目录
系列文章目录
文章目录
前言
一、定位是什么?有什么用?
二、定位方式有哪些?怎么使用?
1、静态定位:就是默认的定位方式,意思就是没有定位;
2、相对定位:
3、绝对定位:
4、固定定位:固定定位永远参照于浏览器的视口进行定位
三、相对定位解析:
1、 这里我们先用标准流写一个小demo:
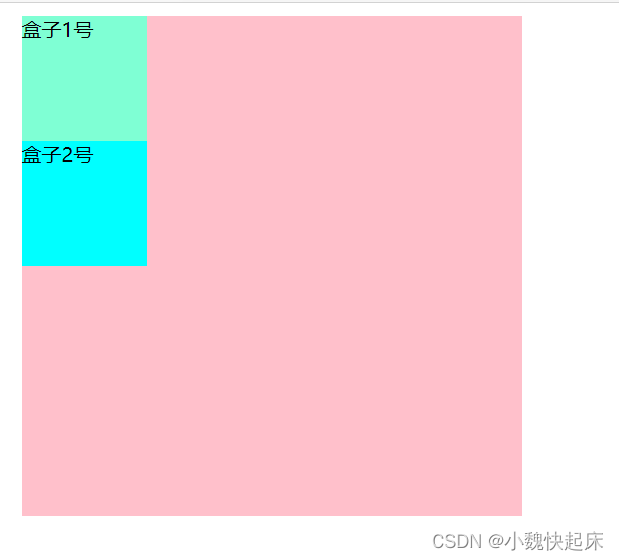
2、得到一个效果图 ,是一个大盒子里面嵌了2个小盒子的效果:
3、这个时候我要开始给盒子2号加相对定位,然后让其进行一个偏移
4、结论:
四、绝对定位解析
1、同样的,这里我们先准备一个小demo,然后在此基础上进行操作:
2、demo效果如下,其实就比上面多一个盒子:
3、将盒子2号设置为绝对定位
4、得到效果如下:
5、我只是给2号盒子设置了一个定位,并没有将3号盒子隐藏,3号盒子却不见了,这是为什么?
6、刚刚我们将占有这个特点得出来了,那么偏移的参考点在哪里呢?我们来看看:
7、效果如下:
8、总结:
五、子绝父相的应用
这个是基于上面的绝对定位和相对定位以及项目实战得出的一个应用点,就是给元素自身设置为绝对定位后,一般都给父级元素设置为相对定位,也就是子绝父相;
总结
前言
相信很多同学在学习html的时候,都不太能明白定位的用法,其中主要的相对定位和绝对定位更是很懵b,今天小魏就给大家分析分析这个相对定位和绝对定位的用法,相信看了这篇博客肯定有所收获!
一、定位是什么?有什么用?
在html中有三种流:标准流、浮动流、定位流,定位就是第三种,平时我们写的<div></div>默认就是标准流,浮动流当然了,就是浮动;
定位的作用是为了解决元素之间的层级关系;
二、定位方式有哪些?怎么使用?
1、静态定位:就是默认的定位方式,意思就是没有定位;
position: static;//静态定位2、相对定位:
position: relative;//相对定位3、绝对定位:
position: absolute;//绝对定位4、固定定位:固定定位永远参照于浏览器的视口进行定位
position: fixed;//固定定位在这里给大家介绍了2种的用法,静态定位和固定定位不用多说,大家能够轻易理解,这个也不是小魏做解释的重点,重点是相对定位和绝对定位,接下来用案例给大家进行分析,然后得出总结:
三、相对定位解析:
1、 这里我们先写一个小demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 大盒子的样式 */
.a1 {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
margin: 10px 10px;
}
/* 盒子1号的样式 */
.a2 {
width: 100px;
height: 100px;
background-color: aquamarine;
}
/* 盒子2号的样式 */
.a3 {
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="a1">
<div class="a2">盒子1号</div>
<div class="a3">盒子2号</div>
</div>
</body>
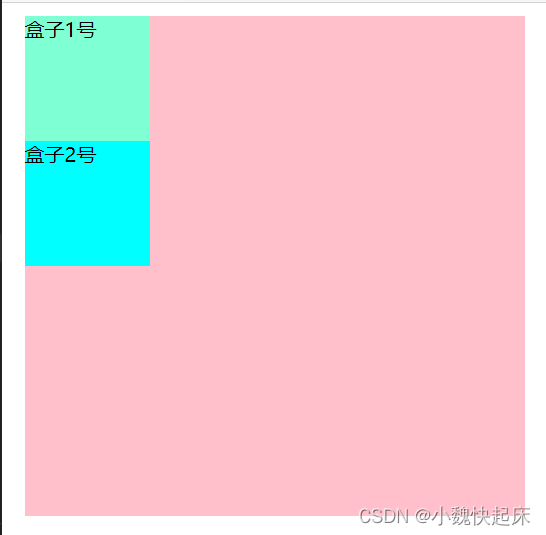
</html>2、得到一个效果图 ,是一个大盒子里面嵌了2个小盒子的效果:

3、这个时候我要开始给盒子2号加相对定位,然后让其进行一个偏移
①在盒子2号里面加上相对定位的代码
/* 盒子2号的样式 */
.a3 {
width: 100px;
height: 100px;
background-color: aqua;
position: relative;
}②截图浏览器并没有发生变化

③这个时候我设置一下盒子2号的一些偏移量
/* 盒子2号的样式 */
.a3 {
width: 100px;
height: 100px;
background-color: aqua;
position: relative;
left: 20px;
top: 10px;
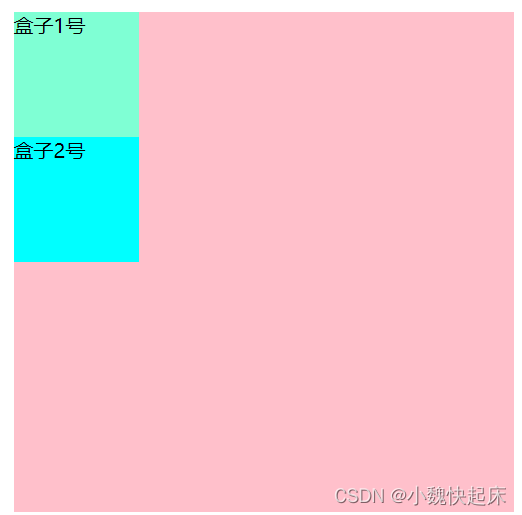
}④截图看效果

⑤这个时候就会发现盒子2号进行了一定的偏移,我们就可以得到一个疑问:原点在哪里?坐标轴中心在哪儿,所以我们可以得出相对定位的结论;
4、结论:
①给元素设置了相对定位后,元素如果不设置left、top这些属性值,依旧还保持在原本的位置,也就是拥有占位的效果;
②位置偏移的参考点是原来盒子所在位置的左上角的点
四、绝对定位解析
1、同样的,这里我们先准备一个小demo,然后在此基础上进行操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 大盒子的样式 */
.a1 {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
margin: 10px 10px;
}
/* 盒子1号的样式 */
.a2 {
width: 100px;
height: 100px;
background-color: aquamarine;
}
/* 盒子2号的样式 */
.a3 {
width: 100px;
height: 100px;
background-color: aqua;
}
.a4 {
width: 100px;
height: 100px;
background-color:antiquewhite;
}
</style>
</head>
<body>
<div class="a1">
<div class="a2">盒子1号</div>
<div class="a3">盒子2号</div>
<div class="a4">盒子3号</div>
</div>
</body>
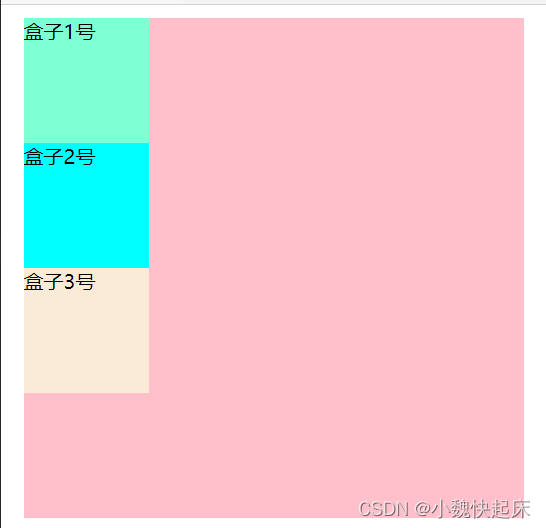
</html>2、demo效果如下,其实就比上面多一个盒子:

3、将盒子2号设置为绝对定位
/* 盒子2号的样式 */
.a3 {
width: 100px;
height: 100px;
background-color: aqua;
position: absolute; /*设置为绝对定位*/
}4、得到效果如下:

5、我只是给2号盒子设置了一个定位,并没有将3号盒子隐藏,3号盒子却不见了,这是为什么?
这个就和开始说定位是为了解决元素间的层级关系进行了一个解释;2号盒子在3号盒子之上,然后2号盒子的原本位置不会被保留,3号盒子就将其进行了占有;
6、刚刚我们将占有这个特点得出来了,那么偏移的参考点在哪里呢?我们来看看:
我给盒子2号加上偏移的像素
/* 盒子2号的样式 */
.a3 {
width: 100px;
height: 100px;
background-color: aqua;
position: absolute; /*设置为绝对定位*/
top: 20px;
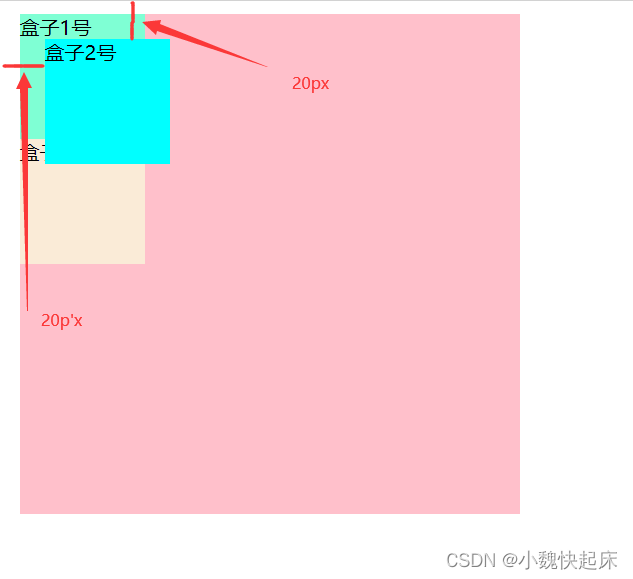
left: 20px;7、效果如下:
我们会发现,这个时候的基础点是浏览器的左上角

8、总结:
①给元素设置了绝对定位后,该元素已经不在原位置,并且该位置被其他元素进行占有
②位置偏移的参考点如果父级没有设置定位的话,参考点是浏览器的左上角
五、子绝父相的应用
这个是基于上面的绝对定位和相对定位以及项目实战得出的一个应用点,就是给元素自身设置为绝对定位后,一般都给父级元素设置为相对定位,也就是子绝父相;
举个例子,刚刚在第四点里面我用了绝对定位,我不想他的参考点是浏览器左上角,而是最外层的这个大盒子,那么我就去给大盒子添加一个相对定位,整个代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 大盒子的样式 */
.a1 {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
margin: 10px 10px;
position: relative;
}
/* 盒子1号的样式 */
.a2 {
width: 100px;
height: 100px;
background-color: aquamarine;
}
/* 盒子2号的样式 */
.a3 {
width: 100px;
height: 100px;
background-color: aqua;
position: absolute; /*设置为绝对定位*/
top: 20px;
left: 20px;
}
.a4 {
width: 100px;
height: 100px;
background-color:antiquewhite;
}
</style>
</head>
<body>
<div class="a1">
<div class="a2">盒子1号</div>
<div class="a3">盒子2号</div>
<div class="a4">盒子3号</div>
</div>
</body>
</html>效果如下,这样参考点就变成了大盒子的左上角,一般在项目中就是这样使用的,既然小盒子在大盒子之中,就要参考点设置为大盒子,这样更好操作:

六、总结
相对定位relative:
Ⅰ、占位【原来所在的位置依旧在】
Ⅱ、位置偏移的参考点:是原来盒子所在位置的左上角的点
绝对定位absolute:
Ⅰ、不占位【不在原来的位置了,后面的会盒子会占这个加了绝对定位的盒子的位置】
Ⅱ、位置偏移的参考点:是根据父亲盒子来的,没有父盒子就在浏览器左上角
相信看到这儿的小伙伴肯定都懂啦,不妨留下三连啦