目录
前言
一、追本溯源
1、回到最开始
2、合成JPG的异常
二、解决问题
1、关于ImageType
2、TYPE_INT_RGB和TYPE_INT_ARGB
3、问题修复
4、列数自适应的问题
三、总结
前言
在当今数字化信息飞速发展的时代,图像处理技术在各个领域都占据着举足轻重的地位。从社交媒体上用户分享的精美图片,到电商平台琳琅满目的商品展示,再到各种广告宣传中的创意合成图,高质量的图像合成技术已经成为提升视觉效果、增强用户体验的关键手段。Java作为一种功能强大、应用广泛的编程语言,在图像处理领域也发挥着重要作用,为开发者提供了丰富的工具和库来实现各种复杂的图像操作。
多张图合成JPG是Java图像处理中一个常见的需求场景。无论是制作拼接式海报、组合式证件照,还是生成带有多种元素的创意图片,都需要将多张图片按照特定的规则和布局合并成一张JPG格式的图像。然而,在实际操作过程中,开发人员常常会遇到一些棘手的问题,其中红色前景异常和多行列自适应适配难题尤为突出。红色前景问题的出现,往往会让合成后的图像产生不自然的视觉效果,原本应该和谐融合的画面被突兀的红色所破坏,这不仅影响了图像的美观度,还可能导致信息传达的不准确。例如,在合成一张包含人物和风景的图片时,如果人物部分出现红色前景,会让人误以为是图像的错误标注或者质量缺陷,极大地降低了合成图像的专业性和可信度。

解决这些问题不仅是提升Java图像处理技术质量的关键一步,更是满足市场需求、提升用户满意度的必然要求。通过深入研究和探索有效的解决方案,我们能够使合成后的JPG图像在视觉效果上更加完美、自然,同时确保其在各种展示环境下的兼容性和适应性,为用户提供更加优质、流畅的视觉体验,从而推动Java图像处理技术在更多领域的广泛应用和持续发展。本文即讲解在Java中解决多张JPG合成时出现红色前景以及图片指定列数的自适应适配解决方案。
一、追本溯源
在之前的博客中,链接:基于Java的自助多张图片合成拼接实战。在博客中讲解了如何利用Java程序来自动合成图片。当时博客使用的示例图片来源是png格式的,也没有什么问题。后面遇到一个场景,需求使用的场景是图片来源格式是jpg,根据jpg来合成时遇到了合成的图片的前置颜色是红色的情况。本文就来解决这种问题以及指定列数自适应的问题。
1、回到最开始
实验的开始,首先来还原现场,首先来准备6张格式是jpg的图片,如下图所示:

图片合成时,在创建BufferedImage时,首先使用的是合并代码如下:
/**
* -合并图片
* @param images 压缩后的图片数组
* @param imagesPerRow 每行的图片数量
* @return 合并后的图片
*/
public static BufferedImage mergeImages(BufferedImage[] images, int imagesPerRow) {
int totalWidth = images[0].getWidth() * imagesPerRow;
int totalHeight = (int) Math.ceil((double) images.length / imagesPerRow) * images[0].getHeight();
BufferedImage mergedImage = new BufferedImage(totalWidth, totalHeight, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2d = mergedImage.createGraphics();
g2d.setColor(Color.WHITE);
g2d.fillRect(0, 0, totalWidth, totalHeight);
int x = 0;
int y = 0;
for (int i = 0; i < images.length; i++) {
g2d.drawImage(images[i], x, y, null);
x += images[i].getWidth();
if ((i + 1) % imagesPerRow == 0) {
x = 0;
y += images[i].getHeight();
}
}
g2d.dispose();
return mergedImage;
}2、合成JPG的异常
使用多张图片合成jpg的关键代码如下:
public static void mergeOriginalJpg() {
String common = "D:/imagemerge/original/jpg/";
// 图片路径列表
String[] imagePaths = {common + "chongqing.jpg", common + "guangdong.jpg", common + "hunan.jpg",
common + "jiangsu.jpg", common + "liaoning.jpg", common + "xinjiang.jpg"};
// 输出图片路径
//String outputImagePath = "D:/imagemerge/new/merged_image_jpg_rgb.jpg";
String outputImagePath = "D:/imagemerge/new/merged_image_jpg_argb.jpg";
imageMerge("jpg",imagePaths,outputImagePath);
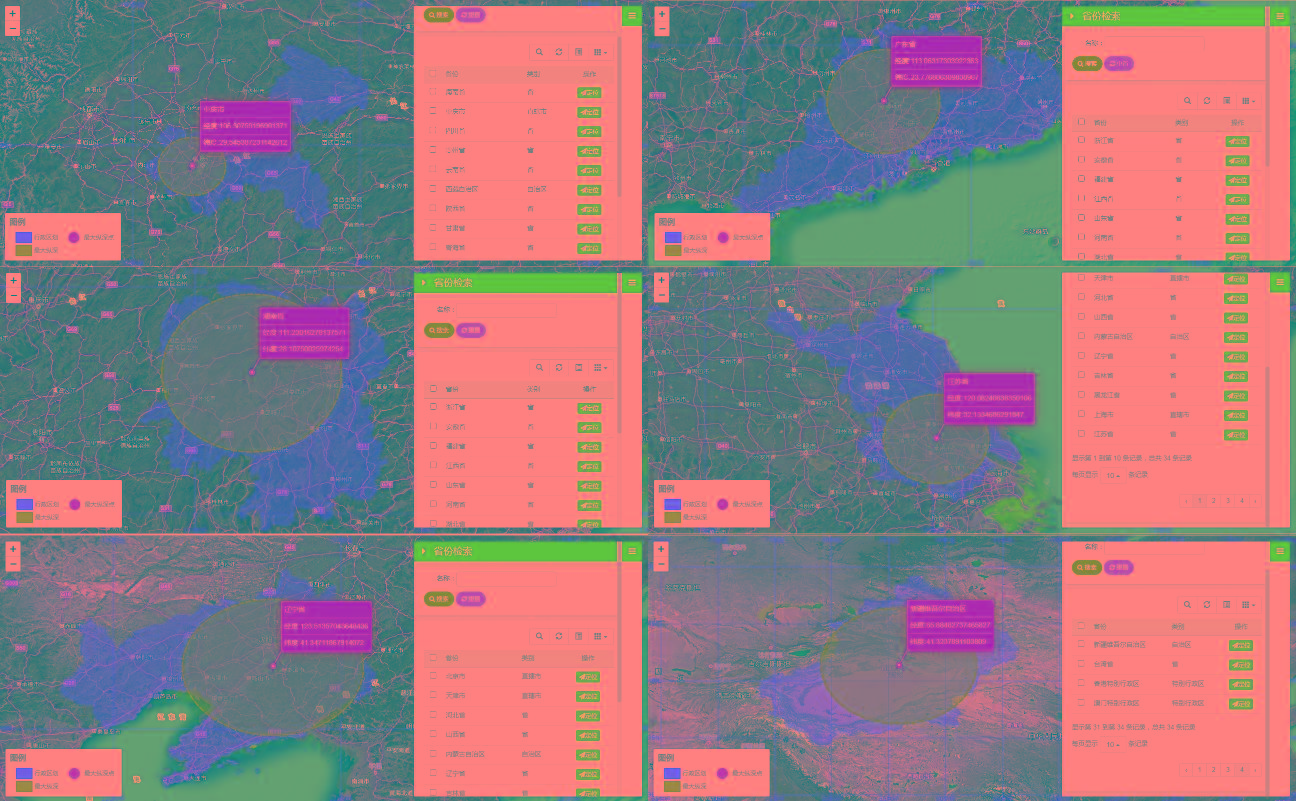
}在IDE中运行以上程序,在目标磁盘可以看到以下的图片结果:

这就是我们前文说过的红色背景的问题,就像蒙上了一层红色的灰蒙蒙色彩一样,质量不清晰。
二、解决问题
遇到了问题,就来解决问题。本节将重点讲述如何来解决这个问题。主要的解决办法是修改创建图源时的imageTpye。本章节首先介绍什么事imageType,其它介绍两个常用的imageType,比如BufferedImage.TYPE_INT_ARGB和BufferedImage.TYPE_INT_RGB,最后讲解如何进行问题的修复以及指定列数后的自适应设置。
1、关于ImageType
BufferedImage mergedImage = new BufferedImage(totalWidth, totalHeight, BufferedImage.TYPE_INT_ARGB);以上是在Java中创建BufferedImage对象的构造方法,构造参数是三个信息,宽度、高度和图片类型。而这里的图片类型就是决定了我们的图片生成结果的主要因素。
2、TYPE_INT_RGB和TYPE_INT_ARGB
为了弄清楚生成图片时的参数差异,这里我们主要介绍BufferedImage.TYPE_INT_ARGB和BufferedImage.TYPE_INT_RGB。当然,在BufferedImage中还有其它的参数,但是这里仅介绍这两个,其它的参数类型感兴趣的可以自己去查资料了解。BufferedImage 类型的不同会影响图像的存储方式、颜色模式、透明度支持以及最终的显示效果。以下是 BufferedImage.TYPE_INT_ARGB 和其他常见类型(如 BufferedImage.TYPE_INT_RGB)的主要区别及其对结果的影响:
1. BufferedImage.TYPE_INT_ARGB
-
定义:表示一个图像,具有 8 位 RGBA 颜色分量,其中 A(Alpha)表示透明度,R(Red)、G(Green)、B(Blue)表示颜色分量。
-
特点:
-
支持透明度(Alpha 通道)。
-
每个像素占用 4 个字节(32 位),其中 8 位用于透明度,24 位用于颜色。
-
适用于需要透明效果的图像处理,例如合成带有透明背景的图片。
-
-
对结果的影响:
-
可以处理透明度,避免合成时背景变成黑色或白色。
-
在合成图片时,可以更好地保留原始图片的透明区域,避免颜色失真。
-
由于支持透明度,文件大小可能会比不支持透明度的类型稍大。
-
2. BufferedImage.TYPE_INT_RGB
-
定义:表示一个图像,具有 8 位 RGB 颜色分量,不包含透明度信息。
-
特点:
-
不支持透明度。
-
每个像素占用 3 个字节(24 位),分别用于 R、G、B 颜色分量。
-
适用于不需要透明效果的图像处理。
-
-
对结果的影响:
-
由于不支持透明度,合成时可能会导致背景颜色被填充为默认值(通常是黑色或白色),从而影响图片的视觉效果。
-
文件大小相对较小,因为没有透明度信息。
-
在处理透明图片时,可能会丢失透明区域的颜色信息,导致合成后的图片出现灰蒙蒙的效果。
-
通过以上的对比,相信大家应该有一个简单的认识,即我们出现问题的原因是什么?其实就是这个ImageType的设置问题导致了出现红色蒙版的现象。
3、问题修复
了解了大致的问题之后,我们就可以对症下药。既然是图片类型的设置不正确,那么我们就可以针对性的进行设置正确参数。这里我们将图片的类型从BufferedImage.TYPE_INT_ARGB改为:BufferedImage.TYPE_INT_RGB。然后再调用系统代码来实现合成图片,代码如下:
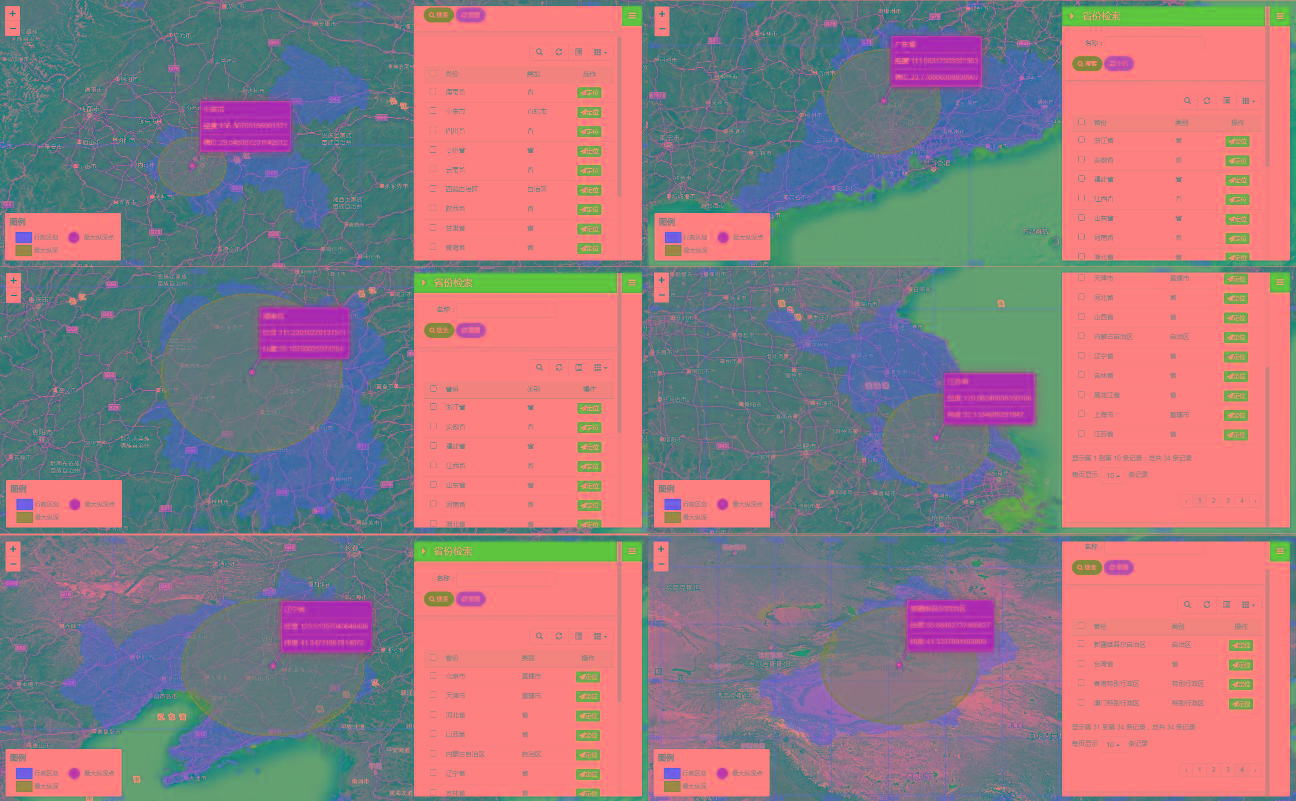
BufferedImage mergedImage = new BufferedImage(totalWidth, totalHeight, BufferedImage.TYPE_INT_RGB);使用上面的测试代码在IDE中运行之后,在对应的磁盘中发现生成的图片已经把红色的蒙版去掉了,恢复了本来的面目,如下图所示:

至此,解决图片合成JPG时出现红色蒙版的问题解决。 同时,经过上面的处理,将imagetype进行替代后,能同时处理png的图片,也能处理jpg的图片。
4、列数自适应的问题
在合成图片时,我们需要指定列数,比如每一行展示几张图片,根据需要,我们可以设置一个任意的数字,这里我们选择的设置是每行2张。在系统合成时,会自动根据这个张数来计算合成后的图片宽度。处理方法如下:
/**
* -加载并等比例压缩图片
* @param imagePaths 图片路径数组
* @param imagesPerRow 每行的图片数量
* @return 压缩后的图片数组
* @throws IOException
*/
public static BufferedImage[] loadAndResizeImages(String[] imagePaths, int imagesPerRow) throws IOException {
BufferedImage[] images = new BufferedImage[imagePaths.length];
int maxWidth = 0;
// 加载图片并计算最大宽度
for (int i = 0; i < imagePaths.length; i++) {
BufferedImage image = ImageIO.read(new File(imagePaths[i]));
maxWidth = Math.max(maxWidth, image.getWidth());
images[i] = image;
}
// 等比例压缩图片
int targetWidth = maxWidth / imagesPerRow;
for (int i = 0; i < images.length; i++) {
images[i] = resizeImage(images[i], targetWidth);
}
return images;
}
经过上面代码的设置就可以实现指定列数的自适应适配。
三、总结
以上就是本文的主要内容,本文即讲解在Java中解决多张JPG合成时出现红色前景以及图片指定列数的自适应适配解决方案。解决这些问题不仅是提升Java图像处理技术质量的关键一步,更是满足市场需求、提升用户满意度的必然要求。通过深入研究和探索有效的解决方案,我们能够使合成后的JPG图像在视觉效果上更加完美、自然,同时确保其在各种展示环境下的兼容性和适应性,为用户提供更加优质、流畅的视觉体验。从文仓促,定有许多不足之处,恳请各位专家博主和朋友们在评论区留言批评指正,不胜感激。