tips:Semi Design网址 :Semi Design
1、安装Semi
# 使用 npm
npm i @douyinfe/semi-ui
# 使用 yarn
yarn add @douyinfe/semi-ui
# 使用 pnpm
pnpm add @douyinfe/semi-ui2、引入Layout布局
import { Layout } from '@douyinfe/semi-ui';
3、开始实现三行布局
// 引入 Layout
import { Layout } from '@douyinfe/semi-ui';
const Three = () => {
// 引入 Layout
const { Header, Footer, Content } = Layout;
// 定义容器样式
const containerStyle = {
width: 1200, // 设置宽度为1200px
height: 800, // 设置高度为800px
margin: '0 auto 0 50px', // 设置整体页面展示位置
display: 'flex', // 设置容器为弹性布局
flexDirection: 'column', // 设置容器为垂直布局
justifyContent: 'space-between' // 设置子元素之间间距
};
// 定义内容样式
const commonStyle = {
height: 64, // 设置高度为64px
textAlign: 'center', // 设置文本居中
width: 1200, // 设置宽度为1200px
lineHeight: '64px', // 设置行高为64px
background: 'var(--semi-color-fill-0)', // 设置背景颜色为变量值
marginLeft: 10, // 设置左侧间距为10px
};
// 定义内容样式
const contentStyle = {
flex: 1, // 设置为弹性布局
display: 'flex', // 设置为弹性布局
flexDirection: 'column', // 设置为垂直布局
justifyContent: 'center', // 垂直居中
alignItems: 'center', // 水平居中
};
return (
// 设置容器样式
<Layout className="components-layout-demo" style={containerStyle}>
{/* 设置头部样式 */}
<Header style={commonStyle}>Header</Header>
{/* 设置内容样式 */}
<Content style={contentStyle}>Content</Content>
{/* 设置底部样式 */}
<Footer style={commonStyle}>Footer</Footer>
</Layout>
);
};
// 导出组件
export default Three;4、页面展示渲染
可以直接在react搭建完成后的框架里面找到main.jsx中直接引入
举个栗子:
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
/* import App from './App.jsx' */
import Three from '../src/LayOut/three.jsx'
createRoot(document.getElementById('root')).render(
<StrictMode>
{/* <App /> */}
<Three />
</StrictMode>,
)
得到的页面效果则是如下:

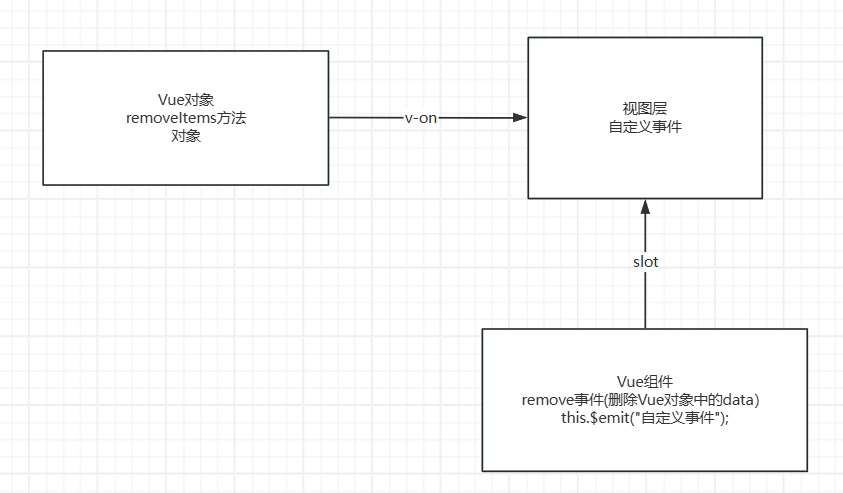
5、以上代码的实现流程图