🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:博主收集的CSS面试题
目录
一、CSS必备面试题
1.CSS3新特性
2.CSS实现元素两个盒子垂直水平居中方法
3.display常用有那些值
4.CSS 常见的伪类和伪元素有哪些
5.BFC的理解
6.如何清除浮动
7.盒子模型的理解
8.flex布局怎么使用
9.用CSS画一个三角形
10.px/em/rem/vh/vw的区别
11.文本溢出的省略样式
12.CSS选择器权重如何计算
13.CSS中哪些属性不可继承
15.position的值有那些,分别有哪些作用
一、CSS必备面试题
1.CSS3新特性
- box-sizing:css3 盒子模型
- border-radius:圆角边框
- box-shadow:盒子阴影
- background-size:背景图片大小
- transition:过渡
- transform:转换(位移 旋转 缩放)
- animation:动画
- linear-gradient:线性渐变
- flex布局
- 媒体查询多栏布局
- 字体图标iconfont
2.CSS实现元素两个盒子垂直水平居中方法
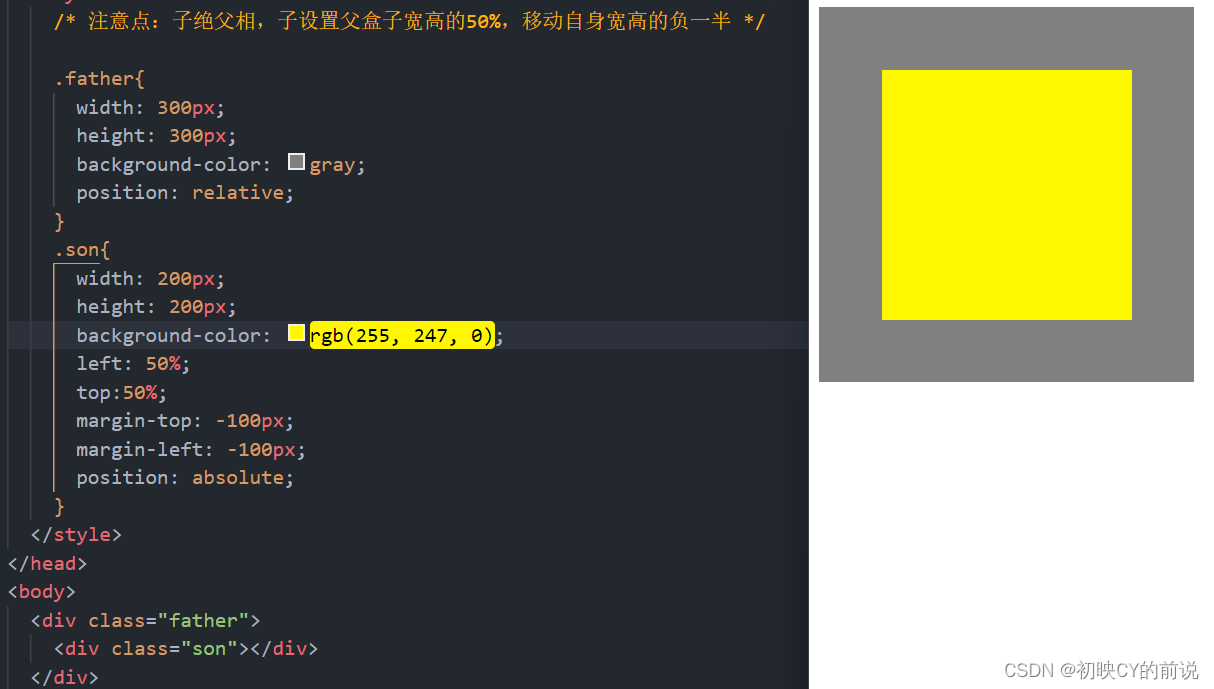
方法1:利用定位

注意点:子绝父相,子设置父盒子宽高的50%,移动自身宽高的负一半
方法2:transform

注意点:使用的百分比transform: translate(-50%,-50%);
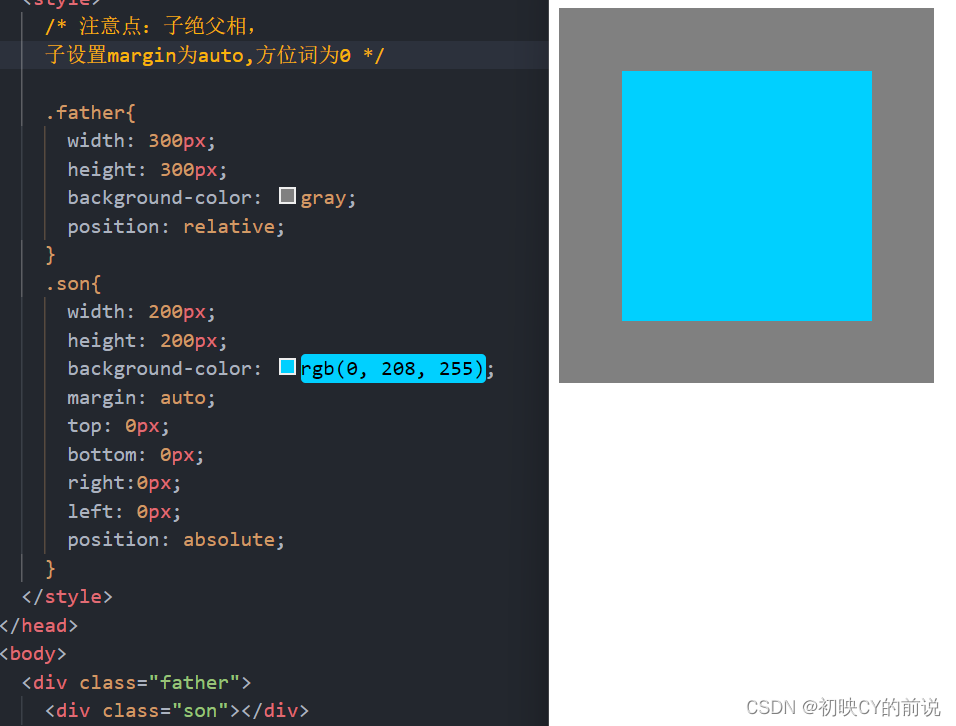
方法3:margin:auto与方位词为0

注意点:子绝父相,子设置margin为auto,方位词为0
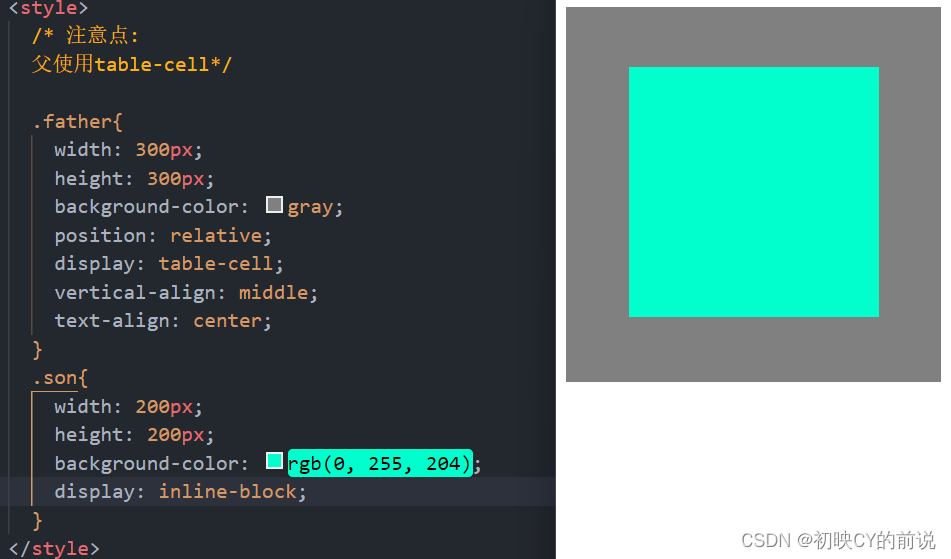
方法4:display:table-cell

注意点:父使用table-cell与转换text-allign(可以对行内块生效)
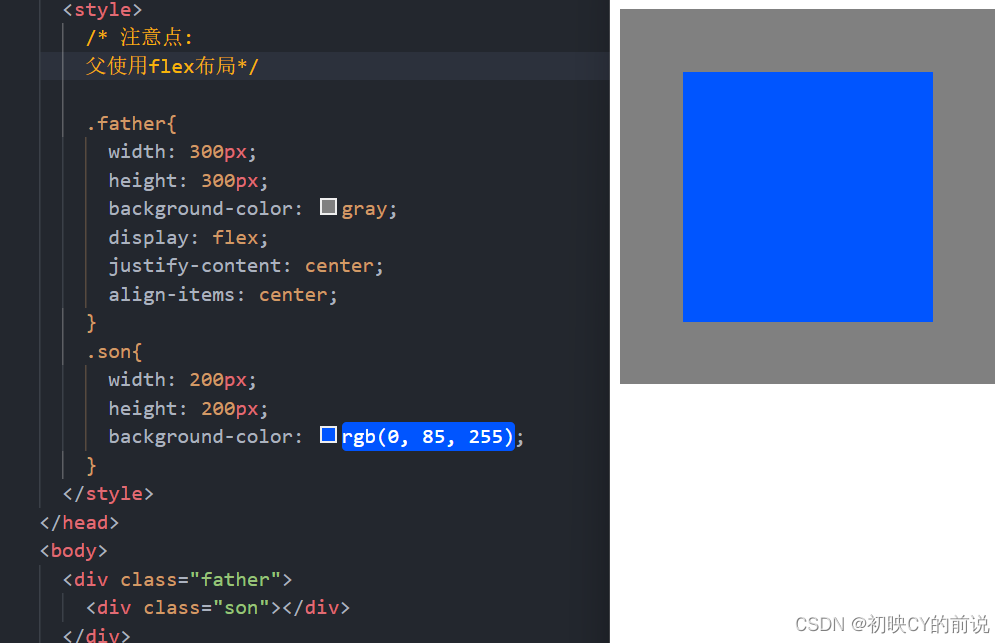
方法5:flex布局

注意点:在父盒子中主轴侧轴都设置居中
3.display常用有那些值
- inline 默认。此元素是行内元素,可以和其他元素存在同一行
- block 此元素为块级元素,独占一行
- none 此元素不会被显示,不占空间
- inline-block 此元素为行内块元素
4.CSS 常见的伪类和伪元素有哪些
伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息
伪元素:产生了新的dom元素
1.常见的伪元素:
- :link 应用于未被访问过的链接
- :visited 应用于被访问过的链接
- :hover 应用于鼠标悬停到的元素
- :first-child 选择某元素第一个子元素
- :last-child 选择最后一个元素
2.常见的伪元素
- ::before 在元素内容的最前面添加新内容。
- ::after 在元素内容的最后面添加新内容。
5.BFC的理解
什么是BFC(Block Formatting Contenxts) : 块级格式上下文
1.如何使用BFC?
float不是none (有float属性且不为none,此时盒子自动变成BFC盒子)
overflow属性不是visible(有overflow属性且不为visible,此时盒子自动变成BFC盒子)
position属性不是static和relative
display属性为以下值 : table-cell 、 inline-block 、 table-caption
2.解决了什么问题?
清除元素内部浮动
解决盒子margin合并问题(塌陷也可以解决)
6.如何清除浮动
1.使用before和after双伪元素清除浮动
2.给父元素添加overflow:hidden(转化成BFC)
3.给子元素添加空白标签给其设置属性 clear:both
4.给父元素添加一个高度
7.盒子模型的理解
盒子模型组成有 4 部分,分别为:内容 内边距 外边距(一般不计入盒子实际宽度) 边框
盒子模型有 2 种:标准盒子模型与怪异盒子模型
标准盒子模型=content(内容)+border(边框)+padding(内边距)
怪异盒子模型=content(内容)(已经包含了 padding 和 border)
css3 种可以通过设置 box-sizing 属性来完成标准或许怪异盒子模型之间的切换,怪异盒子模型:box-sizing: border-box;标准盒子模型:box-sizing:content-box
8.flex布局怎么使用
该方法使用之后不分行内、块级元素等都当作元素来对待
flex-direction:用于设置容器主轴的方向
flex-wrap:用于设置是否换行
justify-content:用于设置主轴子元素在容器中的对齐方式
align-items:用于设置侧轴的对齐方式
9.用CSS画一个三角形
方法:宽高为0,设置三个边框透明即可

10.px/em/rem/vh/vw的区别
- em/px/rem/vh/vw 都属于 css 的单位,这些单位可以分为相对单位、绝对单位
- px:绝对单位,网页按照精确像素来显示.
- em:相对单位,相对自身定义的 font-size 来计算,自身没有设置字体大小,相对父元素的字体大小
- rem:相对单位,相对 html 根元素的字体大小来计算,常为 1rem=10px(font-size=62.5%)
- vw/vh:相对视口大小布局,把屏幕平均划分为 100 等份.
11.文本溢出的省略样式?
1.单行文本溢出换省略号:
white-space: nowrap; // 文字强制不换行
text-overflow: ellipsis; // 文字溢出换省略号
overflow: hidden; // 溢出文字隐藏2.多行文本溢出换省略号
display: -webkit-box; // 元素转换为弹性容器,在一行排列
-webkit-box-orient: vertical; /_ 表示盒子对象的子元素的排列方式 _/
-webkit-line-clamp: 3; /_ 限制文本的行数,表示文本第多少行省略 _/
text-overflow: ellipsis;/_ 打点展示 _/
overflow: hidden;/_ 超出部分进行隐藏 _/12.CSS选择器权重如何计算
CSS权重排行:
!important > 行内样式 >ID选择器 > 类选择器 > 标签选择器 > 通配符 > 继承 > 浏览器默认属性
权重表:
| 选择器 | 选择器权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| important | 最大 |
从左往右比较,需要相同权重比较后面其他项,谁权重高就用哪个CSS
13.CSS中哪些属性不可继承
- display:元素的格式
- 文本属性:vertical-align、text-decoration
- 盒子模型属性:width、height、margin、border、padding
- 背景属性:background、background-color、background-image
- 注:元素的自带属性不可被继承,比如a标签的颜色
14.display:none与visibility:hidden区别
元素隐藏显示和显示最常用的是 display:none 与 visibility:hidden
display:none 设置该属性后,该元素下的元素会被隐藏,占据空间消失。会引起回流与重绘(区别见博主的javaScript面试题整理)
visibility:hidden 设置该属性后,下面的元素会被隐藏但是依旧占据了空间。会引起重绘
15.position的值有那些,分别有哪些作用
1.静态定位:static(默认)
默认值不脱离文档流top,right,bottom,left等属性不生效
2.绝对定位: absolute
绝对定位的关键是找对参照物。找到最近的一级带有带定位的父级元素进行位置移动如果找不到,那么相对于浏览器窗口进行定位注:设置了position:absolute;属性后,元素会脱离正常文档流,不在占据空间。
3.相对定位:relative
元素相对于自身位移的变化top,right,bottom,left。没有脱离文档流
4.固定定位
参照物:浏览器窗口,会脱离文档流
补充:固定定位与绝对定位的区别
当绝对定位和固定定位参照物都是浏览器窗口时的区别:当出现滚动条时,固定定位的元素不会跟随滚动条滚动,绝对定位会跟随滚动条滚动