基础概念铺垫
认识网页
- 网页的组成:文字、图片、音频、视频、超链接一系列元素
- 网页的本质:程序员写的代码通过浏览器转化(解析和渲染)成用户看到的网页
- 网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
五大浏览器
- 浏览器:是网页显示、运行的平台,是前端开发必备利器。
- 常见的五大浏览器: IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)
-
渲染引擎(浏览器内核):浏览器中专门 对代码进行解析渲染的部分。 浏览器不同, 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
由来
- 不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异,如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差!遵循web标准可以让不同我们写的页面更标准更统一。简而言之:Web标准的作用:让不同的浏览器按照相同的标准显示结果,让展示的效果统一!
Web 标准构成
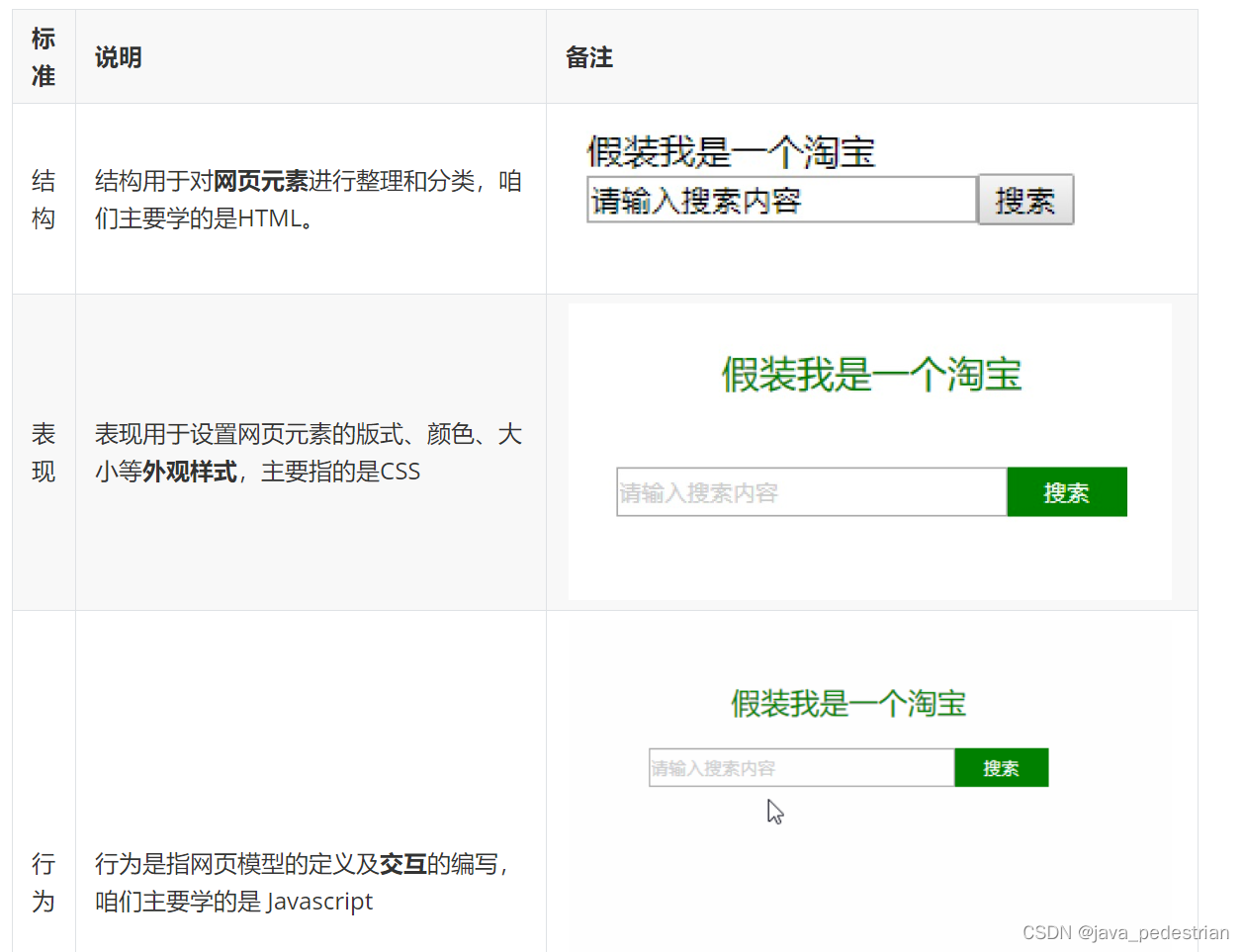
包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。

理想状态下,他们三层都是独立的, 放到不同的文件里面
HTML基本认知
什么是HTML
- HTML 是专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片...视频等内容进行描述,负责网页的架构。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)。它不是一种编程语言,而是一种标记语言 (markup language),
- 我们有时候又称标记为元素或者标签。
- 标记语言是由一套标记标签 (markup tag)组成,我们使用标签来描述网页 。
- 不能自己造标签,因为无法正常运行
测试原则:
- html代码因为历史原因,导致语法较为松散;测试细节的时候,以浏览器最终运行效果为准
- 在合适地方使用合理的标签,就叫满足标签语义化;可以在搜索引擎排名中更靠前!点击率更高,带来更多的收益!
- 项目上线之前,要求程序员删除注释的内容,目的是加快网页的加载速度
HTML的注释
- 注释就为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码,浏览器执行代码时会忽略所有的注释。
- 格式:<!-- 要注释的内容 -->
<!-- 要注释的内容 -->HTML页面固定结构
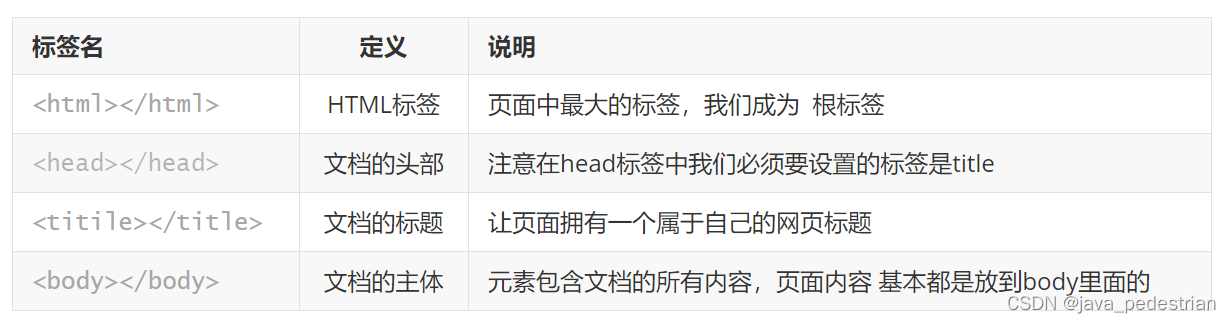
- 网页类似于一篇文章,每一页文章内容是有固定的结构的,如:开头、正文、落款等……。网页中也是存在固定的结构的,如:整体、头部、标题、主体。组成HTML页面的固定结构的标签也称之为骨架标签。如下所示

代码示例
<!--定义文档类型。-->
<!DOCTYPE html>
<!--html此元素可告知浏览器其自身是一个 HTML 文档。-->
<html>
<!--<head> 标签用于定义文档的头部,它是所有头部元素的容器。-->
<head>
<!--<meta> 元素可提供有关页面的元信息(meta-information),比如 charset="UTF-8"规定 HTML 文档的字符编码。-->
<meta charset="UTF-8">
<!--<title>元素可定义文档的标题。-->
<title></title>
</head>
<!--body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)-->
<body>
<!--内容主体-->
</body>
</html>
语法规范
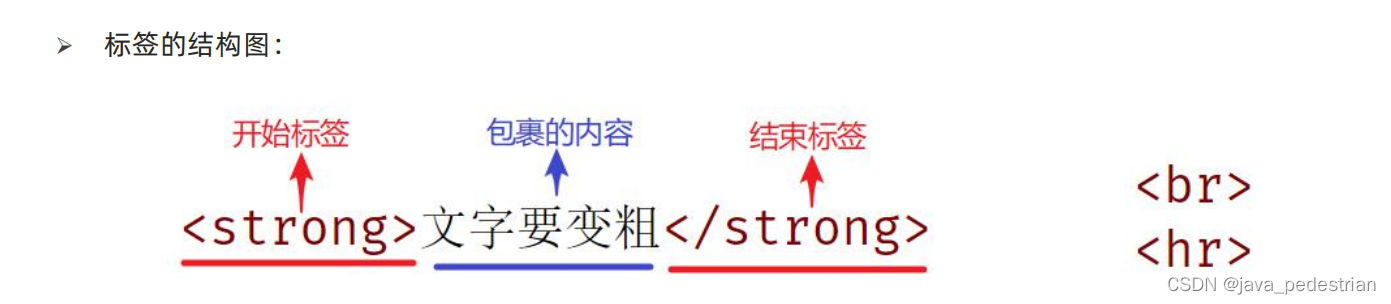
HTML标签的结构
- 标签由< > 、/ 英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容,例如 <title> </title>
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。例如:<br>

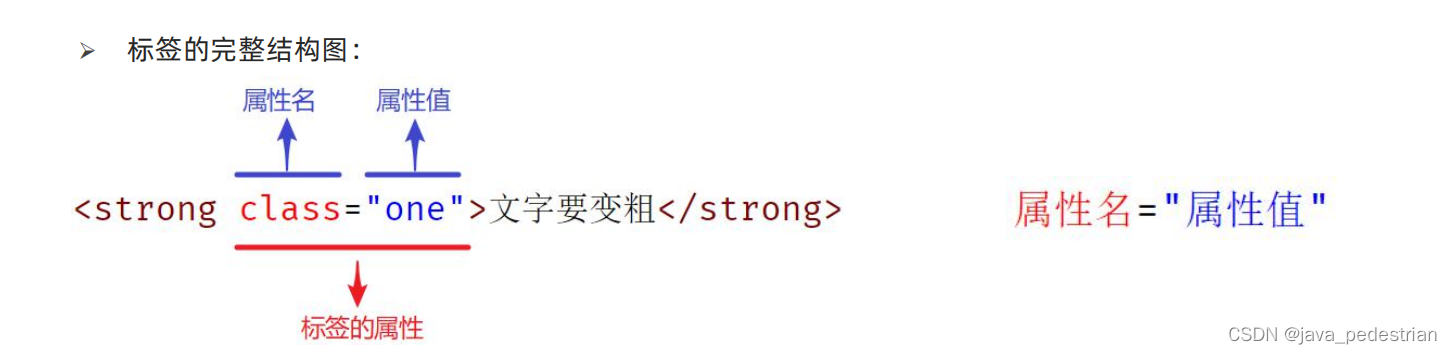
HTML标签的属性
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分

HTML标签的关系
HTML标签与标签之间的关系可分为:

路径
- 场景:页面需要加载图片,需要先找到对应的图片。需要打开网页,也需要对应的路径..
路径可分为:
- 绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
• 盘符开头:D:\day01\images\1.jpg
• 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif- 相对路径:从当前文件(当前的html网页)开始出发找目标文件的过程
相对路径分类:
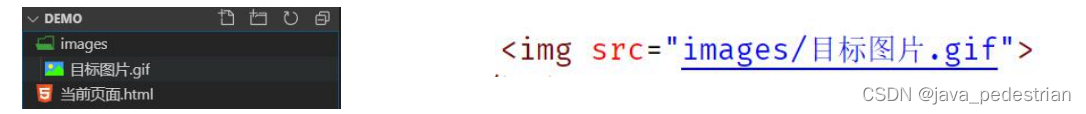
- 同级目录:当前文件和目标文件在同一目录中,直接写目标文件的名字即可

- 下级目录:目标文件在下级目录中

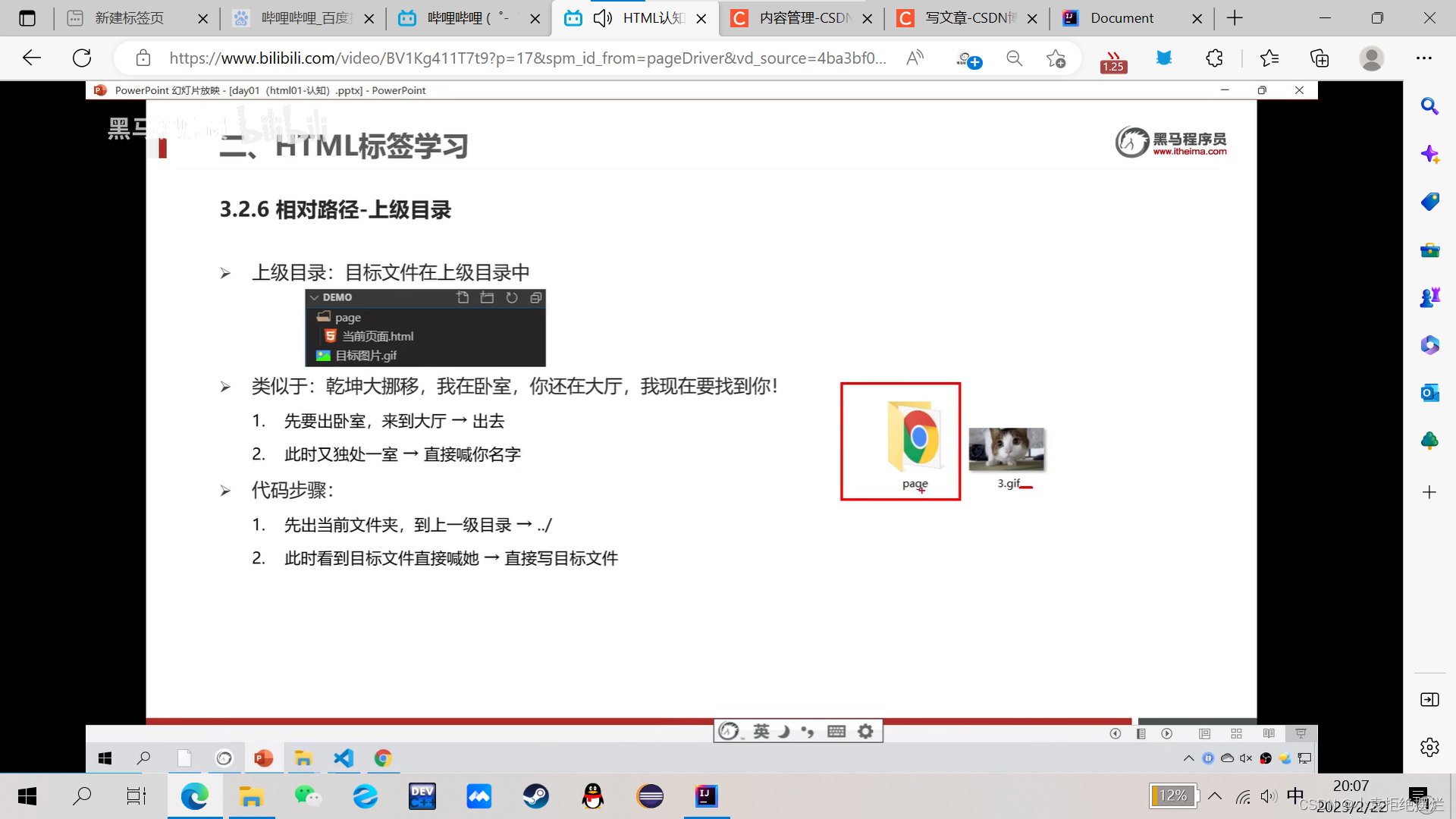
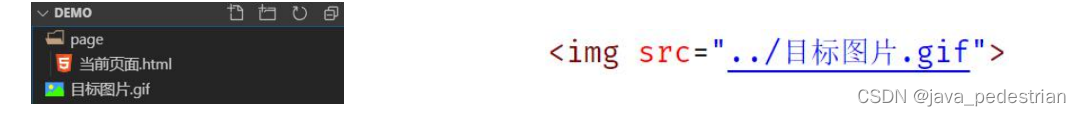
- 上级目录:目标文件在上级目录中

注意:在前端语法中,绝对路径不推荐写!!!只推荐使用相对路径!!!