给图像加一点噪声效果,可以起到朦胧背景的效果,比如下面这幅画。

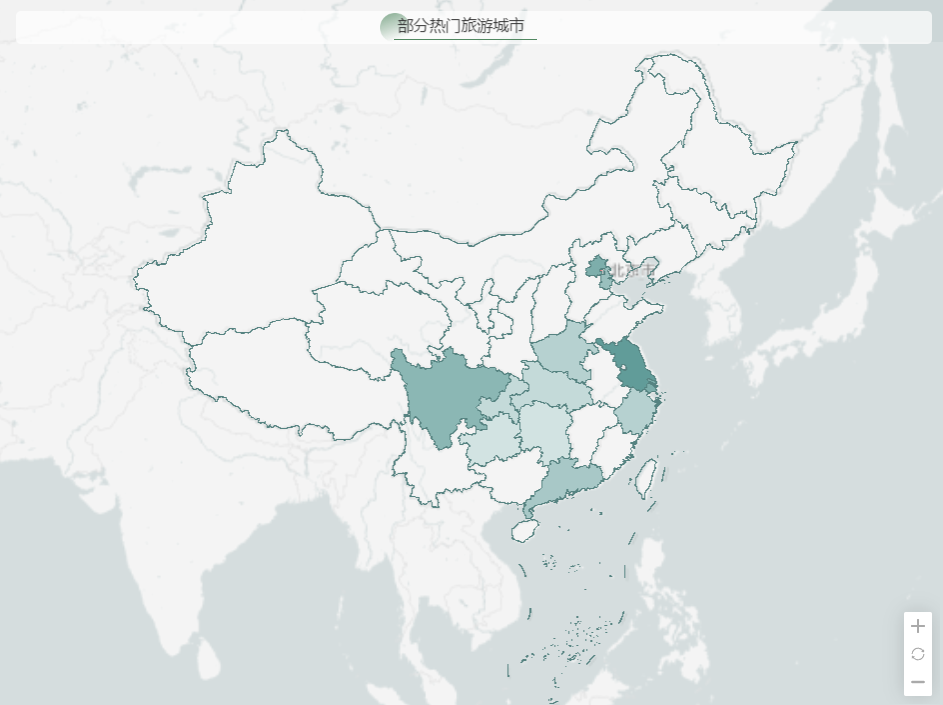
除了普通的图片外,我们可以把这个效果应用到地图或其他方面,比如超过范围不允许用户了解更详细的内容。当然,也可以采用雾Fog效果,但后处理的效率会好很多。

图1 地图除了中心范围,其他都用噪声掩盖
1、噪声算法
噪声函数上回也提到了,可以采用SimplexNoise算法。文章为《看Threejs好玩示例,学习创新与技术(ProjectTexture合集)-CSDN博客》。今天给的噪声算法就给出源码,可以直接引用。当然也可以查找《GitHub - ashima/webgl-noise: Procedural Noise Shader Routines compatible with WebGL》 和《GitHub - stegu/webgl-noise: GLSL procedural noise functions compatible with WebGL》这两篇内容。
ec3 mod289(vec3 x) {
return x - floor(x * (1.0 / 289.0)) * 289.0;
}
vec2 mod289(vec2 x) {
return x - floor(x * (1.0 / 289.0)) * 289.0;
}
vec3 permute(vec3 x) {
return mod289(((x*34.0)+10.0)*x);
}
float snoise(vec2 v)
{
const vec4 C = vec4(0.211324865405187, // (3.0-sqrt(3.0))/6.0
0.366025403784439, // 0.5*(sqrt(3.0)-1.0)
-0.577350269189626, // -1.0 + 2.0 * C.x
0.024390243902439); // 1.0 / 41.0
// First corner
vec2 i = floor(v + dot(v, C.yy) );
vec2 x0 = v - i + dot(i, C.xx);
// Other corners
vec2 i1;
//i1.x = step( x0.y, x0.x ); // x0.x > x0.y ? 1.0 : 0.0
//i1.y = 1.0 - i1.x;
i1 = (x0.x > x0.y) ? vec2(1.0, 0.0) : vec2(0.0, 1.0);
// x0 = x0 - 0.0 + 0.0 * C.xx ;
// x1 = x0 - i1 + 1.0 * C.xx ;
// x2 = x0 - 1.0 + 2.0 * C.xx ;
vec4 x12 = x0.xyxy + C.xxzz;
x12.xy -= i1;
// Permutations
i = mod289(i); // Avoid truncation effects in permutation
vec3 p = permute( permute( i.y + vec3(0.0, i1.y, 1.0 ))
+ i.x + vec3(0.0, i1.x, 1.0 ));
vec3 m = max(0.5 - vec3(dot(x0,x0), dot(x12.xy,x12.xy), dot(x12.zw,x12.zw)), 0.0);
m = m*m ;
m = m*m ;
// Gradients: 41 points uniformly over a line, mapped onto a diamond.
// The ring size 17*17 = 289 is close to a multiple of 41 (41*7 = 287)
vec3 x = 2.0 * fract(p * C.www) - 1.0;
vec3 h = abs(x) - 0.5;
vec3 ox = floor(x + 0.5);
vec3 a0 = x - ox;
// Normalise gradients implicitly by scaling m
// Approximation of: m *= inversesqrt( a0*a0 + h*h );
m *= 1.79284291400159 - 0.85373472095314 * ( a0*a0 + h*h );
// Compute final noise value at P
vec3 g;
g.x = a0.x * x0.x + h.x * x0.y;
g.yz = a0.yz * x12.xz + h.yz * x12.yw;
return 130.0 * dot(m, g);
}2、在图像中画圆
如果简单认为在glsl中画一个圆,那就错了。因为webGL的画布长宽是不一样的,因此不能用uv值直接来画圆,而是应该正则化UV。代码如下:
float aspectRatio = uQuadSize.y / uQuadSize.x;
vec2(vUv.x, vUv.y * aspectRatio)接下来,我们希望对图1地图按某种多边形进行掩码呢?算法也比较简单,就是点判断是否在多边形内容。比如下面的代码就是让下边界更窄的朦胧。
if(pow(vUv.x,0.3)*6.0+vUv.y<3.0||(pow(1.0-vUv.x,0.3))*6.0+vUv.y<3.2){
texCoords.x +=1. * noise * 0.05;
texCoords.y +=1. * noise * 0.05;
}
好了,今天就这么简单吧。








![洛谷 P11045 [蓝桥杯 2024 省 Java B] 最优分组](https://i-blog.csdnimg.cn/direct/48141fceab8b4c17b8dab4a7a5e08d04.png)