webpack
webpack性能优化
优化一:打包后的结果 上线时的性能优化 (比如分包处理 减少包体积 CDN服务器)
优化二:优化打包速度 开发或者构建优化打包速度 (比如exclude cache-loader等)
大多数情况下我们侧重与优化一 这对于线上的产品影响更大
在大多数情况下webpack都帮我们做好了该有的性能优化
比如配置mode为production或者development时 默认webpack的配置信息
但是我们也可以针对性的进行自己的项目优化
代码分离
代码分离是webpack一个非常重要的特性
它主要的目的是将代码分离到不同的bundle中 之后我们可以按需加载 或者并行加载这些文件
比如默认情况下 所有的javascript代码(业务代码 第三方依赖暂时没有用到的模块)在首页全部都加载 就会影响首页的加载速度
代码分离可以分出更小的bundle 以及控制资源加载优先级 提供代码的加载性能
webpack中常用的代码分离有三种
入口起点:使用entry配置手动分离代码
防止重复:使用Entry Dependencies或者SplitChunksPlugin去重和分离代码
动态导入:通过模块的内联函数调用来分离代码
多入口起点
入口起点的含义非常简单 就是配置多入口
比如配置一个index.js和main.js的入口
他们分别有自己的代码逻辑
当我们是单入口起点时
在webpack.config.js中
entry项是一个字符串
输出output的filename是确定的
entry:'./src/index.js',
output: {
path: path.resolve(__dirname, "./build"),
filename: "bundle.js",
clean: true,
},
而如果是多入口起点
entry项是一个对象
输出output的filename需要占位符占位 一般使用[name]打包后name变为entry的键名
entry:{
index: './src/index.js',
main: './src/main.js'
},
output: {
path: path.resolve(__dirname, "./build"),
filename: "[name]-bundle.js",
clean: true,
},
当两个入口文件中都使用的同样的引用 例如都使用了axios
这时打包就会打包两次
我们可以设置shared 表示是共享的
entry:{
index: './src/index.js',
main: './src/main.js',
shared: ['axios']
},
那如果有很多入口并且共享的是不同的
我们就要把入口写成对象形式 使用import设置入口文件路径
dependOn设置共享的引用
entry: {
index: {
import: "./src/index.js",
dependOn: "shared1",
},
main: {
import: "./src/main.js",
dependOn: "shared1",
},
shared1: ["axios"],
shared2: ["dayjs", "redux"],
},
动态导入
webpack提供了两种实现动态导入的方式
第一种 使用ECMAScripot中的import()语法来完成 也是目前推荐的方式
第二种 使用webpack遗留的require.ensure 目前不推荐使用
比如我们有一个模块bar.js
该模块我们希望在代码运行过程中来加载它(比如判断一个条件成立时加载)
因为我们并不确定这个模块中的代码一定会用到 所以最好拆分成一个独立的js文件
这样可以保证不用到该内容时 浏览器不需要加载和处理该文件的js代码
这时我们就可以使用动态导入
单独针对分包的文件进行命名 我们可以设置chunkFilename
output: {
path: path.resolve(__dirname, "./build"),
filename: "bundle.js",
chunkFilename: '[id]_[name]_chunk.js',
clean: true,
},
我们也可以使用魔法注释webpackChunkName 此时name就变为about
import(/* webpackChunkName: "about" */'./router/about')
SplitChunks
另外一种分包的模式是splitChunk 它底层是使用SplitChunksPlugin来实现的
因为该插件webpack已经默认安装和集成 所以我们并不需要单独安装和直接使用该插件
只需要提供SplitChunksPlugin相关配置信息即可
Webpack提供了SplitChunksPlugin默认的配置 我们也可以手动来修改它的配置
比如默认配置中 chunks仅仅针对于异步(async)请求 我们也可以设置为all
optimization: {
splitChunks: {
chunks: "all",
},
},
我们可以设置包的大小maxSize 如果大于这个值 继续分包
optimization: {
splitChunks: {
chunks: "all",
maxSize: 20000
},
},
包不小于minSize
optimization: {
splitChunks: {
chunks: "all",
maxSize: 20000,
minSize: 10000
},
},
自己对需要进行拆包的内容进行分包 设置cacheGroups
test表示要进行拆包内容的路径
optimization: {
splitChunks: {
chunks: "all",
maxSize: 20000,
minSize: 10000,
cacheGroups:{
vendors:{
test:/[\\/]node_modules[\\/]/,
filename: "[name]_vendors.js"
},
utils:{
test:/[\\/]utils[\\/]/,
filename: "[name]_utils.js"
}
}
},
},
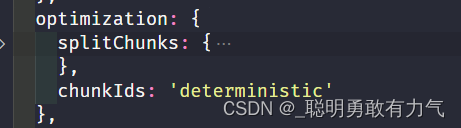
使用chunkIds设置生成chunkId的算法
natural:按照数字的顺序使用id
named:在development 默认是named 一个可读的名称的id
deterministic:确定性的 在不同的编译中不变的短数字id webpack4中不存在
在开发过程中 推荐使用named
打包过程中 推荐使用deterministic