【零基础入门前端系列】—表单(七)
一、什么是表单
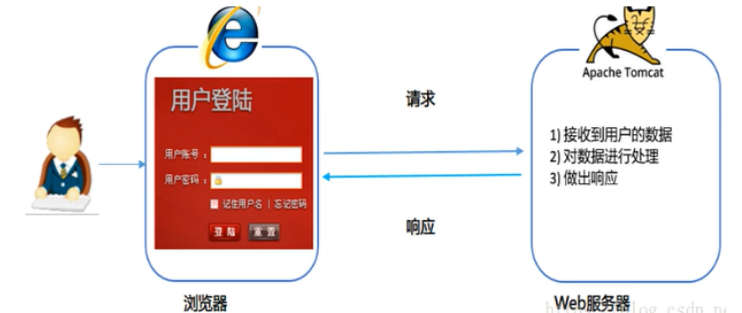
表单在Web网页中用来给访问者填写信息,从而采集客户信息端,使得网页具有交互功能。一般是将表单设计在一个HTML文档中,当用户填写完信息后做提交操作,于是表单的内容就从客户端的浏览器传到服务器上,经过服务器的ASP或PHP等处理后,再将用户所需要的信息传送到客户端的浏览器上,这样网页就具有了交互性。


🎈get和post的区别
1、数据的提交方式,get把提交的数据url可以看到,post看不到
2、get一般是用于提交少量的数据,post用于提交大量的数据
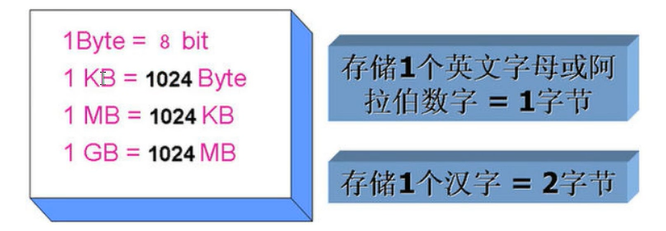
计算机中的位:二进制数系统中,每个0或1就是一个位,位是数据存储的最小单位。其中8位为一个字节。计算机中的CPU位数指的是CPU一次性能处理的最大位数。例如32位计算机的CPU一次最多能处理32位数据。

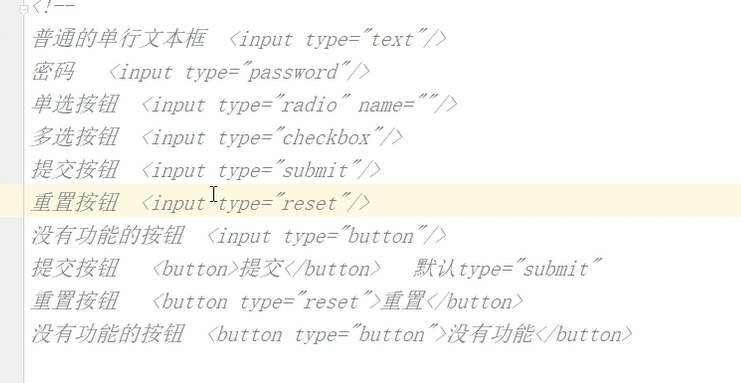
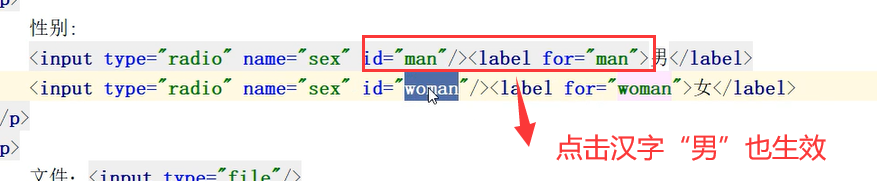
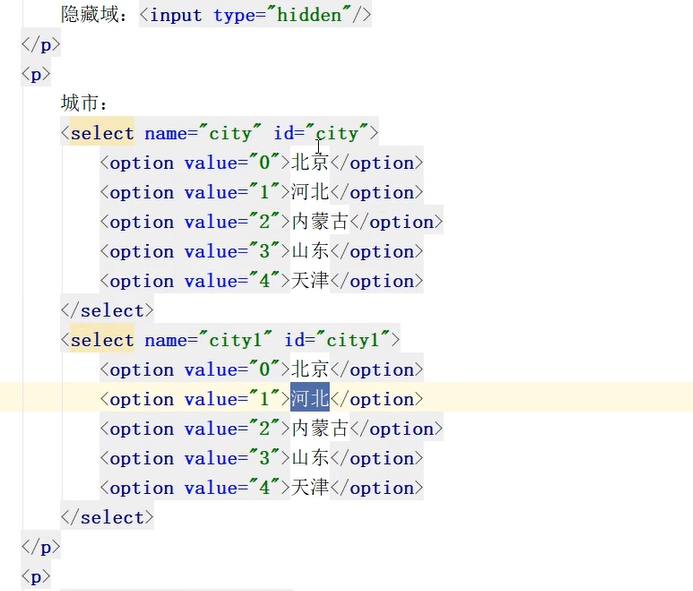
二、表单元素





表单元素的属性
- type:表单元素的类型
- name:表单元素的名称
- checked:默认被选中,配合单选按钮和多选按钮使用
- selected:默认显示 配合option使用
- disabled:禁用
- readonly:只读
三、HTML5新增type类型

<form action="" method="post">
<p>
邮箱:<input type="email">
</p>
<p>
网址:<input type="url">
</p>
<p>
搜索:<input type="search">
</p>
<p>
数字:<input type="number" min="0" max="100" value="85" step="5">
</p>
<p>
范围(滑块): <input type="range" min="0" max="100" value="20" step="10">
</p>
<p>
颜色:<input type="color">
</p>
<p>
电话:<input type="tel">
</p>
<p>日期:<input type="date"></p>
<p>
周:<input type="week">
</p>
<p>
月:<input type="month">
</p>
</form>

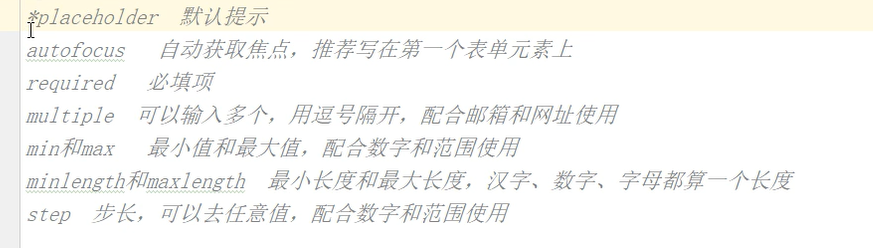
四、HTML5新增属性
(一)、autofocus属性
autofocus属性规定在页面加载时,自动获取焦点
注意:autofocus属性适用于所有input标签的类型
Username: <input type="text" name="username" autofocus>
(二)、multiple属性
- 该属性规定输入域中可以选择多个值
- 注意:该属性适用于以下类型的input标签:email和file
<input type="email" multiple>
(三)、placeholder属性
该属性提供一种提示(hint),描述输入域所期待的值
用户名:<input type="text" placeholder="请输入用户名">

(四)、required属性
required属性规定必须在提交之前写入域(不能为空)
Name: <input type="text" name="username" required>