目录
一、安装第三方
1、pillow
2、第三方字体文件
二、实现生成验证码
1、创建code.py
2、url
3、修改auth.py
4、修改account.py
5、修改login.html
三、验证码校验
1、验证码写入到session
2、修改form下的LoginForm类新增code字段
3、修改login.html
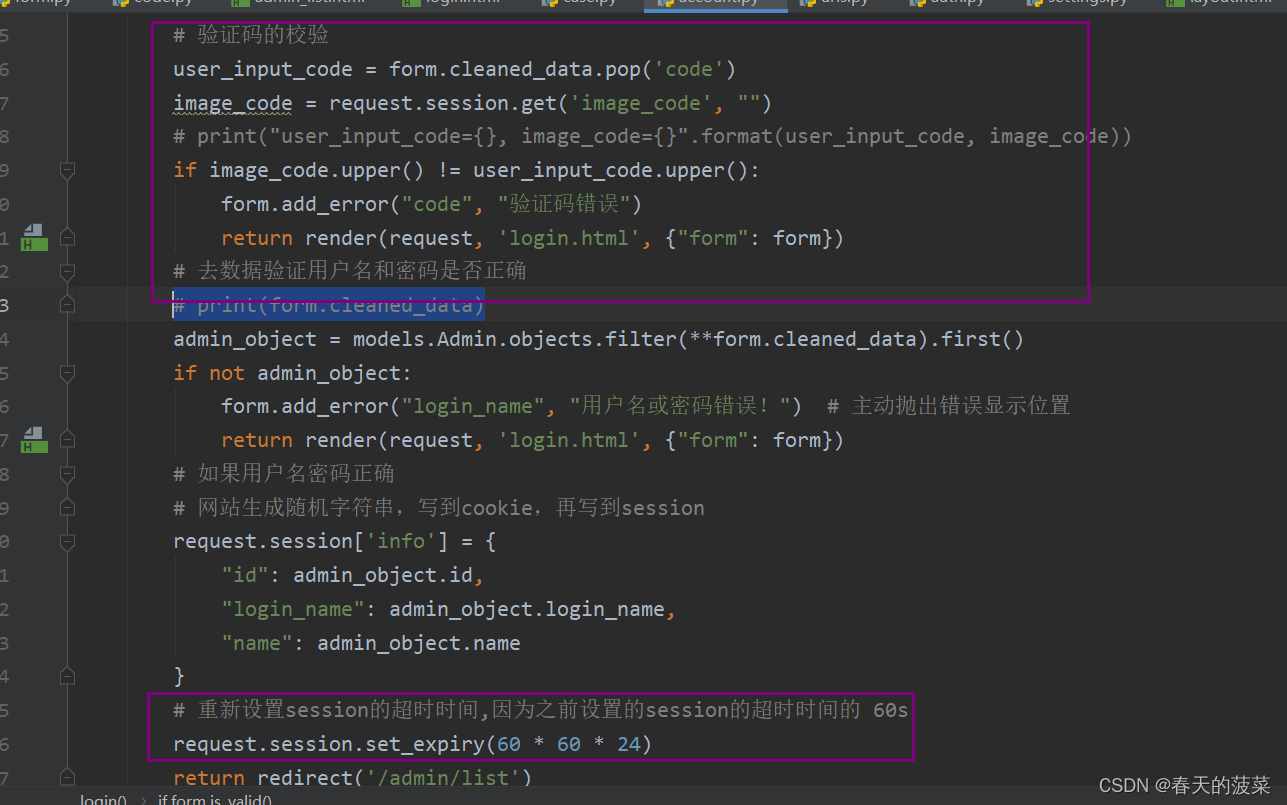
4、修改account.py
接上一篇《django项目实战七(django+bootstrap实现增删改查)进阶登录实现》
知识点:
登录验证码实现
一、安装第三方
1、pillow
pip3 install pillow2、第三方字体文件
下载地址:
链接:https://pan.baidu.com/s/1Dl5IYXgGtEEnO1CF508kzw
关注联系博主
解压选择一个字体放在根目录

二、实现生成验证码
1、创建code.py

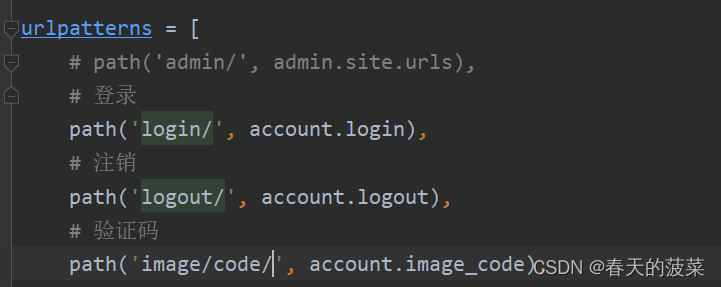
2、url

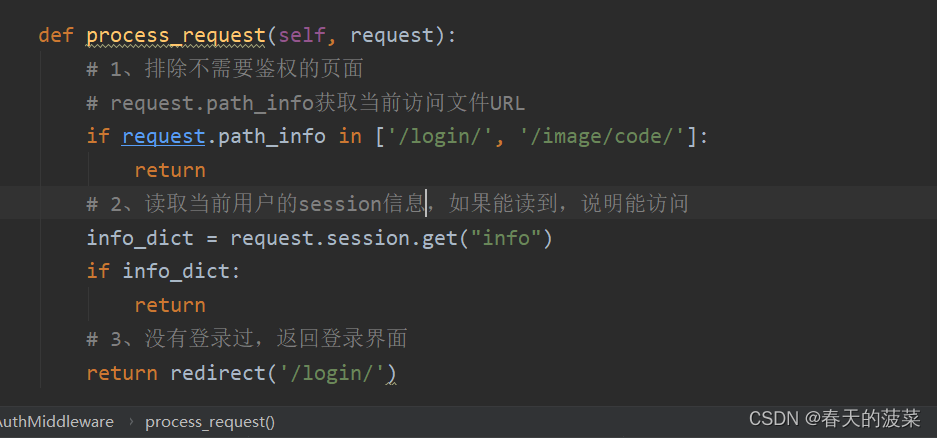
3、修改auth.py

4、修改account.py
from io import BytesIO
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
from TestManagementSystem.utils.form import LoginForm
from TestManagementSystem.utils.code import check_code
def login(request):
"""登录"""
if request.method == 'GET':
form = LoginForm()
return render(request, 'login.html', {"form": form})
form = LoginForm(data=request.POST)
if form.is_valid():
# 验证成功获取到的用户名和密码
# print(form.cleaned_data)
admin_object = models.Admin.objects.filter(**form.cleaned_data).first()
if not admin_object:
form.add_error("login_name", "用户名或密码错误!") # 主动抛出错误显示位置
return render(request, 'login.html', {"form": form})
# 用户名密码正确
# 网站生成随机字符串,写到cookie,再写到session
request.session['info'] = {
"id": admin_object.id,
"login_name": admin_object.login_name,
"name": admin_object.name
}
return redirect('/admin/list')
# 如果不满足if判断进入到else返回错误信息
return render(request, 'login.html', {"form": form})
def image_code(request):
""" 生成图片验证码 """
# 调用pillow函数,生成图片
img, code_string = check_code()
# 将图片保存到内存
stream = BytesIO()
img.save(stream, 'png')
return HttpResponse(stream.getvalue())
def logout(request):
"""注销"""
request.session.clear()
return redirect('/login/')
5、修改login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/>
<style>
.account {
width: 400px;
border: 1px solid #dddddd;
border-radius: 5px;
box-shadow: 5px 5px 20px #aaa;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
padding: 20px 40px;
}
.account h2 {
margin-top: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="account">
<h2>用户登录</h2>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
<div class="form-group">
<label>用户名</label>
{{ form.login_name }}
<span style="color: red">{{ form.login_name.errors.0 }}</span>
</div>
<div class="form-group">
<label>密码</label>
{{ form.password }}
<span style="color: red">{{ form.password.errors.0 }}</span>
</div>
<div class="form-group">
<label for="id_code">图片验证码</label>
<div class="row">
<div class="col-xs-7">
<input type="text" name="code" class="form-control" placeholder="请输入图片验证码" required=""
id="id_code">
<span style="color: red;"></span>
</div>
<div class="col-xs-5">
<img src="/image/code/" alt="" id="image_code">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary center-block" style="width: 80px;">登录</button>
</form>
</div>
</div>
</body>
三、验证码校验
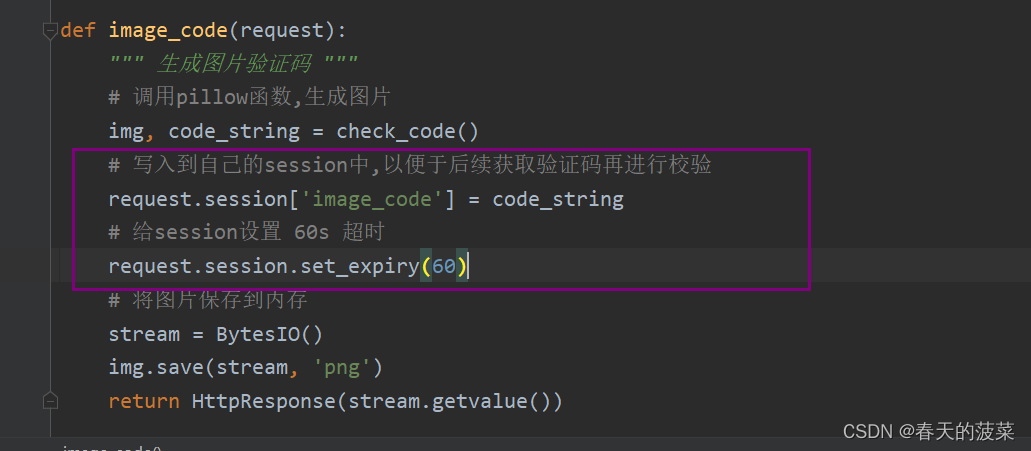
1、验证码写入到session

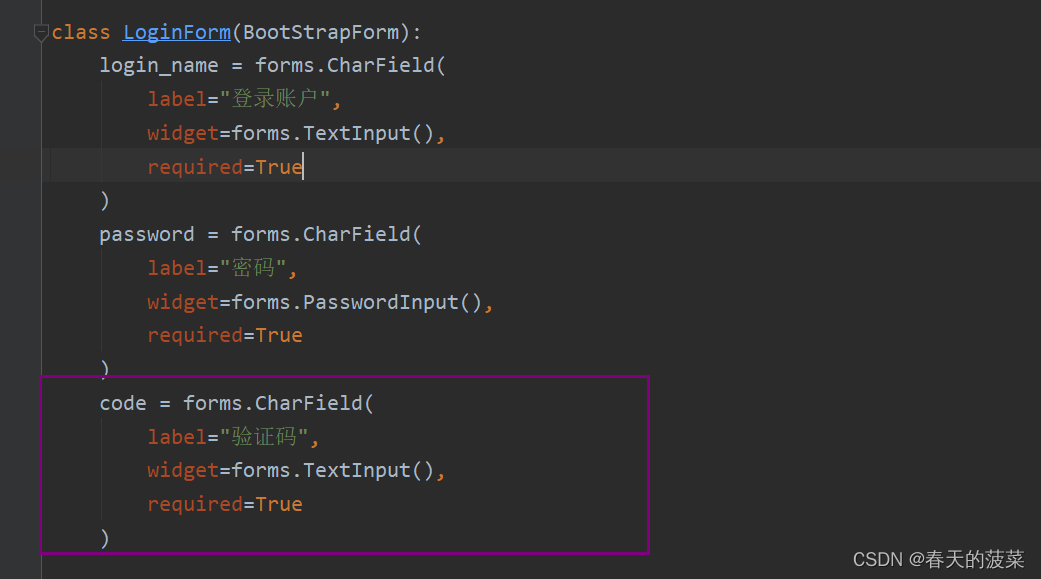
2、修改form下的LoginForm类新增code字段

3、修改login.html

4、修改account.py