前言
- 使用的ui组件库为devExtreme
- 注意:如果你没有使用这个组件库,那后续的代码可能对你不适用!!!,因为devExtreme和exceljs是结合着来的


其地址如下:
devexpress
https://js.devexpress.com/
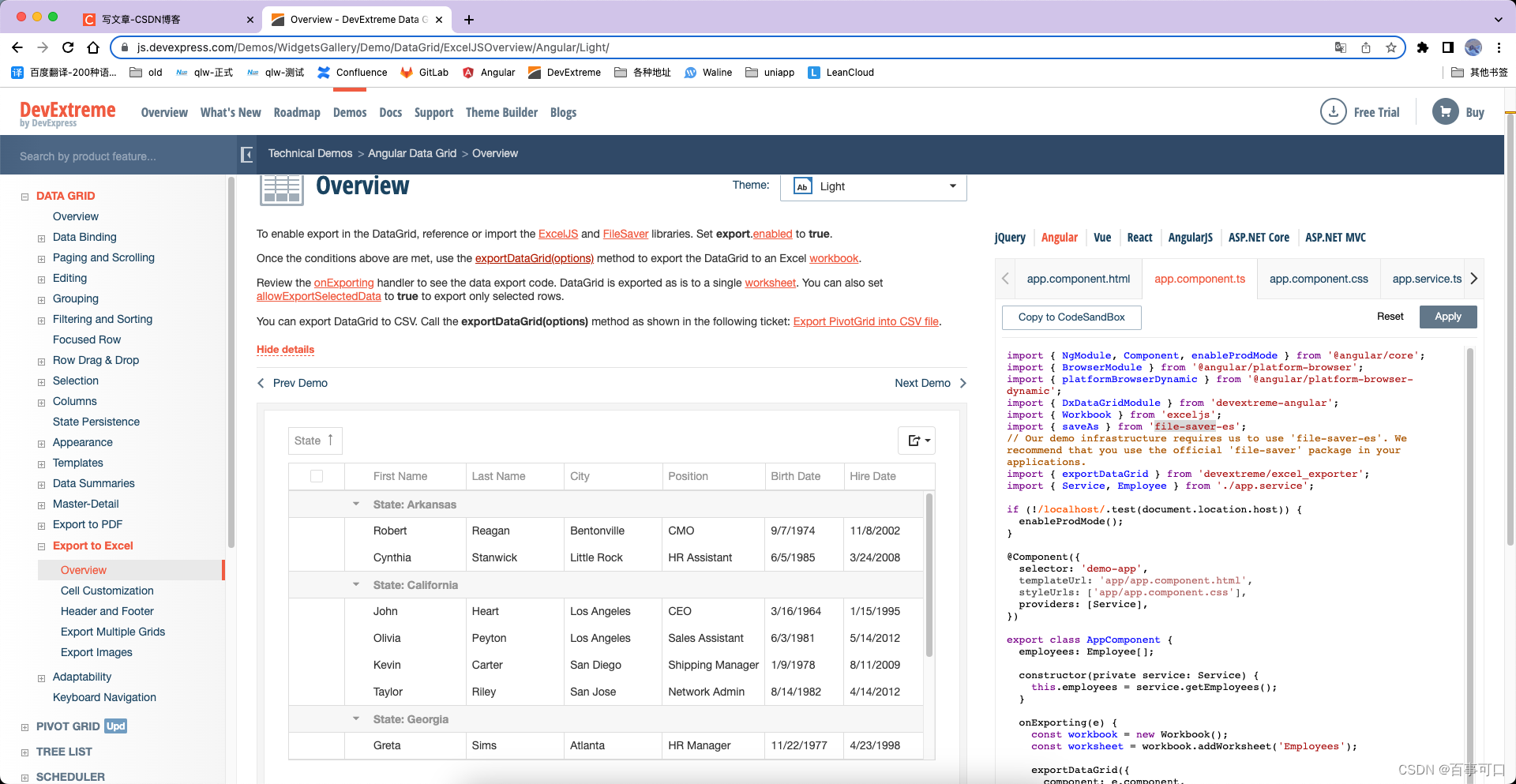
- 导出使用的是ExcelJS

其地址如下:
exceljs
https://github.com/exceljs/exceljs/blob/master/README_zh.md
正文
安装exceljs
直接npm 或者yarn安装即可
引入到项目中
注意这里引入Workbook会报错,所以换了种引入方法引入exceljs.min.js,见下面代码
本项目版本
- angular版本为8版本,
- exceljs版本为^4.3.0,
- devextreme版本为19.2.5",
- “devextreme-angular”: “19.2.5”,
- “file-saver”: “^2.0.5”,
- “xlsx”: “^0.16.9”,
// import { Workbook } from 'exceljs';
import * as Excel from "exceljs/dist/exceljs.min.js";
import { saveAs } from 'file-saver';
import { exportDataGrid } from 'devextreme/exporter/exceljs/excelExporter';
引入好了之后 表格正常写 html 伪代码如下
<div class="data-grid-wrapper">
<dx-data-grid #listInstance height="100%" id="gridContainer" [(dataSource)]="tableList" keyExpr="sowPigID"
[columnAutoWidth]="true" [allowColumnReordering]="true" [showBorders]="true" [showRowLines]='true'
[remoteOperations]="true" (onExporting)="onExporting($event)">
<dxo-export [enabled]="true"></dxo-export>
<dxi-column [fixed]="true" caption="xx号" dataField="sowEarNumber"></dxi-column>
<dxi-column caption="xx状态" dataField="pigState"></dxi-column>
<dxo-search-panel [visible]="false"></dxo-search-panel>
<dxo-paging [pageIndex]="0" [enabled]="true" [pageSize]="20"></dxo-paging>
<dxo-pager [allowedPageSizes]="[10, 15, 20, 50, 100]" infoText='当前为第{0}页 共{1}页 {2}条数据' [showInfo]="true"
[showNavigationButtons]="true" [showPageSizeSelector]="true" [visible]="true">
</dxo-pager>
</dx-data-grid>
</div>
在html里有onExporting这个回调函数里写你的逻辑 具体配置项详见文档
伪代码如下,需要结合你自己的业务来
/**
* ExcelJs导出 配置项详见
* https://github.com/exceljs/exceljs/blob/master/README_zh.md
*/
onExporting(e) {
const workbook = new Excel.Workbook();
const worksheet = workbook.addWorksheet(this.row.PlanName);
exportDataGrid({
component: e.component,
worksheet,
topLeftCell: { row: 2, column: 1 },//用作导出起始位置的单元格。表格的位置 在下面第x行,第x列
customizeCell: ({ gridCell, excelCell }) => {//表格内容,当前excel实例
if (gridCell.rowType === 'data') {
if (this.boarIdList.includes(gridCell.column.dataField)) {//动态列的id
excelCell.value = parseInt(gridCell.value);
//业务:xx值超过某个特定阈值后,用颜色高亮表示
if ((parseInt(gridCell.value)) > (this.row.Threshold * 100)) {
excelCell.font = {
color: { argb: 'FFC0000' }, //一个包含 ARGB 值的对象
bgColor: { argb: 'FF0000FF' }
};
}
excelCell.alignment = { horizontal: 'left' };
}
}
},
}).then((cellRange) => {
// header
const headerRow = worksheet.getRow(1);// 获取一个行对象。如果尚不存在,则将返回一个新的空对象
headerRow.height = 30;
/**
* 单元格合并函数(单元格的列号和行号都是从0开始计)
* 按开始行,开始列,结束行,结束列合并(相当于 K10:M12)
a 单元格的列号
b 单元格的行号
c 从单元格[a,b]起,向“右”合并的列数 注意c不是合并列的数量,而是列的下标数
d 从单元格[a,b]起,向下合并到d行
*/
worksheet.mergeCells(0, 0, 0, 10);
headerRow.getCell(1).value = `温馨提示:日期为${this.row._DataDate},xxxxx伪代码xxxx自己业务`;
headerRow.getCell(1).font = { name: '宋体', size: 11, 'color': { 'theme': 1 }, };
headerRow.getCell(1).alignment = { horizontal: 'left', vertical: 'middle', };
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), `${this.row.PlanName}.xlsx`);
});
});
this.isLoadPanelVisible = false
e.cancel = true;
}


![[数据结构]:03-栈(C语言实现)](https://img-blog.csdnimg.cn/07417a43a9db4ed5994f09f1e7537099.png)