JavaScript高级程序设计(第4版)读书分享笔记记录
适用于刚入门前端的同志
目录
操作符
一元操作符
递增/递减操作符
一元加和减
布尔操作符
逻辑非
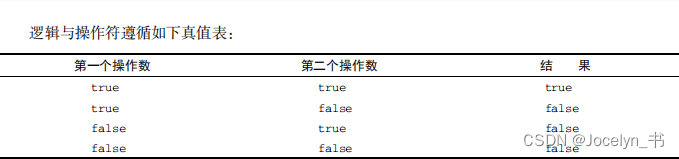
逻辑与
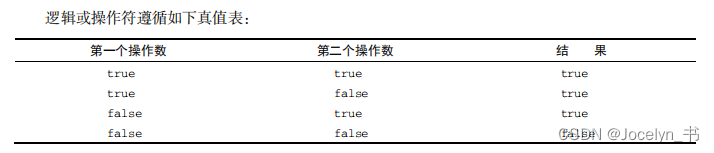
逻辑或
乘性操作符
乘法操作符
除法操作符
取模操作符
加性操作符
加法操作符
减法操作符
关系操作符
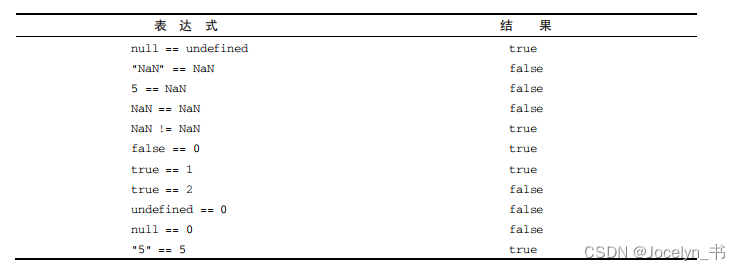
相等操作符
等于和不等于
全等和不全等
条件操作符
赋值操作符
逗号操作符
操作符
可用于操作数据值的操作符
,包括数学操作符(如加、减)、位操作符、关系操作符和相等操作符等。ECMAScript
中的操作符是独特的,因为它们可用于各种值,包括字符串、数值、布尔值,甚至还有对象。
一元操作符
只操作一个值的操作符叫
一元操作符
(
unary operator
)
递增/递减操作符
有两个版本:前缀版和后缀版。顾名思义,前缀版就是位于要操作的变量前头,后缀版就是位于要操作的变量后头。
//前缀递增操作符
let age = 24
++age; //同等于 age = age + 1;
//前缀递减操作符
let age = 29;
--age; //同等于 age = age - 1;
//后缀递增操作符
let age = 24
age++;
//后缀递减操作符
let age = 29;
age--;
前缀递增和递减在语句中的优先级是相等的,因此会从左到右依次求值。
let num1 = 2;
let num2 = 20;
let num3 = --num1 + num2;
let num4 = num1 + num2;
console.log(num3); // 21
console.log(num4); // 21 是因为加法使用的也是递减后的值。
后缀版递增和递减在语句被求值后才发生
let num1 = 2;
let num2 = 20;
let num3 = num1-- + num2;
let num4 = num1 + num2;
console.log(num3); // 22
console.log(num4); // 21一元加和减
一元加由一个加号(
+
)表示,放在变量前头,对数值没有任何影响
let num = 25;
num = +num;
console.log(num); // 25
一元减由一个减号(
-
)表示,放在变量前头,主要用于把数值变成负值
let num = 25;
num = -num;
console.log(num); // -25
如果将一元
加
应用到非数值,则会执行与使用
Number()
转型函数一样的类型转换:布尔值
false和 true
转换为
0
和
1
,字符串根据特殊规则进行解析,对象会调用它们的
valueOf()
和
/
或
toString()方法以得到可以转换的值。
布尔操作符
逻辑非
逻辑非操作符由一个叹号(!
)表示,可应用给
ECMAScript
中的任何值。这个操作符始终返回布尔值,无论应用到的是什么数据类型。逻辑非操作符首先将操作数转换为布尔值,然后再对其取反。
- 如果操作数是对象,则返回 false。
- 如果操作数是空字符串,则返回 true。
- 如果操作数是非空字符串,则返回 false。
- 如果操作数是数值 0,则返回 true。
- 如果操作数是非 0 数值(包括 Infinity),则返回 false。
- 如果操作数是 null,则返回 true。
- 如果操作数是 NaN,则返回 true。
- 如果操作数是 undefined,则返回 true。
console.log(!false); // true
console.log(!"blue"); // false
console.log(!0); // true
console.log(!NaN); // true
console.log(!""); // true
console.log(!12345); // false逻辑与
逻辑与操作符由两个和号(
&&
)表示,应用到两个值
let result = true && false;
逻辑或
逻辑或操作符由两个管道符(
||
)表示
let result = true || false;
利用这个行为,可以避免给变量赋值 null 或 undefined。
let myObject = preferredObject || backupObject;
//如果 preferredObject 不是 null,则它的值就会赋给myObject;如果 preferredObject 是 null,则backupObject 的值就会赋给 myObject。乘性操作符
乘法操作符
乘法操作符由一个星号(
*
)表示,可以用于计算两个数值的乘积
let result = 34 * 56;除法操作符
除法操作符由一个斜杠(
/
)表示,用于计算第一个操作数除以第二个操作数的商
let result = 66 / 11;取模操作符
取模(余数)操作符由一个百分比符号(
%
)表示
let result = 26 % 5; // 等于 1加性操作符
加法操作符
let result = 1 + 2;如果两个操作数都是字符串,则将第二个字符串拼接到第一个字符串后面
如果只有一个操作数是字符串,则将另一个操作数转换为字符串,再将两个字符串拼接在一起
let result = 'hello' + '你好'
let result2 = 5 + "5"; // 一个数值和一个字符串
console.log(result); // "hello你好"
console.log(result2); // "55"减法操作符
let result = 2 - 1;关系操作符
关系操作符执行比较两个值的操作,包括小于(
<
)、大于(
>
)、小于等于(
<=
)和大于等于(
>=
),用法跟数学课上学的一样。
相等操作符
等于和不等于
等于操作符用两个等于号(
==
)表示,如果操作数相等,则会返回
true。
不等于 操作符用叹号和等于号(!=
)表示,如果两个操作数不相等,则会返回
true
。

全等和不全等
全等操作符由 3
个等于号(
===
)表示,只有两个操作数在不转换的前提下相等才返回
true。
let result1 = ("55" == 55); // true,转换后相等
let result2 = ("55" === 55); // false,不相等,因为数据类型不同
不全等操作符用一个叹号和两个等于号(
!==
)表示,只有两个操作数在不转换的前提下不相等才
返回
true
。
let result1 = ("55" != 55); // false,转换后相等
let result2 = ("55" !== 55); // true,不相等,因为数据类型不同条件操作符
语法:
variable = boolean_expression ? true_value : false_value;
如果
boolean_expression
是
true
,则赋值
true_value
;如果boolean_expression 是
false
,则赋值
false_value
赋值操作符
- 乘后赋值(*=)
- 除后赋值(/=)
- 取模后赋值(%=)
- 加后赋值(+=)
- 减后赋值(-=)
- 左移后赋值(<<=)
- 右移后赋值(>>=)
- 无符号右移后赋值(>>>=)
案例:
let num = 10;
num = num + 10;
//以上代码的第二行可以通过复合赋值来完成:
let num = 10;
num += 10;逗号操作符
逗号操作符可以用来在一条语句中执行多个操作,如下所示:
let num1 = 1, num2 = 2, num3 = 3;
在赋值时使用逗号操作符分隔值,最终会返回表达式中最后一个值:
let num = (5, 1, 4, 8, 0); // num 的值为 0