简介
JSTL 标签是一个开放源代码的 JSP 标签库,是由 apache 的 jakarta 小组来维护的;JSTL 只能运行在支持 JSP1.2 和Servlet2.3 规范的容器上,在 jsp 页面中经常用到,能帮助我们实现一些特殊的功能,例如:迭代从后台页面传递到前端的集合
实现步骤
-
首先需要导入jstl-1.x.jar到web项目
-
在jsp页面添加如下配置,prefix自定义前缀,一般定义为"c"
<% prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
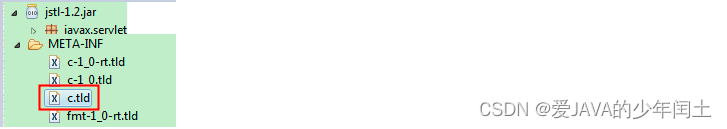
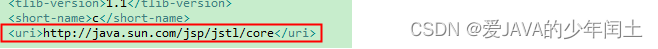
url 的值可以在 jstl-1.x.jar 包下的 META-INF 下的 c.tld 文件中找到

该文件中有的 uri 标签中的值就是 uri 配置的值

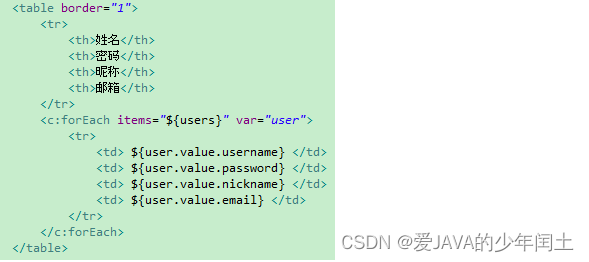
3. 假如现在要遍历一个users对象(Map类型),代码如下

注意:
-
这里的 users 对象是 Map 类型的,所以格式是 user.value.xxx,如果是 User 对象的话,格式为 user.xxx
-
在 spring-servlet.xml 中可能需要添加如下配置(非必需)
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
补充
除此之外,SpringMVC也有相关的标签库来用于前端的数据处理
- 打开 docs/spring-framework-reference/htmlsingle/spring-framework-reference.html,搜索关键字 “form:form”,找到如下的 taglib 标签并添加到 jsp 文件中
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
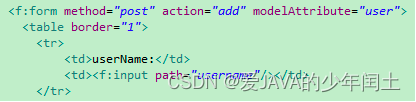
- 例如:现在要注册一个新的用户

注意
(1) modelAttribute 的属性(user)是 User.class 的类型
(2) input 标签中的 path 属性就是 User.class 中的 username 属性;对应普通 HTML 标签的 name 属性
- 用户信息提交到后台,现在要跳转到 list.jsp 页面,这儿是服务器端的跳转,所以要用 return “redirect:/user/users”;
普通的跳转是客户端跳转,实际上是 return “forward:/user/add”; 只不过在开发中,这个跳转是默认的,所以可以不写成 forward: …格式
("/add")
public String add(User user) {
userService.save(user);
// 此处时跳转到请求为 /user/users 对应的方法
return "redirect:/user/users";
}