📚系列文章—目录🔥
猴子也能学会的jQuery第一期——什么是jQuery
猴子也能学会的jQuery第二期——引用jQuery
猴子也能学会的jQuery第三期——使用jQuery
猴子也能学会的jQuery第四期——jQuery选择器大全
猴子也能学会的jQuery第五期——jQuery样式操作
猴子也能学会的jQuery第六期——jQuery事件(上)
猴子也能学会的jQuery第六期——jQuery事件(中)
未完待续
📌回顾上期
上期讲了jQuery动画的内容,分为上下两个部分
- 在网页开发中,适当地使用动画可以使页面更加美观,进而增强用户体验。jQuery中涵盖了一系列方法用于实现动画,当这些方法不能满足实际需求时,用户还可以自定义动画(animate方法)。
🎯jQuery属性操作
jQuery提供了一些属性操作的方法,主要包括prop()、attr()和data()等等。通过这些方法,能够实现不同的需求。
🧩prop()方法
prop()方法用来设置或获取元素固有属性值。元素固有属性是指元素本身自带的属性,如<a>标签的href属性。具体语法示例如下。
$(selector).prop("属性名") // 获取属性值 $(selector).prop("属性", "属性值") // 设置属性值下面通过代码演示prop()方法的使用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <body> <a href="http://localhost" title="主页"></a> </body> <script> console.log($("a").prop("href")); // 输出结果:http://localhost $("a").prop("title", "首页"); // 设置title的值为“首页” console.log($("a").prop("title")); // 输出结果:首页 </script> </html>
在开发中,还可以使用prop('属性')获取表单元素的checked值,示例代码如下。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <body> <input type="checkbox" checked>请点击选框 </body> <script> // 获取表单元素的checked值 $("input").change(function () { console.log($(this).prop("checked")); // 复选框选中时,输出结果为true }); </script> </html>
设置input的type值为checkbox,表示复选框;然后给input绑定change事件,当表单元素状态发生变化时触发。如果复选框处于选中状态,则输出结果为true,否则输出false。
🧩attr()方法
- attr()用来设置或获取元素的自定义属性,自定义属性是指用户给元素添加的非固有属性。例如,给div添加index属性,保存元素的索引值。具体语法如下。
$(selector).attr("属性名") // 获取属性值 $(selector).attr("属性", "属性值") // 设置属性值
- 下面通过代码演示attr()方法的使用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <body> <div index="1" data-index="2">我是div</div> </body> <script> console.log($("div").attr("index")); // 输出结果:1 console.log($("div").attr("data-index")); // 输出结果:2 $("div").attr("index", 3); // 设置index属性值为3 $("div").attr("data-index", 4); // 设置data-index属性值为4 console.log($("div").attr("index")); // 输出结果:3 console.log($("div").attr("data-index")); // 输出结果:4 </script> </html>
- 在上述代码中,div的index属性是一个普通的自定义属性,data-index是HTML5的自定义属性(以“data-”开头),使用attr()方法都可以进行设置或获取。需要注意的是,自定义属性无法使用prop()设置和获取。
🔗补充attr 和 prop 的区别
- 对于 HTML 元素本身就带有的固有属性,在处理时,使用 prop 方法。
- 对于 HTML 元素我们自己自定义的 DOM 属性,在处理时,使用 attr 方法。
prop()函数的结果:1.如果有相应的属性,返回指定属性值。2.如果没有相应的属性,返回值是空字符串。
attr()函数的结果:1.如果有相应的属性,返回指定属性值。 2.如果没有相应的属性,返回值是 undefined。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop()
🧩data()方法
- data()方法用来在指定的元素上存取数据,数据保存在内存中,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。具体语法如下。
$(selector).data("数据名") // 获取数据 $(selector).data("数据名", "数据值") // 设置数据- 下面演示通过data()方法实现数据的操作,示例代码如下。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <body> <div>我是div</div> </body> <script> $("div").data("uname", "andy"); // 设置数据 console.log($("div").data("uname")); // 获取数据,输出结果:andy </script> </html>
- 上述代码运行后,uname会保存到内存中,不会出现在HTML结构中。
- 使用data()方法还可以读取HTML5自定义属性data-index,示例代码如下。
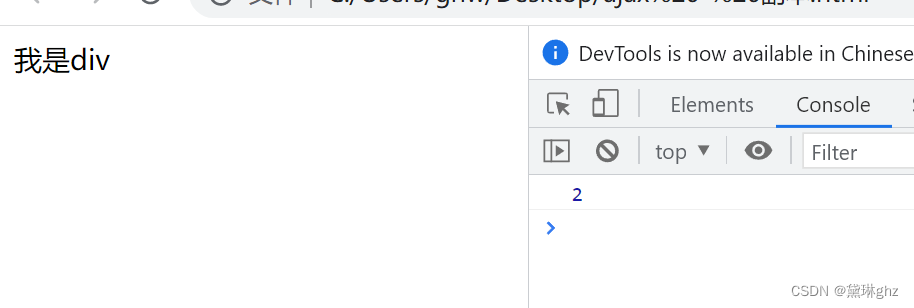
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <body> <div index="1" data-index="2">我是div</div> </body> <script> console.log($("div").data("index")); // 输出结果:2 </script> </html>
- 在上述代码中,通过data()来获取data-index属性,属性名中不需要“data-”前缀,并且返回的结果是数字型。
📚持续更新🔥