先看看关于浮动的一些性质
浮动使元素脱离文档流
浮动元素可以设置宽高,在CSS中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论其本身是何种元素。
如果没有给浮动元素指定高度,,那么它会以内容的高度为自己的高度,并且尽可能的窄。
浮动的元素因为脱离了文档流,所以不能把父元素撑出高度。
浮动框脱离了文档流,所以文档里的其他普通的块框会表现得像浮动框不存在一样
浮动可以左移和右移,直到它的外边框碰到包裹它的框的边缘或是另一个浮动框为止
浮动多用于图片与文字的环绕处理,结合含有图片的div设置浮动,图片会浮动,而段落不浮动,效果是文字环绕图片。
浮动的影响

清楚浮动的方法
给父元素设置高度,(大于子元素)

但在网页设计中,我们一般都不会直接给父元素设置高度,而是采用由子元素撑开高度的方式来,所以由局限性。
2.给父元素添加 overflow:hidden|auto 属性。
overflow这里一共有三个属性,分别是auto|hidden|visible,可以使用auto或者hidden,但visible一定不能使用,达不到清除浮动的效果。
3.给同一级添加一个空标记,设置clear:both
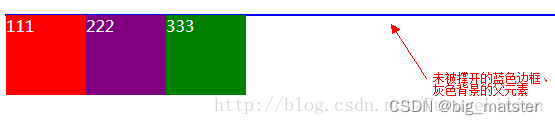
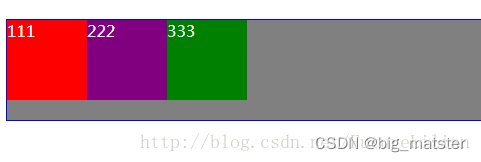
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;}
.div1{width:80px;height:80px;background:red;float:left;}
.div2{width:80px;height:80px;background:purple;float:left;}
.div3{width:80px;height:80px;background:green;float:left;}
.null{clear: both;zoom:1;}
效果当然是去除了浮动

利用:after伪类,作用于父元素
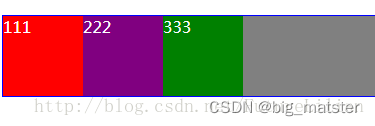
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;zoom: 1;}
.div1{width:80px;height:80px;background:red;float:left;}
.div2{width:80px;height:80px;background:purple;float:left;}
.div3{width:80px;height:80px;background:green;float:left;}
.outer:after{content: ""; display:block;overflow:hidden;clear: both;}
浮动元素布局原理
浮动元素会根据属性值向左向右浮动,浮动元素会脱离普通文档流,进入浮动流。浮动流内的浮动元素可以左右移动,直至外边缘碰到包含块或其他浮动元素。会使得块级元素无视浮动元素且行内元素环绕浮动元素。
初始网页布局常见的有:标准流、浮动、定位。
标准流
简单来说就是普通流、常规流,占位;
浮动
从标准流中浮动出来,不占位
定位:
从标准流脱离出啦,不占位。