文章目录
- 一、安装 必要的插件
- 1-1 Eslint
- 1-2 Prettier-Code formatter
- 1-3 安装Vetur
- 二、配置相关文件
- 2-1 配置 setting.json
- 2-1-1 找到setting.json文件配置vscode
- 2-1-2 在文件中添加如下配置
- 2-2 配置 .eslintrc.js
- 2-3 配置 .editorconfig
- 2-4 配置.eslintignore
- 三、之前配置记录的小小问题【各位不用看了,仅为xiuxiu记录噢~~】
- 3-1
一、安装 必要的插件
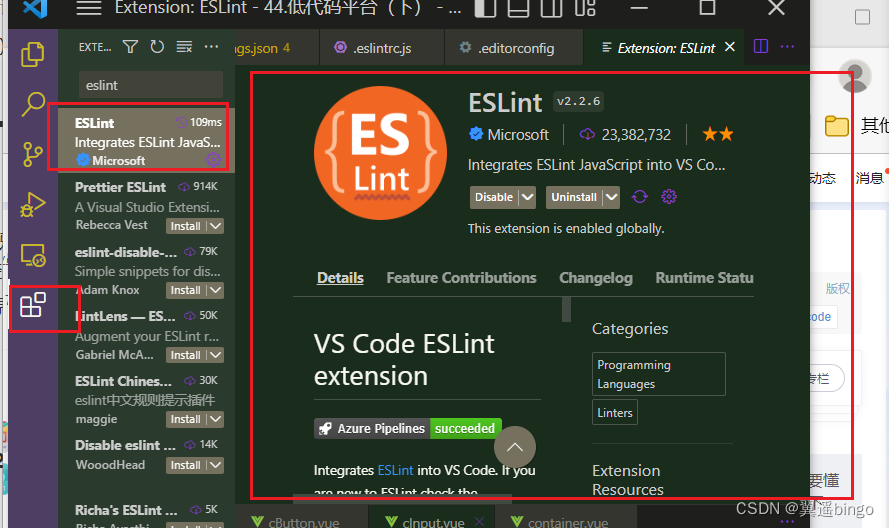
1-1 Eslint

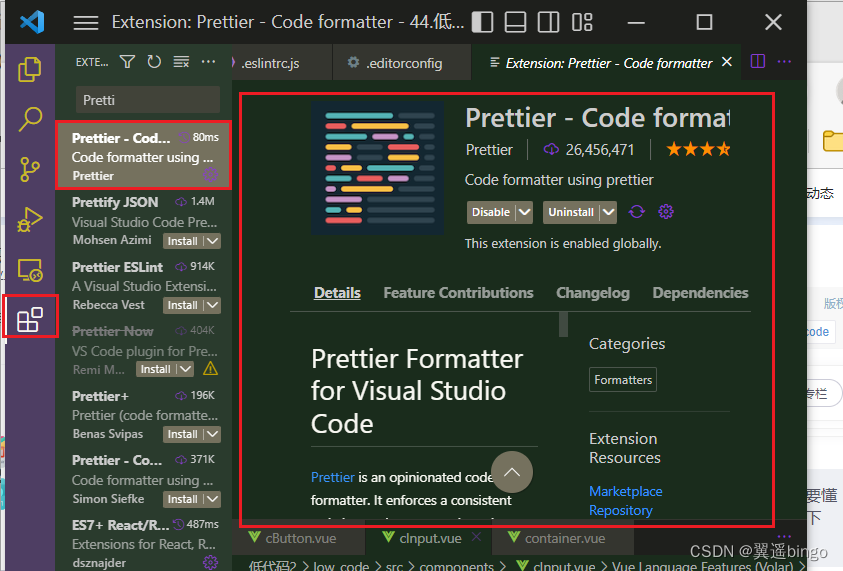
1-2 Prettier-Code formatter

目前新的vscode 都需要安装这个 代码格式化插件
- 否则会提示 Extension ‘esbenp.prettier-vscode’ is configured as formatter but not available. Select a different default formatter to continue.
1-3 安装Vetur
格式.vue的文件
二、配置相关文件
2-1 配置 setting.json
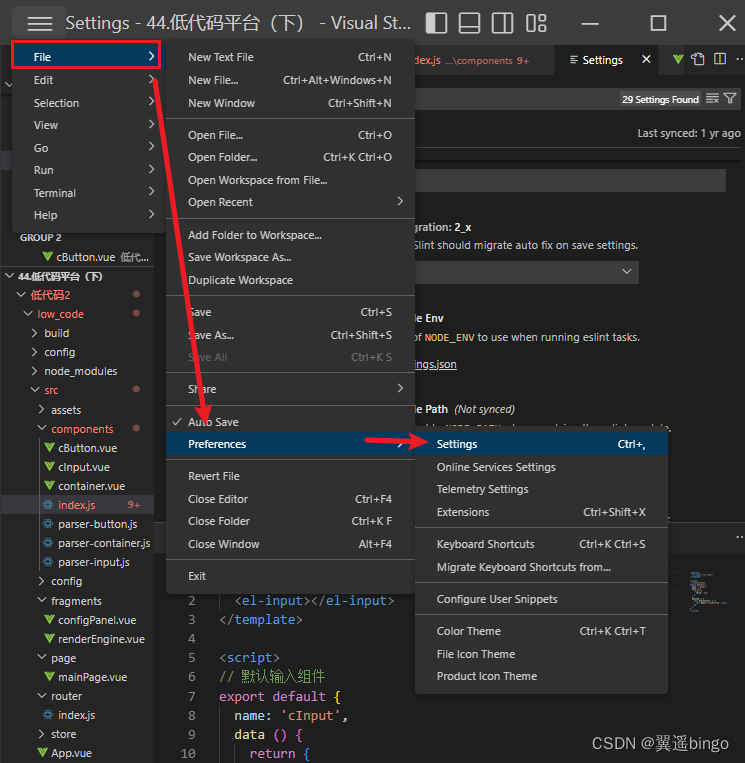
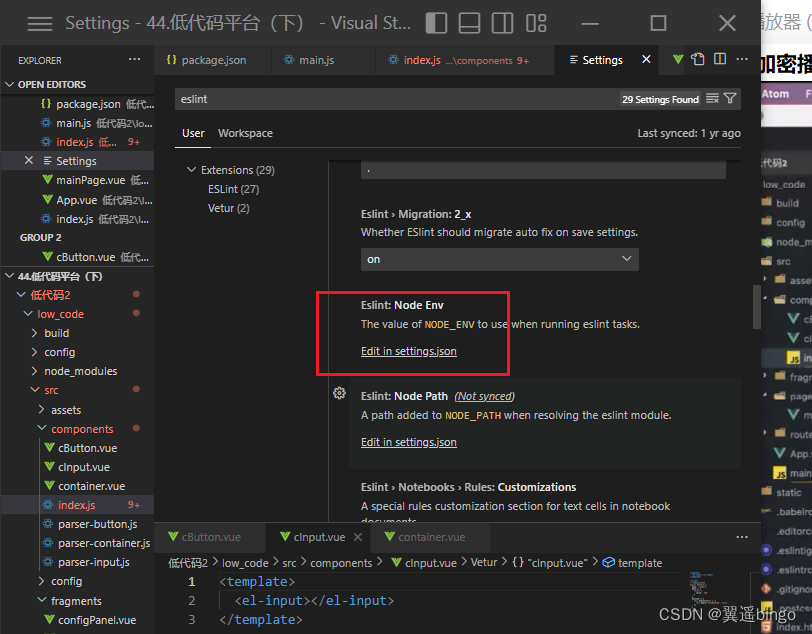
2-1-1 找到setting.json文件配置vscode
- 找到
File > Preference > Settings > Text Editor > Code Actions On Save > Edit in setting.json打开进行编辑


2-1-2 在文件中添加如下配置
添加如下的配置到你的setting.json (这个注释很全就不过得解释了)
{
"workbench.startupEditor": "newUntitledFile", // window be show of level in ide
"git.ignoreMissingGitWarning": true,
"explorer.confirmDelete": false,
"workbench.colorTheme": "Monokai",
"workbench.colorCustomizations": {
"[Monokai]": {
"editor.background": "#1a2c1c",
"sideBar.background": "#2a3b2d",
"activityBar.background": "#7154978a",
"icon.foreground": "#893ecf",
"activityBar.inactiveForeground": "#ffee00b4",
},
},
"docthis.authorName": "tomAnny",
"docthis.includeDescriptionTag": true,
"docthis.includeDateTag": true,
"docthis.includeAuthorTag": true,
"vsicons.dontShowNewVersionMessage": true,
"terminal.integrated.rendererType": "dom",
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.formatOnType": true,
// 强制单引号
"prettier.singleQuote": true,
"prettier.semi": false,
// 尽可能控制尾随逗号的打印
"prettier.trailingComma": "all",
// #这个按用户自身习惯选择-- prettier 或者js-beautify-html
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"html.format.indentHandlebars": true,
"javascript.preferences.quoteStyle": "single",
"typescript.preferences.quoteStyle": "single",
"html.format.enable": false,
"html.format.preserveNewLines": false,
"diffEditor.ignoreTrimWhitespace": false,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
//防止VSCode启动带有node_modules的项目的时候很卡的问题
"search.followSymlinks": false,
"files.autoSave": "onWindowChange",
"[vue]": {
//"editor.defaultFormatter": "octref.vetur"
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[scss]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[css]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
// #每次保存的时候将代码按eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"window.zoomLevel": -2,
}
具体配置可以参考官网 对vscode进行setting配置
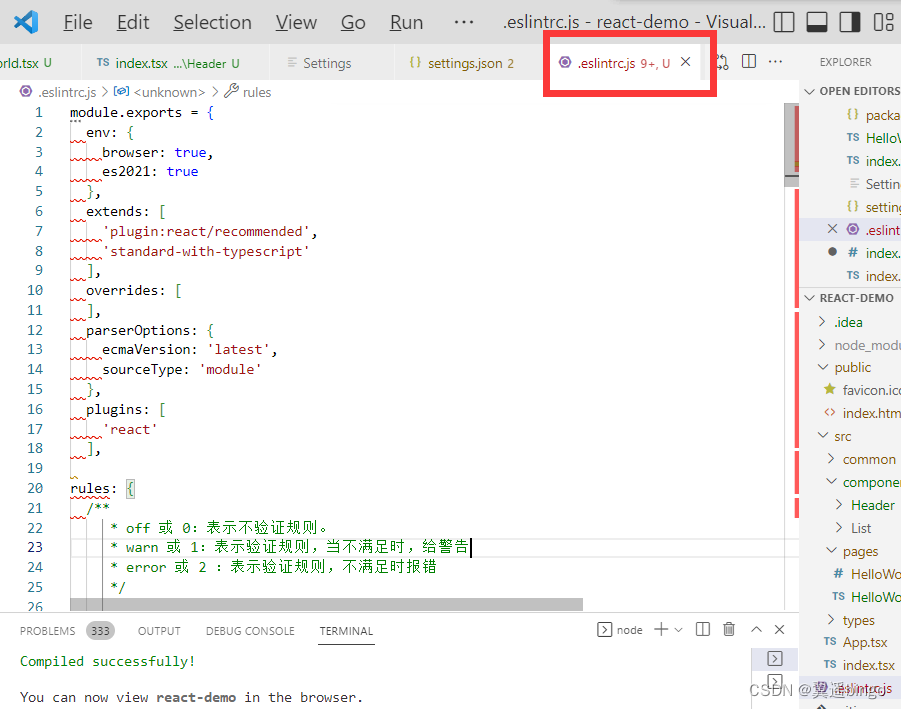
2-2 配置 .eslintrc.js
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
}
}
2-3 配置 .editorconfig
- 再配置一个代码 空格,缩进、换行等规范
- 看看官方对这个editor的介绍
- What is EditorConfig?
EditorConfig helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs. The EditorConfig project consists of a file format for defining coding styles and a collection of text editor plugins that enable editors to read the file format and adhere to defined styles. EditorConfig files are easily readable and they work nicely with version control systems.
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
2-4 配置.eslintignore
对以下文件不进行eslint校验
/build/
/config/
/dist/
/*.js
诶,和规则不一样,多敲几个空格,好了。报错,Ctrl+s之后自动修改
嘿!!好了 ,哈哈
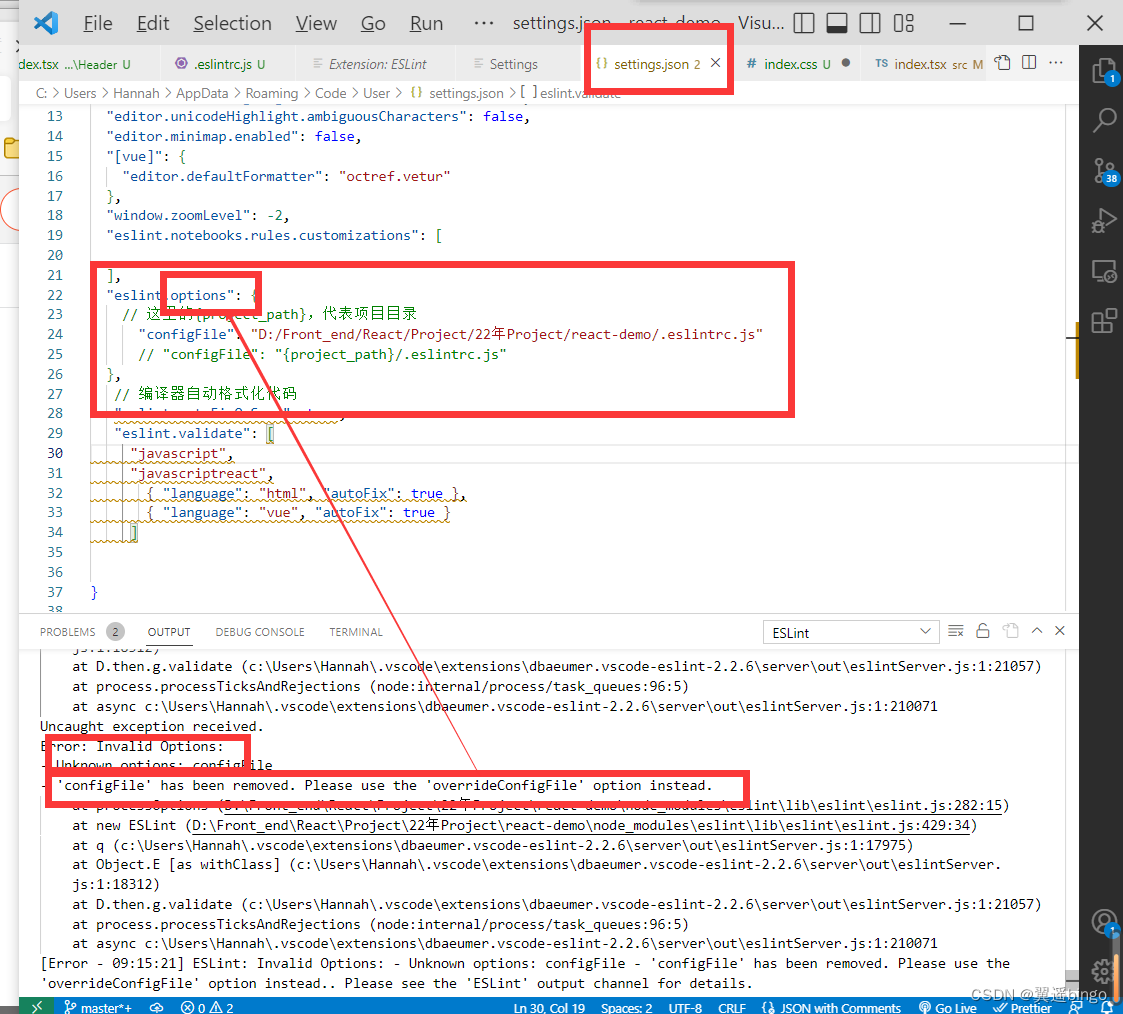
三、之前配置记录的小小问题【各位不用看了,仅为xiuxiu记录噢~~】
3-1


查阅过的文章付下:
vscode 配置代码自动格式化加修复
Vue项目中ESLint配置













![[一篇读懂]C语言三讲:选择、循环](https://img-blog.csdnimg.cn/2198c86aa0e24253b510c9473d684858.png#pic_center)




![[11]重绘与回流](https://img-blog.csdnimg.cn/30dd9ba088094571966f51a48841105c.png)
