慕课网react实战
- 搭建项目
- 问题
- 1.按照官网在index.tsx中引入antd出错?
- 2.typescript中如何使用react-router
- 3.react-router
- 3.1 V6
- 3.2 V5
- 3.3V6实现私有路由
- 4.函数式组件接收props参数时定义数据接口?
- 5.使用TypeScript开发react项目:
- 6.要使一个组件拥有路由组件的history、location、match等属性
- 7.书写代码规范上的一些问题
- 8.使用redux和react-redux
- 8.1使用react-redux
- 8.2类式组件中使用react-redux
- 8.3函数式组件中使用react-redux(使用hooks函数)
- 8.4使用redux
- 8.5异步处理redux-thunk——可以在action中处理异步任务
- 8.6自定义中间件
- 8.7redux-tooltik
- 9.I18n网站国际化
- 10.获得全局数据的两种方式?
- 10.1 在类组件中使用高阶函数
- 10.2在函数式组件中使用hooks
- 11.如何处理请求得到的html字符串为网页
- 12.登录相关
- 12.1单点登录与JWT
- 13报错
- 网络请求
- axios
- 对悬空数据做预处理!!!!!
- 避免在useEffect中一直请求网络数据
搭建项目
创建基于typescript的react项目:create-react-app react-travel --template typescript
安装依赖:npm install typescript-plugin-css-modules --save-dev
问题
1.按照官网在index.tsx中引入antd出错?
出错时因为路径问题:官网中是:import 'antd/dist/antd.css';,但是在依赖目录中没有antd.css文件,只有reset.css,所以改变路径即可:
import 'antd/dist/reset.css';
2.typescript中如何使用react-router
- react-router并没有提供原生typescript的支持,所以我们需要安装react-router的类型定义,
npm install --save-dev @types/react-router-dom
typescript的支持我们只在开发过程中使用,所以安装的开发依赖中-dev(结余上线后的体积) - 怎么样我们才能知道一个框架有没有原生的支持typescript呢:
-上网搜
-直接使用,没有出现类型的提示警告之类的,就是支持的。
3.react-router
3.1 V6

<Route path="*" element={<p>There's nothing here: 404!</p>} />
3.2 V5
函数式组件中使用

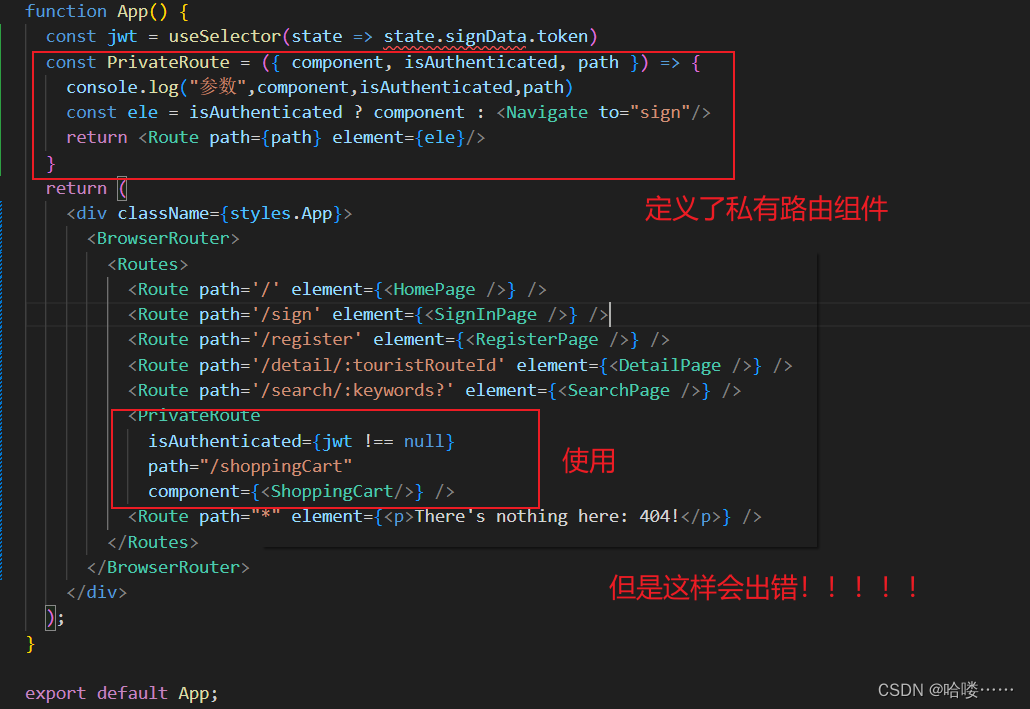
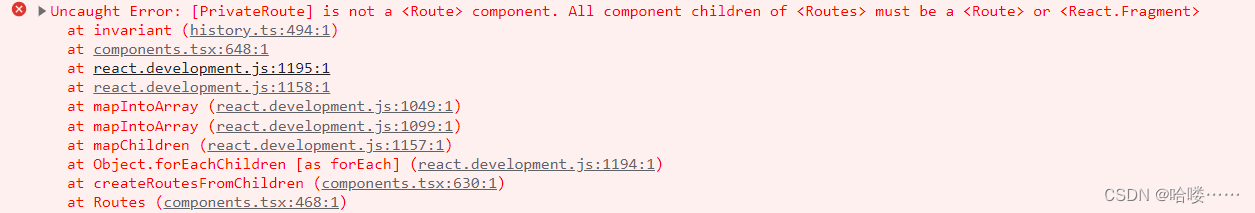
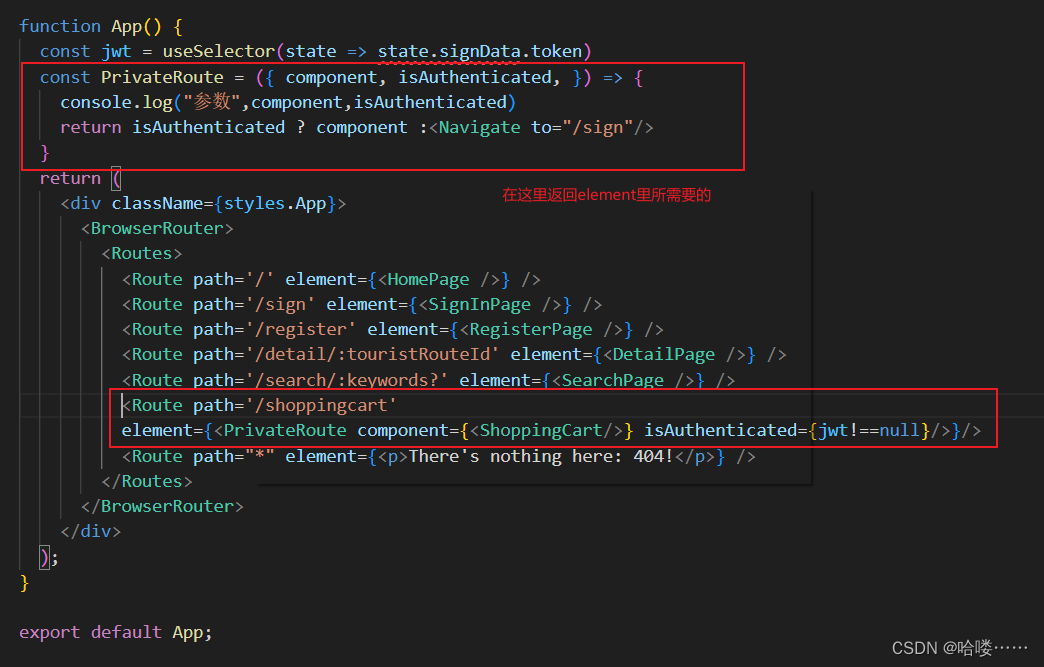
3.3V6实现私有路由


解决方案:
在v6中,您应该将组件作为“元素”传递,例如像这样:
<Route path="/" element={<Dashboard/>}>

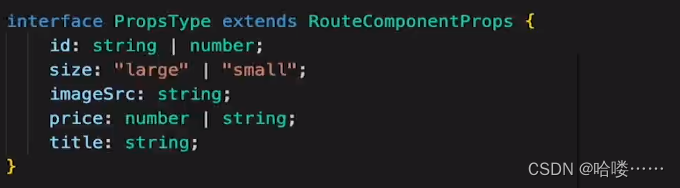
4.函数式组件接收props参数时定义数据接口?
在利用typescript编写react项目时,函数式组件需要定义返回值类型。传递的props参数的类型,就是使用interface泛型定义的
5.使用TypeScript开发react项目:
- 函数式组件写法有区别与js的,区别就是函数式组件需要写成箭头函数,传递props参数时需要指定类型,interface泛型。
- 什么时候使用ReactComponentProps

- 使用redux时需要做的处理
6.要使一个组件拥有路由组件的history、location、match等属性
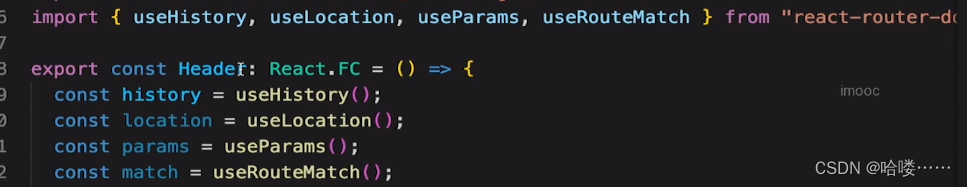
- 需要使用withRouter将组件包裹起来(reactrouter6以下版本),还可以使用useHistory、useLocation、useParams、useRouteMatch(函数式组件中)
- reactRouter6需要使用hooks钩子,useXxxx,钩子只能在函数式组件中使用
要在类式组件中使用的话,可以使用高阶组件,对类组件进行一个包裹,让原始类组件拥有useNavigate功能
7.书写代码规范上的一些问题
1. 函数式组件中元素调用方法时加不加括号,写不写this,什么时候用箭头函数
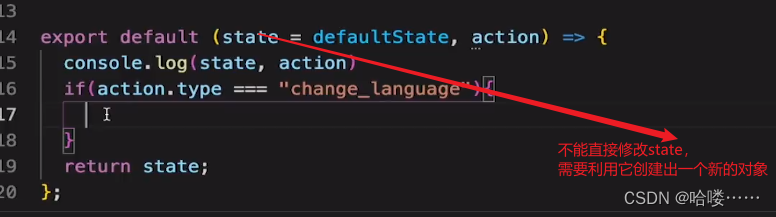
2.reducer中赋新值时的解构
3. 什么是高阶组件
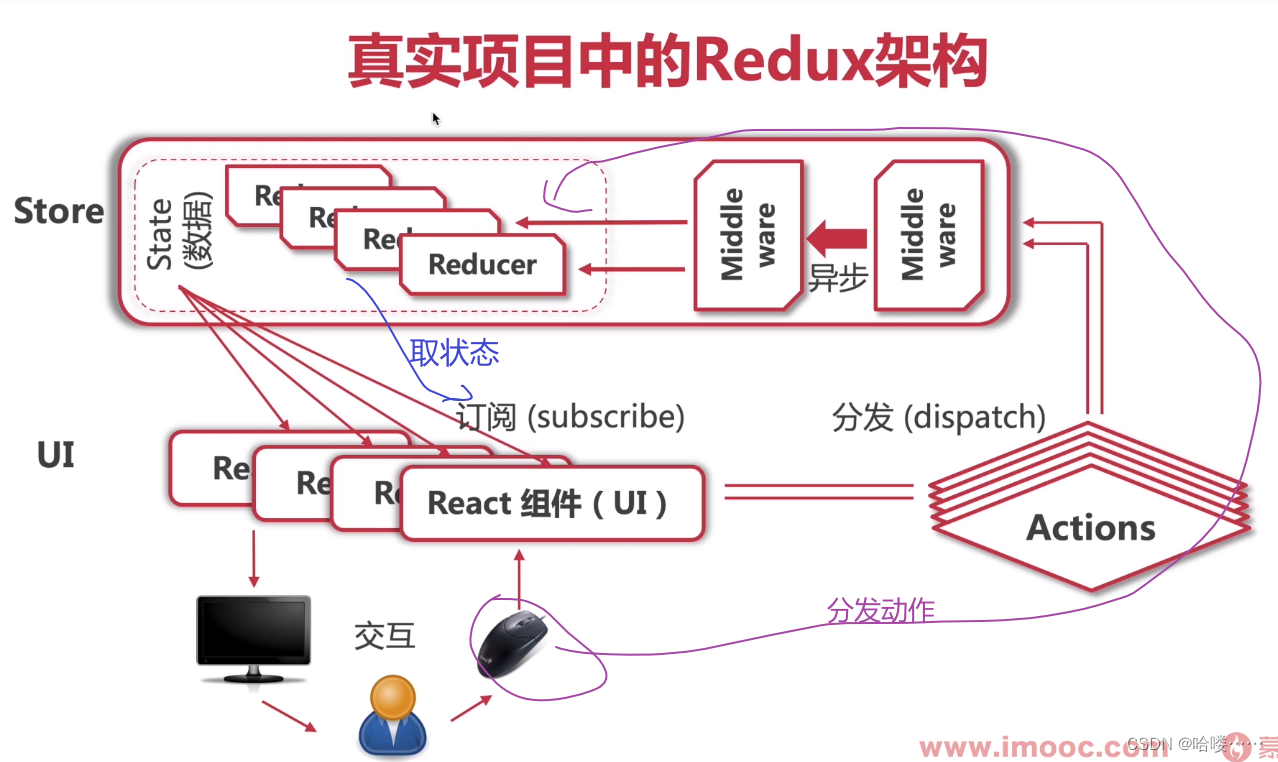
8.使用redux和react-redux



8.1使用react-redux
npm i react-redux,它并不原生支持typescript,需要再安装npm install @types/react-redux --save-dev
8.2类式组件中使用react-redux
就是笔记中那样,导入connect包裹连接UI组件和容器组件
8.3函数式组件中使用react-redux(使用hooks函数)
使用钩子函数useSelector(解决组件和store的耦合问题),可以连接store
使用钩子函数useDispatch()分发dispatch
使用完以上两个钩子函数后就可以直接连接起状态数据和action了,不需要再导入store
Header组件
8.4使用redux
类式组件和函数式组件都一样,在需要使用数据的地方,引入store,使用store.getStore()获取数据,使用store.dispatch()分发动作
HomePage组件
8.5异步处理redux-thunk——可以在action中处理异步任务
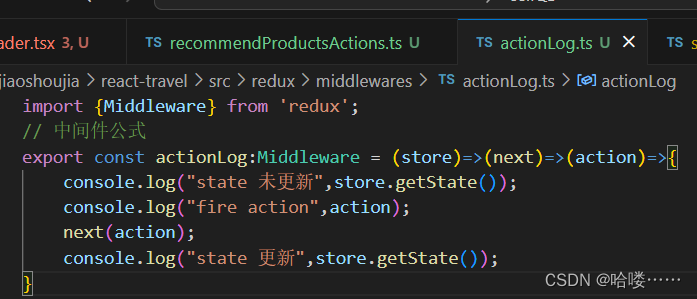
8.6自定义中间件

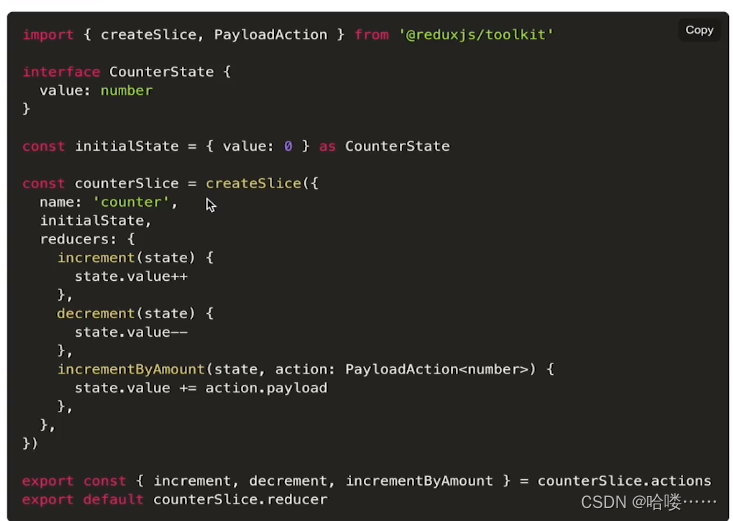
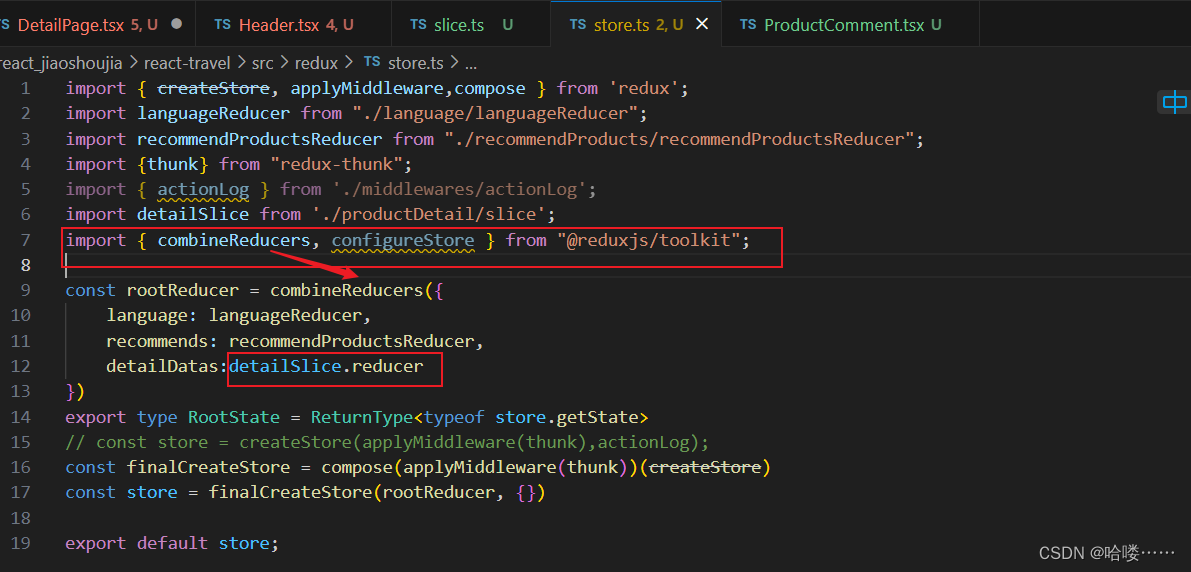
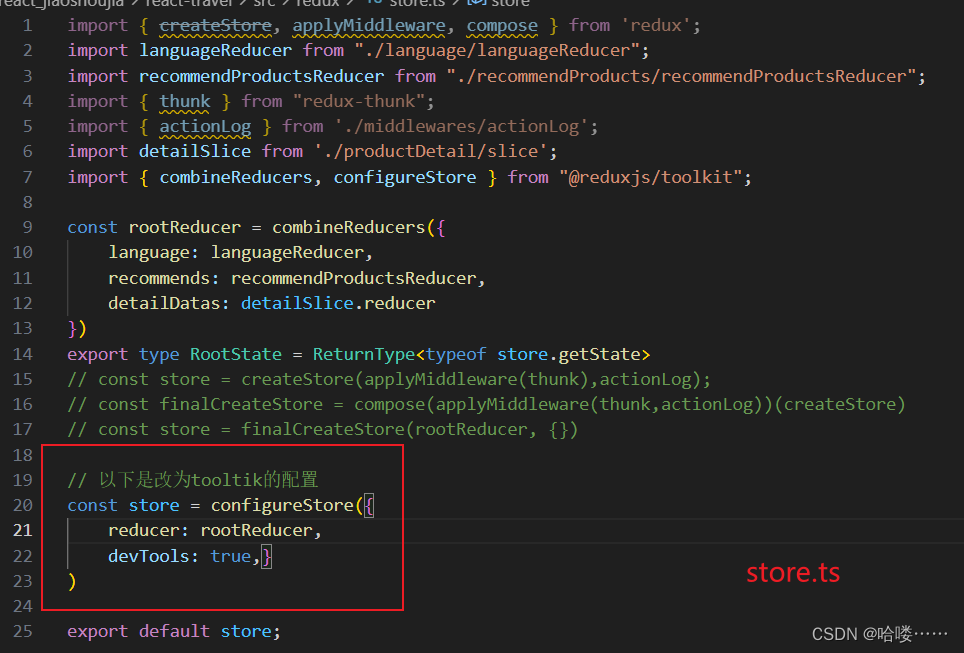
8.7redux-tooltik
redux-tooltik.js.org
以下是编写状态管理


createSlice:action与reducer捆绑在一起了
将detail从MVC修改到redux-tooltik
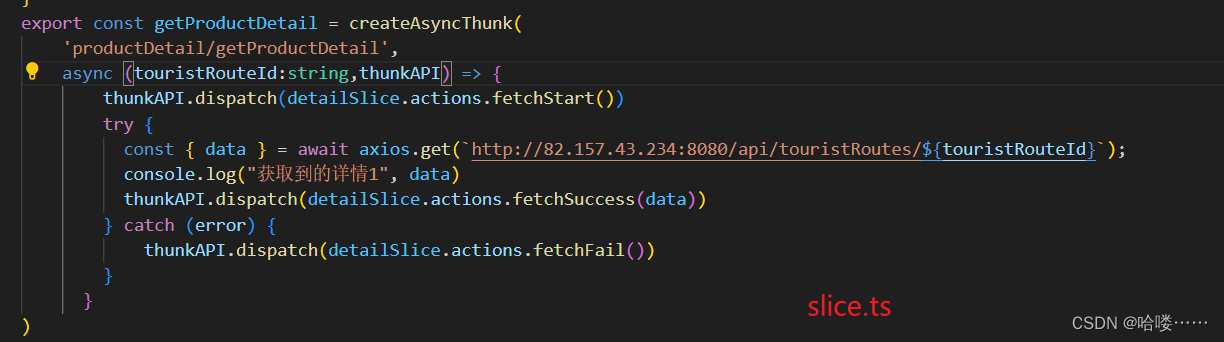
以下是编写异步数据操作


9.I18n网站国际化



这两个框架本身就都支持原生typescript,不需要再额外安装对typescript的类型声明文件
10.获得全局数据的两种方式?
10.1 在类组件中使用高阶函数
10.2在函数式组件中使用hooks
11.如何处理请求得到的html字符串为网页
要通过特定的API渲染
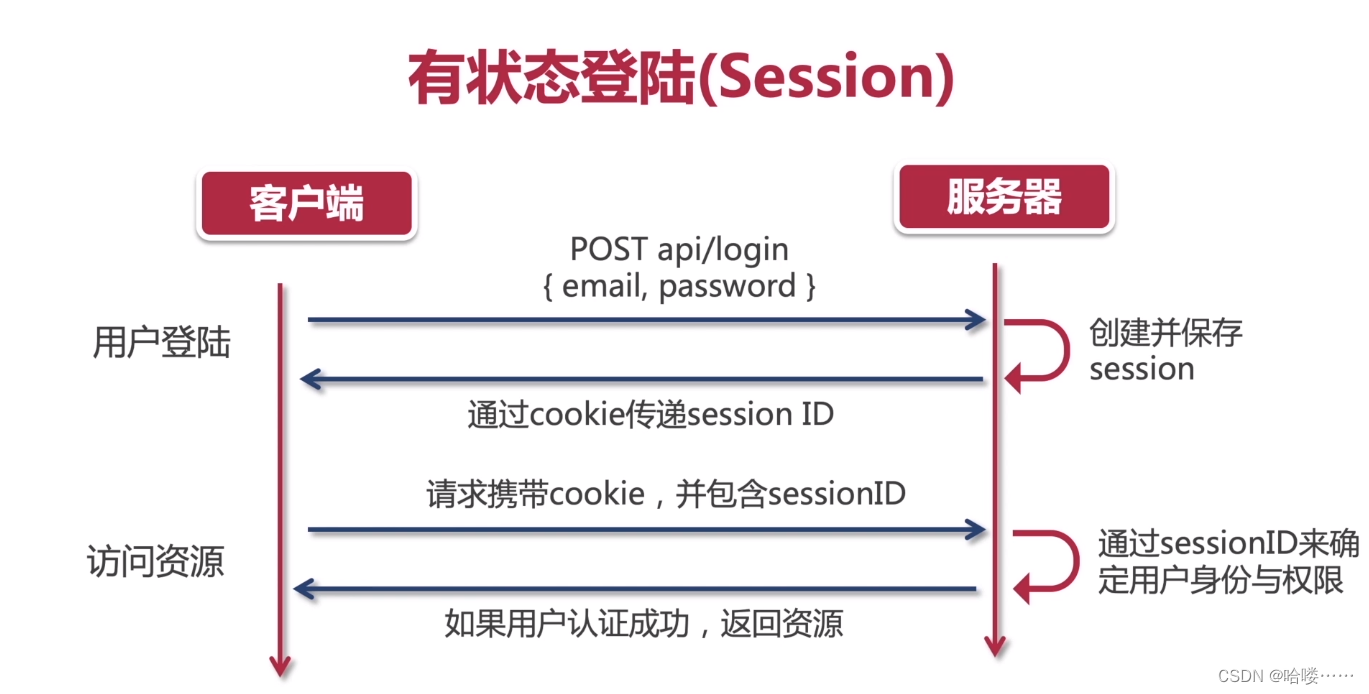
12.登录相关
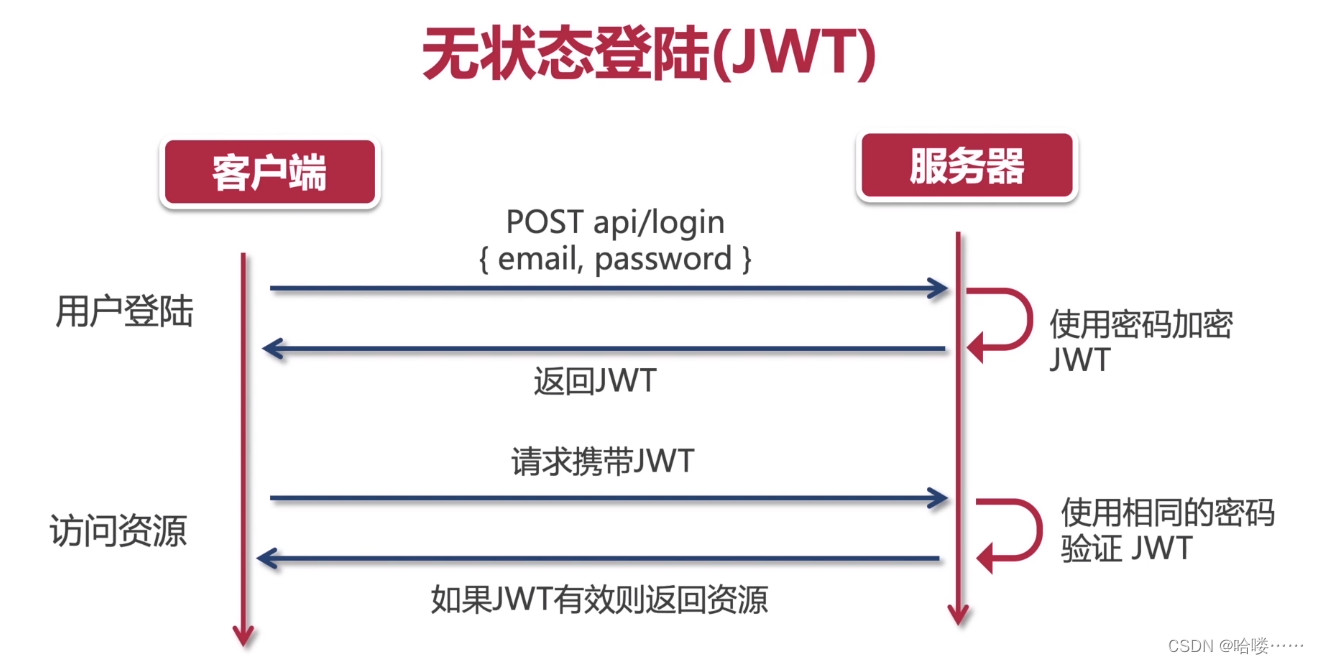
12.1单点登录与JWT
JWT是干什么的
官网:jwt.io
全称为JSON Web Token,JWT的作用是用户授权,而不是用户的身份认证。
用户授权
用户授指当前用户有足够的权限访问特定的资源(错误状态码:403forbidden禁止访问)
用户认证
用户认证指的是使用用户名、密码来验证当前用户的身份(就是用户登录,错误状态码401Unauthorized未授权)


解码jwt
npm i jwt-decode
npm i jwt-decode @types/jwt-decode --save const token = jwtDecode(jwt);
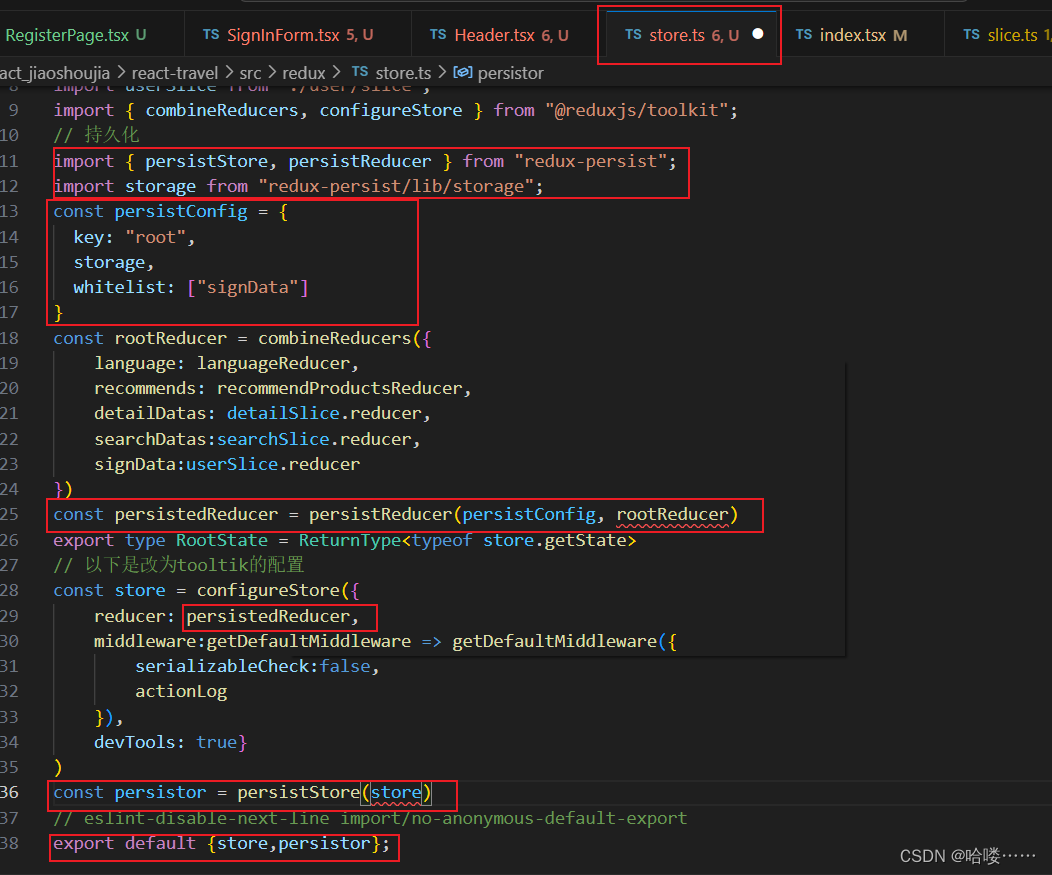
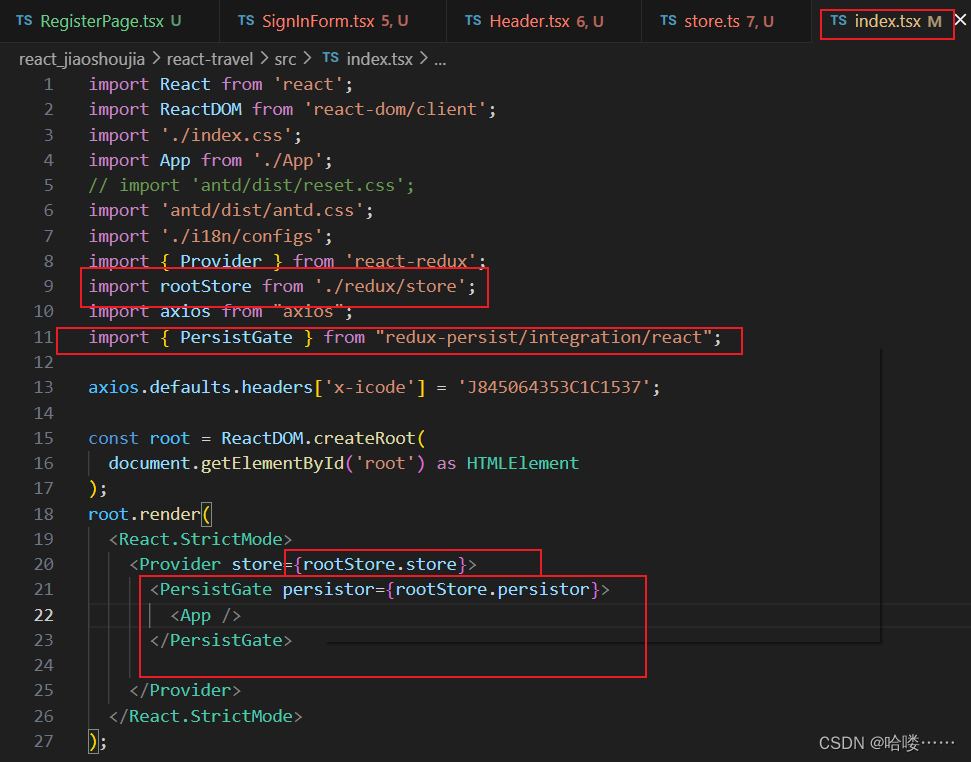
登录持久化
npm install redux-persist
需要做的操作:


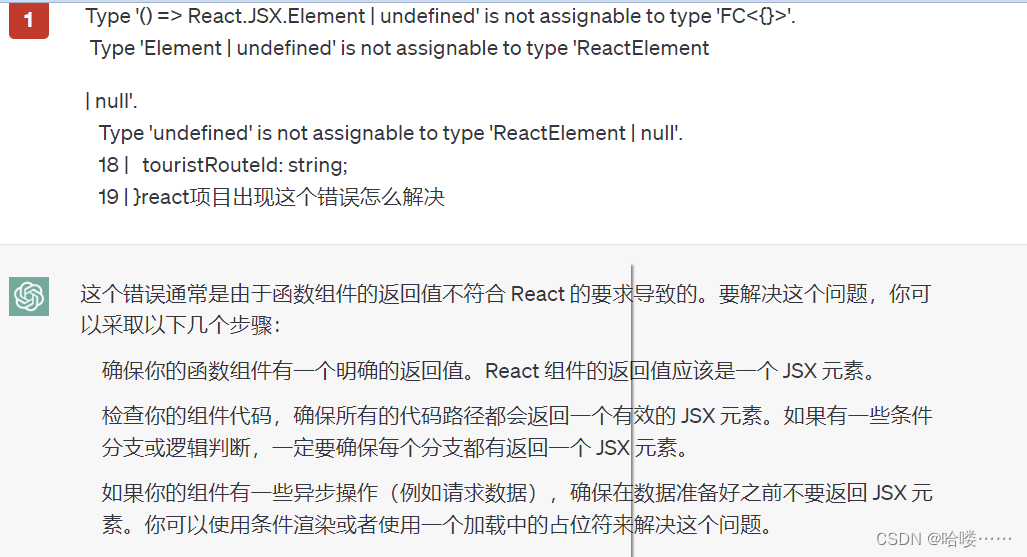
13报错

interface MyComponentProps extends RouteComponentProps {
touristRouteId: string;
}
const MyComponent: React.FC<MyComponentProps> = ({ match, location, history, touristRouteId }) => {
const [data, setData] = useState<any>(null);
useEffect(() => { fetchData(); }, []);
const fetchData = async () => {
try {
const response = await fetch(`API_URL/${touristRouteId}`);
const data = await response.json();
setData(data);
} catch (error) {
console.error(error);
}
};
if (!data) {
return <div>Loading...</div>; // 返回加载中的占位符
}
return ( // 返回 JSX 元素
<div> <h1>{data.title}</h1> // ...
</div>
);
};
export default MyComponent;
Argument of type ‘{ payload: undefined; type: “userSlice/logOut”; }’ is not assignable to parameter of type ‘LanguageActionTypes’. Type ‘{ payload: undefined; type: “userSlice/logOut”; }’ is not assignable to type ‘InterLanguageNew’. Types of prope
网络请求
axios
安装axiosnpm i axios 自带TS
对悬空数据做预处理!!!!!
先执行构造函数,productList为空,紧接着会渲染UI,这时候为空,而componnetDidMount会在组件完全挂载完后执行,所以报错。
处理方法一:在没有数据的时候显示加载中…
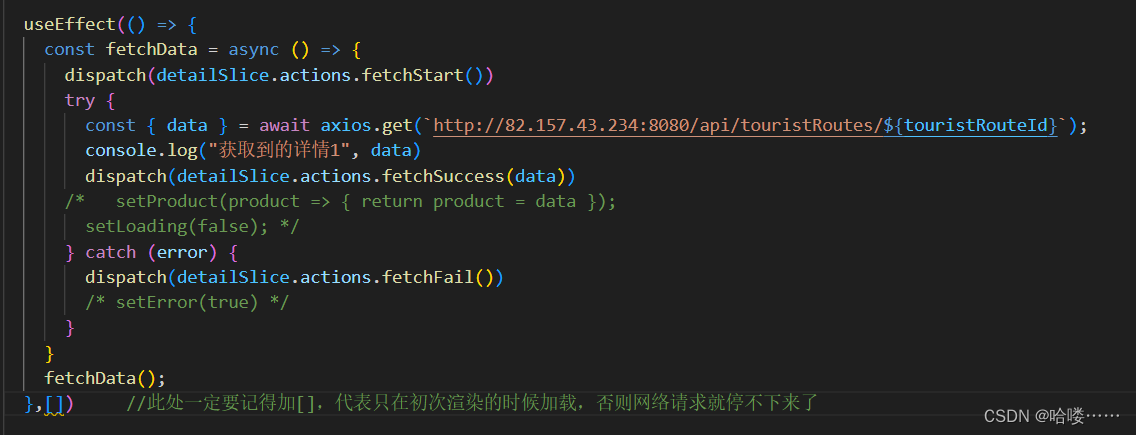
避免在useEffect中一直请求网络数据

App.tsx
Header.tsx(显示购物车中有几种)
DetailPage.tsx(添加到购物车的动作)