一、简介
ChromeDriver 是一个 WebDriver 的实现,专门用于自动化控制 Google Chrome 浏览器。以下是关于 ChromeDriver 的详细说明:
定义与作用:
ChromeDriver 是一个独立的服务器程序,作为客户端库与 Google Chrome 浏览器之间的桥梁,允许对浏览器进行编程控制。
它遵循 WebDriver 协议,这是一个 W3C 标准,旨在为 web 测试自动化提供平台和语言无关的 API。
主要用途包括网页自动化测试、网页数据抓取、网页应用功能自动化等场景,常与 Selenium、Appium 等自动化测试框架结合使用。
工作原理:
当启动 ChromeDriver 时,它会创建一个 Chrome 浏览器实例,并监听一个端口以接收来自客户端(如 Selenium 或其他 WebDriver 客户端库)的 HTTP 请求。
客户端通过发送符合 WebDriver 协议的 JSON-over-HTTP 请求给 ChromeDriver,指示其执行特定的浏览器操作(如打开网页、点击元素、填写表单等)。
ChromeDriver 收到请求后,将其转换为 Chrome 浏览器内部的命令,利用 Chrome DevTools Protocol (CDP) 与浏览器交互,执行相应操作并获取结果。
执行结果返回给客户端,客户端根据响应更新对浏览器状态的认知或验证预期行为。
Selenium Server 是 Selenium 套件中的一款核心组件,主要在特定情况下作为中间代理,负责协调客户端测试脚本与浏览器(或浏览器模拟器)之间的通信。以下是对 Selenium Server 的详细介绍:
历史背景:
Selenium RC (Remote Control):早期版本的 Selenium 提供了一个名为 Selenium RC 的工具,它通过 Selenium Server 实现对浏览器的远程控制。在这个架构中,测试脚本通过客户端库与 Selenium Server 通信,Server 接收指令后在本地或远程机器上启动浏览器,并通过注入 JavaScript 来模拟用户操作和获取页面状态。
Selenium 2 (WebDriver):随着 WebDriver 技术的发展,Selenium RC 被逐渐取代。WebDriver 提供了一种更直接、更高效的方式来操控浏览器,无需依赖 JavaScript 注入。大多数情况下,直接使用 WebDriver 客户端库与相应的浏览器驱动(如 ChromeDriver、GeckoDriver 等)即可进行自动化测试,无需启动 Selenium Server。
当前角色与用途:
Selenium Server 在现代 Selenium 使用场景中的角色已经相对减少,但仍然在以下几种情况下发挥作用:
远程执行:当需要在远程计算机(如云测试平台上的节点)上运行测试脚本时,可以使用 Selenium Server 作为中央调度器,接收来自本地客户端的指令并转发给远程浏览器驱动。
旧版浏览器支持:对于某些不再直接支持 WebDriver 协议的老版本浏览器,可能仍需要通过 Selenium Server(结合 legacy Selenium RC 模块)来进行自动化测试。
HTMLUnit Driver:HTMLUnit 是一个无头(headless)的 Java 实现的浏览器模拟器。由于它不是真正的浏览器,不支持原生的 WebDriver 协议,因此在使用 HTMLUnit Driver 时,需要借助 Selenium Server 进行通信。
软件包与组件:
selenium-server-standalone.jar:这是包含所有必要依赖的单一文件形式的 Selenium Server 发布包。只需下载并运行这个 JAR 文件即可启动 Selenium Server。
selenium-server.jar:早期版本可能提供的仅包含核心组件的 JAR 文件,需要额外配置类路径(classpath)以包含所需的依赖库。
selenium-java:这是一个 Maven 依赖坐标(artifact),通常指的是 Selenium Java 客户端库,用于编写测试脚本。它与 Selenium Server 本身是不同的组件,但在使用 Selenium Server 的项目中通常也会用到。
启动与配置:
启动命令:通过 Java 命令行工具运行 java -jar selenium-server-standalone.jar 即可启动 Selenium Server。可以根据需要添加各种命令行参数来配置 Server,如指定端口、绑定 IP、启用 Grid 功能等。
Selenium Grid:Selenium Server 同时支持充当 Selenium Grid 的 Hub 或 Node 角色。Grid 允许分布式执行测试,将测试负载分散到多台机器上的多个浏览器实例上。配置 Grid 需要额外的命令行参数,并可能需要配置文件。
综上所述,Selenium Server 主要用于在特定情况下提供远程浏览器控制、旧版浏览器支持以及与 HTMLUnit Driver 的集成。虽然在现代 WebDriver 测试中其使用频率有所下降,但在复杂或特殊需求的自动化测试环境中,它仍然是一个重要的组成部分。
二 、ChromeDriver
ChromeDriver官网下载地址: https://chromedriver.chromium.org/
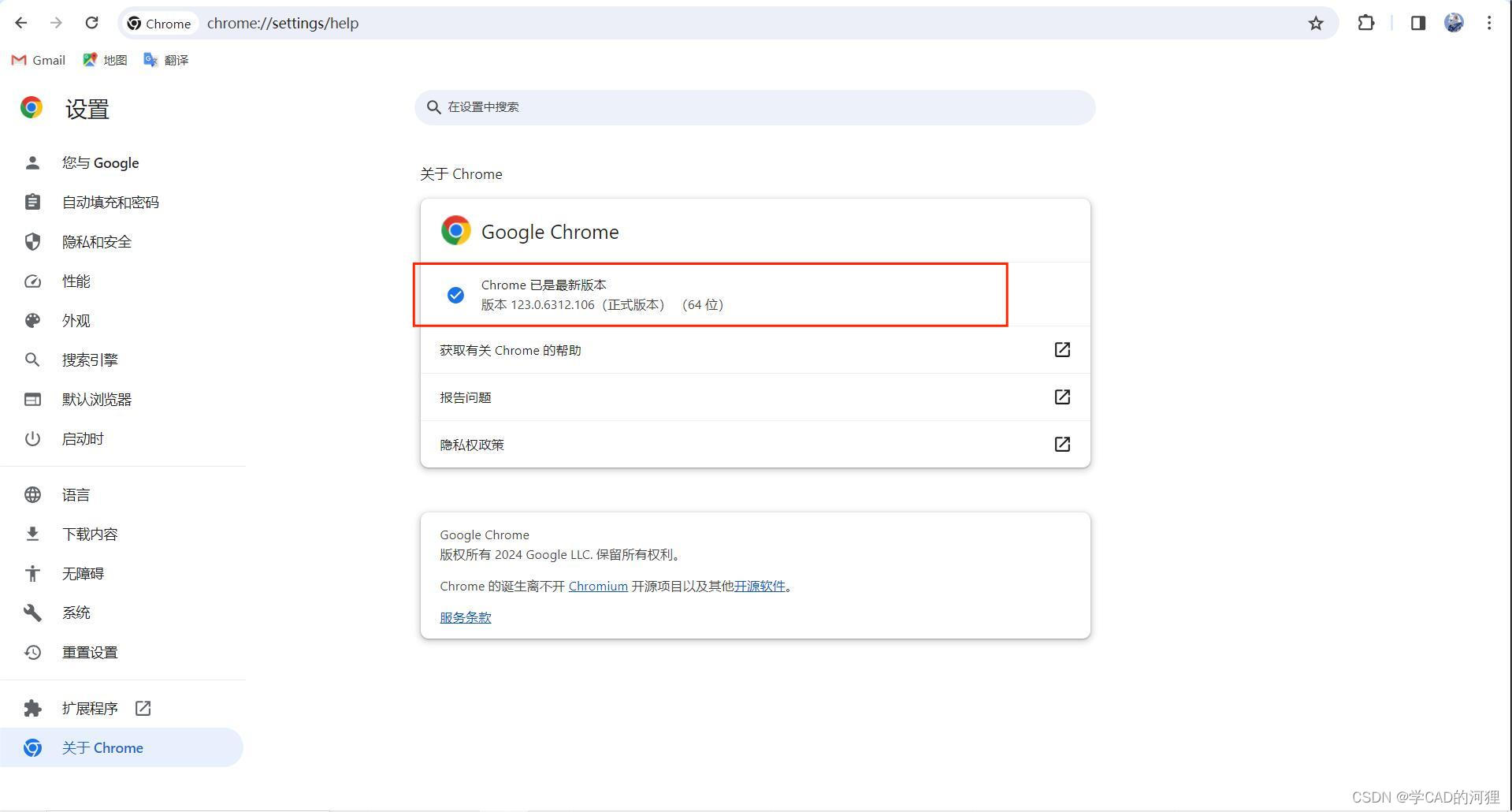
查看你浏览器的版本号。

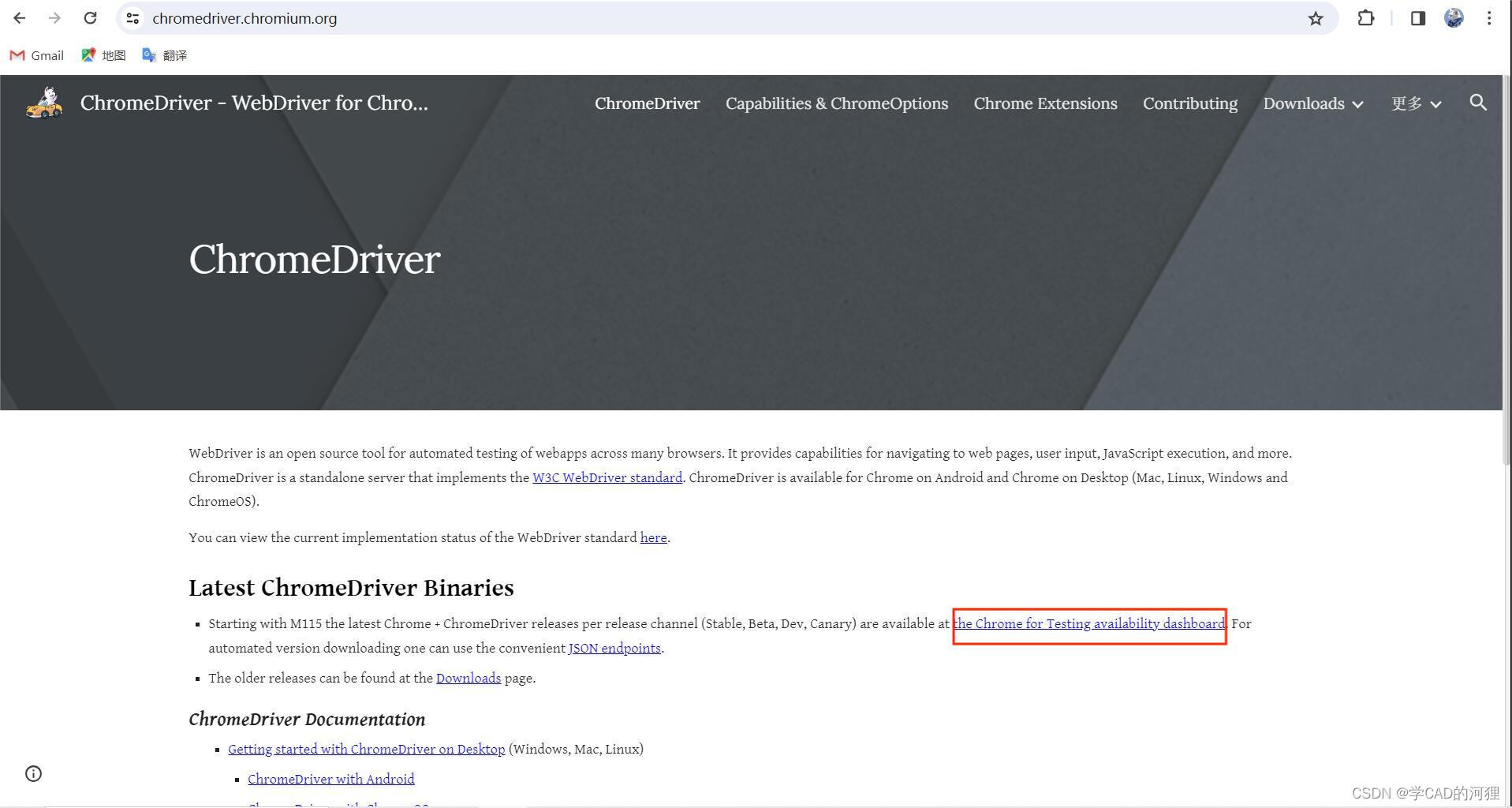
进入ChromeDriver的下载官网,点击the Chrome for Testing availability dashboard

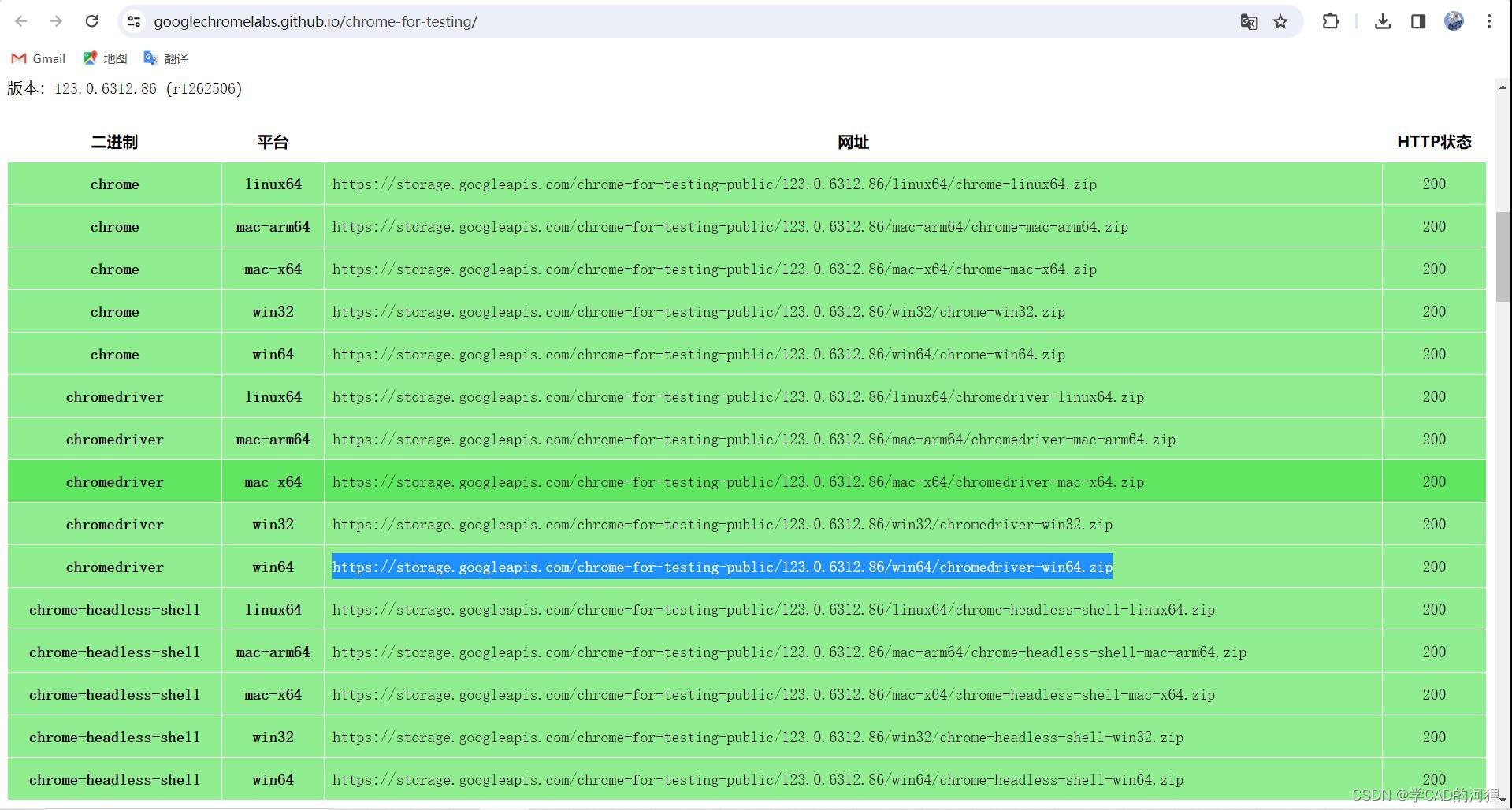
选择和自己的浏览器相对应的版本,将网址复制后在浏览器中粘贴就可以下载其压缩包

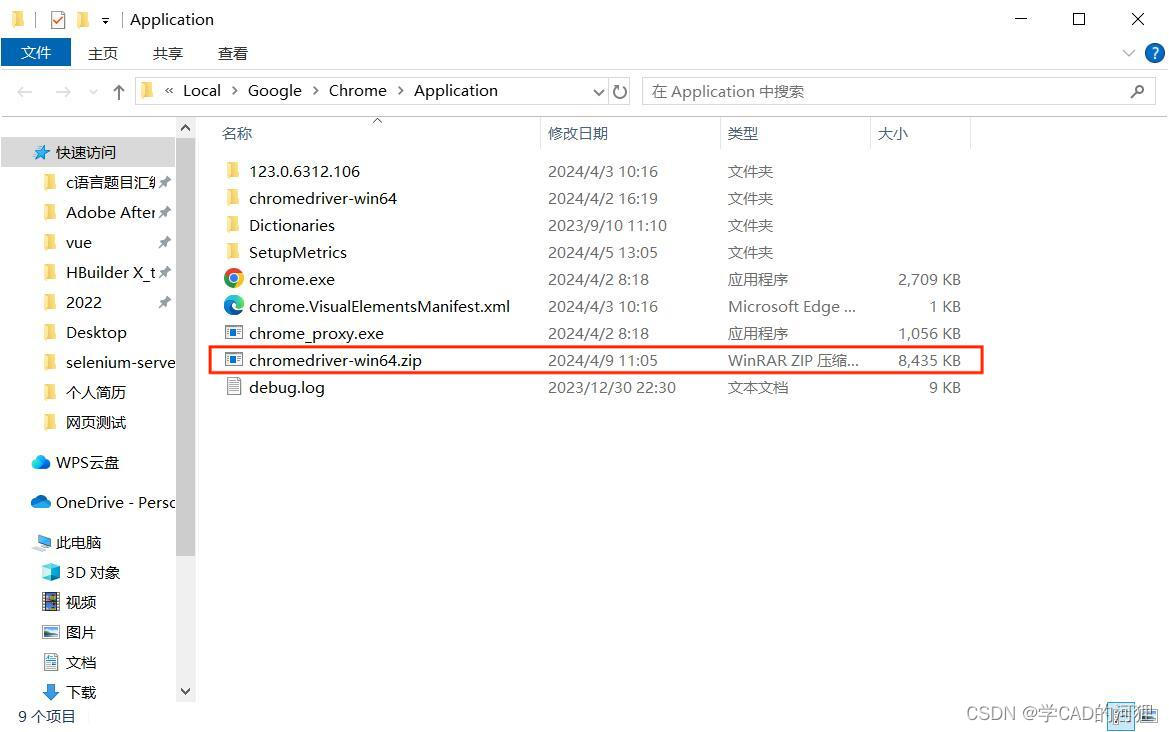
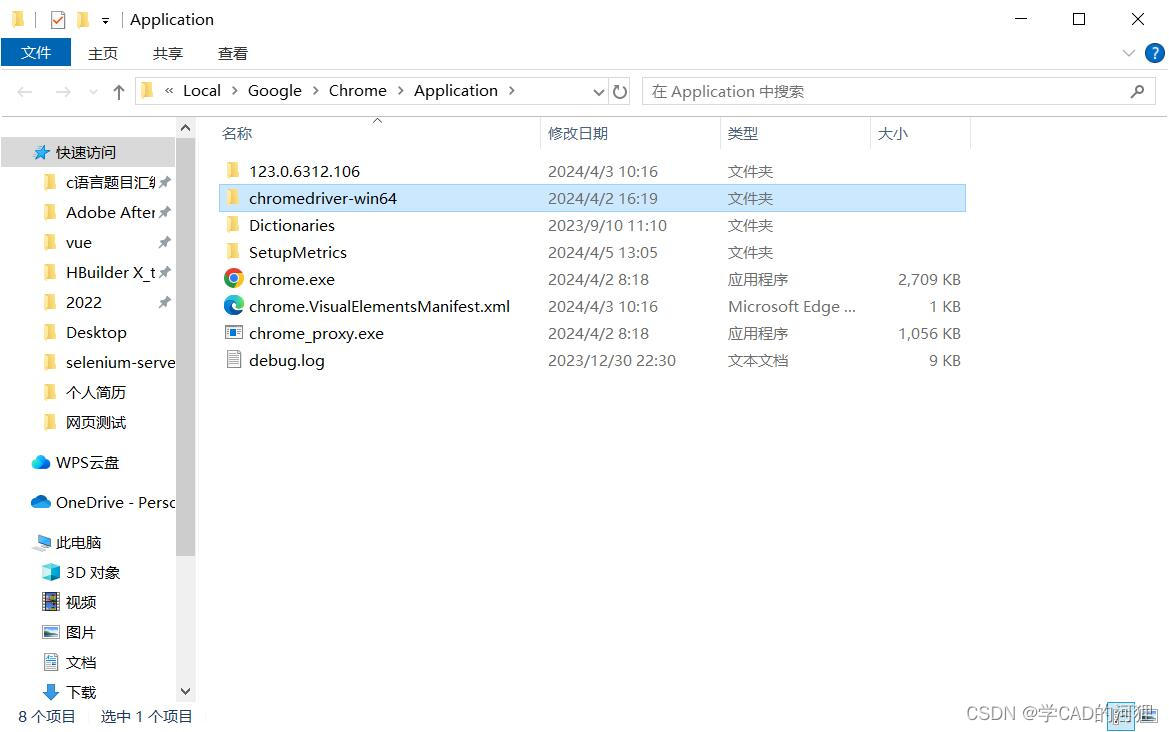
下载压缩包后,将其在你浏览器所在的同级目录解压


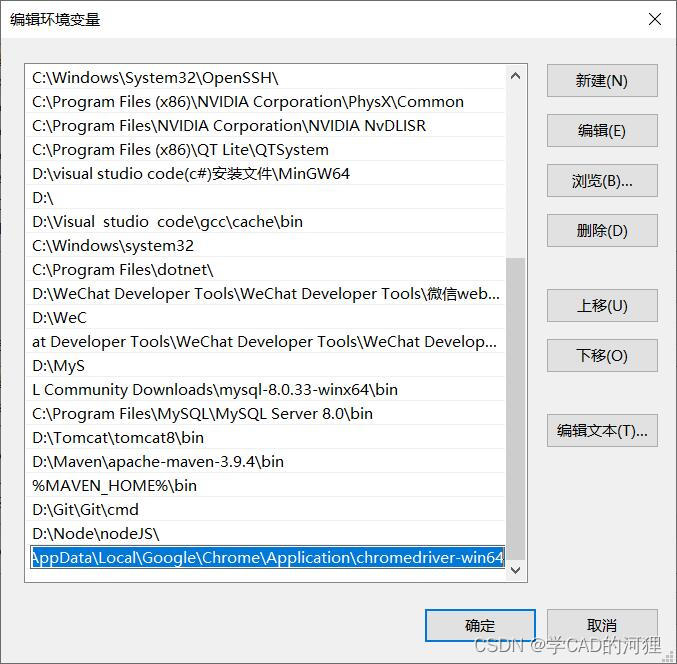
配置环境变量

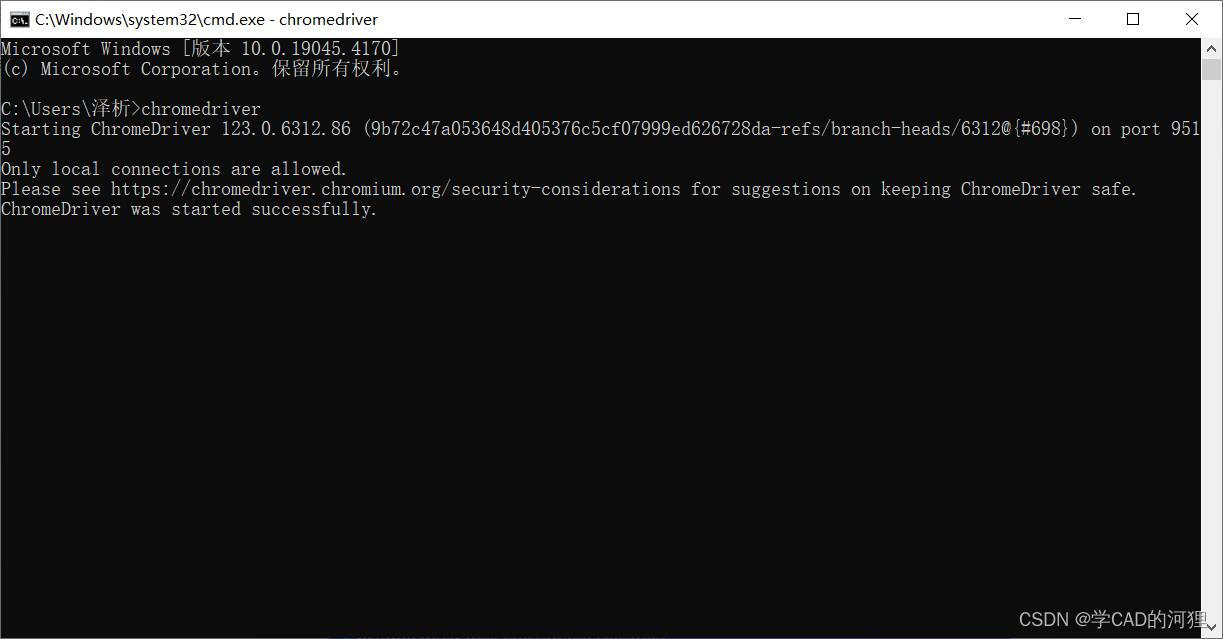
运行cmd查看是否成功

三、Selenium-server
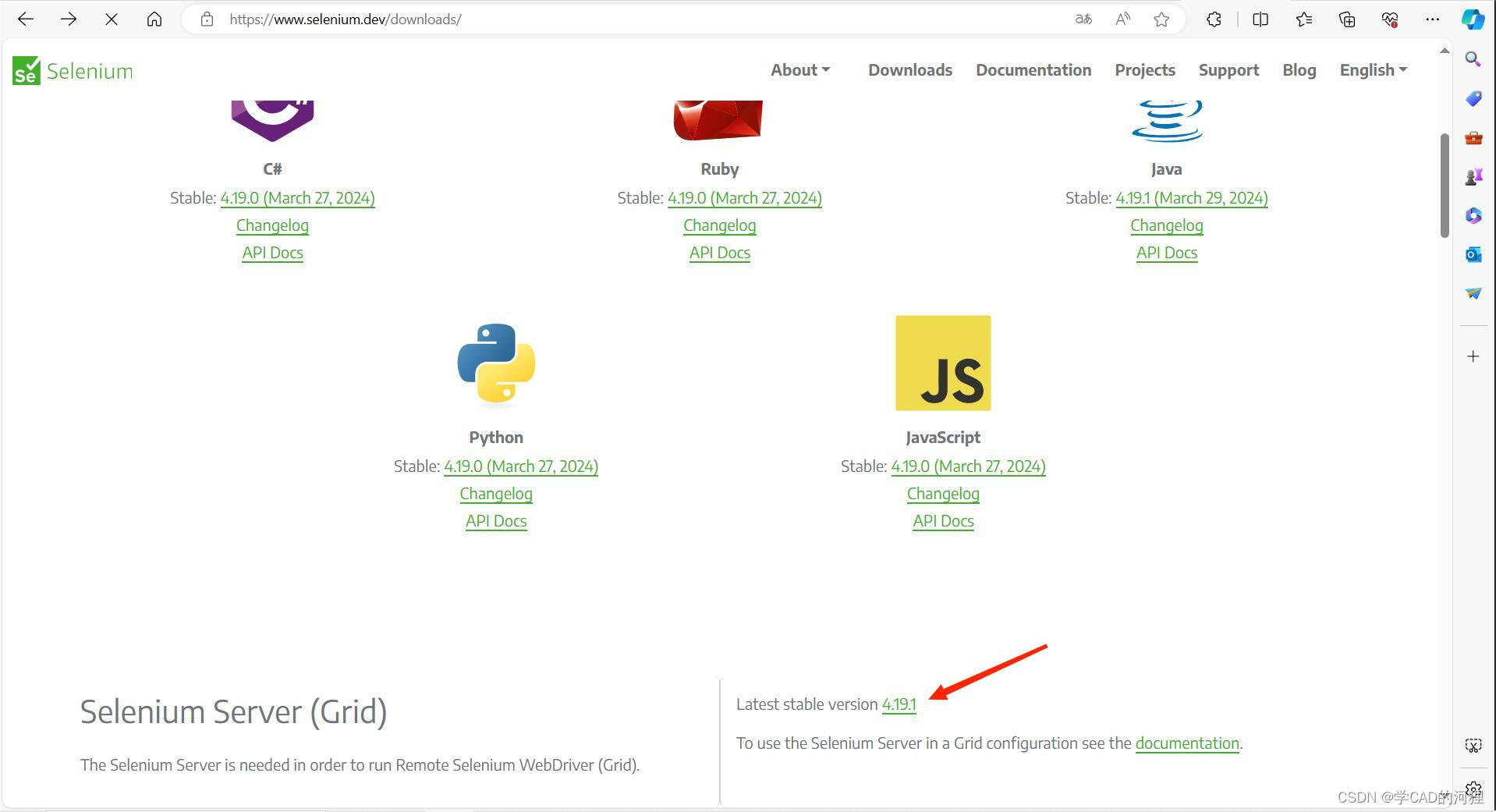
官网下载链接: https://www.selenium.dev/downloads/
这里我直接下载最新版的Selenium-server.jar包

放在没有中文件下的路径
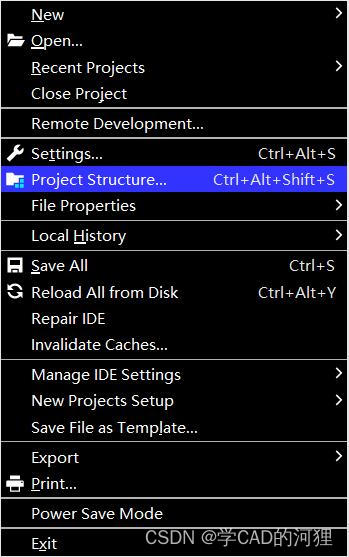
在IDEA中点击 File -> Project Structure...

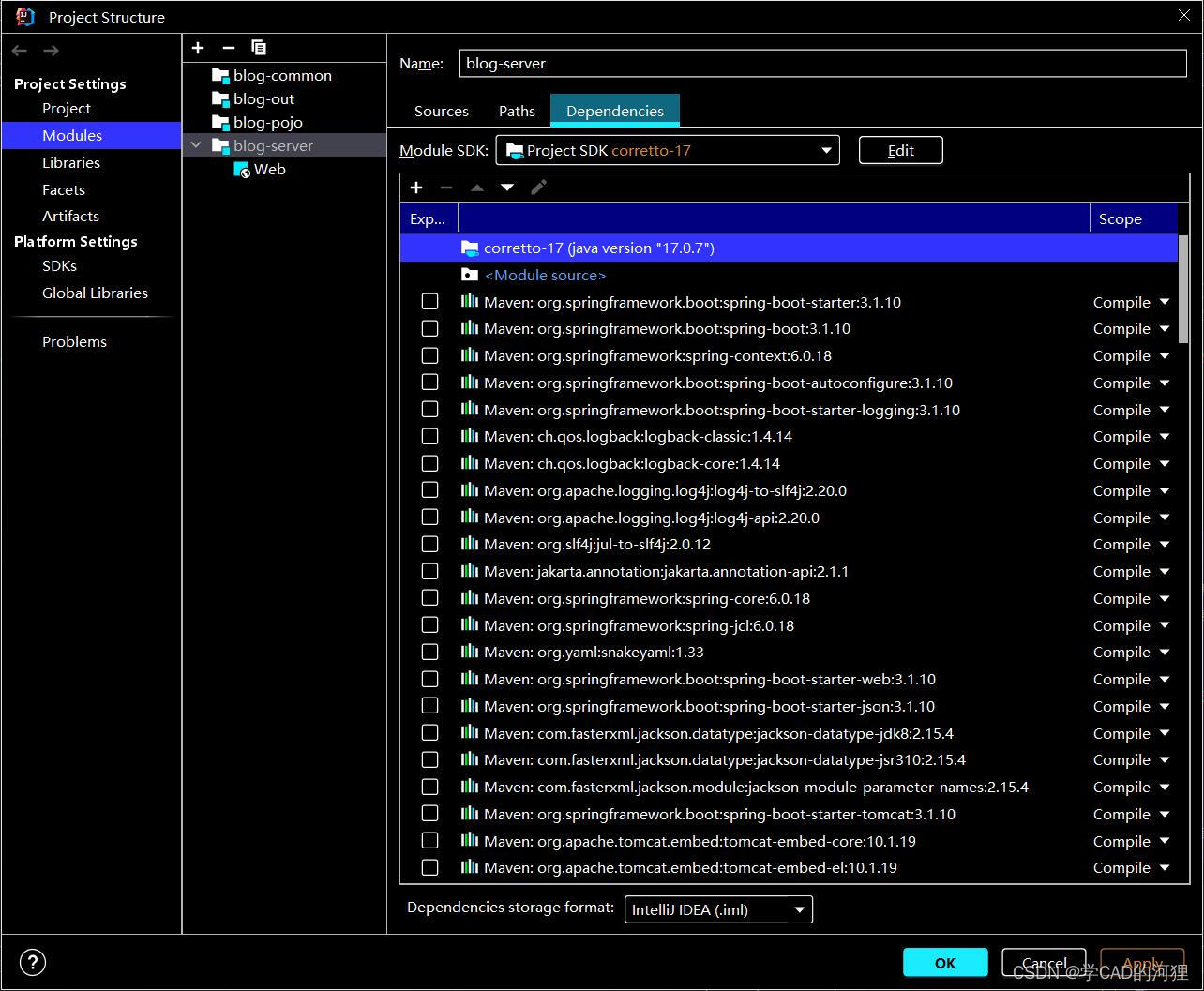
点击Modules -> 你所想做测试的模块 -> Dependencies

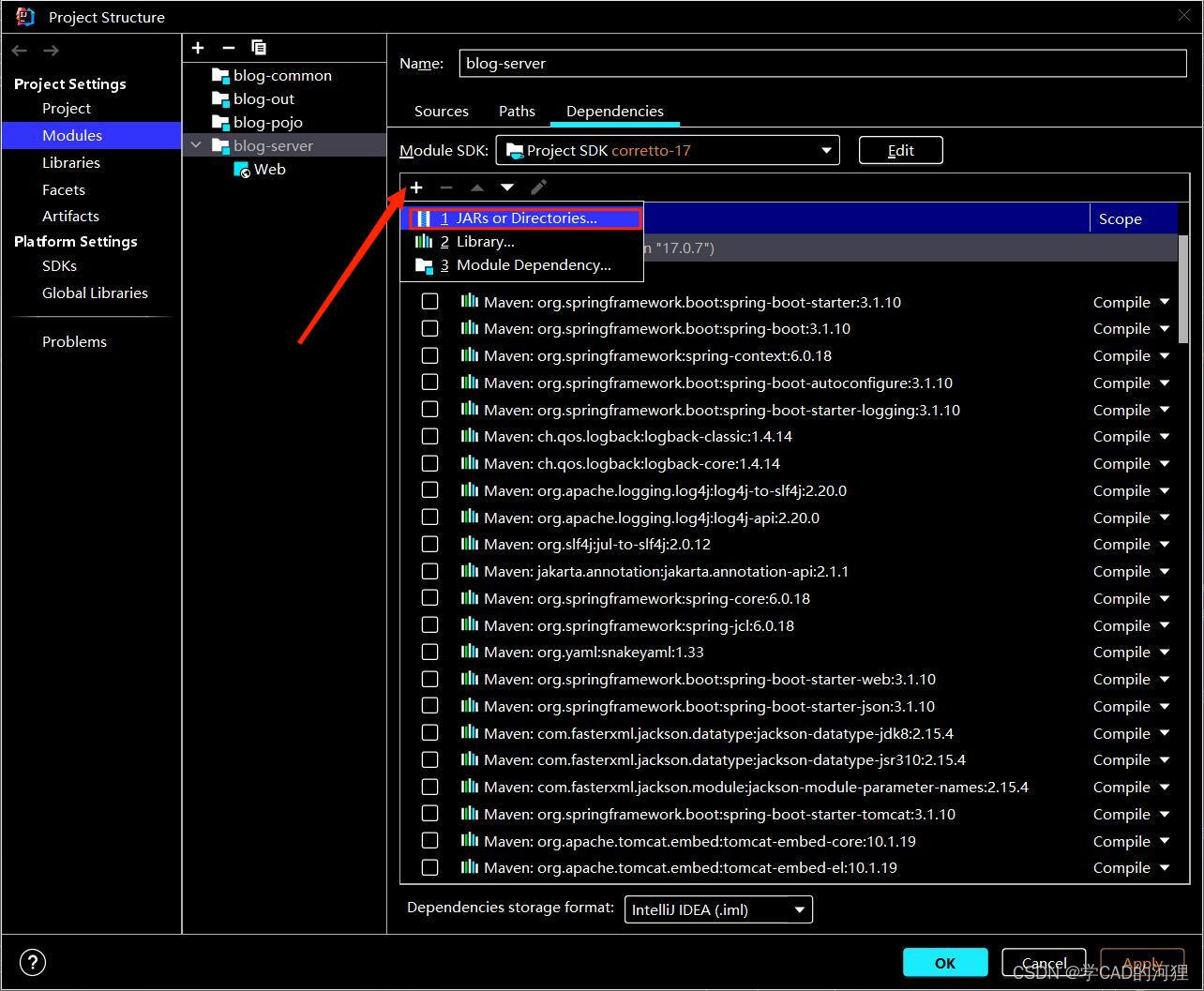
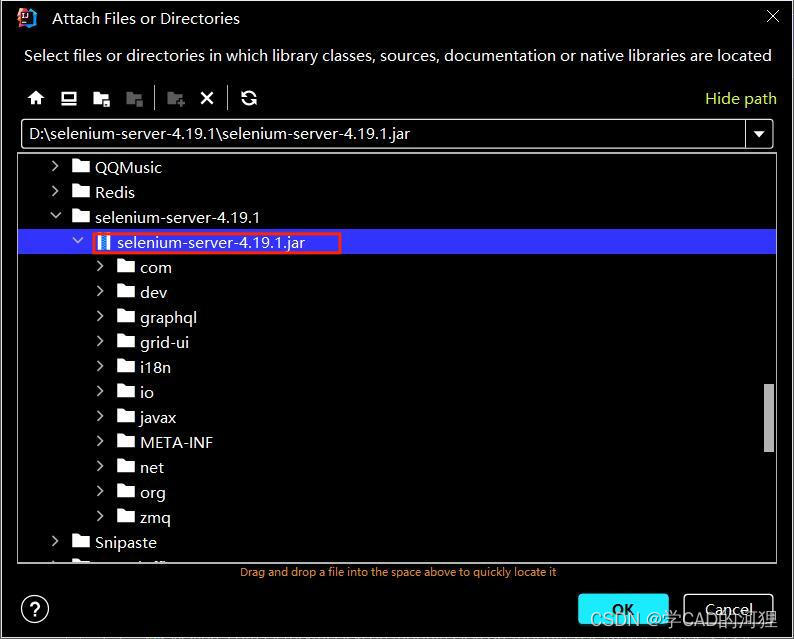
点击"+" JARs or Directories...

选择Selenium-server.jar包,点击“OK”

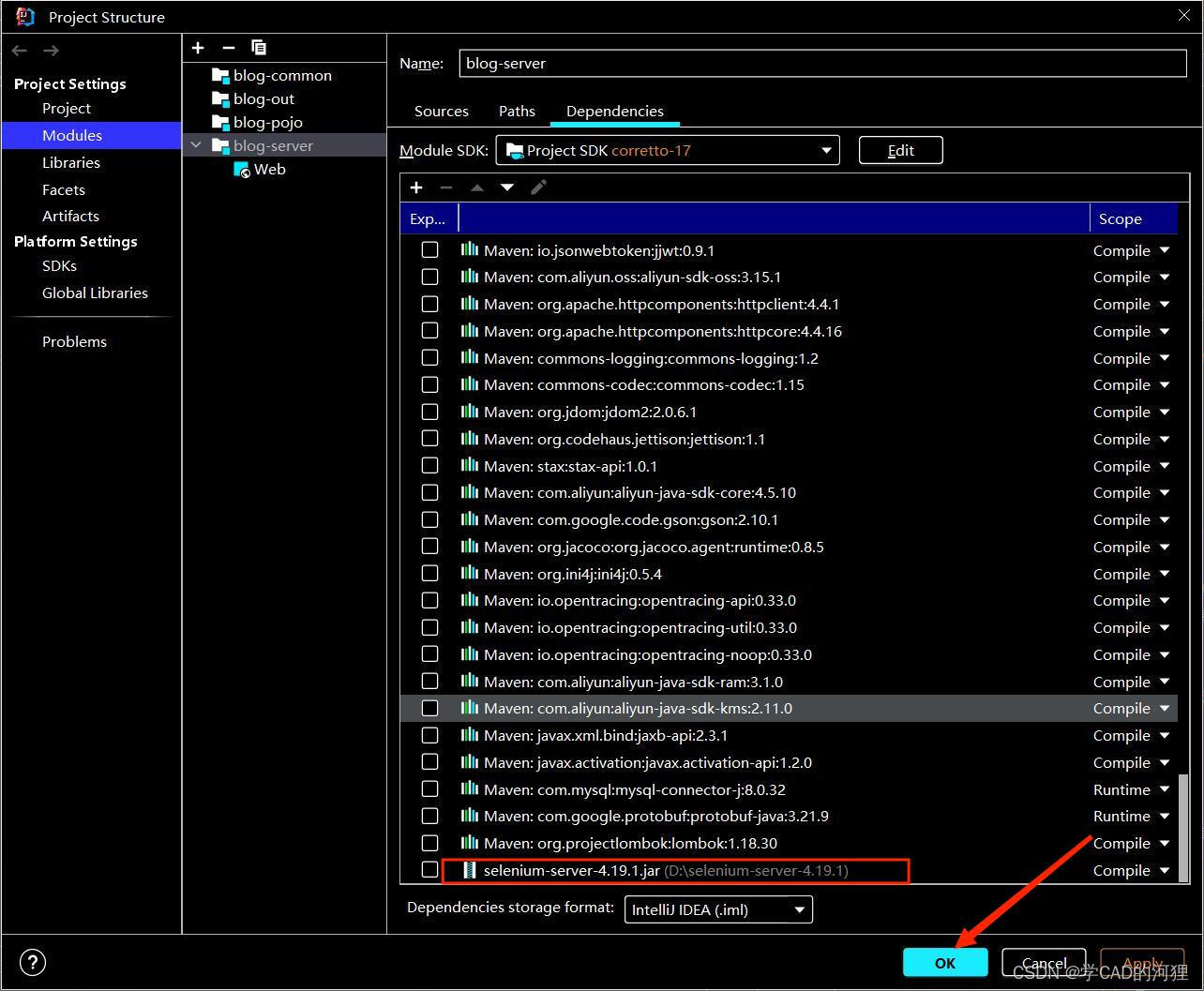
Selenium-server.jar包已被引入,点击“apply” 后点击“OK”

四、测试
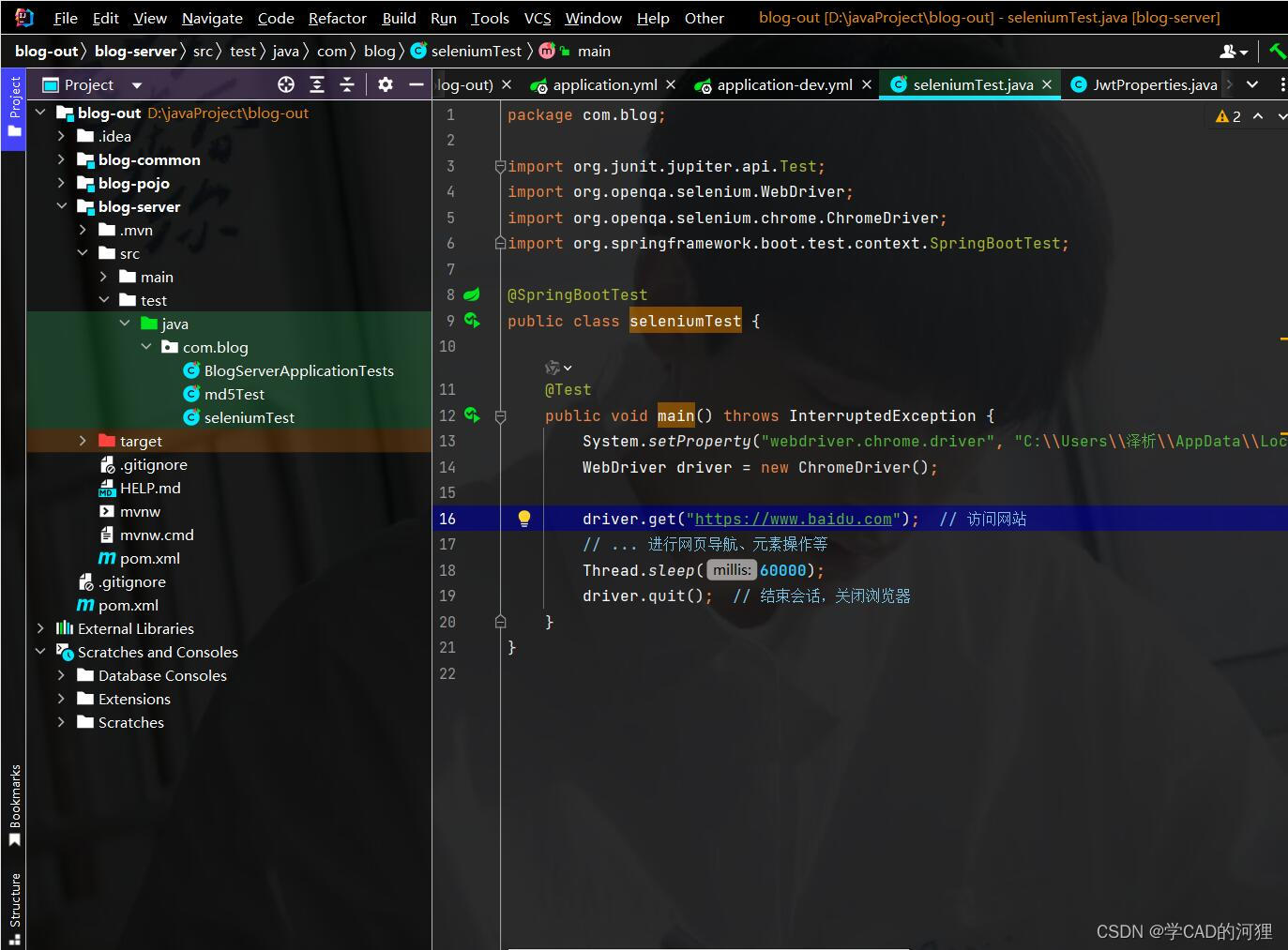
在模块中新建一个测试类
@Test
public void main() throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "你的解压路径\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.baidu.com"); // 访问网站
// ... 进行网页导航、元素操作等
Thread.sleep(60000);
driver.quit(); // 结束会话,关闭浏览器
}
运行

(1)
或者也可以在你要做测试的的模块的pom文件中引入以下依赖:(这样可以让父模块起到集中管理依赖的作用)
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>31.0.1-jre</version> <!-- 你需要的版本号可能不同 -->
</dependency>-
第一个依赖声明是针对 Selenium WebDriver 的 Java 绑定的。Selenium WebDriver 是一个用于自动化 web 浏览器交互的库,经常被用于测试 web 应用。
<groupId>是org.seleniumhq.selenium,<artifactId>是selenium-java,这两个字段一起确定了这个库在 Maven 仓库中的位置。<version>字段是3.141.59,代表了你想要使用的这个库的版本。 -
第二个依赖声明是针对 Guava 的,这是一个由 Google 提供的 Java 核心库,提供了许多有用的工具,如集合操作、函数式编程、缓存等。
<groupId>是com.google.guava,<artifactId>是guava,<version>字段是31.0.1-jre。
在你的项目中添加这两个依赖声明后,Maven 会自动下载这两个库,并将它们添加到你的项目中,你就可以在你的代码中使用这两个库提供的功能了。请注意,添加这些依赖声明并不会立即改变你的项目,你需要运行 mvn clean install 或类似的命令来让 Maven 更新你的项目并下载这些库。




![[lesson15]类与封装的概念](https://img-blog.csdnimg.cn/direct/7fc714c15b05423fbaaf654a970dd75c.png#pic_center)