文章目录
- 一、本地使用git
- (一)创建一个新的本地Git库
- 首先在本地创建一个新的git仓库
- 然后进行一次初始提交
- 提交过后就可以查看提交记录
- (二)在本地仓库进行版本恢复
- 先执行 git log 查看项目提交历史
- 使用 git checkout 恢复版本
- 二、常用命令
- 1. 查看当前分支
- 2. 切换分支
- 3. git暂存缓冲区
- 三、使用过程中的问题总结
- 1. 在git仓库中再次对其中一个子文件夹执行了git init
- 2. 撤回上次推送到服务器的提交
- (1)git revert
- (2) git reset
- 3. git推送失败:本地分支与远端分支存在分歧
一、本地使用git
(一)创建一个新的本地Git库
首先在本地创建一个新的git仓库
git init
- 注:这个命令会在当前目录下创建一个隐藏的.git文件夹,这个文件夹就是 Git 用来存储版本控制信息的地方
然后进行一次初始提交
创建一个初始文件 readme.md,将其添加到暂存区
touch readme.md
git add readme.md
然后执行下述命令进行一次初始提交
git commit -m "Initial commit"
- 注:双引号中的内容是提交信息,用于简要描述本次提交的内容、目的或相关说明
此时就会在本地仓库中创建一个初始版本记录,表明项目的初始状态已被保存下来
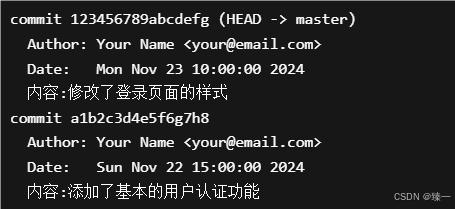
提交过后就可以查看提交记录
git log
(二)在本地仓库进行版本恢复
先执行 git log 查看项目提交历史

使用 git checkout 恢复版本
执行下述命令恢复到特定的版本
git checkout a1b2c3d4e5f6g7h8
工作目录就会被更新为该提交时的状态,包括文件内容、文件结构等
恢复分支到它的上一个已知的好的状态,使用 git checkout [分支名]
git checkout master
会将工作目录和索引更新为master分支的最新状态。
二、常用命令
1. 查看当前分支
git branch
打开终端,输入 git branch 命令。这会列出所有的分支,当前所在的分支前面会有一个星号(*)标记。
git status
输出会包含一行显示当前分支的信息
2. 切换分支
git checkout <分支名>
3. git暂存缓冲区
将当前的修改存入缓冲区
git stash
从缓冲区中取出
git stash pop
三、使用过程中的问题总结
1. 在git仓库中再次对其中一个子文件夹执行了git init
这会形成一种嵌套仓库的情况
如果内部文件夹只是被错误地执行了git init,还没有进行实质性的版本控制操作(如没有添加文件、没有提交等),可以直接删除内部文件夹中的.git文件夹
2. 撤回上次推送到服务器的提交
(1)git revert
git revert <commit-id>
<commit-id> 为你想要撤销的提交的哈希值。
创建一个新的提交,这个提交是对之前提交的撤销。
操作流程:
git log
git revert <commit-id>
git push origin <branch-name>
(2) git reset
这种方法会修改提交历史
操作流程:
查看提交记录
git log
撤销提交,但保留工作目录和暂存区的更改。
git reset --soft <commit-id>
<commit-id> 为你想要回退到的提交的哈希值。
撤销提交和暂存区的状态,保留工作目录的更改(默认选项)
git reset --mixed <commit-id>
完全撤销提交,包括工作目录、暂存区和历史记录的更改
git reset --hard <commit-id>
将本地的更改强制推送到远程分支
git push -f origin <branch-name>
<branch-name> 为你的分支名称
3. git推送失败:本地分支与远端分支存在分歧
git pull --no-rebase
合并两个分支
git push