前提: 可以流畅访问github, 需要一些上网技巧, 这就自行处理了
申请一个github账号
Github官网地址

首先就是邮箱注册啦, github没有对邮箱的限制, 只要是能收邮件的就ok, qq邮箱, 163等都可以使用.
然后和普通注册账号一样, 一路填写需要的信息, 验证邮箱即可.
如何新增代码库

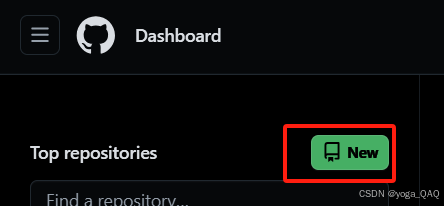
登录后可以在这里新建仓库

必填的信息就是仓库名了, 后面可选项根据需求配置, 后面添加也是可以的, 最后点create repository.
完成创建后, 就可以在github上看到你的仓库了:

在dashboard和右上角头像都可以找到

点开对应的仓库就可以看到当前库中的信息了

到这一步, github的仓库配置就结束了
如何在本地上传代码到github
github的访问也是支持ssh的, 有接触过的话, 配置和普通ssh的方法相同.
这里注意, 使用windows的话, 需要自己装一下git, 下载链接在这边git安装, linux的话, sudo apt-get install git即可
本地生成ssh key
输入命令ssh-keygen -t rsa -C "your_email@xx.com", 会显示如下界面, 可以根据需要选择存储的位置, 需要记住这个生成的地方, 一般默认即可.

后面会需要你输入密码, 一般直接两次回车就好, 看到下面的日志就完成生成啦

之后根据日志查看对应的公钥(后缀为.pub的文件), 如上图就显示我的公钥被存储在Your public key has been saved in d:\.ssh\id_rsa.pub, 查看并复制这个文件内容.
这个文件的内容应该是由ssh-rsa开头, 由-C指定的邮箱结尾的一串数据
向github添加公钥
继续打开github, 点击头像, 下滑找到settings

然后->SSH and GPGkeys -> New SSH key, 将上一步复制的公钥添加进去就好了
配置本地git
在本地新建一个目录(或者找个空文件夹), 依次配置以下:
//初始化git环境
git init
//设置远程仓库
git remote add origin XXX
这里的XXX从刚刚创建的仓库获取

这样本地就和远程关联了
通过git pull origin master就可以将远程代码和本地同步, master是默认分支, 可以根据你实际创建的分支来修改
github分支管理可以在仓库页查看

提交代码
注意, 做到这一步不是就可以提交代码了, 还需要完成git本地的基础配置. 否则提交可能被拒绝哦
配置git支持vim编辑, 如git log中’/'查找,以及git commit/rebase等界面vim操作, 强烈建议设置
git config --global core.editor vim
配置用户名
git config --global user.name "xiao wang"
配置用户邮件地址, 注意配置这部分的邮件地址和最开始创建ssh key时使用的保持相同
git config --global user.email "wang.xiao@example.com"
然后就是常规的代码提交了, 给出一些常用的操作
git diff //查看差异, 改动内容
git add . //添加所有修改
git commit -m "XXXX" //添加commit信息
git push origin master //推送代码到远端, master改成实际使用的分支名