目录

前言
该文章会从零开始制作一个坦克大战的游戏,该游戏使用Java的AWT和Swing作为窗体和容器,使用面向对象、线程等技术来丰富游戏,本文章相等于Java前期和中期技术的一个合集(对于IO、网络、反射并没有涉及到)。
Java绘图技术快速入门
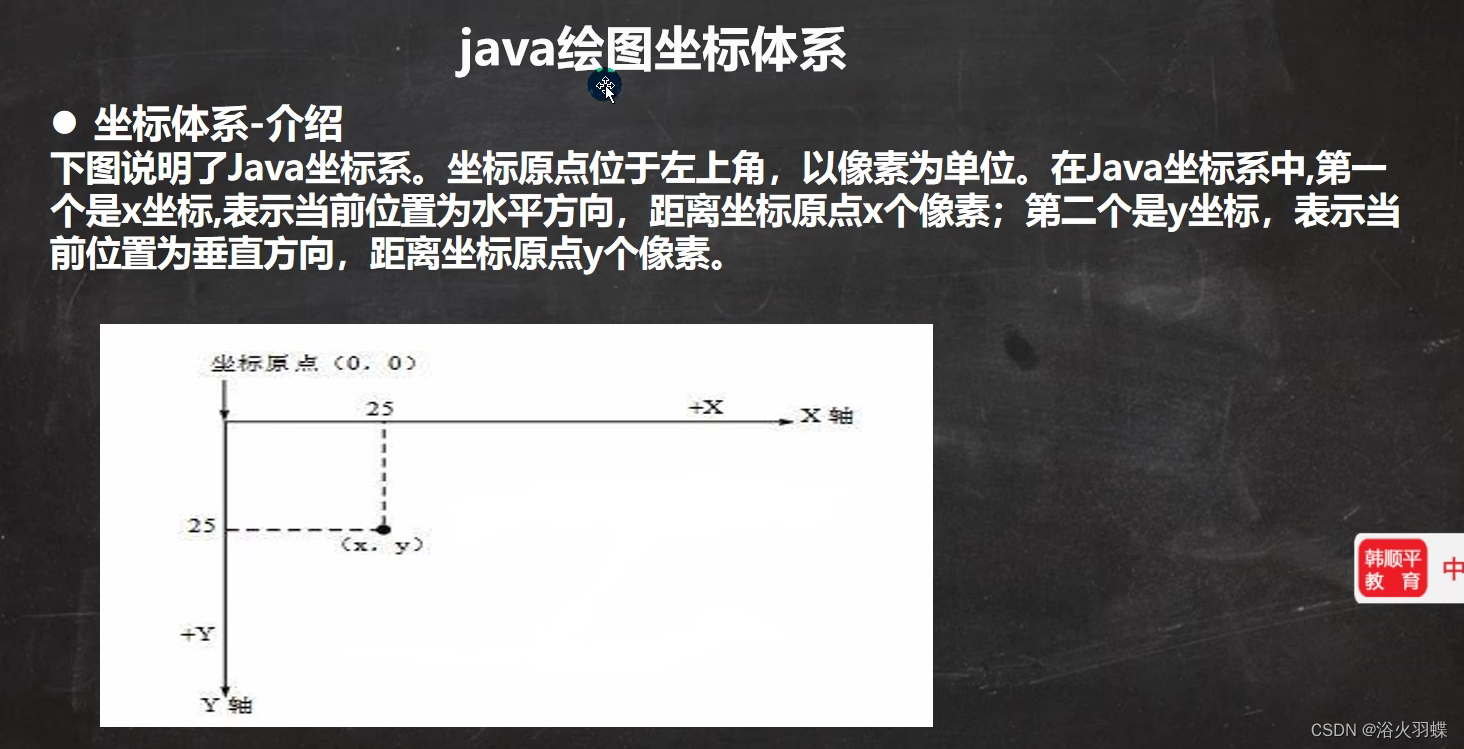
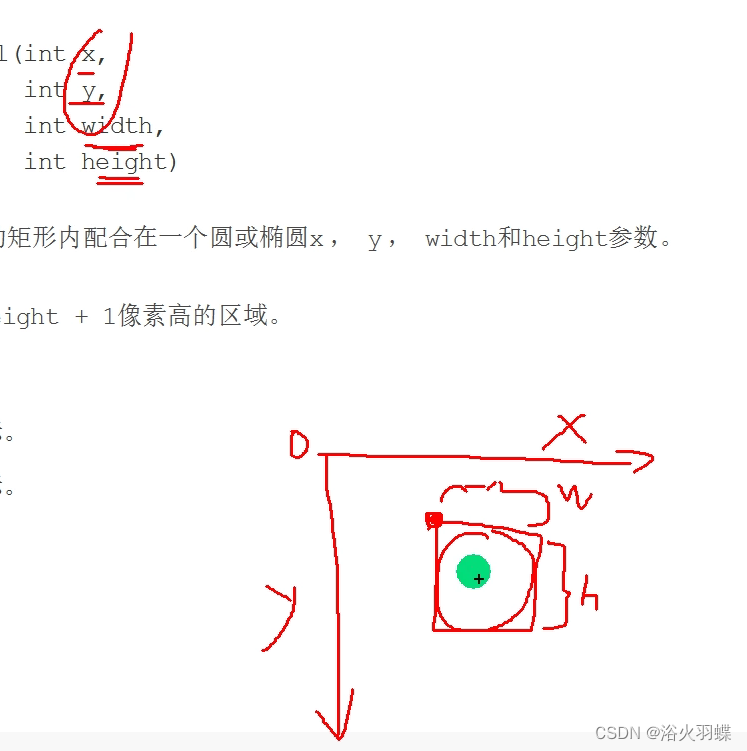
java绘图坐标体系


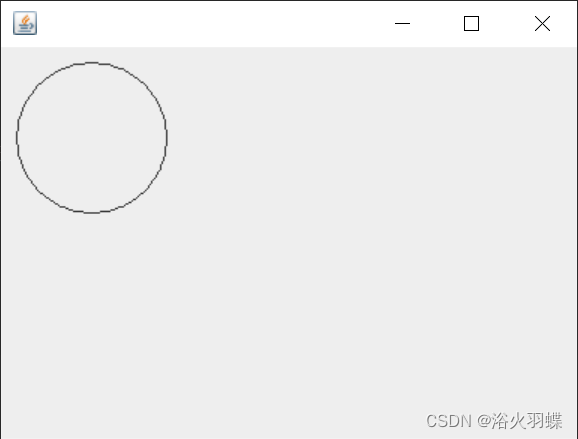
在窗体上绘制一个小点



//演示如何在面板上画圆
@SuppressWarnings({"all"})
public class DrawCircle extends JFrame{
//定义一个面板
private MyPanel mp = null;
public DrawCircle(){
//初始化面板
mp = new MyPanel();
//把面板放入到窗口
this.add(mp);
//设置窗口的大小
this.setSize(400,300);
this.setVisible(true);//可视化设计
}
public static void main(String[] args) {
new DrawCircle();
}
}
//先定义一个MyPanel,继承JPanel类,画图形,就在面板上面
class MyPanel extends JPanel{
//MyPanel -> 该对象就是现实中一个画板
//Graphics g -> 把g理解为一只画笔
//Graphics提供了很多绘图的方法
@Override
public void paint(Graphics g) {//绘图方法重写
super.paint(g);//使用父类的paint(g)方法完成初始化
//画出一个圆形
g.drawOval(10,10,100,100);
}
}


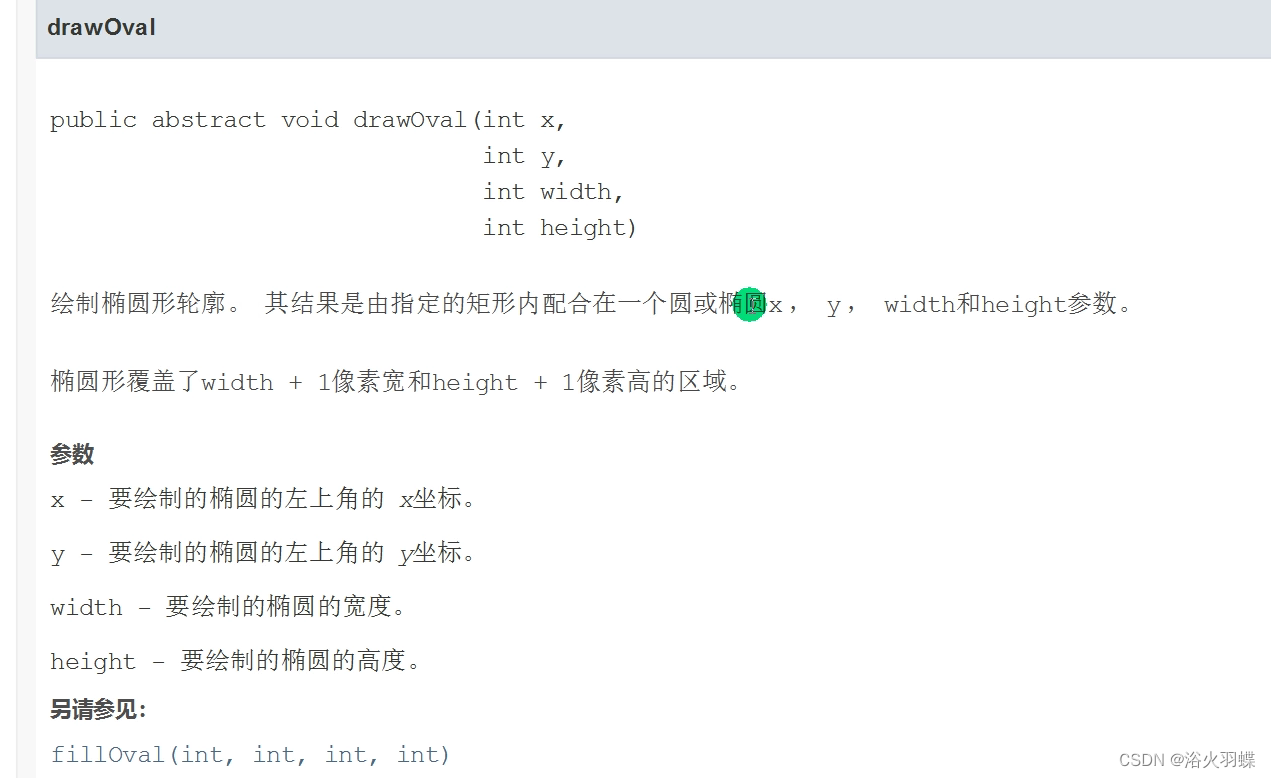
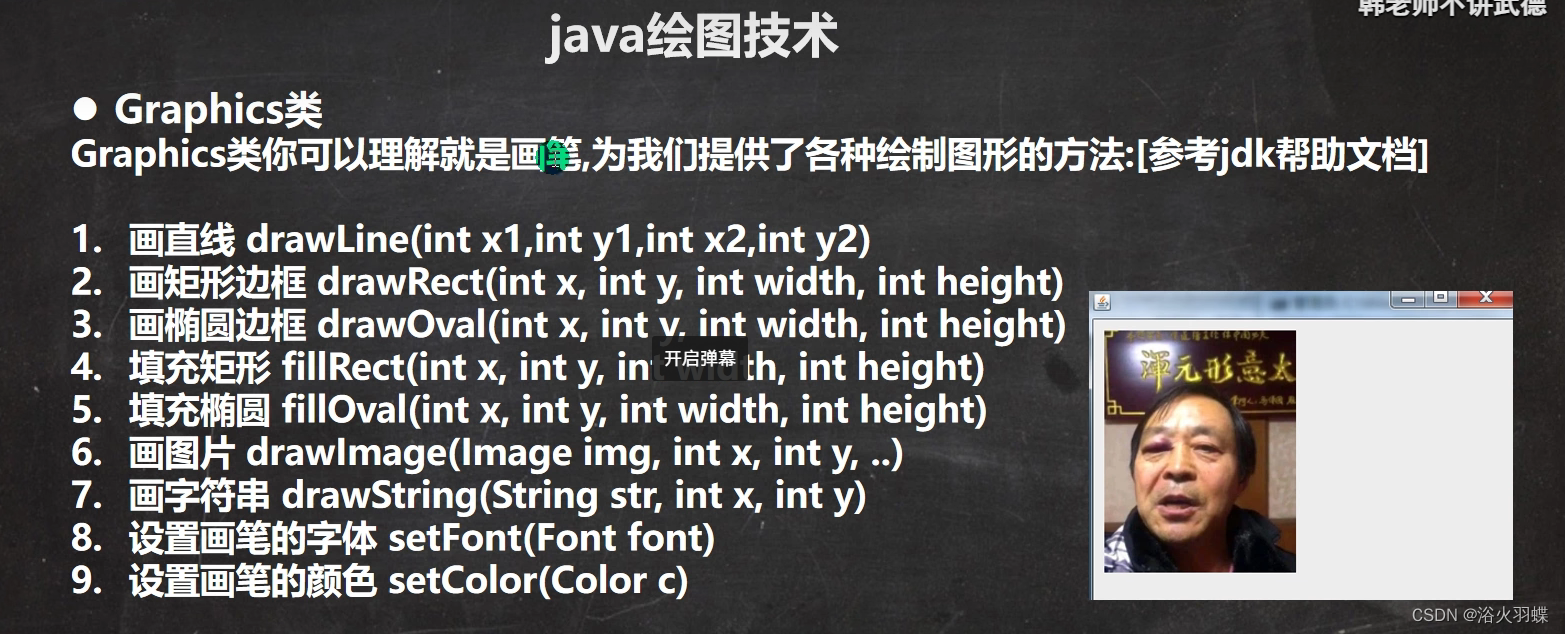
绘图方法

@Override
public void paint(Graphics g) {//绘图方法重写
super.paint(g);//使用父类的paint(g)方法完成初始化
//演示绘制不同的图形...
//1.画直线 drawLine(int x1,int y1,int x2,int y2)
//g.drawLine(10,10,100,100);//x1和y1是直线的起点 x2和y2是直线的终点
//2.画矩形边框 drawRect(int x,int y,int width,int height)
//g.drawRect(10,10,100,100);//x和y是左上角坐标点,width和height是宽度和高度
//3.画椭圆边框 drawOval(int x,int y,int width,int height)
//g.drawOval(10,10,100,100);
//4.画填充矩形 fillRect(int x,int y,int width,int height)
//设置画笔的颜色
//g.setColor(Color.orange);
//g.fillRect(10,10,100,100);
//5.填充椭圆 fillOval(int x,int y,int width,int height)
//g.setColor(Color.red);
//g.fillOval(10,10,100,100);//宽和高如果一样,则是圆形,否则是椭圆
//6.画图片 drawImage(Image img,int x,int y,...)
//1.获取图片资源
//Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource("/bg.jpg"));
//g.drawImage(image,0,0,400,300,this);
//7.画字符串 drawString(String str,int x,int y)
//给画笔设置颜色
//g.setColor(Color.blue);
//g.drawString("凯迪拉克",150,150);
//8.设置笔画的字体 setFont(Font font)
//g.setFont(new Font("微软雅黑",Font.BOLD,50));
//g.setColor(Color.RED);
//g.drawString("凯迪拉克",150,150);
//9.设置笔画的颜色 setColor(Color c)
//g.setColor(Color.blue);
//g.drawString("凯迪拉克",150,150);
}
绘制坦克
坦克抽象父类
public class Tank {
private int x;//坦克的横坐标
private int y;//坦克的纵坐标
...//省略了set和get方法
}
坦克实现类
public class Hero extends Tank{
public Hero(int x, int y) {
super(x, y);
}
}
绘画板
public class MyPanel extends JPanel {
//定义我的坦克
Hero hero =null;
public MyPanel(){
hero = new Hero(100,100);//初始化一个坦克
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0,0,1000,750);//填充矩形,默认黑色 该矩形是背景
//画出坦克-封装方法
drawTank(hero.getX(),hero.getY(),g,0,0);//调用方法来挥之坦克
}
//编写方法画出坦克
/**
*
* @param x 坦克的左上角x坐标
* @param y 坦克的左上角y坐标
* @param g 画笔
* @param direct 坦克方向(上下左右)
* @param type 坦克类型
*/
public void drawTank(int x,int y,Graphics g,int direct,int type){
//根据不同类型的坦克设置不同的颜色
switch (type){
case 0: //我们的坦克
g.setColor(Color.white);
break;
case 1: //敌人坦克
g.setColor(Color.yellow);
break;
}
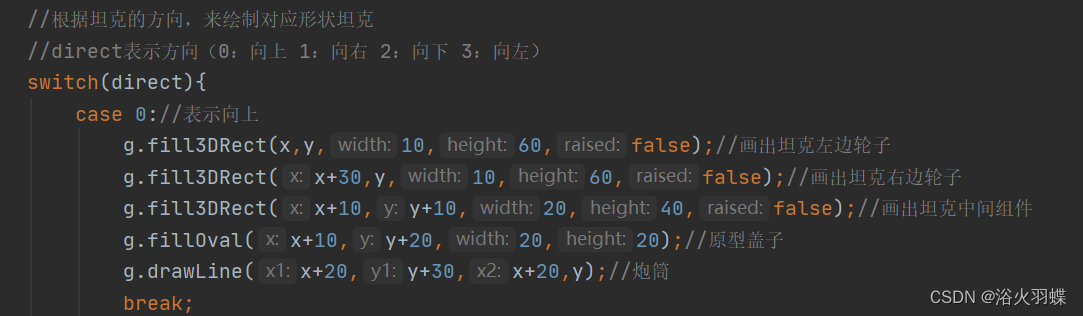
//根据坦克的方向,来绘制坦克
switch(direct){
case 0:
g.fill3DRect(x,y,10,60,false);//画出坦克左边轮子
g.fill3DRect(x+30,y,10,60,false);//画出坦克右边轮子
g.fill3DRect(x+10,y+10,20,40,false);//画出坦克中间组件
g.fillOval(x+10,y+20,20,20);
g.drawLine(x+20,y+30,x+20,y);
break;
default:
System.out.println("暂时没有处理...");
}
}
}
main方法
//定义MyPanel
MyPanel mp = null;
public HspTankGame01(){
mp = new MyPanel();
this.add(mp);//添加面板 -> 游戏的绘图区域
this.setSize(1000,750);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
public static void main(String[] args) {
HspTankGame01 hspTankGame01 = new HspTankGame01();
}
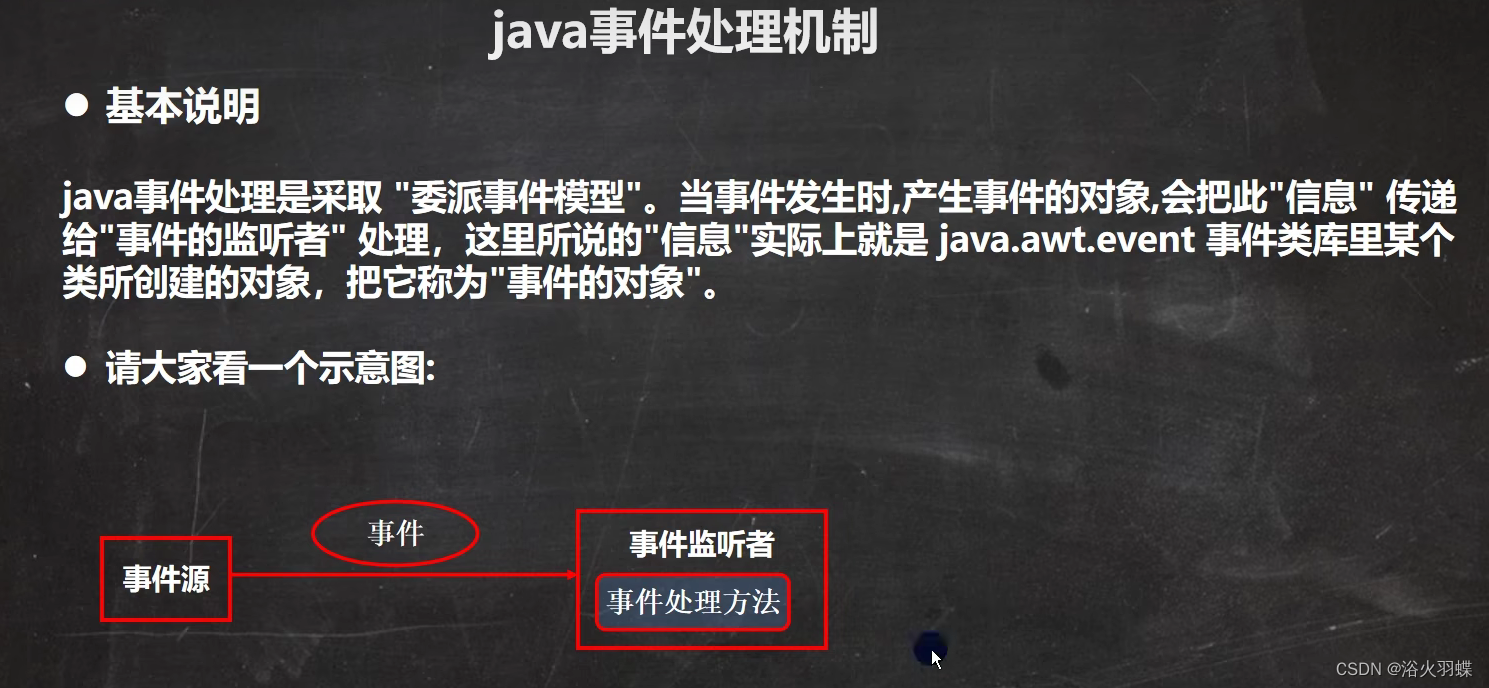
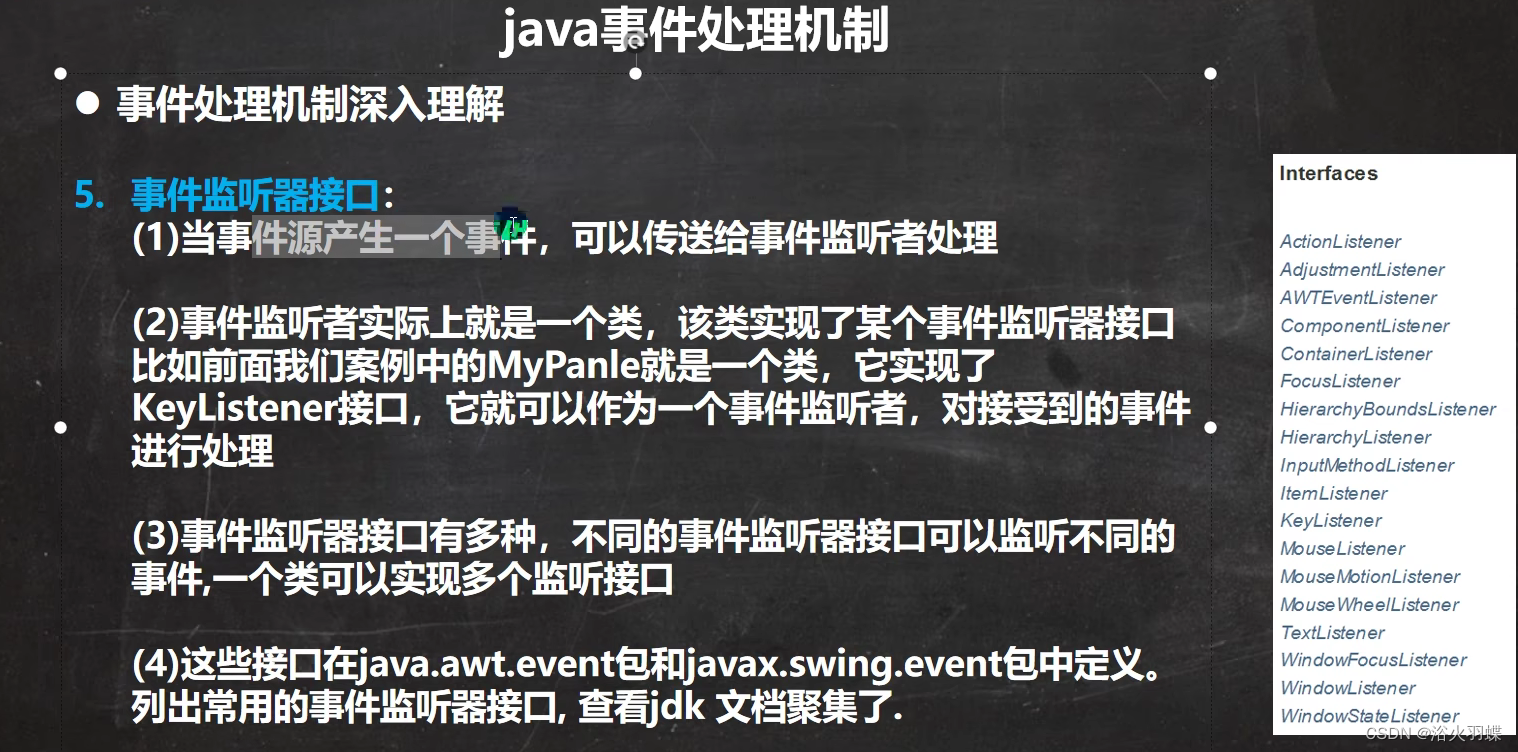
事件处理机制
我们如果想要增加坦克的攻击功能,则需要先学习一下事件处理机制,比如键盘监听等功能。
我们通过让面板实现KeyListener接口,通过重写该接口的三个方法来完成事件处理,该接口有如下三个方法。

我们本次通过小球移动的案例来进行学习,此处我们只重写了keyPressed方法——按键按下监听,其他方法没有实现(空实现语法)。
如下是小球实例的代码。
public class eventTest extends JFrame{
MyPanel mp = null;//创建面板成员变量
public eventTest(){
mp = new MyPanel();//初始化该面板
this.add(mp);//添加面板
this.setSize(400,300);//设置大小
//窗口JFrame对象可以监听键盘事件,即可以监听到面板上 mp是KeyListener的实现类,可以传入
this.addKeyListener(mp);//添加KeyListener接口实现对象
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置关闭方式
this.setVisible(true);//设置为可见
}
public static void main(String[] args) {
eventTest test = new eventTest();//创建对象,触发构造器,初始化窗口
}
}
//画板
//KeyListener是监听器,可以监听键盘事件
class MyPanel extends JPanel implements KeyListener {
//为了让小球可以移动,把它的左上角的坐标设置成变量
int x = 10;//该变量代表小球的x 也就是左右
int y = 10;//该变量代表小球的y 也就是上下
@Override
public void paint(Graphics g) {//g对象相当于是我们面板中的画笔
super.paint(g);//调用父类方法来初始化画笔g
g.fillOval(x,y,20,20);//绘制一个宽20,长20的小球,位置取决于x和y变量
}
//监听字符输入
@Override
public void keyTyped(KeyEvent e) {
//空实现
}
//监听按键触发
@Override
public void keyPressed(KeyEvent e) {
//System.out.println("该键被按下:"+(char)e.getKeyCode());
//根据用户按下不同键,来处理小球的移动
//在Java中,会给每一个键分配一个值
if(e.getKeyCode()==KeyEvent.VK_S){// VK_DOWN -> 下键
y++;//下键 = 小球向下
}else if(e.getKeyCode()== KeyEvent.VK_W){
y--;//上键 = 小球向上
}else if(e.getKeyCode()== KeyEvent.VK_A){
x--;//左键 = 小球向左
}else if(e.getKeyCode()== KeyEvent.VK_D){
x++;//又键 = 小球向右
}
//面板重绘
this.repaint();
}
//监听按键释放
@Override
public void keyReleased(KeyEvent e) {
//空实现
}
}




绘制坦克的上下左右

向上(初始默认)

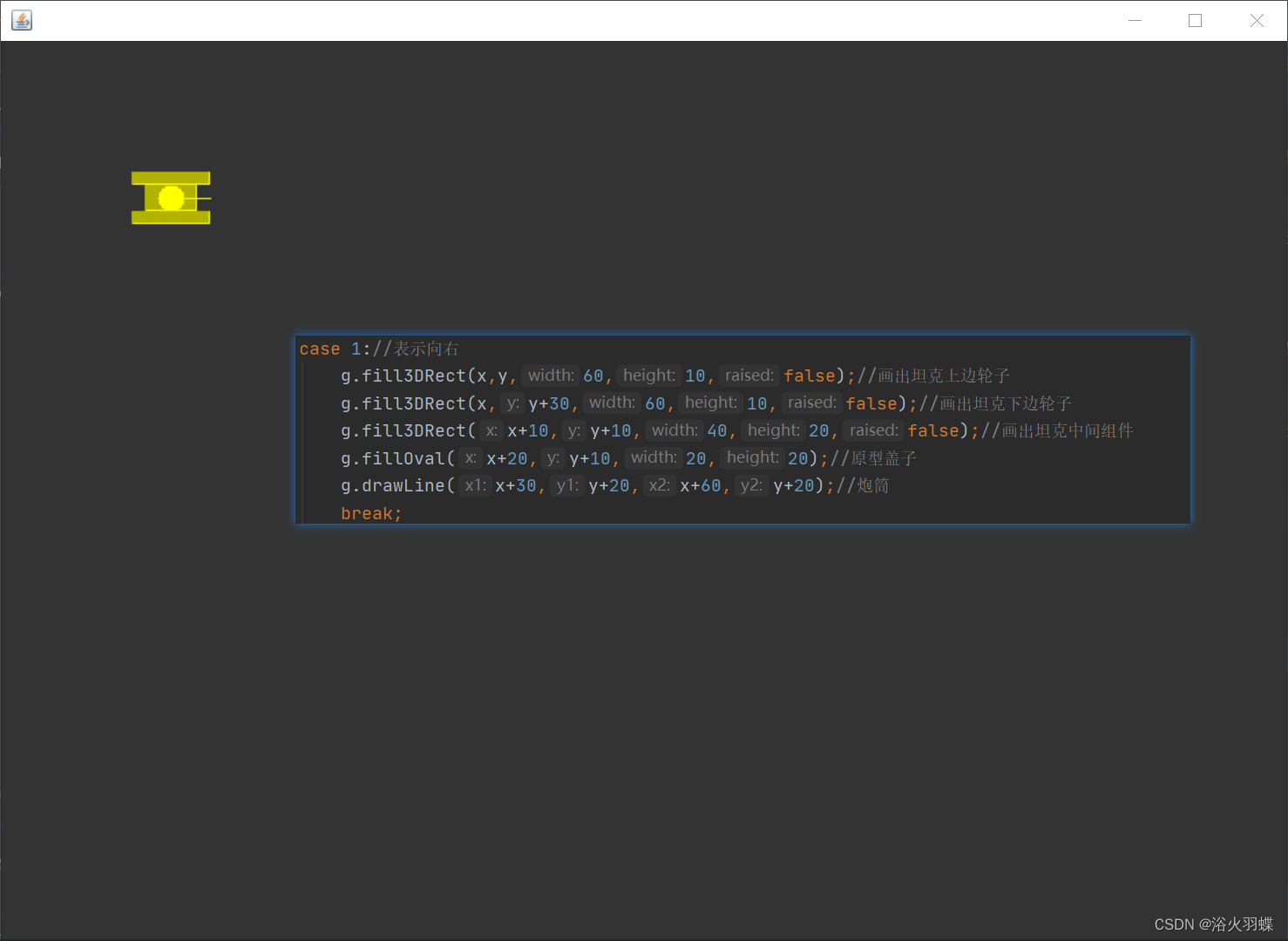
向右

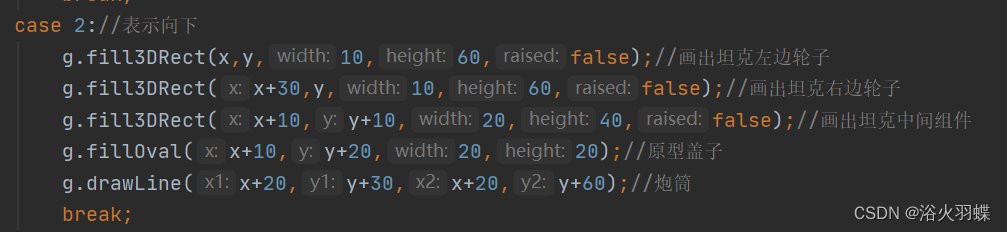
向下(让向上的炮筒改变即可)

变化就是让第三个参数的y增加了60。
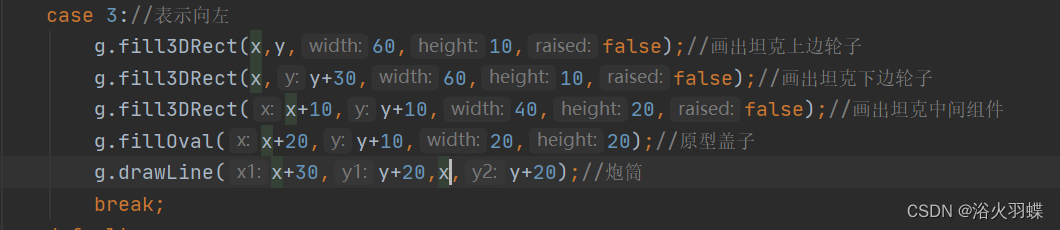
向左(在向右的基础上修改炮筒)

坦克方向改变
为了监听键盘事件,实现KeyList。




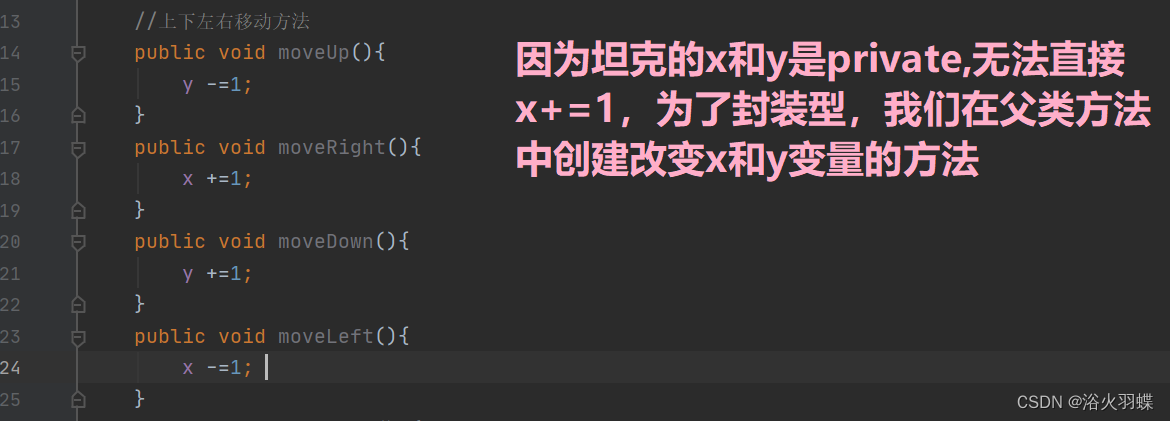
坦克移动

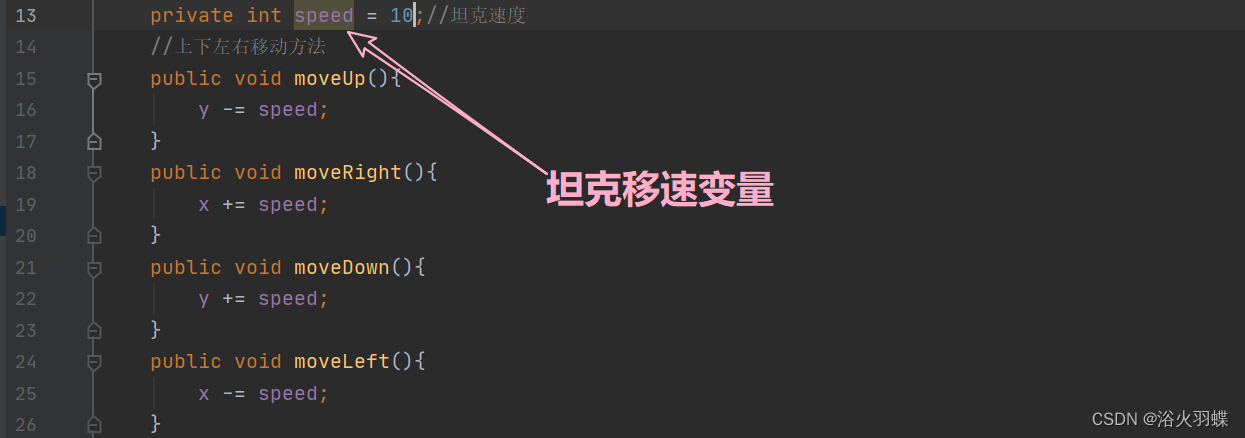
坦克移速优化


绘制敌人坦克
创建敌人坦克类
该类也继承了TanK

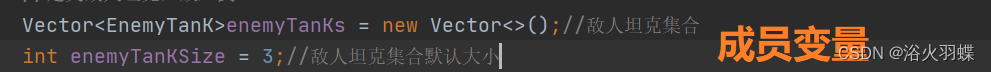
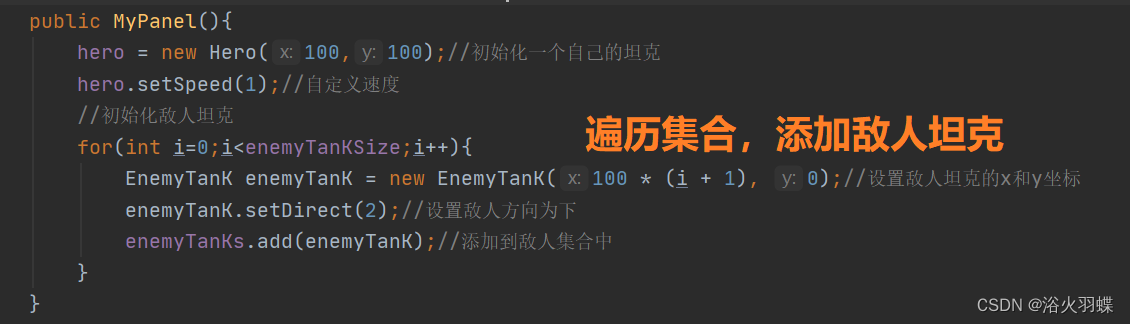
坦克的创建和添加
因为敌人坦克是在MyPanel面板上的,所以代码也应该写到MyPanel上。