⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 校园篮球网页设计 | 足球体育运动 | 体育游泳运动 | 兵乓球 | 网球 | 等网站的设计与制作| HTML期末大学生网页设计作业,Web大学生网页
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
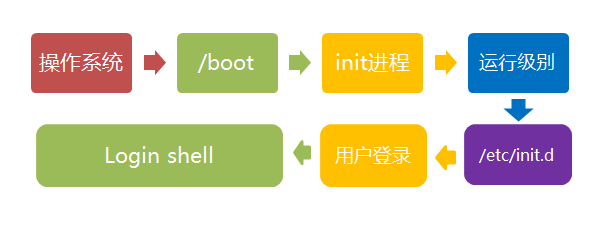
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示






HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="css/style.css" rel="stylesheet" media="all" type="text/css">
<title>梅西</title>
</head>
<body>
<header class="banner"> <img src="picture/banner.jpg" width="100%"> </header>
<nav class="menu">
<ul class="center">
<li><a href="">首页</a></li>
<li><a href="news.html">新闻</a></li>
<li><a href="pic.html">图片</a></li>
<li><a href="msg.html">留言</a></li>
</ul>
</nav>
<div class="content">
<div class="bar">
<h2>里奥·梅西 (阿根廷足球运动员)</h2>
</div>
<div class="cs">
<p>里奥·梅西(Lionel Messi),1987年6月24日出生于阿根廷圣菲省罗萨里奥市,阿根廷足球运动员,司职前锋,现效力于巴塞罗那足球俱乐部。</p>
<p>2000年,梅西加入巴塞罗那俱乐部。2005年,阿根廷青年队夺取世青赛冠军,梅西赢得了金球奖和金靴奖双项大奖。2007年4月18日,梅西在国王杯半决赛对赫塔菲时复制了马拉多纳在世界杯上的连过五人进球。2008年北京奥运会上,梅西随阿根廷国奥队夺取了金牌。2009年底,他当选了欧洲足球先生和世界足球先生。梅西2008-2009赛季率领球队连夺西甲、国王杯和欧冠三个冠军。2011年,梅西获得首届国际足联金球奖,还获得了欧足联欧洲最佳球员。2013年,他以46粒联赛进球的成绩第三次获得欧洲金靴奖奖杯。2014年,梅西随阿根廷队参加2014巴西世界杯。2014年巴西世界杯上,获得世界杯亚军 。</p>
<p>2014年12月20日,梅西被IFFHS评为2013年世界职业联赛的最佳射手奖 。2015年8月,当选欧洲超级杯最佳球员。 2015年8月27日,获得欧洲最佳球员。 2016年1月12日,梅西荣膺2015年度FIFA金球奖,五度得奖创纪录。2016年6月,在连续三次决赛(2014年世界杯、2015年美洲杯、2016年美洲杯)失利后,梅西正式宣布将退出阿根廷国家队。 8月13日,梅西正式回归阿根廷国家队。</p>
<p>2017年11月24日,梅西领取了2016-17赛季的欧洲金靴奖,这也是其个人第四座欧洲金靴奖,四夺欧洲金靴也追平了C罗的纪录。11月25日,巴萨官方和梅西续约到2020-21赛季 。</p>
</div>
<div class="bar">
<h2>图片</h2>
</div>
<div class="list">
<ul>
<li class="sa"> <img src="picture/1.jpg"></li>
<li class="sa"> <img src="picture/2.jpg"></li>
<li class="sa"> <img src="picture/3.jpg"></li>
<li class="sa"> <img src="picture/4.jpg"></li>
<li class="sa"> <img src="picture/5.jpg"></li>
<li class="sa"> <img src="picture/6.jpg"></li>
<li class="sa"> <img src="picture/c1.jpg"></li>
<li class="sa"> <img src="picture/8.jpg"></li>
</ul>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<footer class="end">
<p>梅西 </p>
</footer>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识


















![[附源码]java毕业设计双学位在线考试系统](https://img-blog.csdnimg.cn/c2195cc5590f478585405eb4c1d34ebb.png)
