
🎨奇绘图册
【开源】一款帮AI绘画爱好者维护绘图作品的小程序
查看Demo · 反馈 · github
文章目录
- 前言
- 一、奇绘图册是什么?
- 二、项目全景
- 三、预览体验
- 3.1 截图示例
- 3.2 在线体验
- 四、功能介绍
- 4.1 小程序
- 4.2 服务端
- 五、安装部署
- 5.1 快速开始
- ~~5.2 手动部署~~
- ~~5.3 使用docker部署~~
- 1、前置处理
- 2、运行容器
- 3、后置处理
- 六、项目地址
- 结语
前言
从2024年开始接触AI绘画,玩了大半年stable diffusion + sdwebui 、flux + comfyui,也尝试过hunyuan、cogvideo、svd、ltx等AI生成视频(Mac有点带不动),先后画了上万张图。想记录下自己的成果、不同时期的风格、与朋友分享交流,出于以上三个目的,写了个小程序。
之后又建设了一套生成图片后自动发布到抖音、快手等社交平台的流水线,做了些账号,让绘图更有价值。但由于过千粉之后不实名也没啥变现功能,也没再继续。
趁着蛇年春节的空闲时间,整理了下代码,将基础的图片展示小程序开源,发挥些余热,希望帮每一个AI绘画爱好者记录自己的作品成果。
一、奇绘图册是什么?
一款帮AI绘画爱好者记录和维护绘图作品的小程序。旨在让大家能够便捷的拥有一个个人画廊工具。
二、项目全景

完整的项目结构如图,其中绿色部分是目前开源的内容。虚线部分由于我的Mac M3带不动图生视频模型甚至flux也很吃力,所以本项目主要基于SD及webui实现,理论上都适用,但兼容性未做过多测试,可能存在问题。
社交平台自动发布部分不准备分享,因为喜闻乐见的一公布就容易被封禁失效,有兴趣的可以交流探讨,也可开动脑筋自行实现。
群聊机器人部分由于wechaty等群聊机器人年底全被封了,企业群聊机器人又只能加入组织后才能体验,展示demo十分不便,所以没有整理这部分,也暂不做讨论。后续整理完代码后开源,目前代码实现有点乱,大家可以先关注一波。
三、预览体验
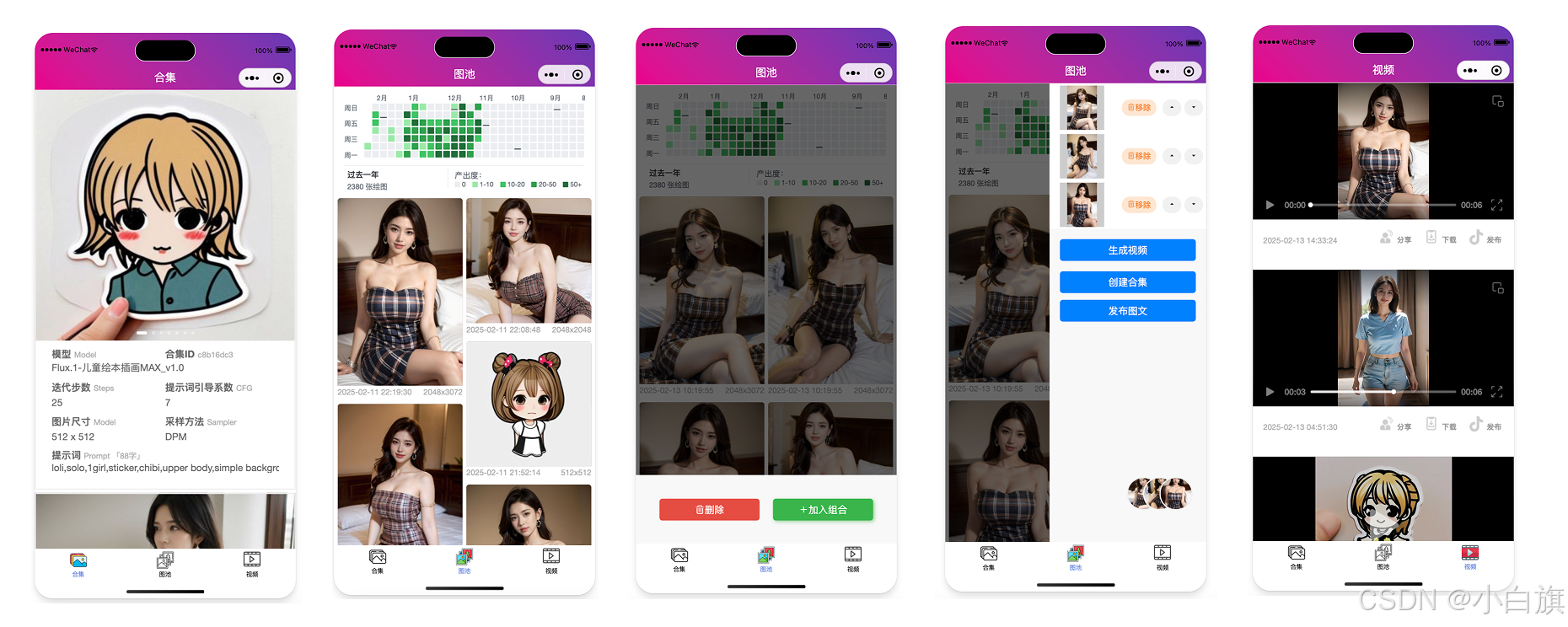
3.1 截图示例

3.2 在线体验

- 由于视频类目不支持,demo中视频使用gif图片兼容
- 由于审核原因,只放了一点点普通图片
- 由于示例服务器带宽较低,可能加载稍慢
以上,敬请谅解~
您如果只是自用,且擦边内容较多,也可以考虑只发布到体验版,不上线到正式版。
四、功能介绍
4.1 小程序
如上面架构图中小程序部分所示,小程序部分主体分三个模块:图集、图池、视频。
- 图集:当提示词等参数不变时,生成的同一批图片视为一个图集,即
prompt_hash相同的若干图片展示在一起,并展示对应的画图参数。 - 图池:展示指定目录中的全部图片。指定图片目录后,系统自动维护里边的图片信息,生成类似github贡献热力图,可按日期查阅不同日期的图片,见证自己的过往成就和风格变化。
- 视频:展示视频列表。可直接在图池页面选择多张图片自动合成简易的幻灯片式的轮播视频;也可使用文、图生视频的结果(作者Mac M3带不动图生视频,可以自己完善)
4.2 服务端
-
服务端通过定时任务更新目录中的图片数据,也可主动调用指令。(
php artisan sync:images) -
数据存储在mysql,图片文件可以选择存储在本地磁盘(默认)或对象存储服务,只需调整.env中的
FILESYSTEM_DISK=s3,并设置AWS_相关配置。 -
如果图片文件存储在本地磁盘,可以通过nginx的
http_image_filter_module模块压缩图片,节省服务器带宽(小程序封面展示不需要太高清)约10倍;有条件的可以使用对象储存服务,配合CDN资源加载速度更快。

-
通过ffmpeg可以实现简单的多张图片合并成视频,有条件的可以接入大模型的图生视频产物。

五、安装部署
微信小程序仓库下载后使用微信开发者工具打开即可配合后端项目使用,这里不做展开,主要介绍服务端部分。
- 服务端接口基于
php实现,使用laravel11框架,依赖php8.2及以上版本。 - 图片拼接视频部分依赖
ffmpegv4.4以上,可参考以往博文:ffmpeg翻页转场动效的安装及使用
- 如果您没有php或ffmpeg,但有docker,也可以通过
docker构建。
5.1 快速开始
🔔项目提供了一键部署脚本,可以直接运行bash deploy.sh(确保网络/代理畅通),会优先检测php版本符合要求执行本地部署;不符合要求时执行docker部署。无需再关注5.1、5.2部分。
其中deploy.sh运行时支持图片路径参数即sh deploy.sh 你的图片目录,不指定路径时默认使用项目根目录的demo文件夹
git clone https://github.com/WYQilin/aigallery-server
cd aigallery-server
bash deploy.sh
# 或 sh depoly.sh 你的图片目录
三行指令即可完成安装,部署完成后到小程序查看即可。
5.2 手动部署
1、 下载源码
git clone https://github.com/WYQilin/aigallery-server
cd aigallery-server
2、修改配置
示例配置里已调整好默认值,可以复制使用,仅调整文件中的 # 数据库 和 # 小程序 部分
cp .env.example .env
3、安装依赖
composer install
4、初始化laravel
php artisan key:generate
php artisan migrate
php artisan storage:link
5、指定图片目录
系统会处理storage/ai_images目录,可以你的图片复制进来或软链到该目录。如何您远程服务器部署可以rsync等指令同步文件夹到服务器。
cp -r 你的图片目录 storage/ai_images #复制
ln -s 你的图片目录 storage/ai_images #软链(docker容器不要使用软链)
6、处理图片
目录设置好后,可以运行脚本处理图片写入数据库
php artisan sync:images --all
设置定时任务,每分钟同步一次图片文件
crontab -e
新增一条:
* * * * * cd 项目根路径 && php artisan schedule:run >> /dev/null 2>&1
7、启动服务
php artisan serve
服务启动后重新进入小程序可以即可看到图片列表们。
5.3 使用docker部署
请确保已安装docker,且魔法网络畅通或设置了国内镜像。
docker只为了方便快速体验,建议手动按需部署。
1、前置处理
按5.2中的1、2步完成代码下载并设置好数据库、小程序key等配置。
2、运行容器
如果您熟悉laravel的sail可以直接使用sail启动(laravel专用的docker交互程序,它会自动完成一些事情,且更方便)
由于docker-compose.yml文件中会使用变量,需要从.env文件中先加载他们(或手动修改docker-compos.yml的配置变量)
export $(grep -v '^#' .env | xargs) && docker-compose up
3、后置处理
容器创建并运行后,进入容器中继续执行5.1中第2步之后的各步骤
六、项目地址
微信小程序:https://github.com/WYQilin/aigallery
服务端接口:https://github.com/WYQilin/aigallery-server
(网络不佳时可以搜索gitee同名仓库)
🌟🌟感谢大家star~
结语
有技术性问题或建议优先在对应github仓库提issue,简单交流可以博客留言或私信,感谢大家~



















