前面文章我们讲过 electron 让可以用 HTML、JS、CSS 开发桌面应用程序。而 electron-vue 是一个结合了 electron 与 vue 的套件。这样我们就能方便地使用 vue 快速开发桌面应用。但是,vue 只是在 js 这层面做了大量的便捷的操作。对 UI 并未过多涉及。此时如果您在开发过程中自己实现一套统一主题的 UI 视觉效果,借助成熟的 element-ui 或 bootstrap 肯定是最好的。
本文将介绍怎么让 electron-vue 与 element-ui 结合更加快捷开发我们的桌面应用程序。
一、安装 element-ui
这个安装非常简单。
如下命令:
> npm i element-ui -S
记住这个命令是在 electron-vue 创建的项目根目录安装噢~
二、使用 element-ui
安装成功之后,我们现在就把它用到我们的 electron-vue 项目中。
1)main.js 文件加载 element-ui
打开 src/renderer/man.js 加载 element-ui
......
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
......
main.js 加载之后的完整代码示例:
import Vue from 'vue'
import axios from 'axios'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import store from './store'
Vue.use(ElementUI)
if (!process.env.IS_WEB) Vue.use(require('vue-electron'))
Vue.http = Vue.prototype.$http = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
components: { App },
router,
store,
template: '<App/>'
}).$mount('#app')
在 main.js 加载 element-ui 之后,您可以在任何 .vue 文件中直接使用 element-ui 提供的组件。
2)使用 element-ui 组件
为了能快速验证您安装的 element-ui 是否生效。我们可以用 src/renderer/App.vue 来进行演示。
打开 App.vue 加入以下代码:
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
注:此代码就定要加在
<template>...</template>里面。
此时我们可以通过yarn run dev 或 npm run dev 查看效果。此时会看到显示一组按钮。
三、编译安装包
我们通过 yarn run dev 这种形式开发能正常显示结果。但是它存在一个问题:通过 electron-package 或 electron-builder 编译成安装包的时候会导致界面空白一片。
终于原因是 electron-vue 默认的组件里面只有 vue 才在编译白名单内。如果使用了第三方的的类库,一定要加到白名单。
修改:./.electron-vue/webpack.renderer.config 脚本。脚本如下代码:
let whiteListedModules = ['vue']
更改为:
let whiteListedModules = ['vue', 'element-ui']
如果以后加载了其他的跟页面渲染相关的类库,都要在这里添加到白名单。否则,通过 yarn run build 或 npm run build 生成的安装包都将无法正常渲染界面出现空白的情况。
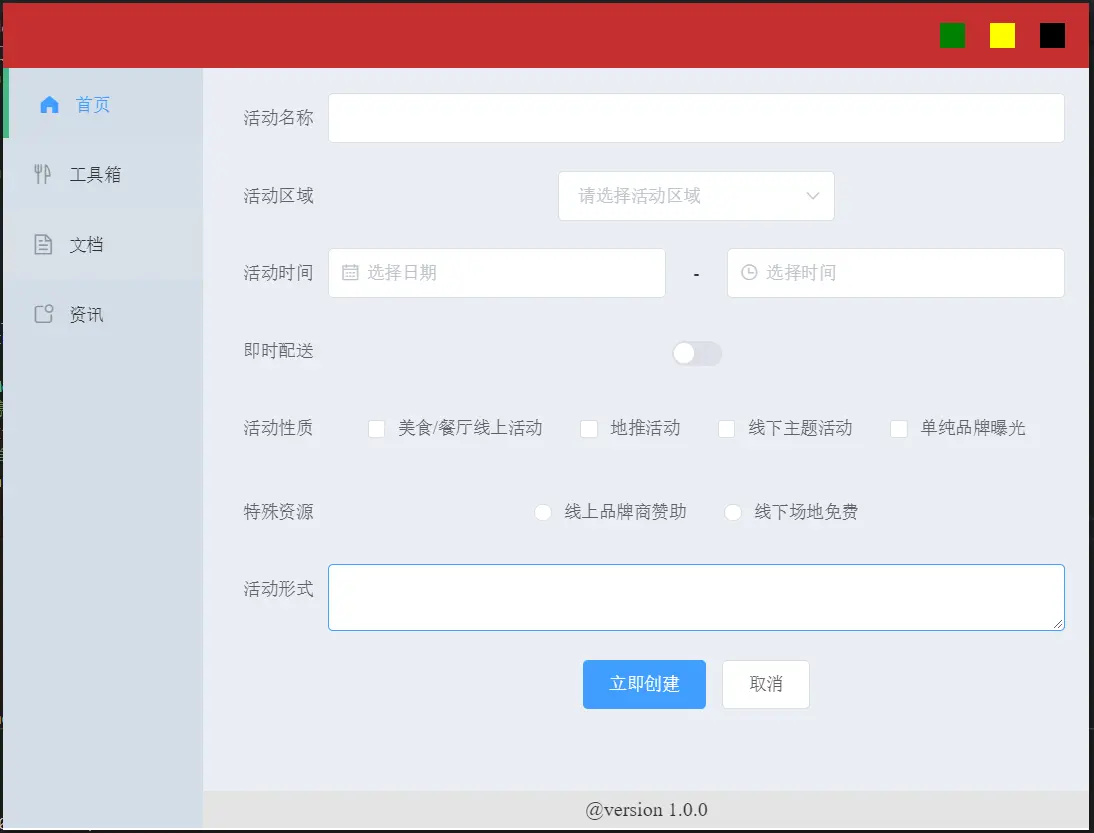
四、示例欣赏
以下示例就是我自己开发的一小玩意残次器。
它包含:
- electron-vue
- element-ui UI 库
- electron-package 打包
- 自定义系统托盘图标以及托盘图标右键菜单
- 自定义系统标题栏(最小化/最大化/关闭)
注:在修改
src/main/index.js的时候一定要注意开发环境与编译环境的处理。比如,我的处理方式如下:
if (process.env.NODE_ENV !== 'development') {
// 系统托盘右键菜单
var trayMenuTemplate = [
{
label: '设置',
click: function () {} //打开相应页面
},
{
label: '意见反馈',
click: function () {}
},
{
label: '帮助',
click: function () {}
},
{
label: '关于我们',
click: function () {}
},
{
label: '退出',
click: function () {
app.quit();
}
}
];
trayIcon = path.join(__dirname, 'static/app.ico');
appTray = new Tray(trayIcon);
// 图标的上下文菜单
const contextMenu = Menu.buildFromTemplate(trayMenuTemplate);
// 设置此托盘图标的悬停提示内容
appTray.setToolTip("It助手\n您的开发小帮手");
// 设置此图标的右键菜单
appTray.setContextMenu(contextMenu);
}
关键代码:
if (process.env.NODE_ENV !== 'development') {
// code ...
}
通过 yarn run dev 的时候就是开发环境。通过 yarn run build 的时候就是编译环境。上面就是判断当前环境不是开发环境的时候生效。因为,在开发环境有很多如果底层支持的功能(系统托盘图标)是无法在开发环境使用的。所以,我们要做环境区分。


喜欢的朋友记得点赞、收藏、关注哦!!!