素材资料地址:
链接:https://pan.baidu.com/s/1epyD62jpOZg-o4NjWEjiyg
密码:jlhr
上一篇:
【UE4 第一人称射击游戏】30-简单的任务提示功能
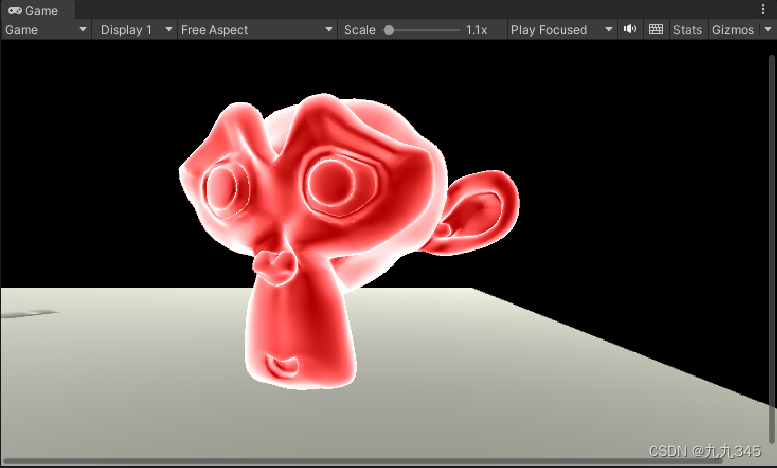
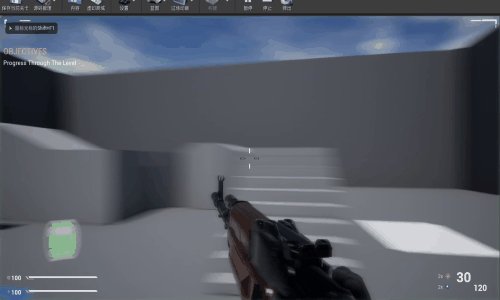
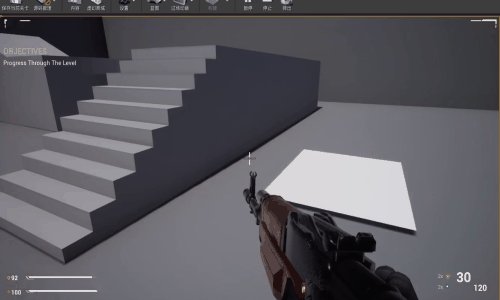
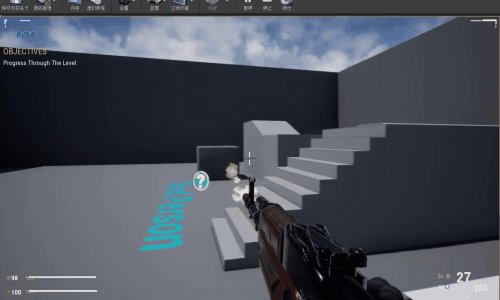
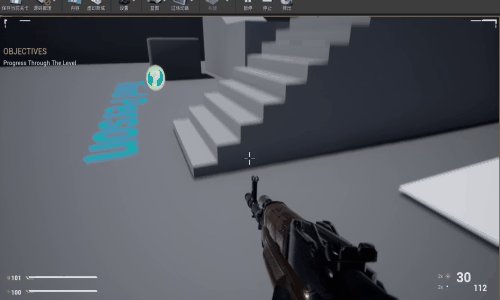
本篇效果:

步骤:
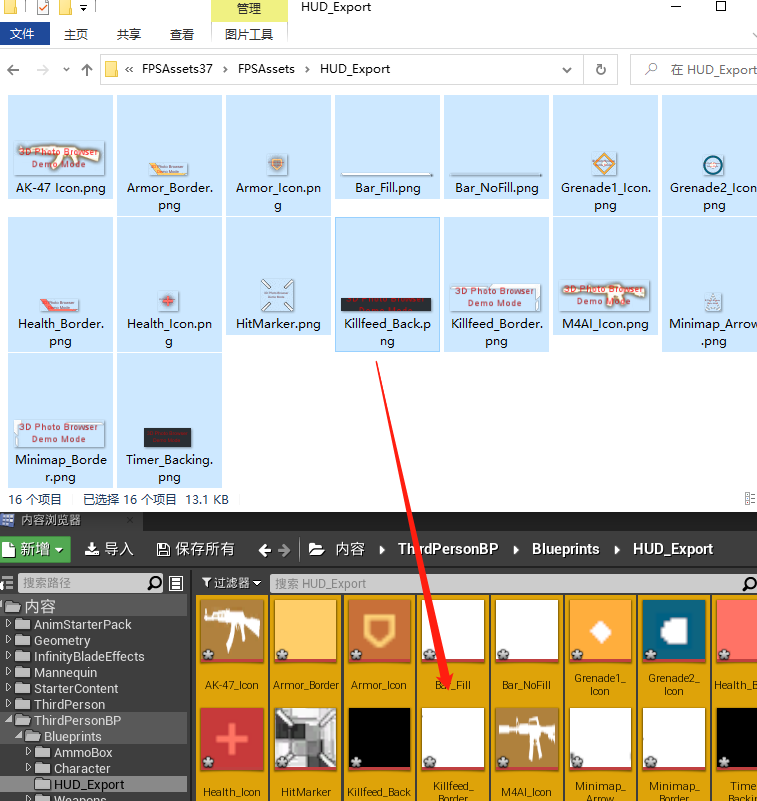
在UE中新建一个“HUD_Export”文件夹,将所需的png格式的图标导入工程

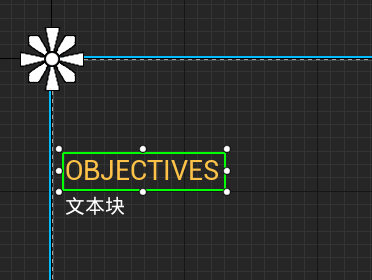
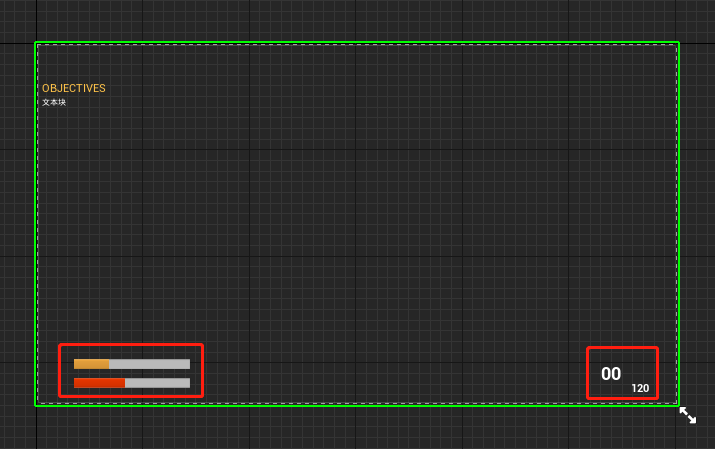
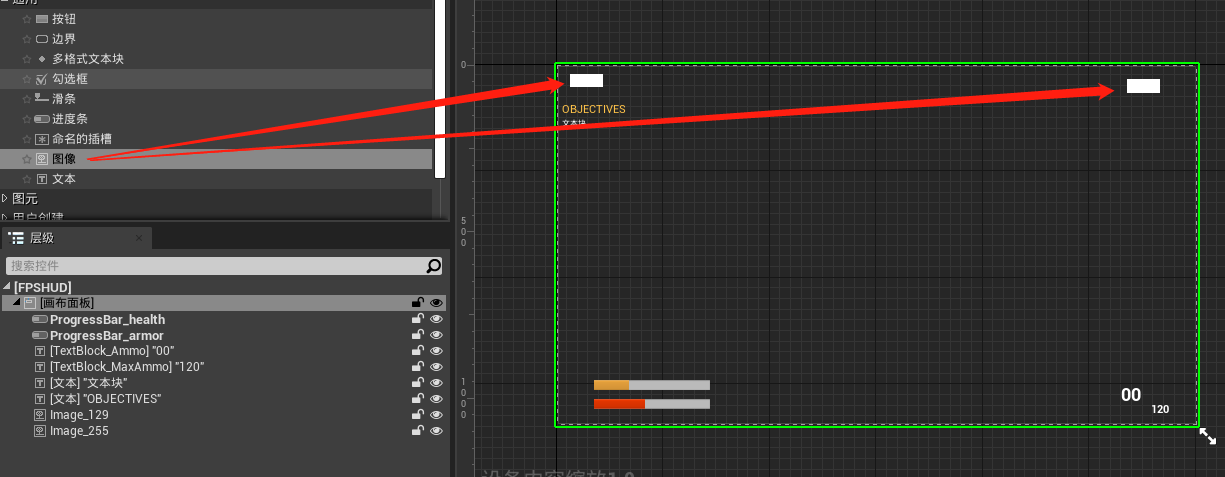
打开“FPSHUD”,将两个任务提示文本移至左上角,锚点都改为左上角,对齐方式都改为左对齐

将表示血量和护甲量的进度条移至左下角,子弹数移至右下角

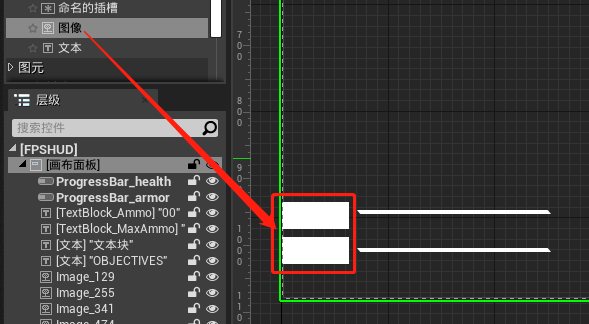
左上角和右上角分别拖入图像控件

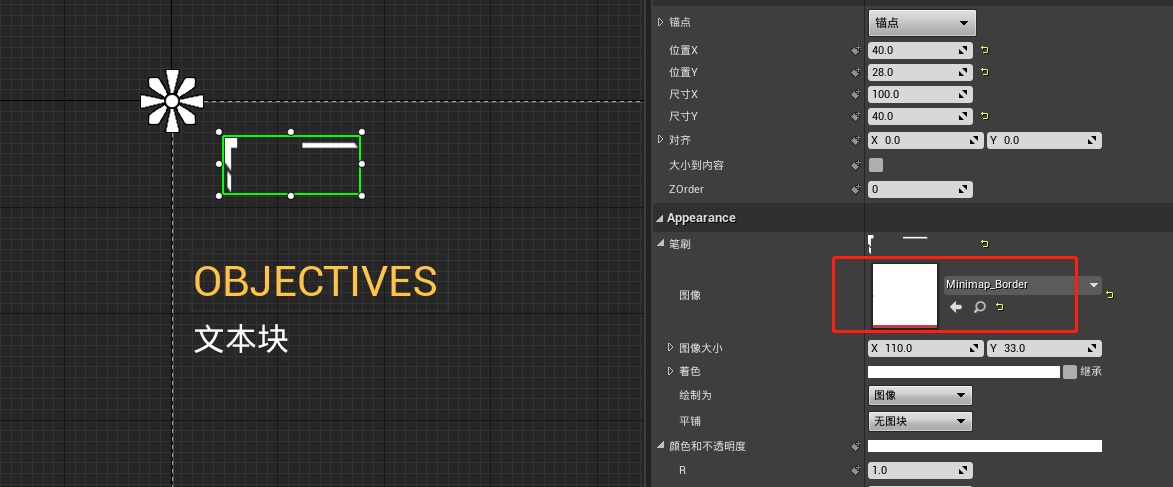
左上角的图像选择“Minimap_boreder”

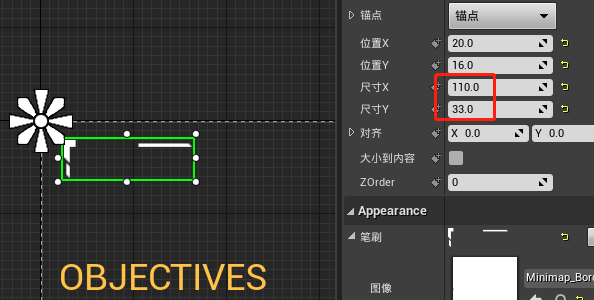
调整尺寸大小

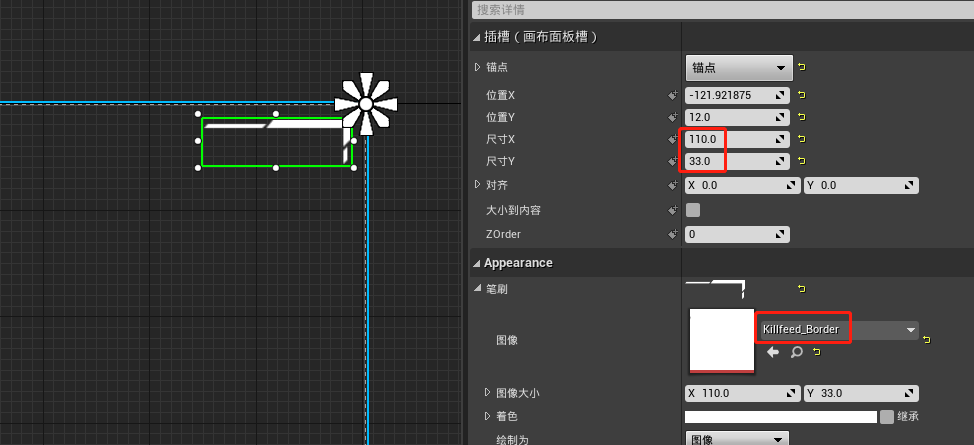
再对右上角的第二个图像进行设置,锚点设为右上角,改变尺寸,图像选择“Killfeed_Border”

接下来开始美化血量和护甲量UI
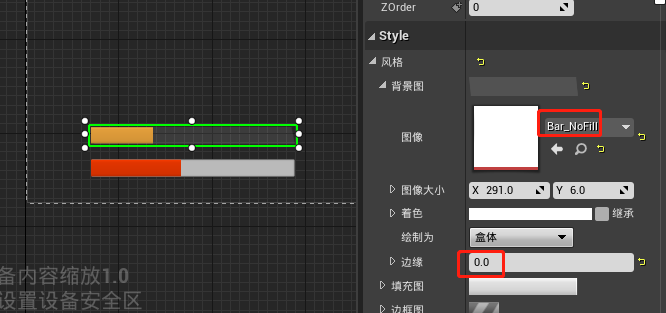
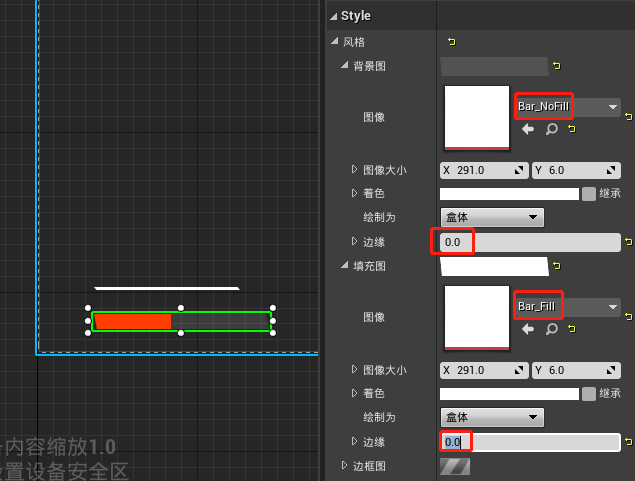
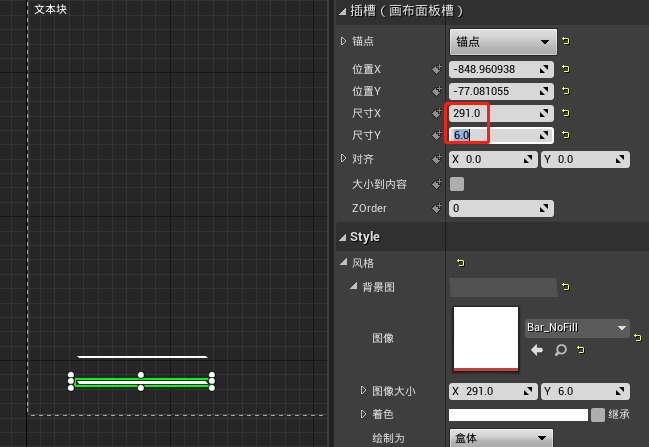
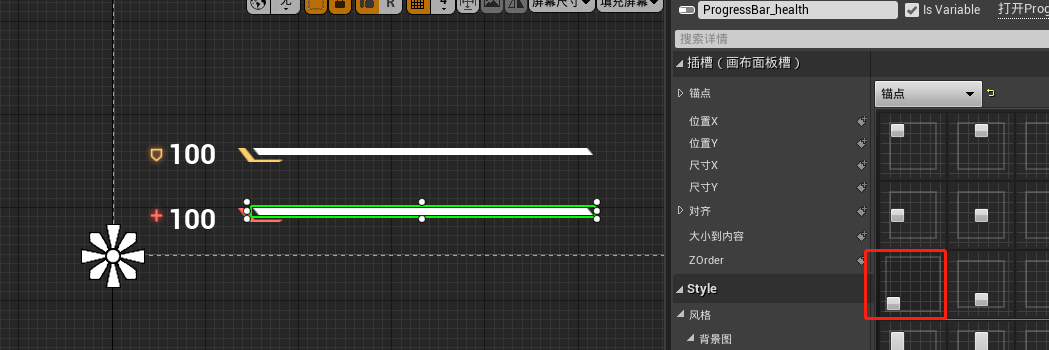
选中护甲量UI,在背景图中 图像选择“Bar_NoFill”,边缘设置为0

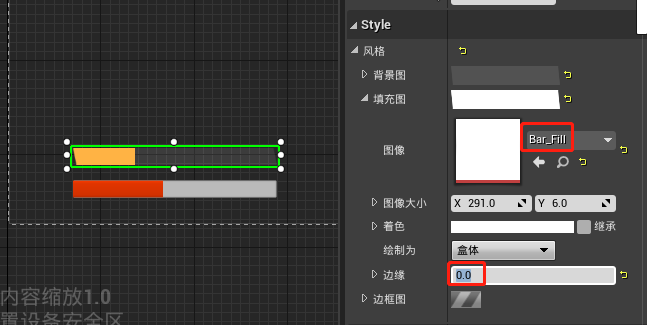
在填充图中,图像选择“Bar_Fill”,边缘设置为0

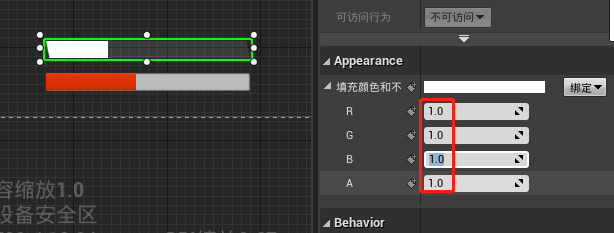
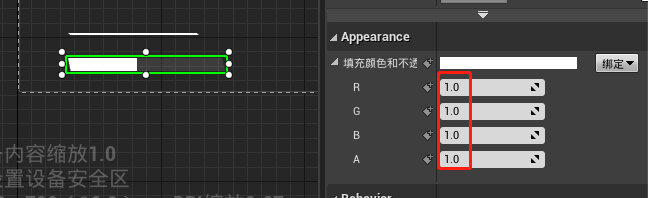
设置填充颜色和透明度全为1

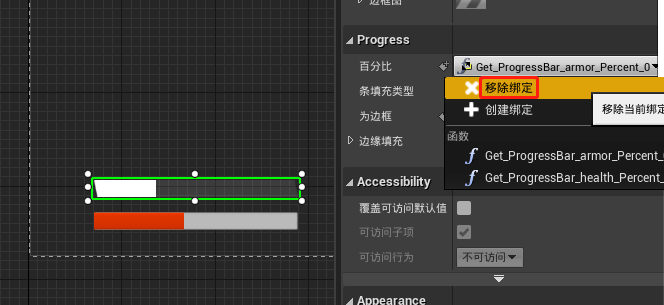
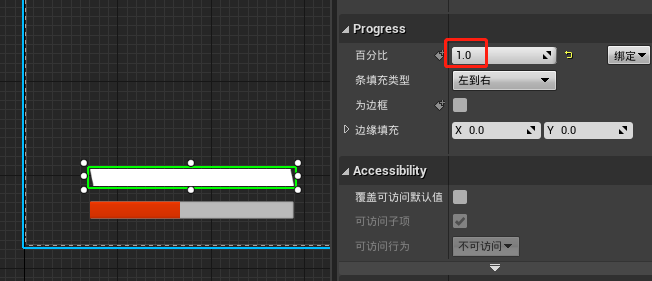
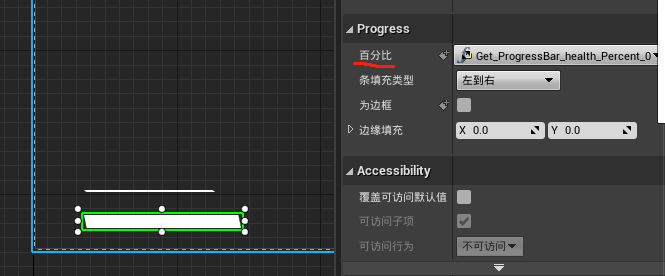
移除百分比的绑定

将百分比设置为1

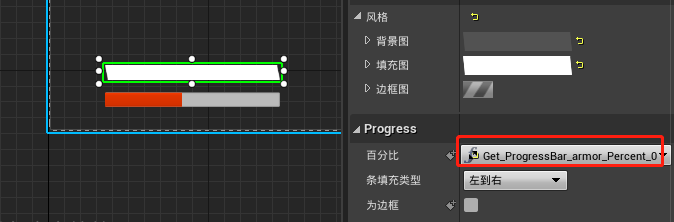
再绑定回之前绑定的函数

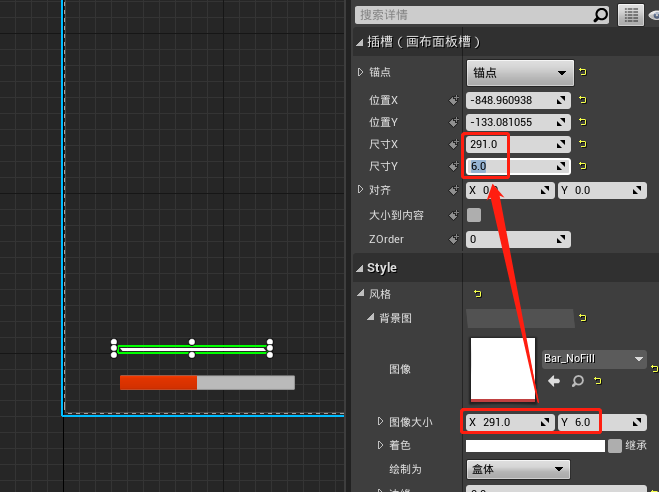
可以看到由于图像大小是291和6,所以设置尺寸也为291和6

同样的方法,对血量UI先设置背景图和填充图

颜色和不透明度全为1

将百分比改为1,然后再绑定回原函数

将尺寸改为291、6

接下来为护甲量、血量UI添加图标
拖入两个图像控件

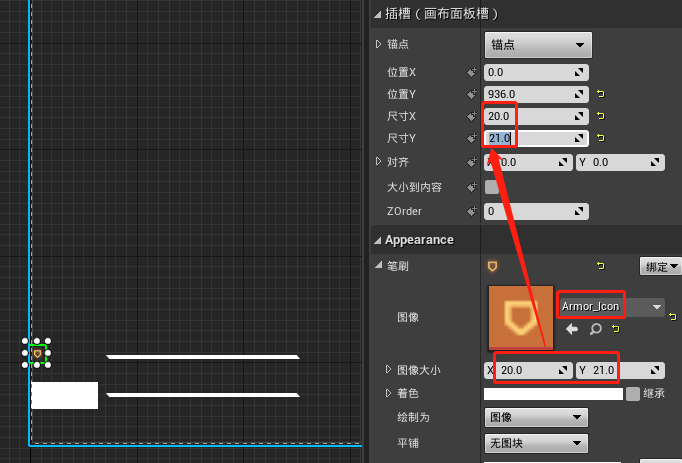
第一个图像选择“Armor_Icon”,尺寸改为20、21

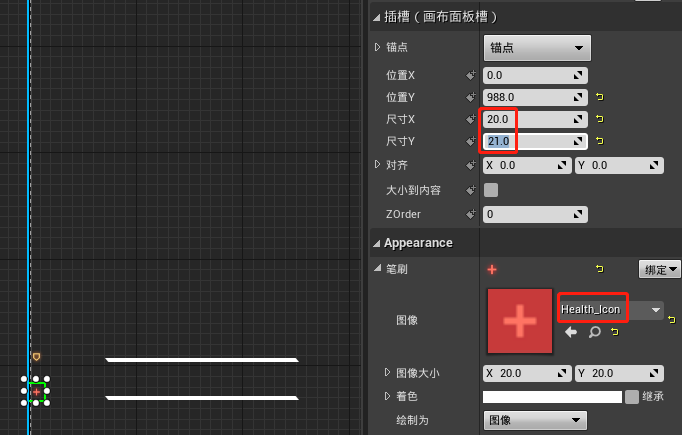
第二个图像选择“Health_Icon”,尺寸改为20、21

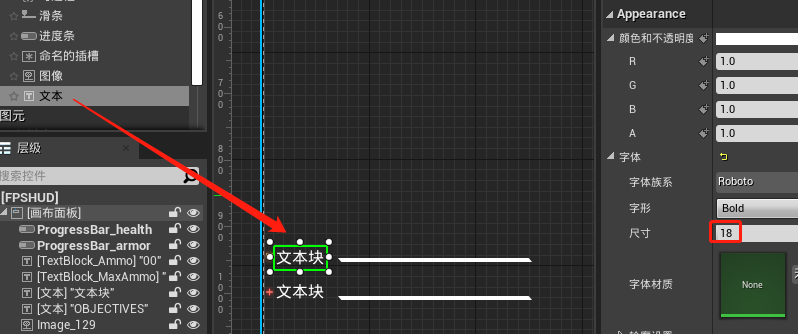
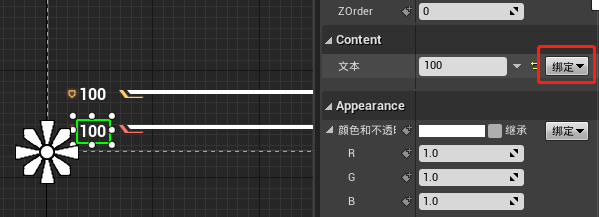
移入两个文本块,尺寸都改为18

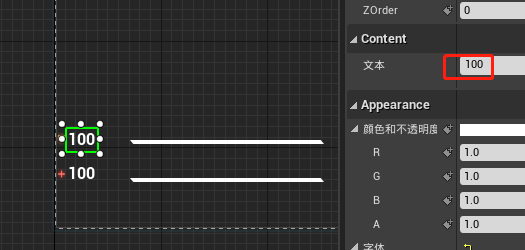
文本都设置为100

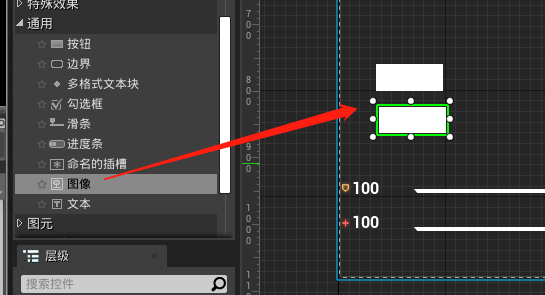
再移入两个图像

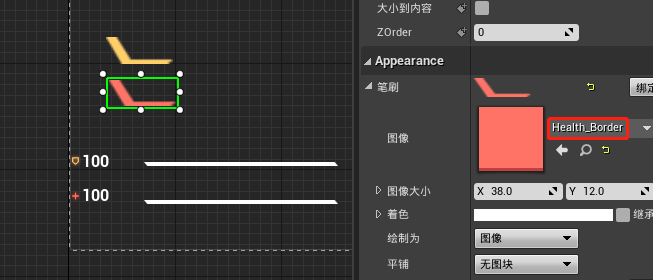
一个图像设置为“Armor_Border”,另一个设置为“Health_Border”

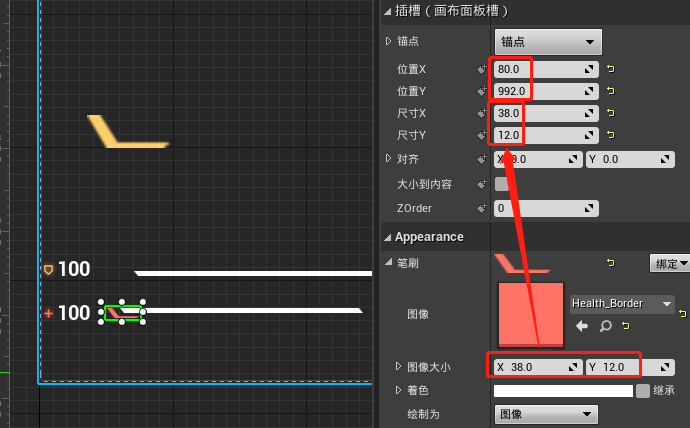
“Health_Border”的位置设为80,992,尺寸设为38,12

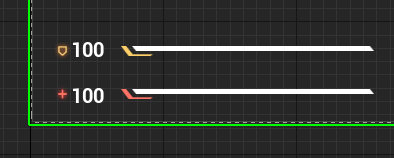
移至合适的位置

这8个控件的锚点全移至右下角

接下来制作弹药部分的UI
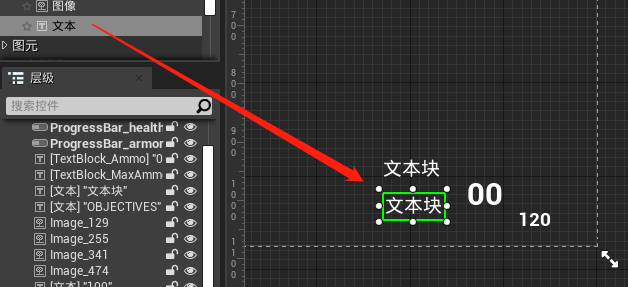
右下角移入两个文本块

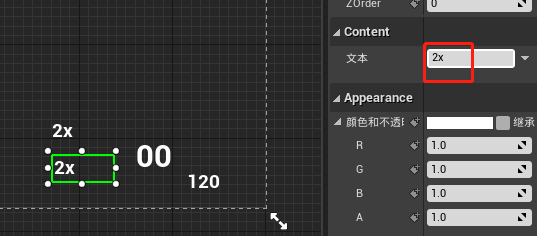
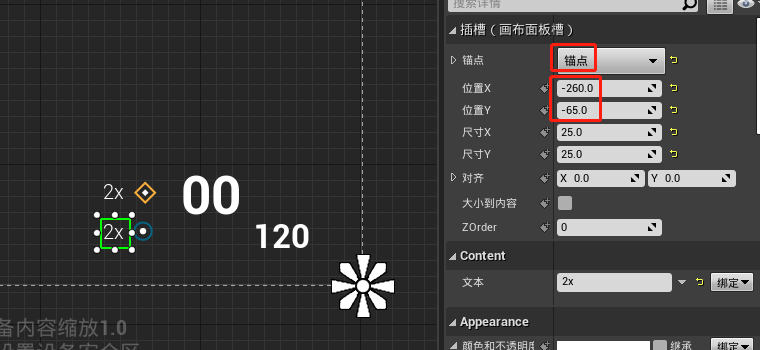
文本内容设置为“2x”

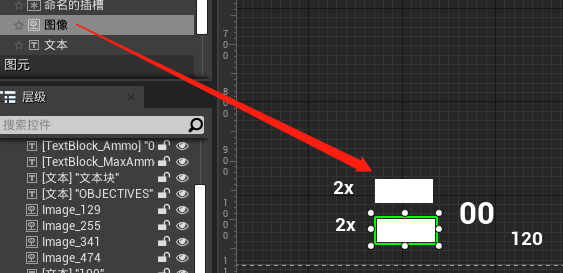
移入两个图像

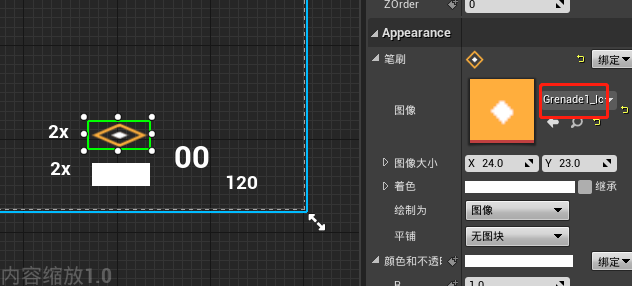
第一个图像设为“Grenade1_Icon”

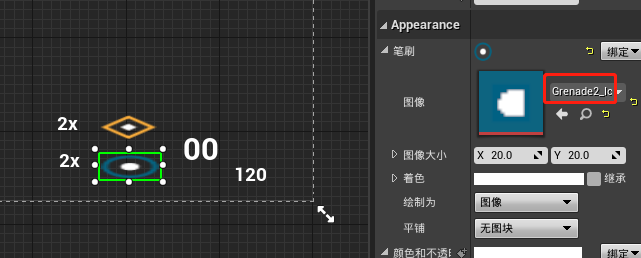
第二个图像设为“Grenade2_Icon”

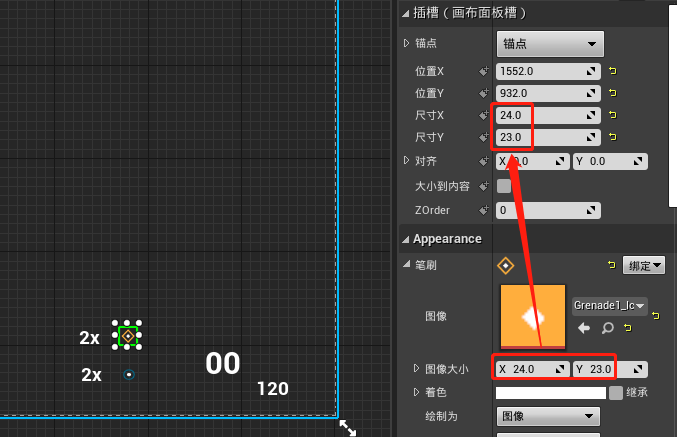
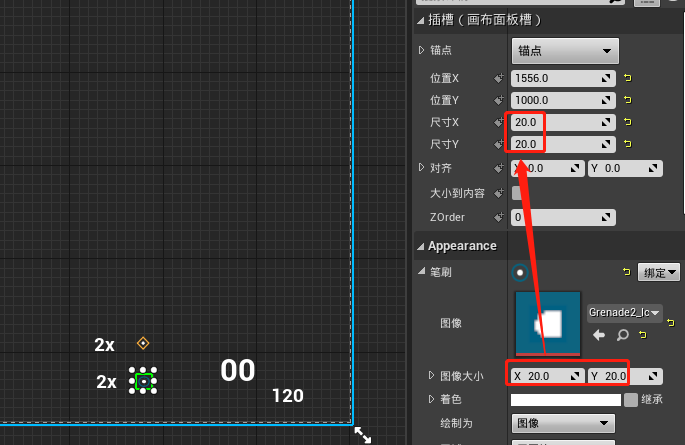
修改图像尺寸


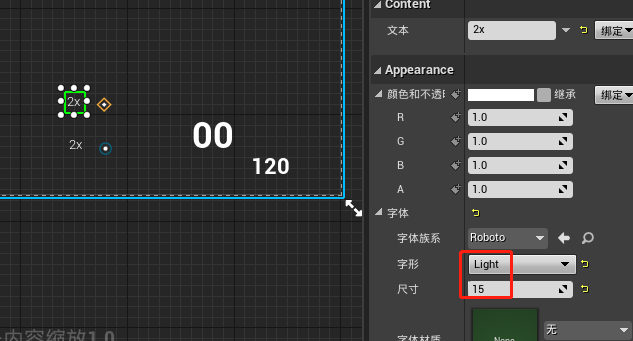
修改如下两个文本控件的字形和尺寸

右下角的6个控件的锚点均为右下角,调整好他们的位置

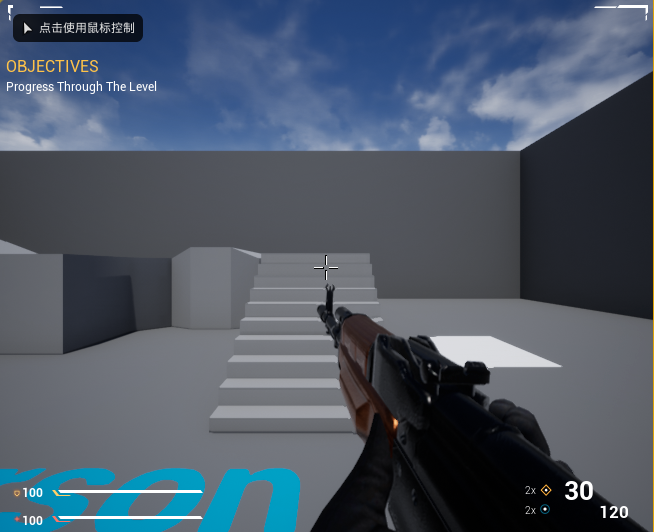
现在游戏界面如下所示

但是当玩家控制的角色进入指定区域后,护甲量和血量的进度条有减少,但是文本的值并没有改变
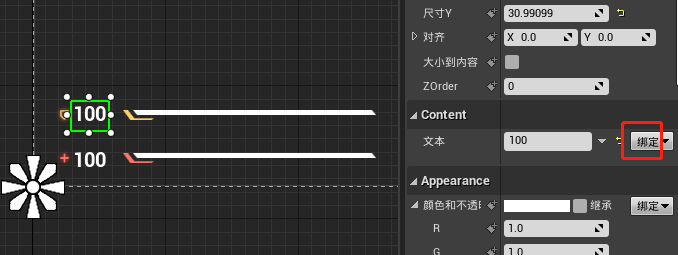
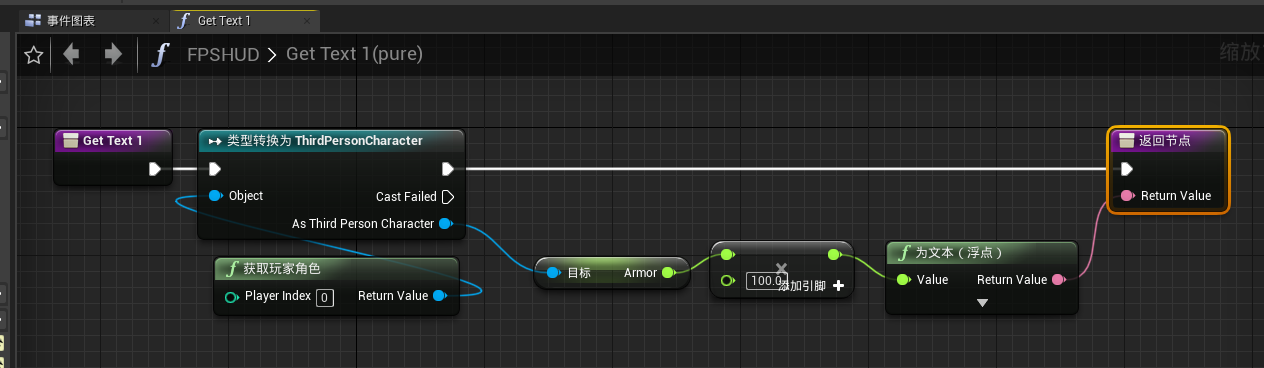
对护甲量的文本内容创建一个绑定函数

绑定的函数逻辑如下:

此时运行游戏,进入指定区域后护甲量减少,相应的文本数值也会减少
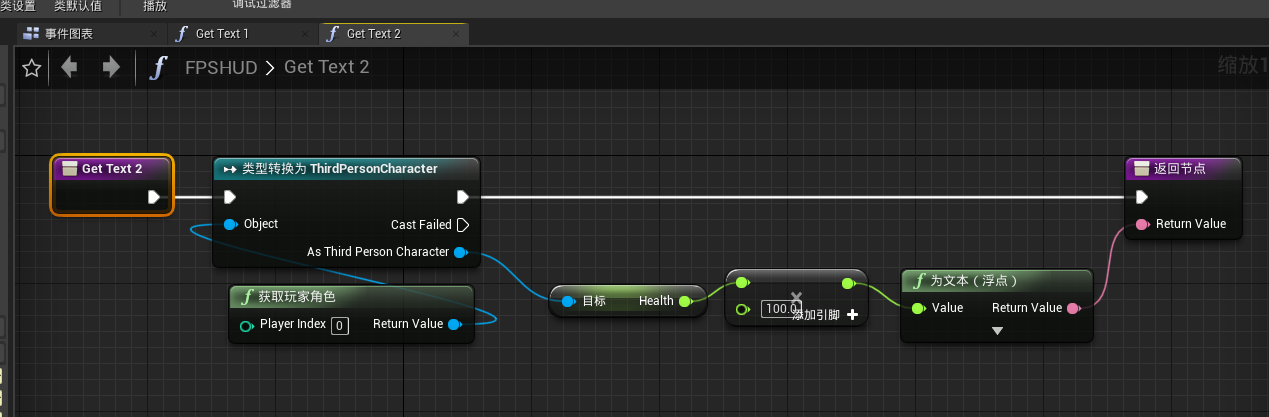
再对血量文本内容绑定一个函数

绑定函数的逻辑如下:

此时运行游戏效果如文章开头所示。