最近部门也在跟进鸿蒙平台的业务开发,自己主要是做 Android 开发,主要使用 Kotlin/Java 语言。,需要对新的开发平台和开发模式进行学习,在业余时间开了个项目练手,做了个基于 Hexo 博客内容开发的App。鸿蒙主要使用ArkTS语言和ArkUI框架进行开发,有使用 Jetpack Compose 和 JavaScript/TypeScript 的开发经验的话,上手会比较的轻松。本文主要介绍做的App功能以及对鸿蒙开发体验的一个总结。
App 简介
后台数据来自 Hexo 生成的博客文章,利用 hexo-generator-wxapi 生成 api .json 文件,再利用 七牛云 提供对图片和 .json 文件 CDN。
实现的功能
- 博客列表分页加载
- 文章详情加载
- 文章按分类/标签展示
- 文章内容统计
- 深色/浅色模式切换
- 数据本地缓存
功能预览
 |  |  |  |  |  |
依赖项
Hexo
- Hexo 快速、简洁且高效的博客框架
- hexo-generator-wxapi 用于将 Hexo 博客内容生成 api 风格的.json文件
- 七牛云 提供对图片和.json文件 CDN加速
HarmonyOS
- ArkTS ArkTS在TypeScript(简称TS)生态基础上做了进一步扩展,保持了TS的基本风格,同时通过规范定义强化开发期静态检查和分析,提升代码健壮性,并实现更好的程序执行稳定性和性能。
- ArkUI ArkUI(方舟UI框架)为应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
- ohos_pull_to_refresh 列表加载/刷新控件(没有’No more’的状态)
- MMKV 是基于 mmap 内存映射的 key-value 组件
鸿蒙开发总结
ArkTs 语言
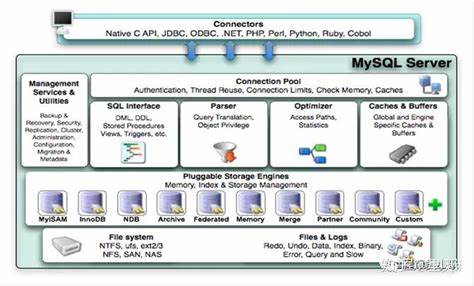
ArkTS 是 TypeScript 的超集,TypeScript 又是 JavaScript 的超集,所以对于基本数据类型使用的是 TypeScript 语法。他们三者的关系如下图所示:

相关的差异可以参考社区话题讨论 ArkTS与Typescript的区别?
上图也来自这里的讨论。
这里主要记录一下自己使用过程中踩过的坑:
基本语言类型
Number 和 number 是两个不同的类型,Number 是 JavaScript 中的一个全局对象,可以使用 new Number() 来创建一个 Number 对象。同理对于 String 和 string,Boolean 和 boolean 也是一样的,大写开头的是包装对象类型,小写的是原始类型,这点Java/kotlin也有类似的包装对象比较好理解,但 Object 居然也有大小写之区分相比难理解点,写代码的时候好几次忽略了这个事,Object 是所有对象的基类,object 表示非原始类型(即不是 number、string、boolean、symbol、null 或 undefined 的所有类型)。可以是任何对象、数组、函数、类实例等。
let obj: object;
obj = { a: 1 }; // ✅ 正确:普通对象
obj = [1, 2, 3]; // ✅ 正确:数组
obj = () => {}; // ✅ 正确:函数
obj = new Date(); // ✅ 正确:类实例
obj = 42; // ❌ 错误:原始类型 number
obj = "hello"; // ❌ 错误:原始类型 string
两则的区别
| 特性 | object | Object |
|---|---|---|
| 允许的值 | 仅非原始类型(对象、数组等) | 任意类型(包括原始值) |
| 原始值处理 | 禁止 | 自动装箱(如 42 → Number) |
| 使用场景 | 明确限制为非原始类型时 | 极少使用(通常用 unknown 或具体类型替代) |
Map 等集合类当作普通 JavaScript 对象来操作
let map = new Map<string, object>();
map["key"] = value; // ❌ 错误用法!
console.log(map.get("biz")); // ❌ 输出 undefined
最开始挺奇怪的 map 明明设置了值,但是对应的 map size 为0,遍历 map 也没有数据。后来才发现是这种方式 不会 触发 Map 的内部机制,而是绕过了 Map 的方法,直接操作对象的属性,赋值后,键值对 不会 被存入 Map 的真实存储中,而是作为对象的普通属性存在。正确的用法是:
let map = new Map<string, object>();
map.set["key"] = value; // ✅ 正确用法!
console.log(map.get("biz")); // ✅ 输出 value
struct 的困扰
在 js 里面是没有 struct 这个关键词的,从刚接触到现在它唯一的作用就是:和 @Component绑定声明一个UI控件。例如:
@Component
export struct ToolBar{}
@Component 和 struct 两则缺一不可,既然必须有 @Component来标注这是一个UI控件,为什么不能下面这样呢?能省掉一个关键字。
@Component
export class ToolBar {}
同样困扰的人还有很多,这里有一份讨论定义组件时的stuct关键字是什么?
官方也有一份聊胜于无的介绍
struct和class的区别是什么?
struct只在自定义组件中使用,@Component装饰的struct就是自定义组件,自定义组件和class是两个概念,自定义组件没有类型,也不能等同于class。如果开发者需要使用组件作为参数在组件之间传递,可以使用自定义占位节点。
我猜测这样是为了省掉对@Component装饰器编译的工作量,如果使用 class 声明,那么声明的UI控件就有“面向对象”的能力,实际上只希望它是一个UI控件声明,不需要它有其他的能力。难道不能对 @Component 装饰过的对象收回“面向对象”的能力么?当然能啊,估计要做很多编译检查的事儿。另外,从开发理解的层面上来讲,它确实也已经不是"对象"了,它只是一个干巴巴的一个UI结构,所以干脆就搞了一个新的关键词 struct。
ArkUI 框架
整体框架使用的方式和 Jetpack Compose 类似,都是声明式UI框架。compose 里面使用 @Composable来标记某个方法这个方法便成了UI控件,控件里面的状态管理使用 remember+ mutableState来控制。而 ArkUI 通过 @State、@Link、@Prop 等装饰器来控制。了解了这些个装饰器的用法,基本上就能理解 ArkUI 的开发流程了。
构建 UI 的 @Component @Builder
@Component 和 @Builder 组合起来实现的差不多就是 Compose 里面使用 @Composable 装饰某个方法的作用,用于构建 UI 或可复用的逻辑单元。
@Component
用于创建一个自定义组件,组件可以包含独立的 UI 结构、状态管理和生命周期。
@Builder
定义可复用的 UI 片段,用于创建一个UI 构建函数,封装一段可复用的 UI 代码块。不是独立组件,而是嵌入到其他组件或布局中执行,主要作用是复用和逻辑隔离,例如:关于页面,里面的文本是差不多的样式,只是内容不一样,那么只需要保留一个 text 属性出来接收参数。或者某块UI比较复杂,可以抽离一部分UI成为一个独立的UI逻辑模块。
构建 UI 的状态控制装饰器
@State
比较常用的装饰器,和 Compose 里面 remember+mutableStateOf 的作用差不多,对应的值改变之后,对相关的使用到该属性UI的地方进行刷新。
@Prop
@Prop 装饰的变量和父组件建立单向的同步关系,@Prop变量允许在本地修改,但修改后的变化不会同步回父组件。
也就是在某个 @Component 的组件内有一个 @State 装饰的属性,传递到子 @Component 组件 @Prop 修饰的属性。子控件对这个属性修改之后,父控件不会对这个改变感知,父控件UI不会改变。
@Link
子组件中被@Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。
跟 @Prop 的作用类似,不过是双向的,子控件对这个属性修改之后,父控件会感知这个变化,父控件UI会随着这个属性改变而改变。
@BuilderParam
主要用于动态注入 UI 构建逻辑(即 @Builder 函数),实现父组件向子组件传递可定制的 UI 片段,也就是向子控件传递 UI 参数。
基本上比较常用到的就这些,还有很多例如:@LocalBuilder @StorageLink @Styles等,都是为了解决开发过过程中遇到的问题,但是只要掌握了 ArkUI UI组件的声明周期和状态管理的基本原理理解其他装饰器还是比较简单的。
总结
总体开发体验下来,鸿蒙开发学习成本并不是特别高,比较快能上手,但设计的 api 更像一个缝合怪,且使用上不太收敛。很多库还需要再建设,例如音视频开发对应的支持库还不是特别成熟。不过,作为一个从头搞的生态来说能实现成这样已经很不错了,就像此前武磊登陆西甲,以及目前被看好的青年新星王钰栋,都是"自己的孩子",需要迈出第一步。现在,很多公司也在适配鸿蒙了,期待未来能从 Android 跟 iOS 的生态中争夺出一片大市场。
工程相关源码:
blog_harmony