目录
一、前言
二、遇到的问题
三、效果页面
四、代码实现
记录:
一、前言
昨天打开编辑器后,发现小程序用户的头像与昵称都给变默认了,就去网上搜了一下:
小程序用户头像昵称获取规则调整公告 | 微信开放社区
我去,居然给改了,之前一直按照接口的方法来写的,还有很多页面要用到用户头像昵称信息。
没办法,只有去改了......

二、遇到的问题
文档:头像昵称填写 | 微信开放文档

变成填写这样了:直接用文档给的代码的话,开始用的很爽,但当我复制到开发者工具上后,发现了一些问题:
-
原代码样式用的 WeUI,我没有用。
-
input 直接填写微信名时,获取不到昵称信息。
-
获取的头像地址是临时的!
这样搞就有点麻烦了,最后用 form 来收集头像昵称信息,对于头像地址的临时性,存在缓存好像可以用,当然最好的办法就是直接将用户头像、昵称传的自己的服务器上。
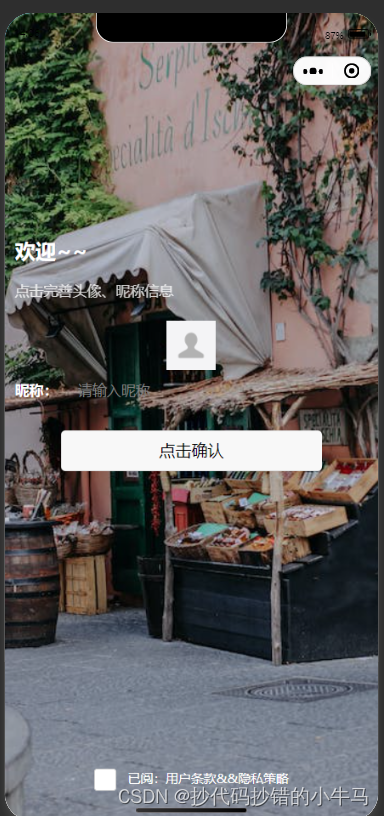
三、效果页面
效果页面:

四、代码实现
代码:
- WXML
<view class="t1">
<text>欢迎~~</text>
<view class="t2">
<text>点击完善头像、昵称信息</text>
</view>
</view>
<form bindsubmit="login">
<button class="avatar-wrapper" plain="true" open-type="chooseAvatar" name='avatarUrl' bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<view class="ttt">
<text class="nichen">昵称:</text>
<input type="nickname" name='nickName' class="weui-input" placeholder="请输入昵称" />
</view>
<button form-type="submit" class="sure">点击确认</button>
</form>
<view class="statement">
<checkbox bindtap="select" value="cb" />
<text bindtap="gotoBook">已阅:用户条款&&隐私策略</text>
</view>- WXSS
/* 去掉button边框 */
.avatar-wrapper {
border: none !important;
margin-top: 40rpx;
}
.avatar-wrapper {
background-color: #ffffff;
}
.weui-input {
color: #ffffff;
margin-left: 60rpx;
text-align: left;
}
.avatar {
width: 100rpx;
height: 100rpx;
display: flex;
margin: 0 auto;
}
.ttt {
margin: 20rpx;
}
.nichen {
float: left;
color: white;
font-weight: bold;
margin-right: 40rpx;
}
.t1 {
margin-left: 20rpx;
margin-top: 450rpx;
font-weight: bold;
font-size: 42rpx;
margin-bottom: 30rpx;
color: white;
}
.t2 {
margin-top: 20rpx;
}
.t2 text {
opacity: 0.8;
font-weight: lighter;
color: white;
font-size: 30rpx;
}
page {
background-image: url('https://636c-cloud1-7g1a0u3je2bf6f8d-1314056523.tcb.qcloud.la/%E7%A7%BB%E9%80%9A%E5%85%A8%E6%99%AF%E5%9B%BE/pexels-photo-13717143.jpeg?sign=492505ce1f5432ed0164a8eaf41c656d&t=1668507676') ;
background-size: cover;
}
.sure {
margin-top: 60rpx;
width: 70%;
}
.statement {
color: #ffffff;
text-align: center;
margin-top: 600rpx;
font-size: 26rpx;
align-content: center;
}
.statement text:nth-child(2) {
margin-left: 15rpx;
}- JSON
{
"usingComponents": {},
"navigationStyle": "custom",
"enablePullDownRefresh": false
}- JS
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
/**
* 页面的初始数据
*/
data: {
avatarUrl: defaultAvatarUrl,
check: false,
},
// 选择头像
onChooseAvatar(e) {
const {
avatarUrl
} = e.detail
this.setData({
avatarUrl,
})
},
// 跳转到免责声明
gotoBook() {
wx.navigateTo({
url: '/pages/agreementS/agreementS',
})
},
// 勾选阅读 协议
select() {
this.setData({
check: !this.data.check,
})
console.log(this.data.check)
},
// 登录 确认信息修改, 跳转到我的页面
login(e) {
if (this.data.check == false) {
wx.showToast({
title: '请勾选已阅读用户条款',
icon: "none"
})
return;
} else if (this.data.avatarUrl == defaultAvatarUrl) {
wx.showToast({
title: '请点击头像进行修改',
icon: "none"
})
return;
} else if (e.detail.value.nickName == null || e.detail.value.nickName == '') {
wx.showToast({
title: '请修改昵称',
icon: "none"
})
return;
}
console.log('提交的数据:', e.detail.value.nickName)
let avatarUrl = {
avatarUrl: this.data.avatarUrl,
nickName: e.detail.value.nickName
}
wx.setStorageSync('key', avatarUrl)
wx.reLaunch({
url: '/pages/my/my',
})
},
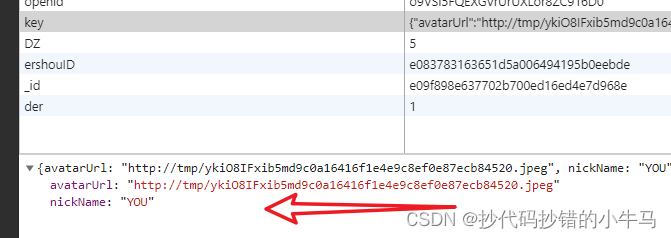
})这里我是把用户的头像昵称信息给缓存下来的,直接src用头像地址会失效,但我缓存的过了一个小时都还能用,就没有传到服务器,主要是因为我其他页面都是直接用的缓存来展示用户的头像与昵称的,偷个懒咯。后面不行的话,我再来改改~~~

拜拜~~

![[附源码]java毕业设计暖暖猫窝系统](https://img-blog.csdnimg.cn/e381036432ea43bbbdec3b3b371c71ed.png)


![[附源码]java毕业设计某公司酬薪管理系统](https://img-blog.csdnimg.cn/5d92d2c5a0644815a5a04212288f4d88.png)