📚系列文章—目录🔥
猴子也能学会的jQuery第一期——什么是jQuery
猴子也能学会的jQuery第二期——引用jQuery
猴子也能学会的jQuery第三期——使用jQuery
猴子也能学会的jQuery第四期——jQuery选择器大全
猴子也能学会的jQuery第五期——jQuery样式操作
猴子也能学会的jQuery第六期——jQuery事件(上)
猴子也能学会的jQuery第六期——jQuery事件(中)
未完待续
文章目录
📚系列文章—目录🔥
📌回顾上期
🎯jQuery元素操作
🧩添加元素
🔗内部添加
🔗外部添加
🧩删除元素
1️⃣empty()方法
2️⃣remove()方法
📌回顾上期
上期讲了jQuery元素操作的内容,分为上下两部分,上一期讲了遍历元素和创建元素的内容。
🎯jQuery元素操作
元素操作主要是通过jQuery提供的一系列方法,实现遍历、创建、添加和删除操作。
🧩添加元素
jQuery提供了添加元素的方法,用来为目标元素添加某个元素。添加的方式有两种,分别是内部添加和外部添加。
🔗内部添加
- 内部添加的方式可以实现在元素内部添加元素,并且可以放到内部的最后面或者最前面。内部添加主要通过append()和prepend()方法来实现,下面通过代码进行演示。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> </style> <body> <ul> <li>提前创建好的li</li> </ul> </body> <script> $(function () { var li_1 = $("<li>我是append添加的li</li>"); // 创建元素1 var li_2 = $("<li>我是prepend添加的li</li>"); // 创建元素2 $("ul").append(li_1); // 内部添加并且放到内部的最后面 $("ul").prepend(li_2); // 内部添加并且放到内部的最前面 }); </script> </html>
- 上述代码中,通过$("ul")获取到页面中的ul元素,并调用append(li)将li元素添加到ul中。append()是把元素添加到匹配元素内部的最后面,而prepend()是把元素添加到匹配元素内部的最前面。
🔗外部添加
- 外部添加就是把元素放入目标元素的后面或者前面,通过after()和before()方法来实现。下面通过代码进行演示。
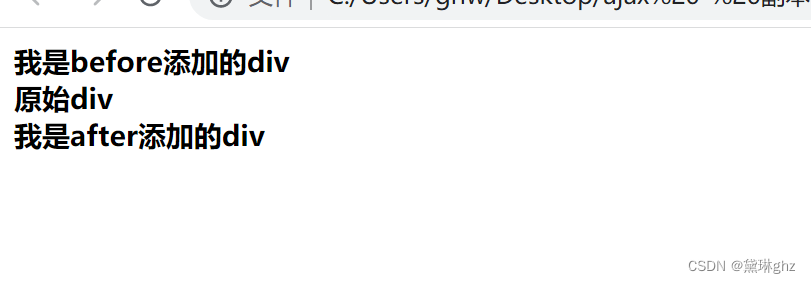
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> div { font-weight: bold; } </style> <body> <div class="box1">原始div</div> </body> <script> $(function () { var div_1 = $("<div>我是before添加的div</div>"); // 创建元素2 var div_2 = $("<div>我是after添加的div</div>"); // 创建元素1 $(".box1").before(div_1); // 内部添加并且放到内部的最前面 $(".box1").after(div_2); // 内部添加并且放到内部的最后面 }); </script> </html>
- 上述代码中,在类名为“box1”的元素后面和前面分别插入div元素。其中after()表示在目标元素的后面插入div元素,而before()表示在目标元素的前面插入div元素。
🧩删除元素
- 删除元素分为删除匹配的元素本身、删除匹配的元素里面的子节点两种情况,用到的方法如下表所示。
语法 说明 empty() 从被选元素中删除子元素,但不删除元素本身 remove([expr]) 清空元素的内容,并删除元素本身(可选参数expr用于筛选元素,该参数可以是任何 jQuery 选择器的语法。) - 下面通过代码进行演示jQuery中节点删除的操作。
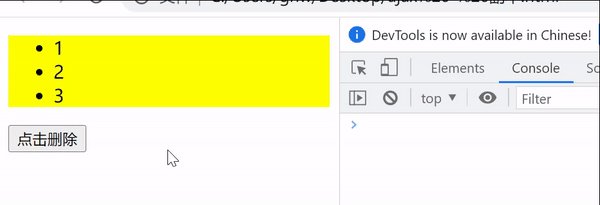
1️⃣empty()方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> ul { background-color: yellow; height: 60px; } </style> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <button>点击删除</button> </body> <script> $("button").click(function () { $("ul").empty(); console.log($("ul").html()); }); </script> </html>
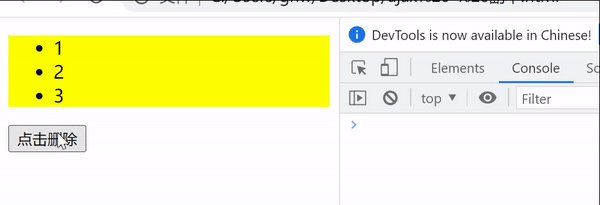
2️⃣remove()方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> ul { background-color: yellow; height: 60px; } </style> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <button>点击删除</button> </body> <script> $("button").click(function () { $("ul").remove(); console.log($("ul").html()); }); </script> </html>
- 上述代码中,empty()方法仅能删除匹配元素的文本内容,而元素节点依然存在;remove()方法则可以同时删除匹配元素本身和文本内容。因此,在开发时要根据实际的需求,选择合适的方法进行元素删除操作。
- 补充:利用html()方法可以修改元素的内容,如果在参数中传入一个空字符串,也可以实现删除元素子节点的效果,如“$("ul").html("")”。
📚持续更新🔥