文章目录
- 07-★规格组件-SKU&SPU概念
- 08-★规格组件-基础结构和样式
- 09-★规格组件-渲染与选中效果
07-★规格组件-SKU&SPU概念
官方话术:
- SPU(Standard Product Unit):标准化产品单元。是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。通俗点讲,属性值、特性相同的商品就可以称为一个SPU。
- SKU(Stock Keeping Unit)库存量单位,即库存进出计量的单位, 可以是以件、盒、托盘等为单位。SKU是物理上不可分割的最小存货单元。在使用时要根据不同业态,不同管理模式来处理。
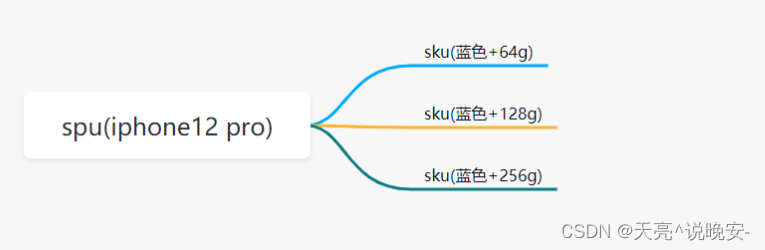
画图理解:

总结一下:
- spu代表一个商品,拥有很多相同的属性。
- sku代表该商品可选规格的任意组合,他是库存单位的唯一标识。
08-★规格组件-基础结构和样式
目标,完成规格组件的基础布局。

大致步骤:
- 准备组件
- 使用组件
落地代码:
- 组件结构
src/views/goods/components/goods-sku.vue
<template>
<div class="goods-sku">
<dl>
<dt>颜色</dt>
<dd>
<img class="selected" src="https://yanxuan-item.nosdn.127.net/d77c1f9347d06565a05e606bd4f949e0.png" alt="">
<img class="disabled" src="https://yanxuan-item.nosdn.127.net/d77c1f9347d06565a05e606bd4f949e0.png" alt="">
</dd>
</dl>
<dl>
<dt>尺寸</dt>
<dd>
<span class="disabled">10英寸</span>
<span class="selected">20英寸</span>
<span>30英寸</span>
</dd>
</dl>
<dl>
<dt>版本</dt>
<dd>
<span>美版</span>
<span>港版</span>
</dd>
</dl>
</div>
</template>
<script>
export default {
name: 'GoodsSku'
}
</script>
<style scoped lang="less">
.sku-state-mixin () {
border: 1px solid #e4e4e4;
margin-right: 10px;
cursor: pointer;
&.selected {
border-color: @xtxColor;
}
&.disabled {
opacity: 0.6;
border-style: dashed;
cursor: not-allowed;
}
}
.goods-sku {
padding-left: 10px;
padding-top: 20px;
dl {
display: flex;
padding-bottom: 20px;
align-items: center;
dt {
width: 50px;
color: #999;
}
dd {
flex: 1;
color: #666;
> img {
width: 50px;
height: 50px;
.sku-state-mixin ();
}
> span {
display: inline-block;
height: 30px;
line-height: 28px;
padding: 0 20px;
.sku-state-mixin ();
}
}
}
}
</style>
- 使用组件
src/views/goods/index.vue
+import GoodsSku from './components/goods-sku'
name: 'XtxGoodsPage',
+ components: { GoodsRelevant, GoodsImage, GoodsSales, GoodsName, GoodsSku },
setup () {
<div class="spec">
<!-- 名字区组件 -->
<GoodsName :goods="goods" />
<!-- 规格组件 -->
+ <GoodsSku />
</div>
总结: 每一个按钮拥有selected disabled 类名,做 选中 和 禁用要用。
09-★规格组件-渲染与选中效果
目的:根据商品信息渲染规格,完成选中,取消选中效果。
大致步骤:
- 依赖
goods.specs渲染规格 - 绑定按钮点击事件,完成选中和取消选中
- 当前点的是选中,取消即可
- 当前点的未选中,先当前规格按钮全部取消,当前按钮选中。
落的代码:src/views/goods/components/goods-sku.vue
<template>
<div class="goods-sku">
<dl v-for="item in goods.specs" :key="item.id">
<dt>{{item.name}}</dt>
<dd>
<template v-for="val in item.values" :key="val.name">
<img :class="{selected:val.selected}" @click="clickSpecs(item,val)" v-if="val.picture" :src="val.picture" :title="val.name">
<span :class="{selected:val.selected}" @click="clickSpecs(item,val)" v-else>{{val.name}}</span>
</template>
</dd>
</dl>
</div>
</template>
<script>
export default {
name: 'GoodsSku',
props: {
goods: {
type: Object,
default: () => ({ specs: [], skus: [] })
}
},
setup (props) {
const clickSpecs = (item, val) => {
// 1. 选中与取消选中逻辑
if (val.selected) {
val.selected = false
} else {
item.values.forEach(bv => { bv.selected = false })
val.selected = true
}
}
return { clickSpecs }
}
}
</script>
注意:处理后台数据不规范,规格属性顺序和sku属性顺序不一致问题 src/views/goods/index.vue 现在无需处理。
findGoods('1369155859933827074').then(({ result }) => {
// const sortSpecs = []
// result.skus[0].specs.forEach(spec => {
// sortSpecs.push(result.specs.find(item => item.name === spec.name))
// })
// result.specs = sortSpecs
result.skus.forEach(sku => {
const sortSpecs = []
result.specs.forEach(spec => {
sortSpecs.push(sku.specs.find(item => item.name === spec.name))
})
sku.specs = sortSpecs
})
goods.value = result
})




![[业务逻辑] 订单超时怎么处理](https://img-blog.csdnimg.cn/ef1582b3679a4e37ae5abdaa8bbc6ec4.png)