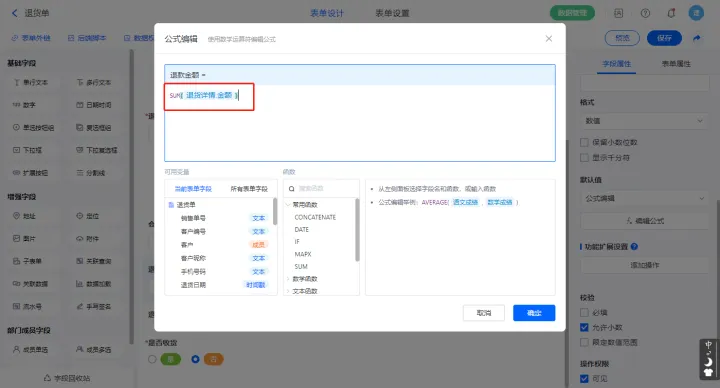
3)【退货详情.金额】字段,设置默认值为公式编辑,如图设置公式;

【退货总数量】字段,设置默认值为公式编辑,如图设置公式;
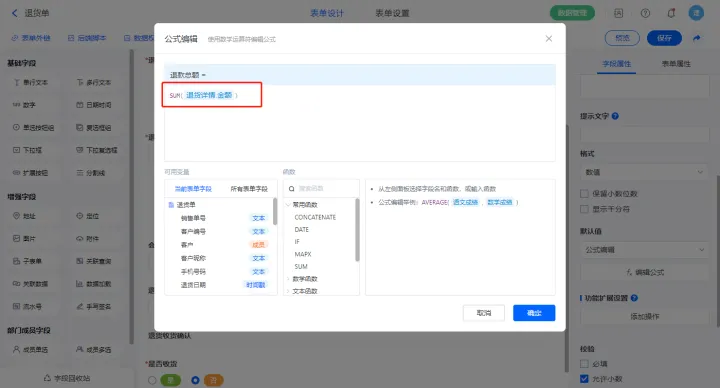
【退款总额】字段,设置默认值为公式编辑,如图设置公式;

【退款储值】字段,设置默认值为公式编辑,如图设置公式;

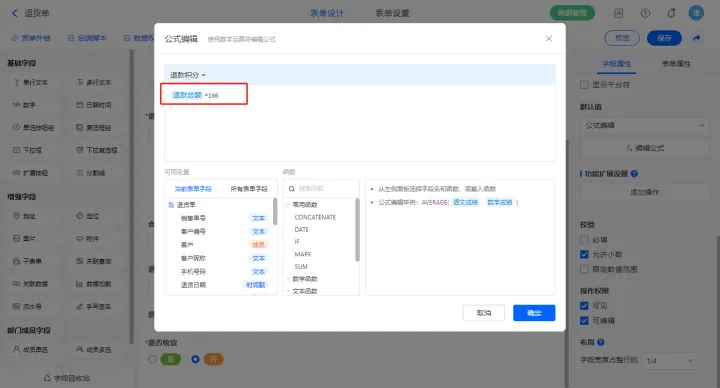
【退款积分】字段,设置默认值为公式编辑,如图设置公式;

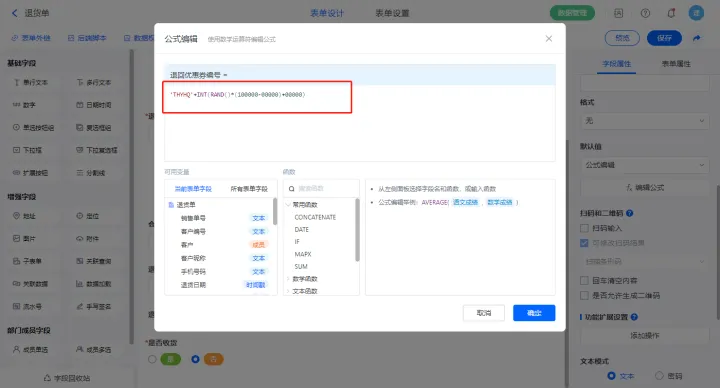
【退回优惠券编号】字段,设置默认值为公式编辑,如图设置公式;

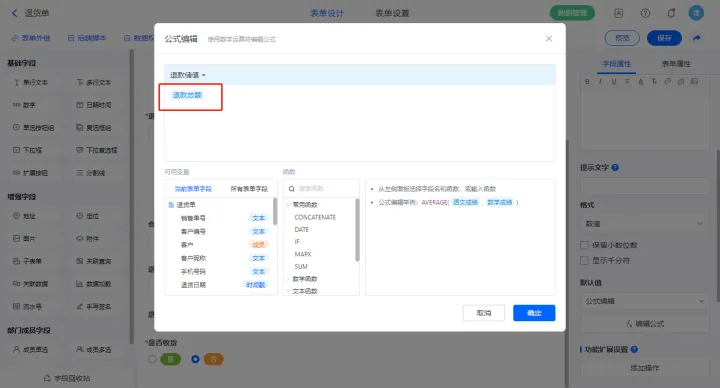
【退款金额】字段,设置默认值为公式编辑,如图设置公式;

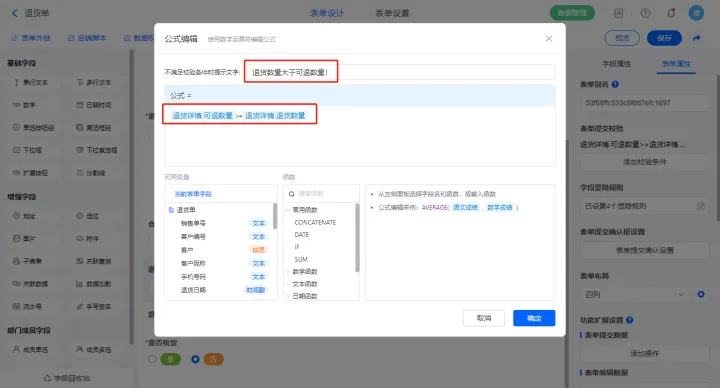
3)表单添加提交校验,当公式“退货详情.可退数量>=退货详情.退货数量”不满足提交时报“退货数量大于可退数量!”提示;

4)设置四条显隐规则,当【金额退回方式】字段等于优惠券显示【退回优惠券编号】字段,当【金额退回方式】字段等于储值显示【退回储值】字段,当【金额退回方式】字段等于积分显示【退回积分】字段,当【金额退回方式】字段等于原路退回显示【退款金额】字段;
2.8、【客户资料】报表搭建
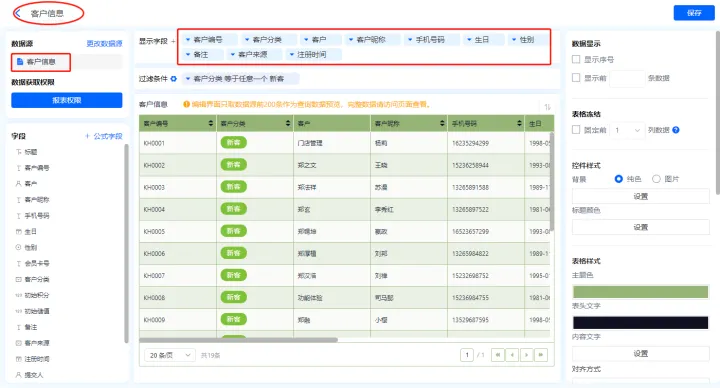
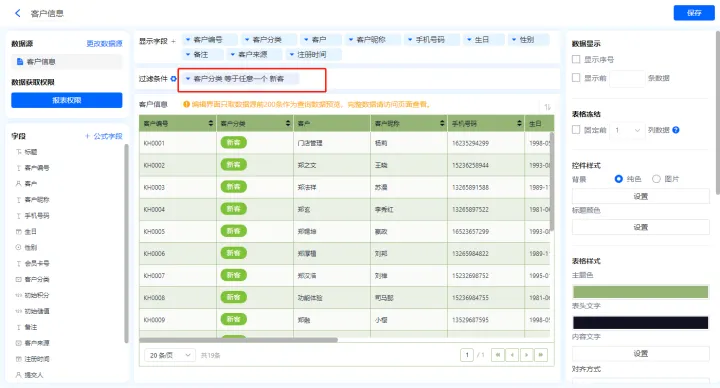
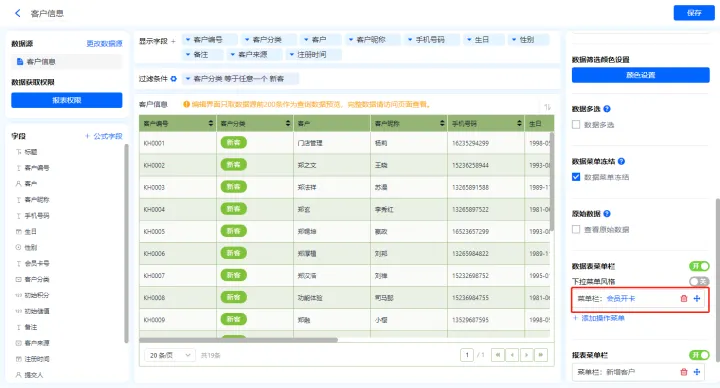
1)新增【客户资料】报表,用基础报表【数据表】展示数据源为表单【客户信息】的数据;

添加过滤条件,【客户分类】等于新客;

2)新增数据表菜单栏,【会员开卡】;

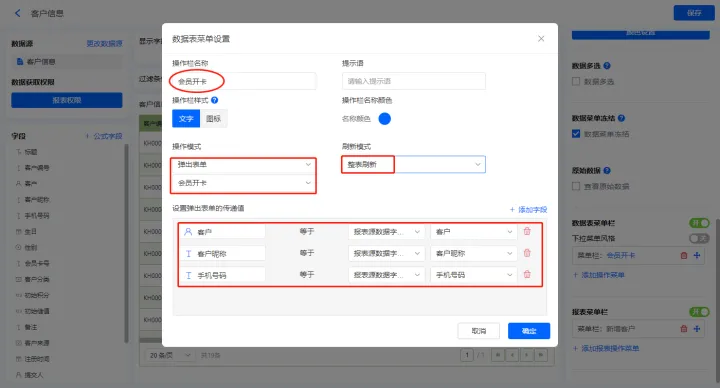
【会员开卡】的菜单栏,操作模式设置为弹出表单【会员开卡】;

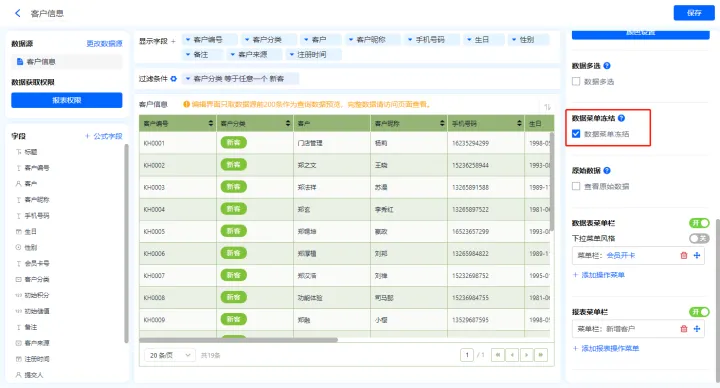
3)数据菜单冻结属性打钩,固定数据表菜单栏位置(注:所有新增数据表菜单栏的报表该属性都需打钩,便于操作);

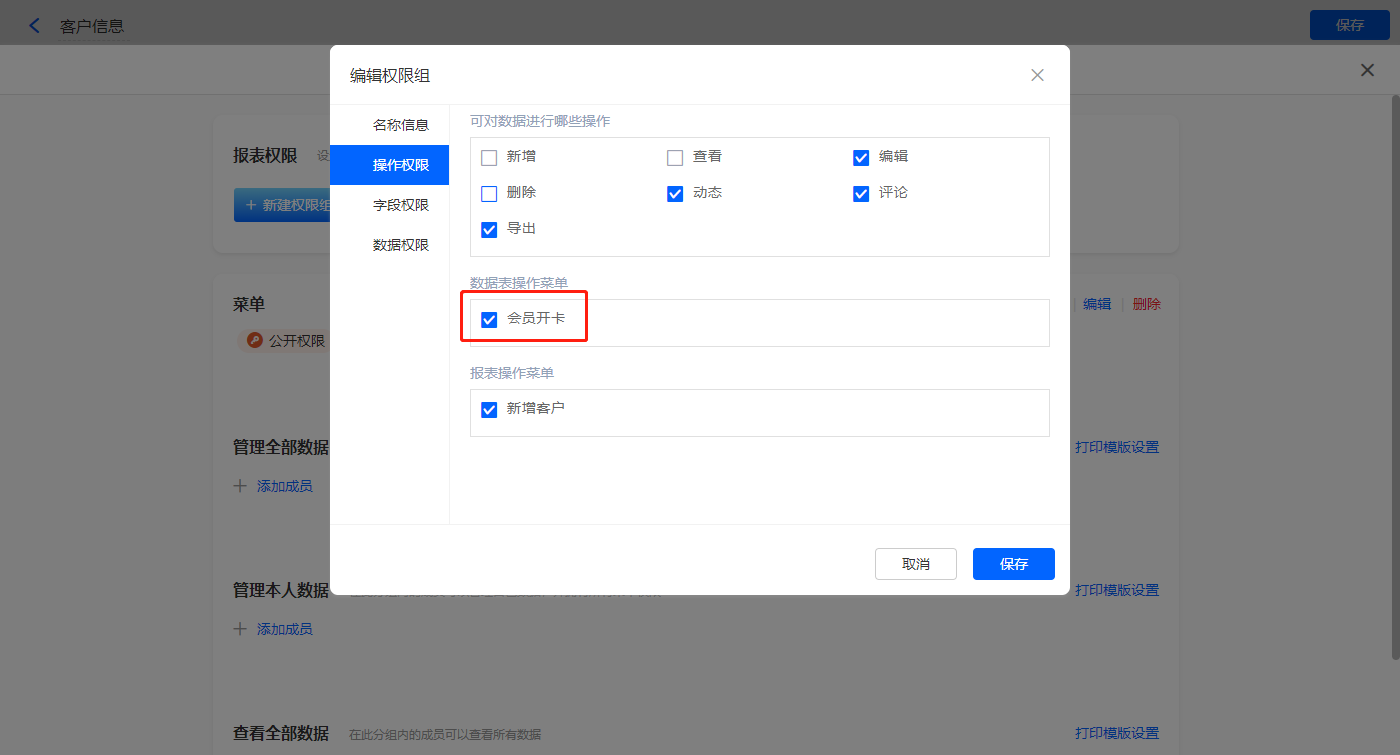
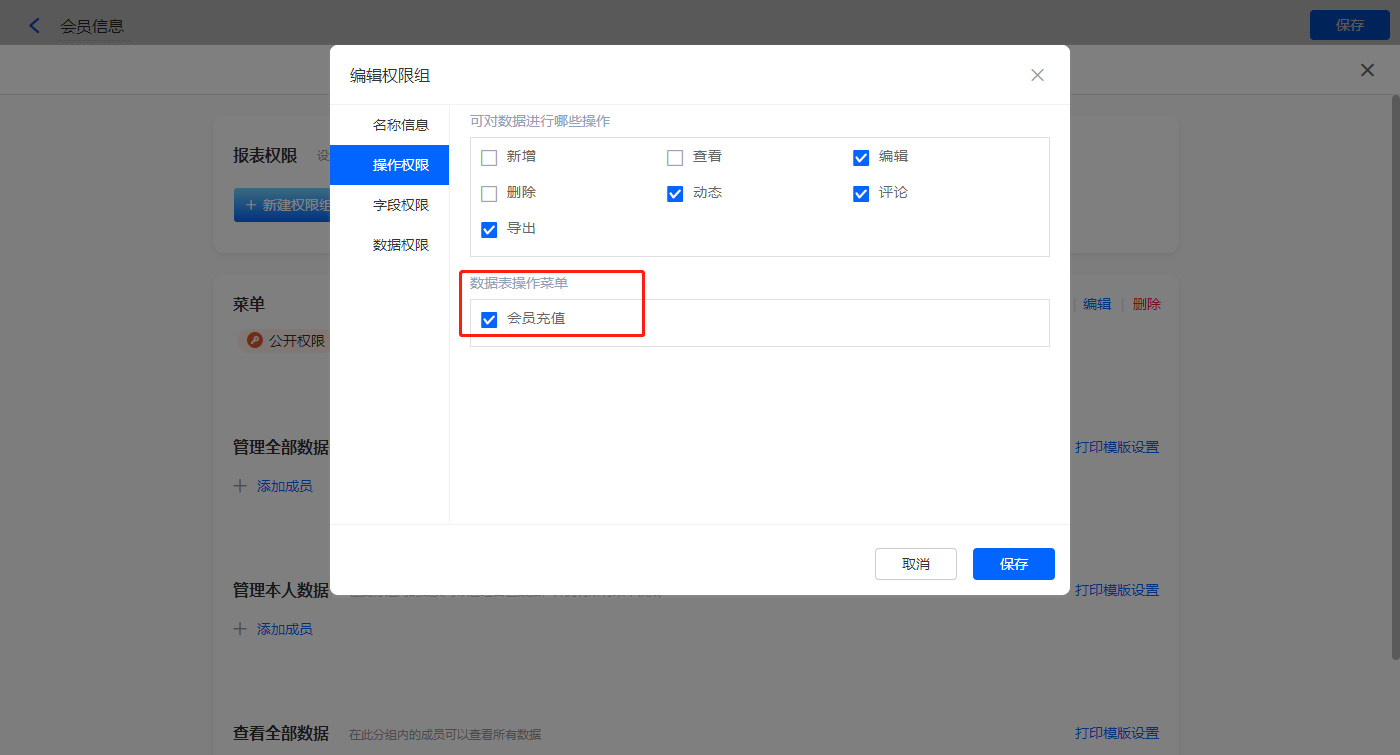
4)设置报表的权限,填入权限组名称,选择可操作的数据表菜单,点击【保存】;

2.9、【会员资料】报表搭建
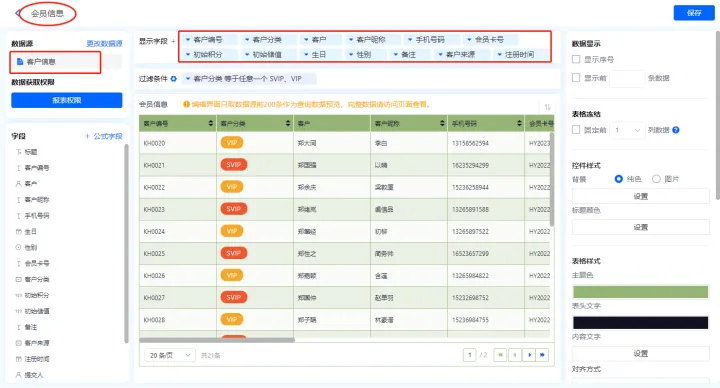
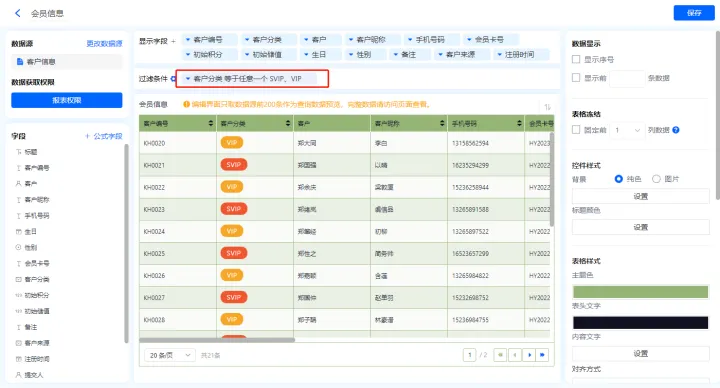
1)新增【会员资料】报表,用基础报表【数据表】展示数据源为表单【客户信息】的数据;

添加过滤条件,【客户分类】等于SVIP、VIP;

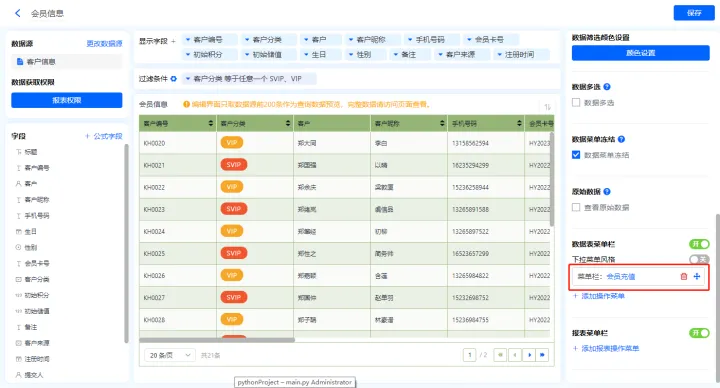
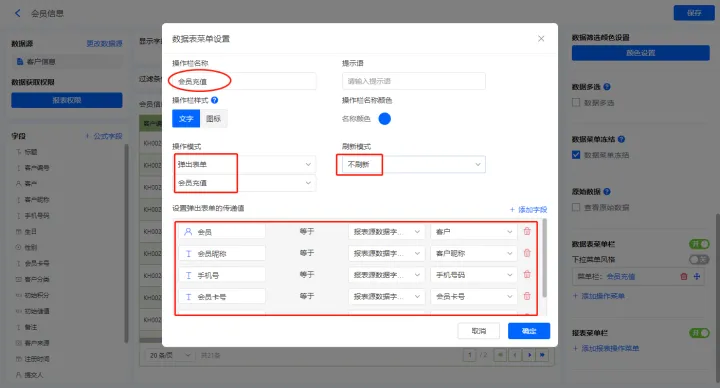
2)新增数据表菜单栏,【会员充值】;

【会员充值】的菜单栏,操作模式设置为弹出表单【会员充值】;

3)设置报表的权限,填入权限组名称,选择可操作的数据表菜单,点击【保存】;

2.10、【积分管理】报表搭建
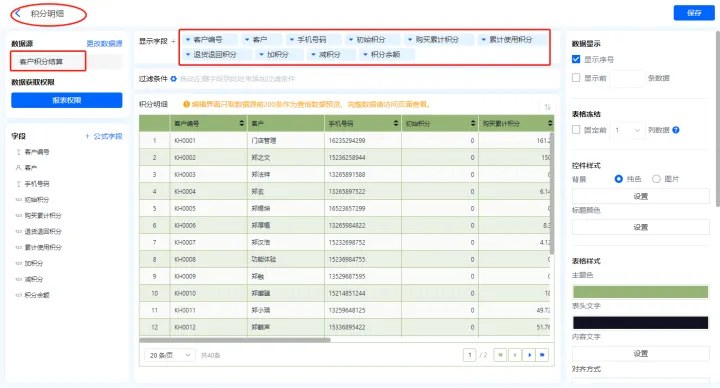
1)新增【积分管理】报表,用基础报表【数据表】展示数据源为聚合表【客户积分结算】的数据;

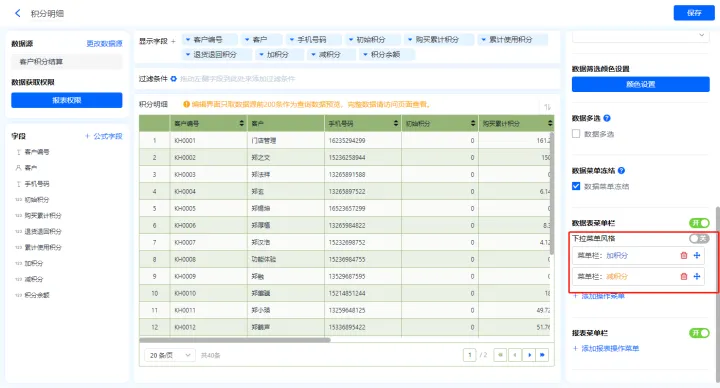
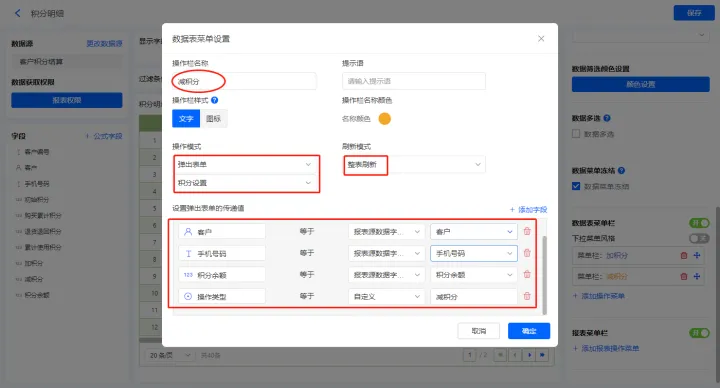
2)新增数据表菜单栏,【加积分】、【减积分】;

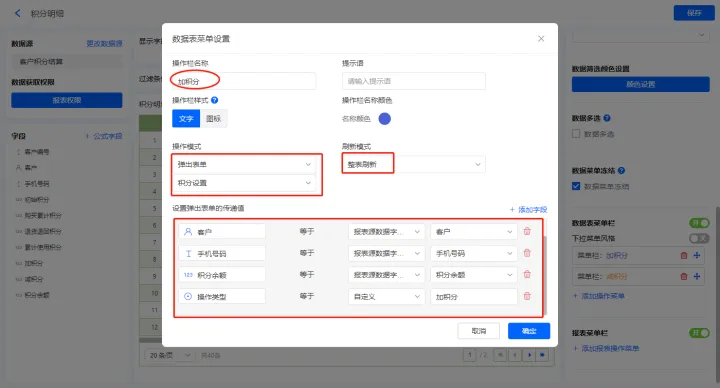
【加积分】的菜单栏,操作模式设置为弹出表单【积分设置】;

【减积分】的菜单栏,操作模式设置为弹出表单【积分设置】;

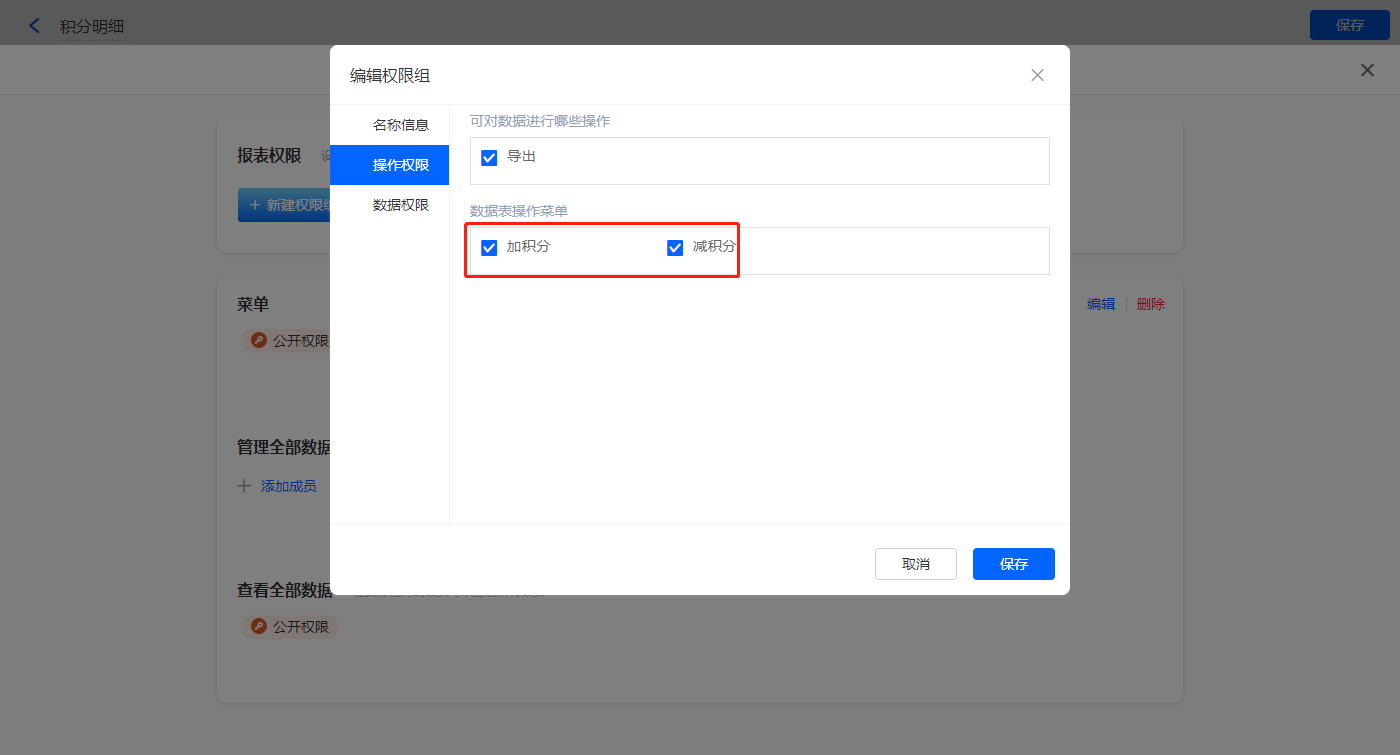
3)设置报表的权限,填入权限组名称,选择可操作的数据表菜单,点击【保存】;

2.11、【储值管理】报表搭建
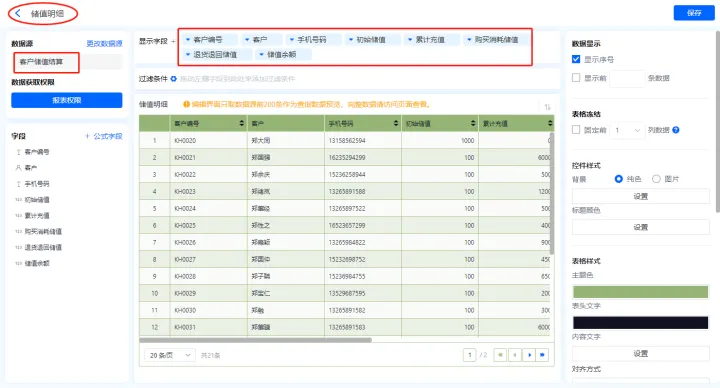
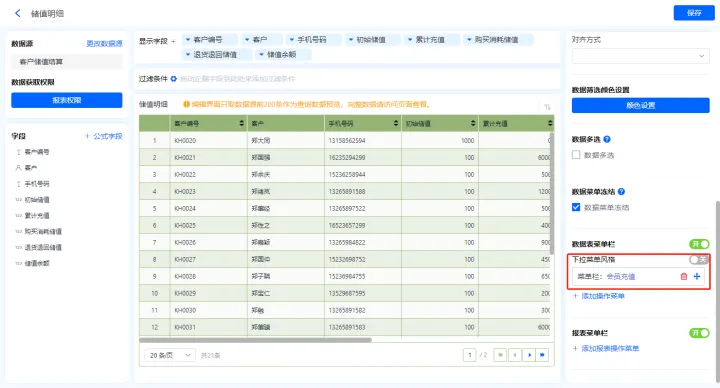
1)新增【储值管理】报表,用基础报表【数据表】展示数据源为聚合表【客户储值结算】的数据;

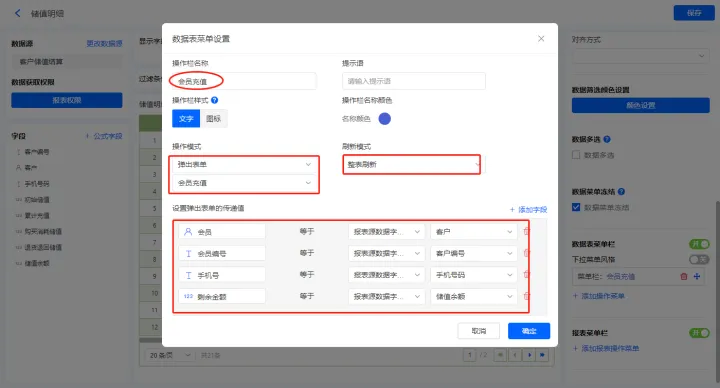
2)新增数据表菜单栏【会员充值】;

【会员充值】的菜单栏,操作模式设置为弹出表单【会员充值】;

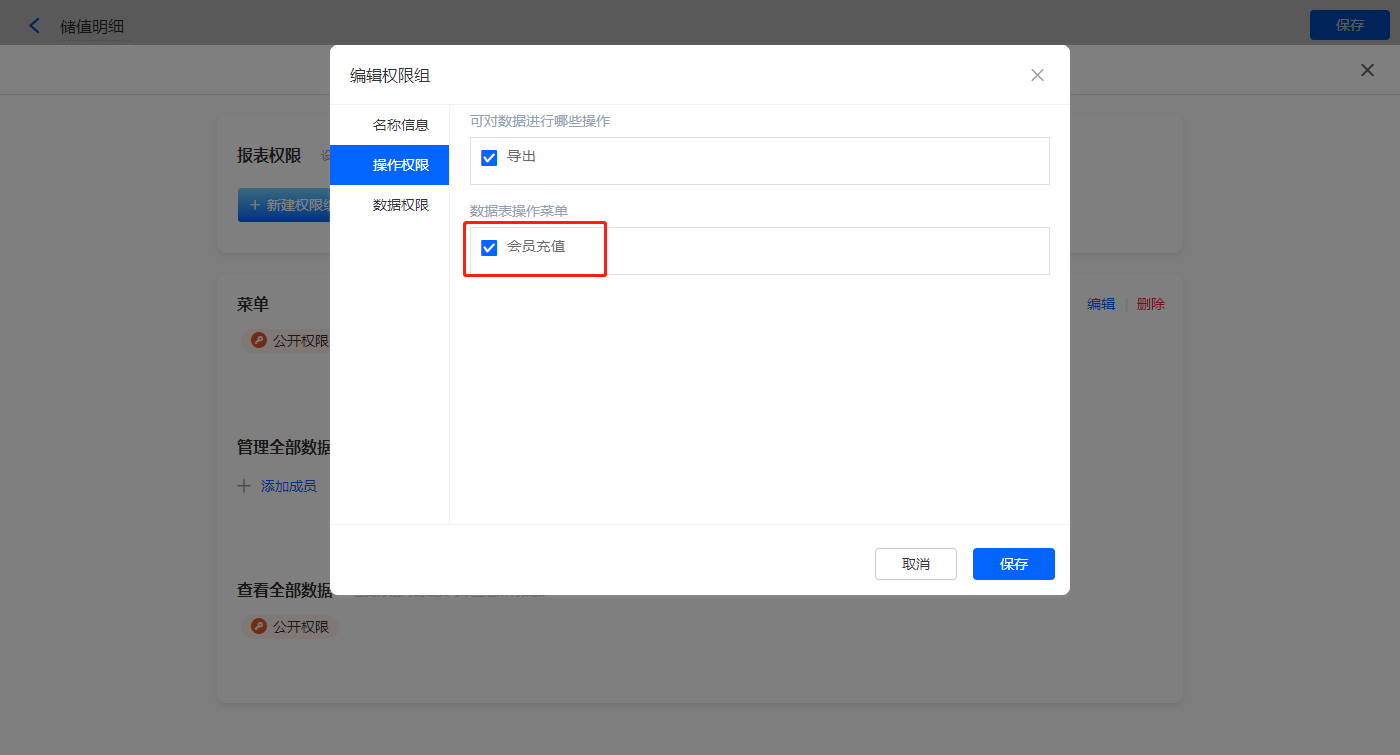
3)设置报表的权限,填入权限组名称,选择可操作的数据表菜单,点击【保存】;

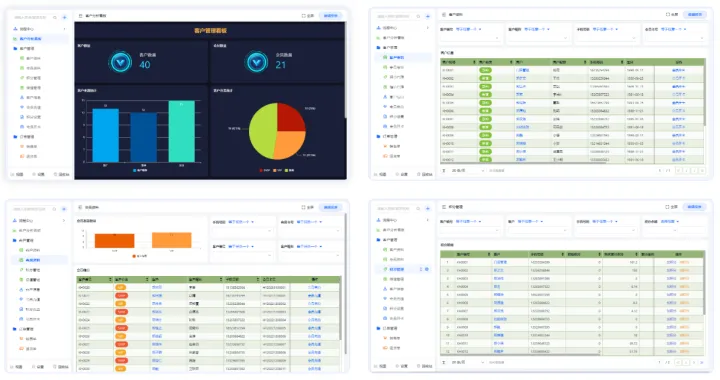
2.12、效果演示