1,个人中心页面的数据统计
数据统计包括两项内容:1.当前登录用户的点赞总数量。2.当前登录用户发布文章的总数量
1.1,在self页面data中定义对象
data() {
return {
totalObj:{
artNum:0,
likeNum:0
}
};
},
1.2,获取总数量的方法:
文章数:查询当前登录用户的文章数据表数量:
let artCount = await db.collection("quanzi_articles").where(`user_id == $cloudEnv_uid`).count();
点赞数:查询当前登录用户的文章数据表,使用jql语法—分组统计groupby
求和、求均值示例
let likeCount=await db.collection("quanzi_articles").where(`user_id == $cloudEnv_uid`)
.groupBy('user_id')
.groupField('sum(like_count) as totalScore').get()
getTotal方法:
//获取点赞数和文章数的方法
async getTotal() {
if (!this.hasLogin) return;
//查询当前登录用户的文章数据表数量
let artCount = await db.collection("quanzi_articles").where(`user_id == $cloudEnv_uid`).count();
this.totalObj.artNum = artCount.result.total;
let likeCount = await db.collection("quanzi_articles").where(`user_id == $cloudEnv_uid`)
.groupBy('user_id')
.groupField('sum(like_count) as totalScore').get()
this.totalObj.likeNum = likeCount.result.data[0].totalScore
console.log(this.totalObj);
},
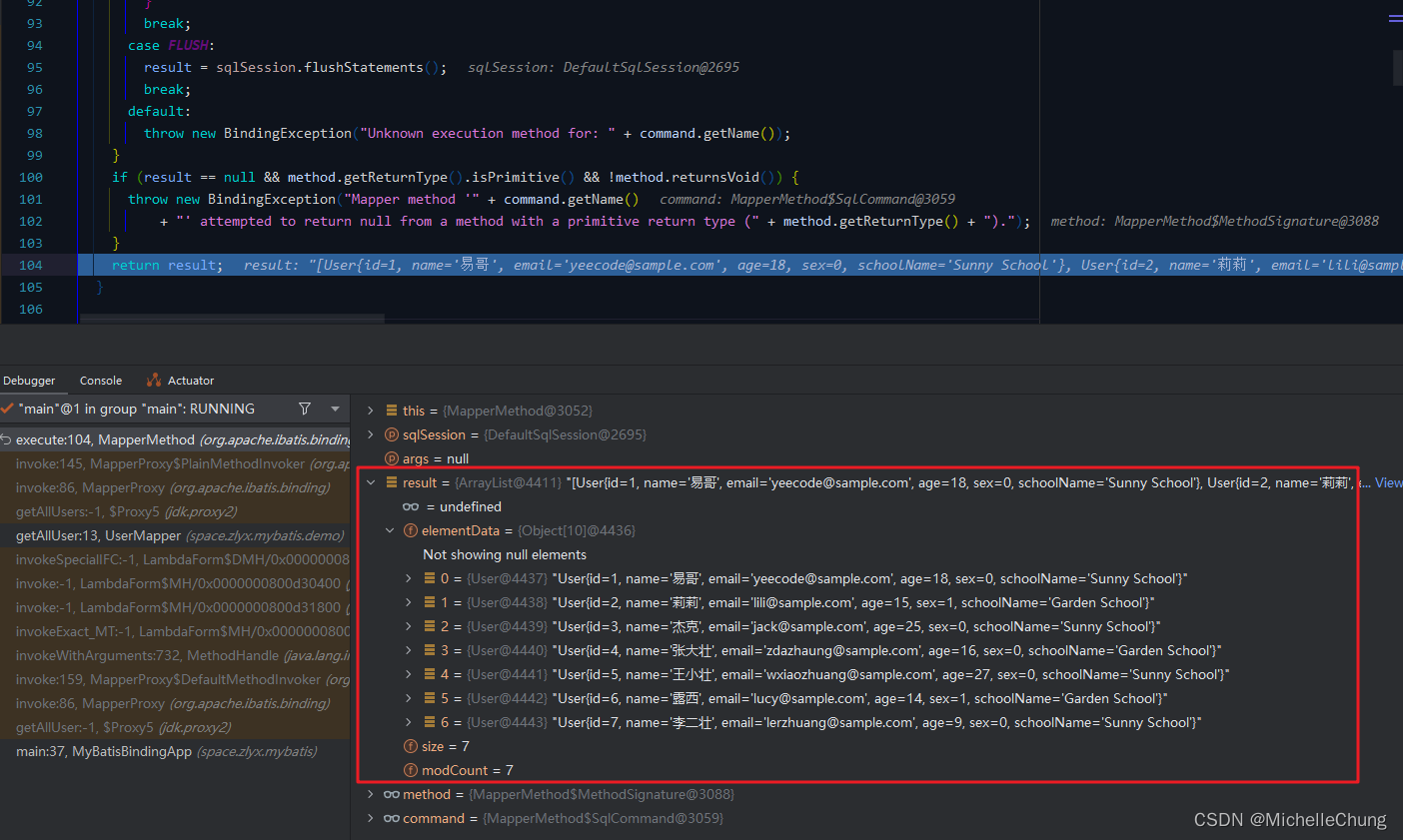
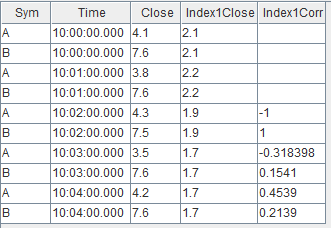
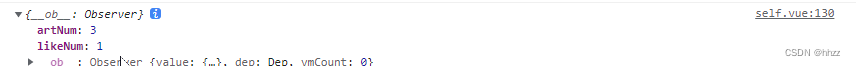
打印输出:

1.3,页面渲染数据
<view class="info">
<view class="item"><text>{{totalObj.likeNum}}</text>获赞</view>
<!-- <view class="item"><text>11</text>评论</view> -->
<view class="item"><text>{{totalObj.artNum}}</text>发文</view>
</view>
2,设置详情页点赞用户的头像组
2.1,在detail页面data中定义对象
定义点赞用户的数组
likeUserArr: [],
2.1,写获取数据方法
//获取部分点赞的用户
getLikeUser() {
let likeTemp = db.collection("quanzi_like").where(`article_id == "${this.artid}"`).getTemp()
let userTemp = db.collection("uni-id-users").field("_id,avatar_file").getTemp()
db.collection(likeTemp, userTemp).orderBy("publish_date desc").limit(5).get().then(res => {
console.log(res);
res.result.data = res.result.data.reverse()
this.likeUserArr = res.result.data
})
},
2.1,页面渲染
<!-- 游览 -->
<view class="users">
<template v-for="item in likeUserArr">
<image :src="giveAvatar(item)" mode="aspectFill"></image>
</template>
</view>