需要源码和图片集请点赞关注收藏后评论区留下QQ或者私信~~~
一、自动识别验证码
验证码图片中最简单的是数字验证码,一张再普通不过的验证码拿到之后要进行以下步骤的处理
1:首先对图片适当裁剪,先去掉外部的空白区域,再把每个数字所处的区域单独抠出来
2:对每个数字方块做切割 一般按照九宫格切为九块
一般情况下 图片中的数字颜色较深,其他区域颜色较浅,通过判断每个方格上的像素点颜色深浅就能得知该方格是否有线条经过,获取像素点的颜色深浅主要有以下几个步骤
1:调用bitmap对象的getPixel 获得指定x y坐标像素点的颜色对象
2:调用Integet类的toHexString方法 把颜色对象转换为字符串对象
3:第二步得到一个长度为8的字符串,其中前两位表示透明度,第三四位表示红色浓度,第五六位表示绿色浓度,第七八位表示蓝色浓度,另外,需要把十六进制的颜色浓度值转换位十进制的浓度值
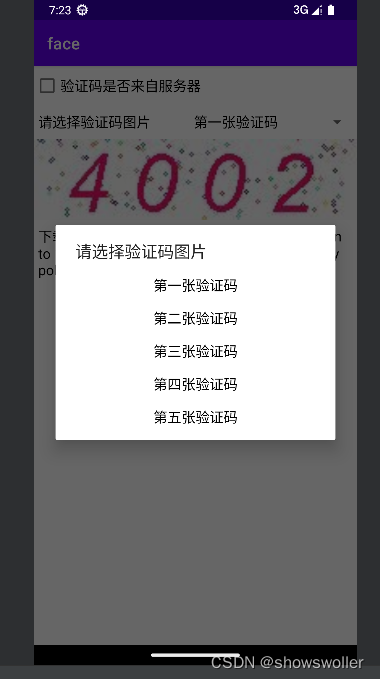
接下来从外部掉用getNumber方法,即可从验证码位图识别出验证码数字,这个验证码图片识别出验证码数字,这个验证码图片可能来自本地也可能来自网络,
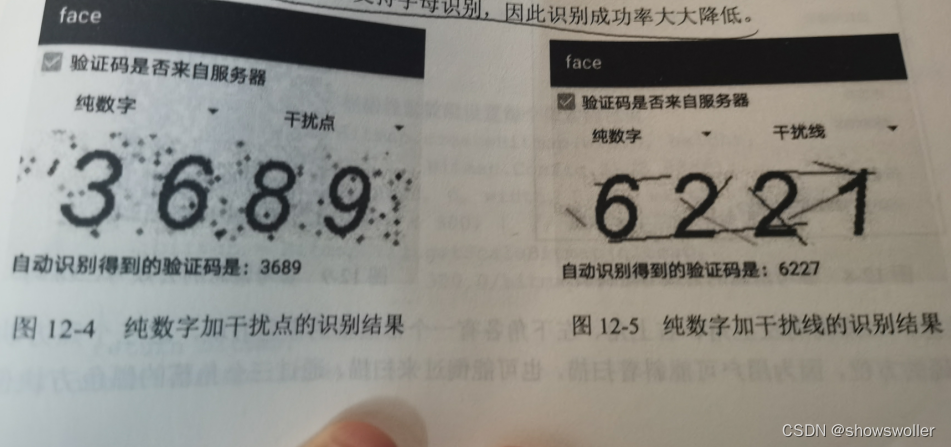
运行App后结果如下 什么都不加时识别正确率较高,当加了干扰线和字母时识别率将会大大降低,因为算法目前不支持字母的识别


加了干扰之后准确率直线下滑
通过上述图例也可以发现防止验证码被破解至少包含两个手段 一是扩大干扰力度,二是增加字符种类
代码如下
Java类
package com.example.face;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Spinner;
import android.widget.TextView;
import com.example.face.util.CodeAnalyzer;
import java.io.IOException;
import java.io.InputStream;
import java.util.List;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
@SuppressLint({"DefaultLocale", "SetTextI18n"})
public class VerifyCodeActivity extends AppCompatActivity {
private final static String TAG = "VerifyCodeActivity";
private final static String mCodeUrl = "http://192.168.1.5:8080/HttpServer/generateCode?char_type=%d&disturber_type=%d";
private CheckBox ck_source; // 声明一个复选框对象
private LinearLayout ll_local; // 声明一个线性视图对象
private LinearLayout ll_network; // 声明一个线性视图对象
private ImageView iv_code; // 声明一个图像视图对象
private TextView tv_code; // 声明一个文本视图对象
private boolean isGetting = false; // 是否正在获取验证码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_verify_code);
ck_source = findViewById(R.id.ck_source);
ll_local = findViewById(R.id.ll_local);
ll_network = findViewById(R.id.ll_network);
iv_code = findViewById(R.id.iv_code);
iv_code.setOnClickListener(v -> getImageCode(mCharType, mDisturberType));
tv_code = findViewById(R.id.tv_code);
ck_source.setOnCheckedChangeListener((buttonView, isChecked) -> {
ll_local.setVisibility(isChecked ? View.GONE : View.VISIBLE);
ll_network.setVisibility(isChecked ? View.VISIBLE : View.GONE);
});
initCodeSpinner(); // 初始化验证码图片下拉框
initCharSpinner(); // 初始化字符类型下拉框
initDisturbSpinner(); // 初始化干扰类型下拉框
}
// 初始化验证码图片下拉框
private void initCodeSpinner() {
ArrayAdapter<String> codeAdapter = new ArrayAdapter<>(this,
R.layout.item_select, codeDescArray);
Spinner sp_code = findViewById(R.id.sp_code);
sp_code.setPrompt("请选择验证码图片");
sp_code.setAdapter(codeAdapter);
sp_code.setOnItemSelectedListener(new CodeSelectedListener());
sp_code.setSelection(0);
}
private String[] codeDescArray={"第一张验证码", "第二张验证码", "第三张验证码", "第四张验证码", "第五张验证码"};
private int[] codeResArray={R.drawable.code1, R.drawable.code2, R.drawable.code3, R.drawable.code4, R.drawable.code5 };
class CodeSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), codeResArray[arg2]);
showVerifyCode(bitmap); // 识别并显示验证码数字
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
// 初始化字符类型下拉框
private void initCharSpinner() {
ArrayAdapter<String> charAdapter = new ArrayAdapter<>(this,
R.layout.item_select, charDescArray);
Spinner sp_char = findViewById(R.id.sp_char);
sp_char.setPrompt("请选择字符类型");
sp_char.setAdapter(charAdapter);
sp_char.setOnItemSelectedListener(new CharSelectedListener());
sp_char.setSelection(0);
}
private int mCharType = 0; // 字符类型
private String[] charDescArray={"纯数字", "字母加数字"};
class CharSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
mCharType = arg2;
getImageCode(mCharType, mDisturberType); // 从服务器获取验证码图片
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
// 初始化干扰类型下拉框
private void initDisturbSpinner() {
ArrayAdapter<String> disturbAdapter = new ArrayAdapter<>(this,
R.layout.item_select, disturbDescArray);
Spinner sp_disturb = findViewById(R.id.sp_disturb);
sp_disturb.setPrompt("请选择干扰类型");
sp_disturb.setAdapter(disturbAdapter);
sp_disturb.setOnItemSelectedListener(new DisturbSelectedListener());
sp_disturb.setSelection(0);
}
private int mDisturberType = 0; // 干扰类型
private String[] disturbDescArray={"干扰点", "干扰线"};
class DisturbSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
mDisturberType = arg2;
getImageCode(mCharType, mDisturberType); // 从服务器获取验证码图片
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
// 从服务器获取验证码图片
private void getImageCode(int char_type, int disturber_type) {
if (!ck_source.isChecked() || isGetting) {
return;
}
isGetting = true;
String imageUrl = String.format(mCodeUrl, char_type, disturber_type);
OkHttpClient client = new OkHttpClient(); // 创建一个okhttp客户端对象
// 创建一个GET方式的请求结构
Request request = new Request.Builder().url(imageUrl).build();
Call call = client.newCall(request); // 根据请求结构创建调用对象
// 加入HTTP请求队列。异步调用,并设置接口应答的回调方法
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) { // 请求失败
isGetting = false;
// 回到主线程操纵界面
runOnUiThread(() -> tv_code.setText("下载网络图片报错:"+e.getMessage()));
}
@Override
public void onResponse(Call call, final Response response) { // 请求成功
InputStream is = response.body().byteStream();
// 从返回的输入流中解码获得位图数据
Bitmap bitmap = BitmapFactory.decodeStream(is);
isGetting = false;
// 回到主线程操纵界面
runOnUiThread(() -> showVerifyCode(bitmap));
}
});
}
// 识别并显示验证码数字
private void showVerifyCode(Bitmap bitmap) {
String number = CodeAnalyzer.getNumber(bitmap); // 从验证码位图获取验证码数字
iv_code.setImageBitmap(bitmap);
tv_code.setText("自动识别得到的验证码是:"+number);
// List<Bitmap> bitmapList = CodeAnalyzer.splitImage(bitmap);
// ImageView iv1 = findViewById(R.id.iv1);
// ImageView iv2 = findViewById(R.id.iv2);
// ImageView iv3 = findViewById(R.id.iv3);
// ImageView iv4 = findViewById(R.id.iv4);
// iv1.setImageBitmap(bitmapList.get(0));
// iv2.setImageBitmap(bitmapList.get(1));
// iv3.setImageBitmap(bitmapList.get(2));
// iv4.setImageBitmap(bitmapList.get(3));
}
}XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<CheckBox
android:id="@+id/ck_source"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="验证码是否来自服务器"
android:textColor="#000000"
android:textSize="17sp" />
<LinearLayout
android:id="@+id/ll_local"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingLeft="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="请选择验证码图片 "
android:textColor="#000000"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_code"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:spinnerMode="dialog" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_network"
android:layout_width="match_parent"
android:layout_height="40dp"
android:visibility="gone">
<Spinner
android:id="@+id/sp_char"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:spinnerMode="dialog" />
<Spinner
android:id="@+id/sp_disturb"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:spinnerMode="dialog" />
</LinearLayout>
<ImageView
android:id="@+id/iv_code"
android:layout_width="match_parent"
android:layout_height="100dp" />
<TextView
android:id="@+id/tv_code"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:textColor="#000000"
android:textSize="17sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="20dp">
<ImageView
android:id="@+id/iv1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<ImageView
android:id="@+id/iv2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<ImageView
android:id="@+id/iv3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<ImageView
android:id="@+id/iv4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
创作不易 觉得有帮助请点赞关注收藏~~~