📚系列文章—目录🔥
猴子也能学会的jQuery第一期——什么是jQuery
猴子也能学会的jQuery第二期——引用jQuery
猴子也能学会的jQuery第三期——使用jQuery
猴子也能学会的jQuery第四期——jQuery选择器大全
猴子也能学会的jQuery第五期——jQuery样式操作
猴子也能学会的jQuery第六期——jQuery事件(上)
猴子也能学会的jQuery第六期——jQuery事件(中)
未完待续
文章目录
📚系列文章—目录🔥
📌回顾上期
🎯jQuery元素操作
🧩遍历元素
🧩创建元素
📌回顾上期
上期讲了jQuery内容操作的内容
- jQuery 中非常重要的部分,就是操作 DOM 的能力。
- jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
- jQuery提供了内容操作的方法,用来操作元素的内容,根据不同的需求,可以使用html()方法、text()方法或val()方法。
🎯jQuery元素操作
元素操作主要是通过jQuery提供的一系列方法,实现遍历、创建、添加和删除操作。
🧩遍历元素
通过前面的学习可知,jQuery具有隐式迭代的效果,当一个jQuery对象中包含多个元素时,会对这些元素进行相同的操作。如果想要对这些元素进行遍历,可以使用jQuery提供的each()方法,其基本语法如下。
$(selector).each(function(index, domEle) { // 对每个元素进行操作 });上述代码中,each()方法会遍历$(selector)对象中的元素,该方法的参数是一个函数,这个函数将会在遍历时调用,每。在函数中,index参数是每个元素的索引号,domEle是每个DOM元素对象(个元素调用一次不是jQuery对象),如果要想使用jQuery方法,需要将这个DOM对象转换成为jQuery对象,即$(domEle)。下面通过代码演示。
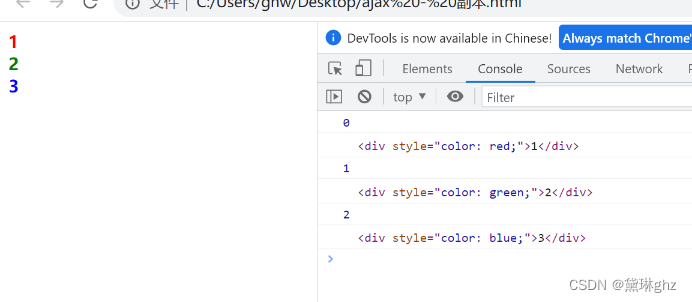
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> div{ font-weight: bold; } </style> <body> <div>1</div> <div>2</div> <div>3</div> </body> <script> var arr = ["red", "green", "blue"]; $("div").each(function (index, domEle) { console.log(index); // 查看索引号 console.log(domEle); // 查看DOM元素 $(domEle).css("color", arr[index]); // 对每个元素进行操作 }); </script> </html>
上述代码中,定义了3个div元素,然后定义数组arr,再获取div元素进行遍历,最后给div元素分别设置不同的背景色。
🧩创建元素
- 通过jQuery可以很方便地动态创建一个元素,直接在“$()”函数中传入一个HTML字符串即可进行创建。例如,创建一个li元素,语法为$("<li></li>")。
- 下面通过代码演示利用jQuery创建一个元素,并将元素输出到控制台。
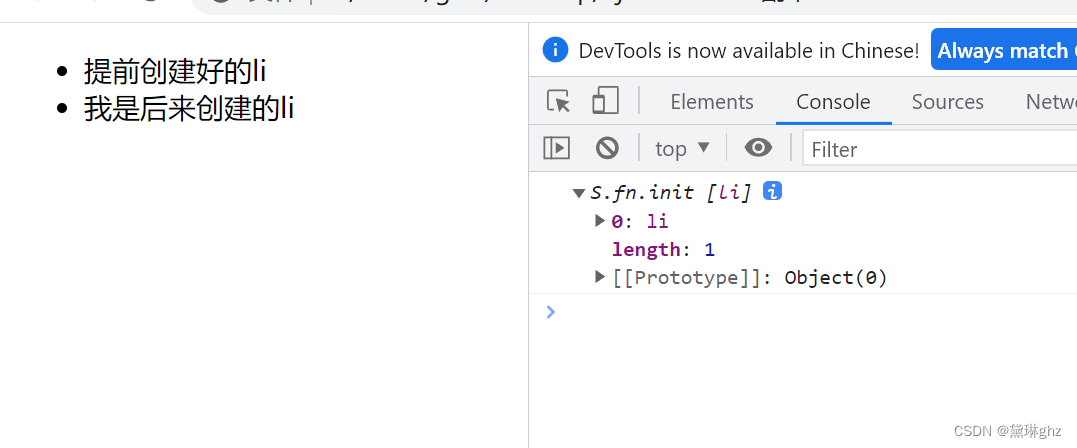
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> </style> <body> <ul> <li>提前创建好的li</li> </ul> </body> <script> $(function () { var li = $("<li>我是后来创建的li</li>"); // 创建元素 console.log(li); // 将元素输出到控制台 $("ul").append(li); //append等添加元素的内容下期讲 }); </script> </html>
- 需要注意的是,在通过上述方式创建元素后,这个元素并不会在页面中显示,而是保存在内存中。如果需要在页面中显示,需要利用添加元素方法,将元素添加到页面中(这里用到了append()方法来添加)。
📚持续更新🔥
















![[VNCTF2022]easyj4va](https://img-blog.csdnimg.cn/4bf6188864d0437cb8e311589f633a3e.png)