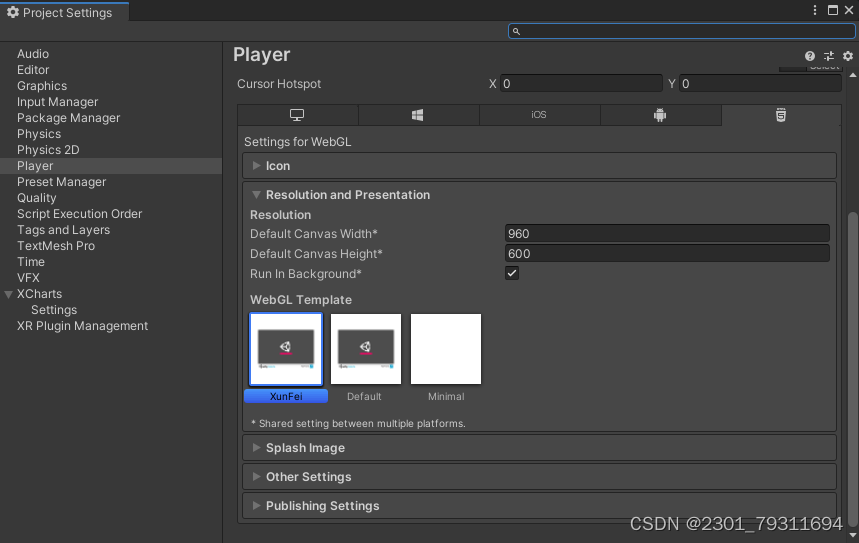
样式
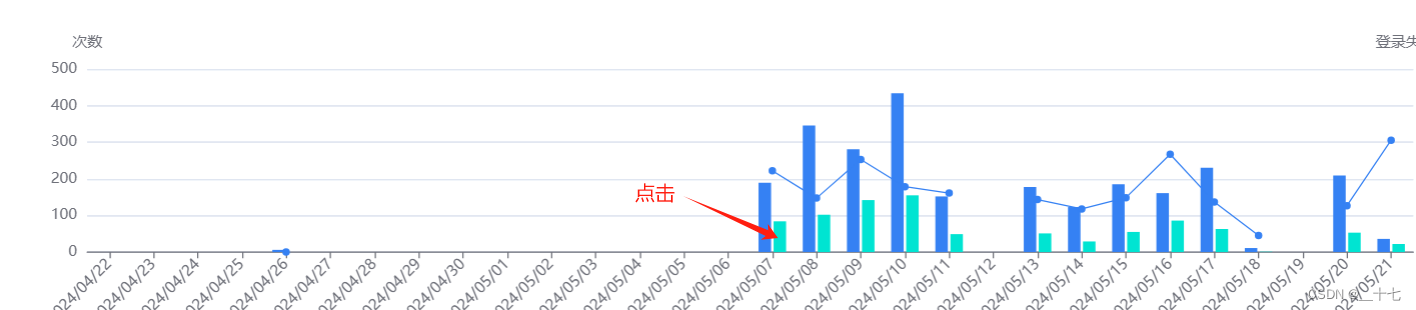
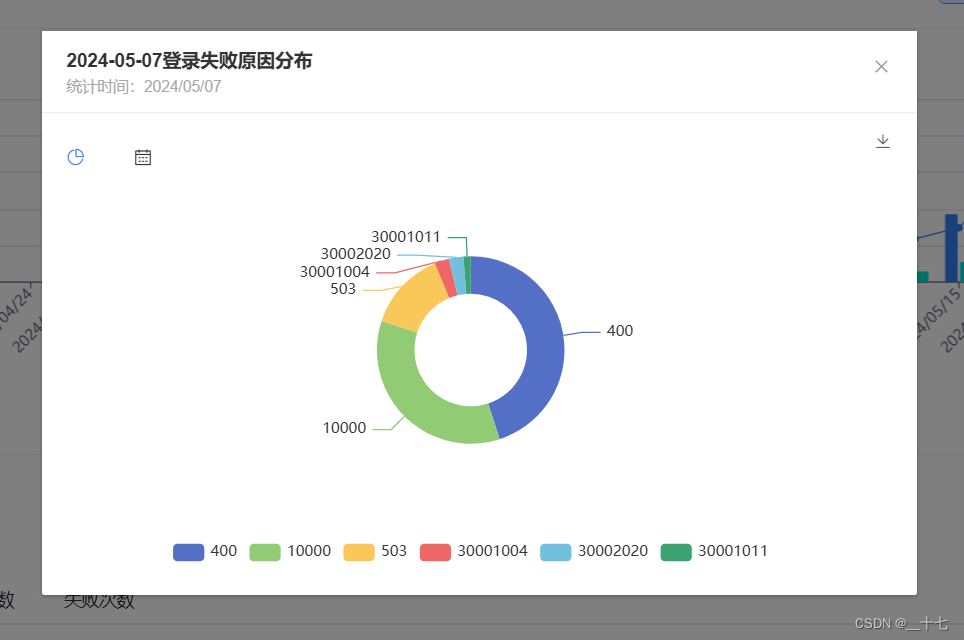
在趋势图中点击某一个柱状图,出现下面的弹窗


代码实现
主要是在趋势图页面代码中,在初始化趋势图的设置中,添加对趋势图监听的点击方法
drawChart() {
const chartData = this.chartData;
let option = {};
if (!chartData.xData?.length) {
option = {
title: {
text: "暂无数据",
x: "center",
y: "center",
textStyle: {
fontSize: 16,
fontWeight: "normal",
color: "rgba(0, 0, 0, 0.5)",
},
},
};
} else {
option = {
tooltip: {
........
}
},
grid: {
top: "12%",
bottom: "18%",
left: 27,
right: 35,
containLabel: true,
},
legend: {
bottom: 0,
lineStyle: {
type: "solid",
},
},
xAxis: [
......
],
yAxis: this.yAxisContent,
series: this.seriesContent,
};
this.chart.clear();
this.chart.setOption(option);
this.chart.resize();
// 重点的代码, 当点击时,获取到params参数
this.chart.on("click", (params) => {
this.contentByTooltip(params);
});
},
// 当点击趋势图时, 调用的方法
contentByTooltip(params) {
// 设置传向弹窗的props
this.loginFailData = {}
this.loginFailData.startTime = this.chartData.startTime;
this.loginFailData.endTime = this.chartData.endTime;
this.loginFailData.trendType = this.chartType;
this.loginFailData.districtCode = this.paramsData.districtCode;
this.loginFailData.provinceCode = this.paramsData.provinceCode;
this.loginFailData.areaType = this.paramsData.areaType;
this.loginFailData.loginType = this.paramsData.loginType;
this.loginFailData.xdata = params.name;
this.loginFailData.data = { label: params.name, value: params.data };
//设置弹窗的显隐
this.loginFailDialogVisible = true;
},
// template 弹窗的组件以及传值, 这儿使用v-if来控制弹窗的显示与隐藏,避免首次加载页面过慢
<LoginFailDialog
v-if="loginFailDialogVisible"
:loginFailData="loginFailData"
loginFailMark="loginTrend"
@handleClose="loginFailDialogVisible = false"
></LoginFailDialog>