目录
具体实现功能
设计介绍
资料内容
全部内容
资料获取
具体实现功能
具体实现功能:
(1)检测车内温度及二氧化碳浓度并用lcd1602实时显示。
(2)当人体红外传感器检测到车内有人,且温度或二氧化碳浓度上升到一定值时,将会发送报警短信,同时也会触发语音模块向车外报警求救,还能自动降下窗户(或打开天窗)。
(3)如果车内无人,则不会触发报警,温度和二氧化碳浓度超过报警值时会亮灯。

仿真演示视频:
基于51单片机的车内防窒息检测报警系统
设计介绍

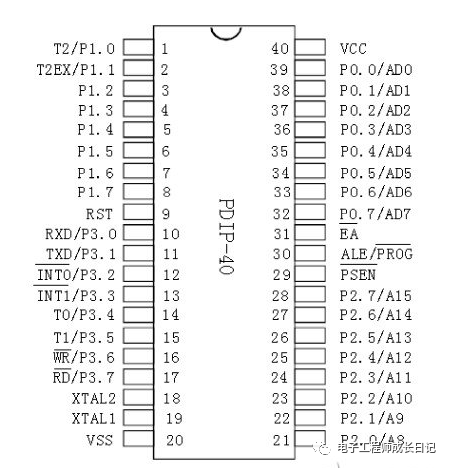
51单片机简介
51单片是一种低功耗、高性能CMOS-8位微控制器,拥有灵巧的8位CPU和可编程Flash,使得51单片机为众多嵌入式控制应用系统提供灵活、高效的解决方案。
本设计所使用的芯片可兼容以下所有的51系列单片机(包括AT系列和STC系列)。

资料内容
仿真实现(protues8.7)
本设计利用protues8.7软件实现仿真设计,具体如图。

程序(Keil5)
本设计利用KEIL5软件实现程序设计。
主函数如下:
///
void main (void)
{
u8 key;
u8 SmokeFlag = false;
u8 TempFlag = false;
u8 IntrudeFlag = false;
char String[50];
int i;
wendu=check_wendu(); //初始化时调用温度读取函数 防止开机85°C
Init1602(); //调用初始化显示函数
UsartInit();
LCD_Write_String(0,0,"SET T:00 E:000"); //开机界面
LCD_Write_String(1,0,"NOW T:00 E:000");
delay_ms(1000);
wendu=check_wendu(); //初始化时调用温度读取函数 防止开机85°C
while (1) //主循环
{
key=Key_Scan(); //按键扫描
if(key==KEY_SET)
{
Mode++;
}
for(i=0;i<10;i++)
{
CO2=Adc0832(0); //读取CO2值
wendu=check_wendu(); //读取温度值
delay_ms(10);
}
switch(Mode) //判断模式的值
{
case 0: //监控模式
{
Display_1602(yushe_wendu,yushe_CO2,wendu,CO2); //显示预设温度,预设CO2,温度值,CO2值
if(CO2>=yushe_CO2)
{
Led_Y=0; //CO2指示灯亮
}
else
{
Led_Y=1;
}
if((CO2>=yushe_CO2)&&(s2==0)) //CO2值大于等于预设值时
{
Buzzer=0; //蜂鸣器报警
Led_Y=0; //CO2指示灯亮
sprintf(String,"CO2 Alert Start!\r\n");
SendStr(String);
}
else //CO2值小于预设值时
{
;
}
if(wendu>=(yushe_wendu*10))
{
Led_W=0;
}
else
{
Led_W=1;
}
if((wendu>=(yushe_wendu*10))&&(s2==0)) //温度大于等于预设温度值时(为什么是大于预设值*10:因为我们要显示的温度是有小数点后一位,是一个3位数,25.9°C时实际读的数是259,所以判断预设值时将预设值*10)
{
Led_W=0; //打开温度报警灯
sprintf(String,"Temperature Alert Start!\r\n");
SendStr(String);
}
else //温度值小于预设值时
{
;
}
if(((CO2>=yushe_CO2)||(wendu>=(yushe_wendu*10)))&&(s2==0))
{
Buzzer=0;
motor=0;
}
else
{
Buzzer=1;
motor=1;
}
break;
}
case 1://预设温度模式
{
SelectPosition(0,7) ; //指定位置
write_com(0x0d); //阴影闪烁
if(key==KEY_ADD) //加键按下
{
yushe_wendu++; //预设温度值(阀值)加1
if(yushe_wendu>=99) //当阀值加到大于等于99时
yushe_wendu=99; //阀值固定为99
LCD_Write_Char(0,6,yushe_wendu,2) ;//显示预设温度
}
if(key==KEY_MINUS) //减键按下
{
if(yushe_wendu<=1) //当温度上限值减小到1时
yushe_wendu=1; //固定为1
yushe_wendu--; //预设温度值减一,最小为0
LCD_Write_Char(0,6,yushe_wendu,2) ;//显示预设温度
}
break; //执行后跳出switch
}
case 2: //预设CO2模式
{
SelectPosition(0,15) ; //指定位置
write_com(0x0d); //打开显示 无光标 光标闪烁
if(key==KEY_ADD) //加键按下
{
if(yushe_CO2>=255) //当阀值加到大于等于255时
yushe_CO2=254; //阀值固定为254
yushe_CO2++; //预设CO2值(阀值)加1,最大为255
LCD_Write_Char(0,13,yushe_CO2,3) ;//显示预设CO2
}
if(key==KEY_MINUS) //减键按下
{
if(yushe_CO2<=1) //当CO2上限值减小到1时
yushe_CO2=1; //固定为1
yushe_CO2--; //预设温度值减一,最小为0
LCD_Write_Char(0,13,yushe_CO2,3) ;//显示预设CO2
}
break;
}
default :
{
write_com(0x38);//屏幕初始化
write_com(0x0c);//打开显示 无光标 无光标闪烁
Mode=0; //恢复正常模式
break;
}
}
if(s2==0) //热释电传感器接通
{
Led_G=0;
}
else
{
Led_G=1;
}
}
} 程序运行结果如图:

全部内容
全部资料包括程序(keil5)、protues仿真(protues8.7)、设计说明、答辩PPT、开发资料、资料使用介绍、仿真视频、最小系统介绍视频等。

资料获取
https://docs.qq.com/doc/DT3dKSFhhcFFNc2FI



















