使用vite+vue3.0 创建一个cesium基础应用 ----01 项目搭建
1.使用yarn创建一个vite项目
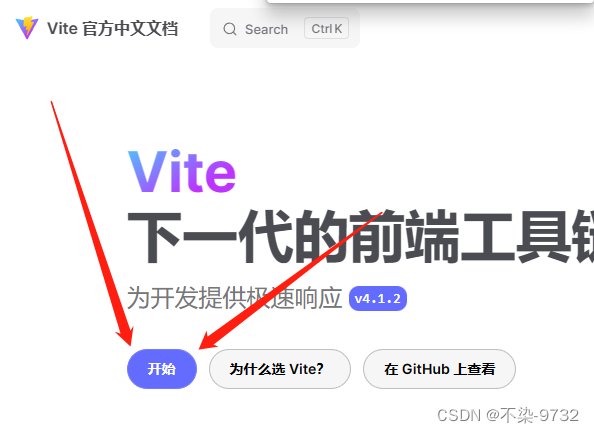
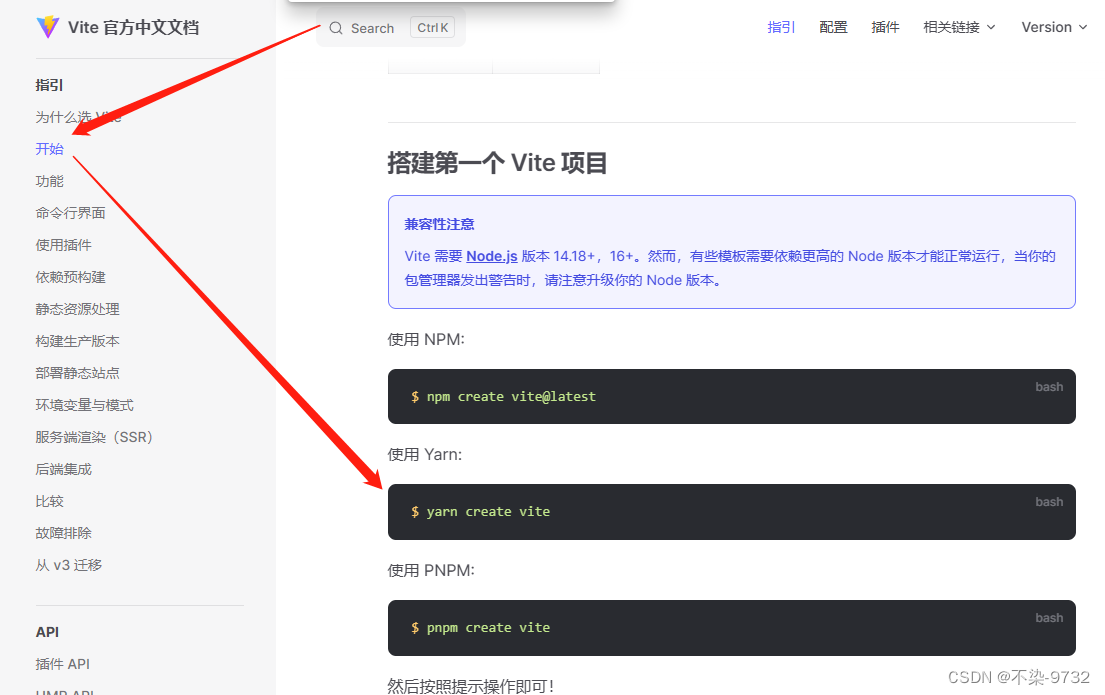
- 我们可以在vite官网找到vite创建项目的命令 https://cn.vitejs.dev/
- 可以使用yarn创建项目
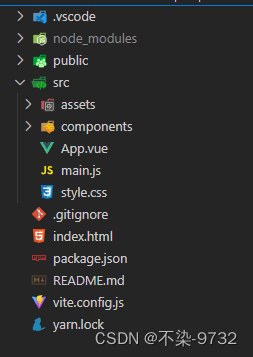
- 选择使用vue3.0框架,语言使用js 创建完成后结构如下:
2.找到vite社区中的cesium插件
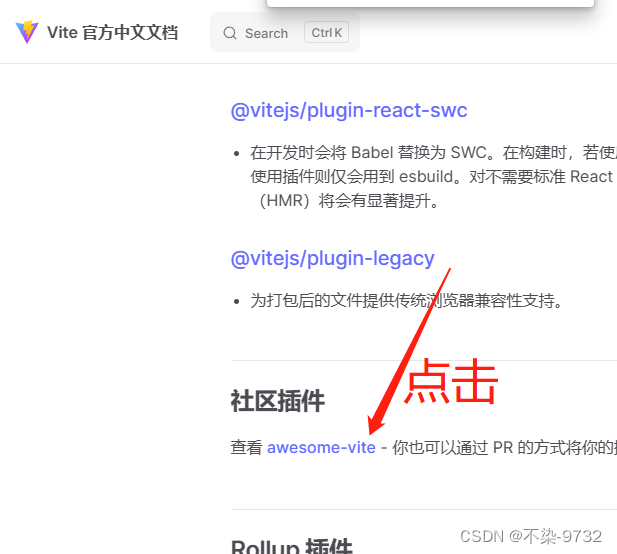
1.前往官网中的cesium插件

2.前往社区


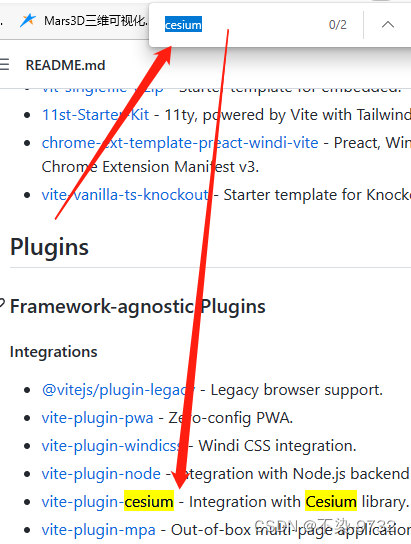
4.进入cesium社区

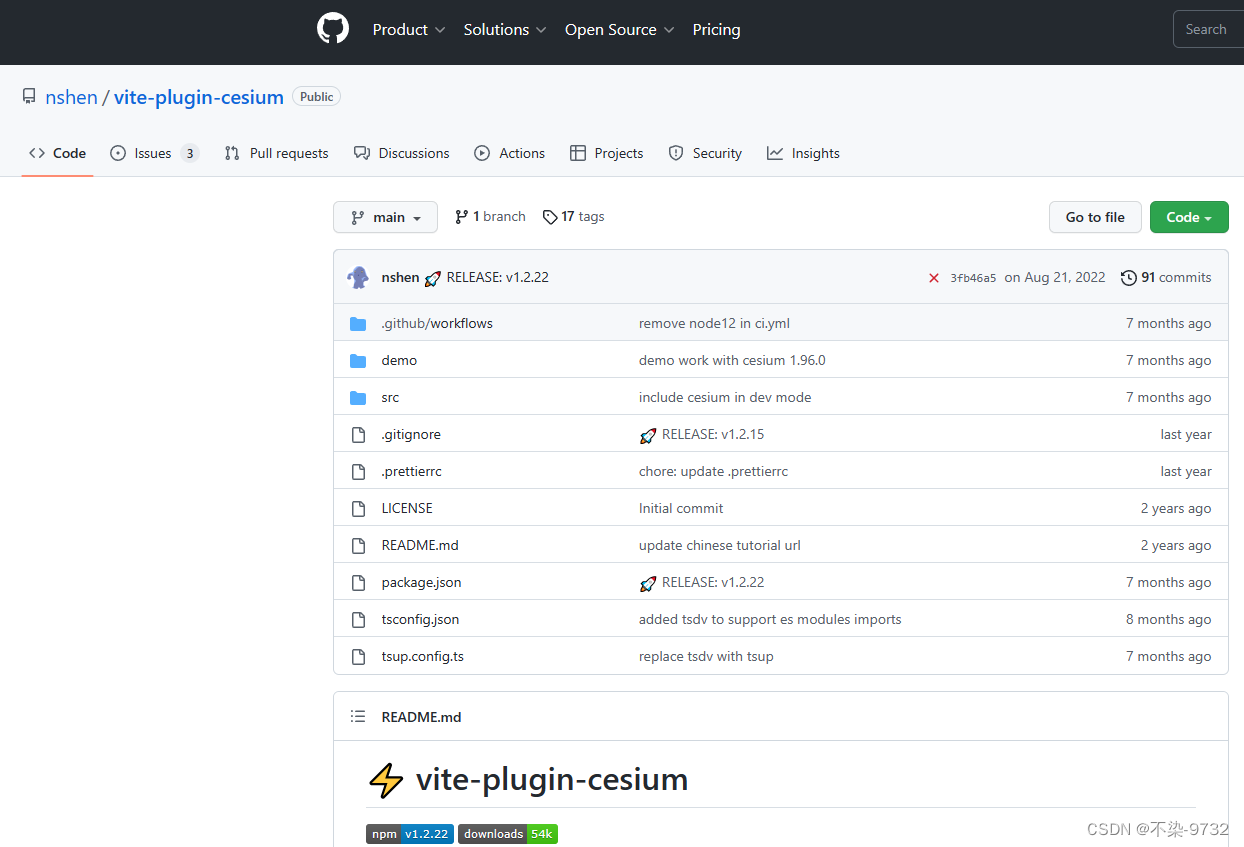
3.使用vite文档中的线上方式引用cesium的文档
- 在项目中安装cesium
npm i cesium vite-plugin-cesium vite -D
# yarn add cesium vite-plugin-cesium vite -D
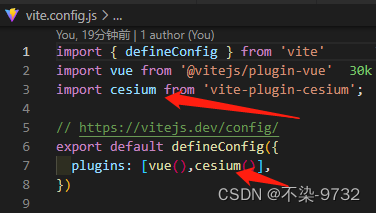
- 在vite.config.js中引入cesium

import { defineConfig } from 'vite';
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [cesium()]
});
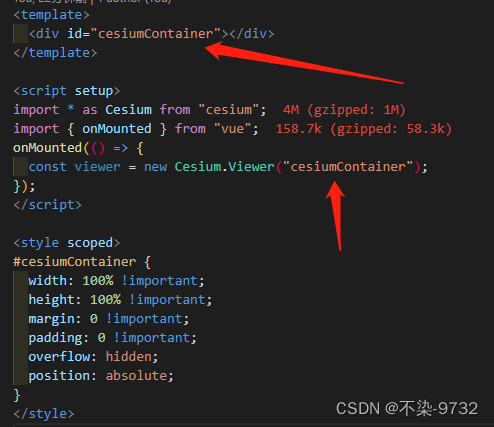
- 在APP.vue文件中首次调用cesium vue页面完整代码如下

<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from "cesium";
import { onMounted } from "vue";
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer");
});
</script>
<style scoped>
#cesiumContainer {
width: 100% !important;
height: 100% !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden;
position: absolute;
}
</style>
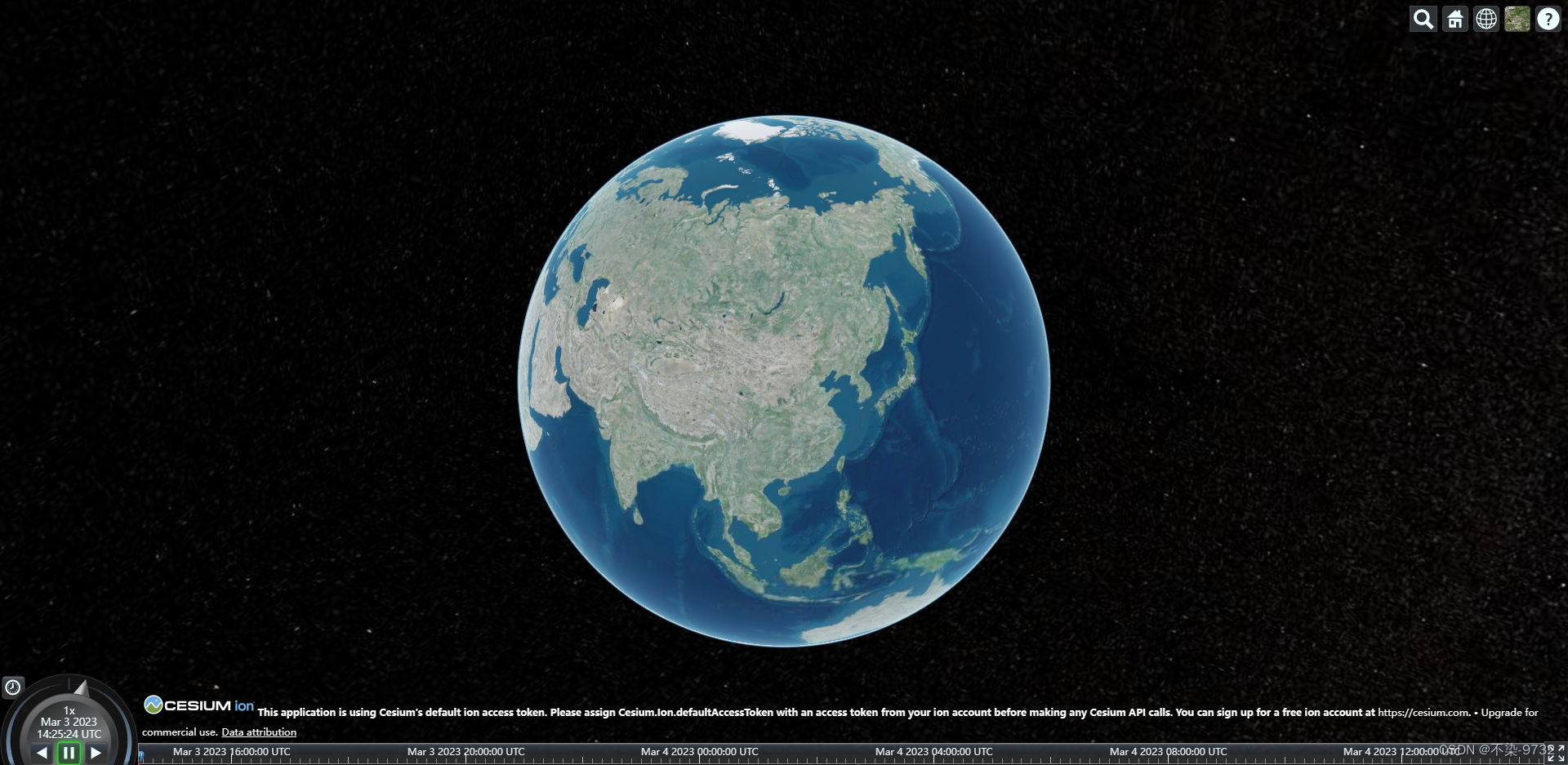
4.运行项目,初始效果如下: