系列文章目录
第一节:Vben Admin介绍和初次运行
第二节:Vben Admin 登录逻辑梳理和对接后端准备
第三节:Vben Admin登录对接后端login接口
第四节:Vben Admin登录对接后端getUserInfo接口
文章目录
- 系列文章目录
- 前言
- 一、回顾Vben Admin的登录
- 二、getUserInfo
- 1.定义
- 2.查看之前Mock数据是如何模拟的
- 三、Flask后端实现getUserInfo
- 四、测试登录
- 总结
前言
上一节,我们完成了/api/auth/login接口的创建,通过login接口,我们完成了登录和Token的生成。但是登陆还是报404返回,发现是Vben Admin又请求了一个/api/getUserInfo接口,本节我们就来分析完成这个接口
一、回顾Vben Admin的登录
我们完成了/api/auth/login接口后,紧接着请求了/api/getUserInfo,我们再次参考下第二节内容的分析 传送门: 第二节:Vben Admin 登录逻辑梳理和对接后端准备

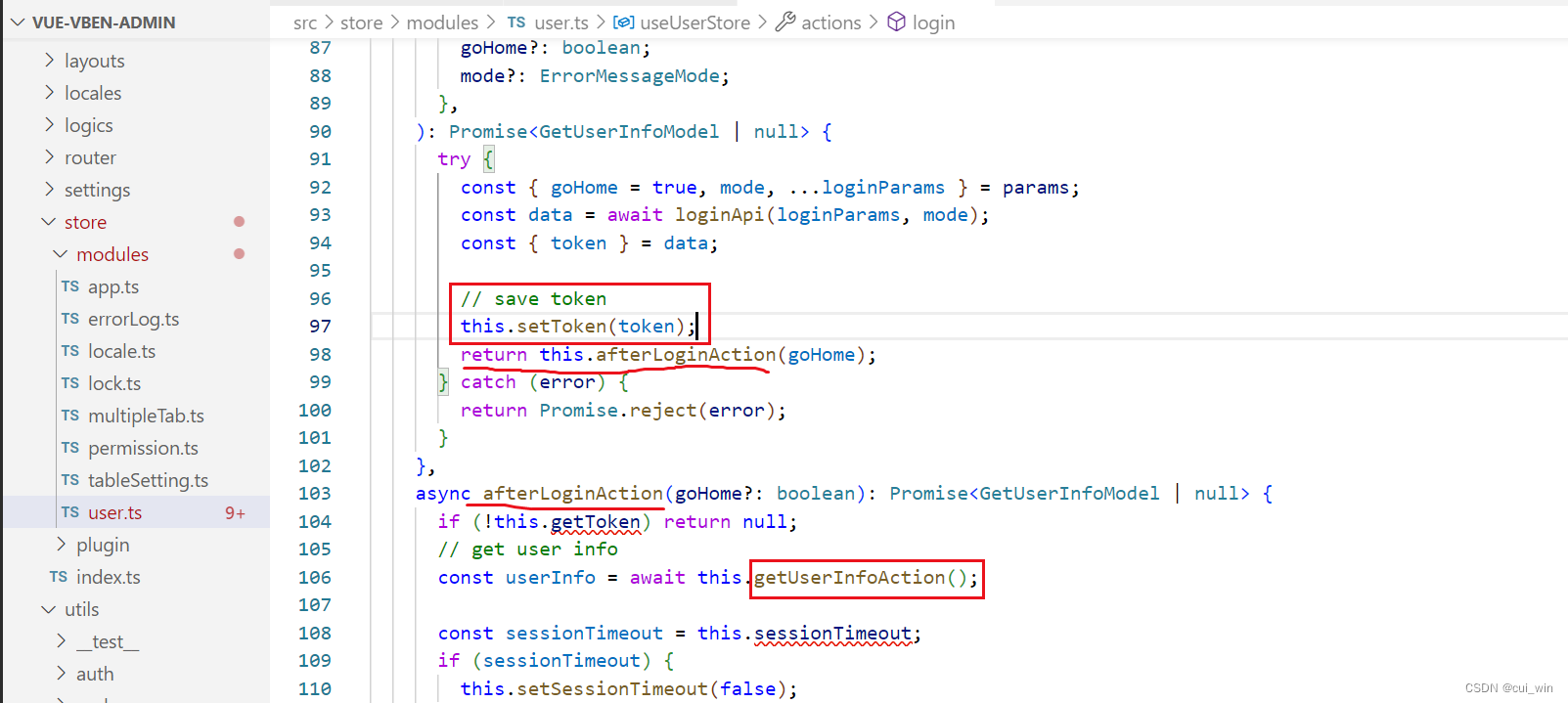
Login接口请求后,将返回的token进行了保持,然后携带了token请求了getUserInfoAction即getUserInfo
Login.vue => LoginForm.vue => 登录按钮(handleLogin)=> userStore.login =>
loginApi => token => getUserInfo
那下一步,我们就看看Vben Admin是如何定义getUserInfo接口的
二、getUserInfo
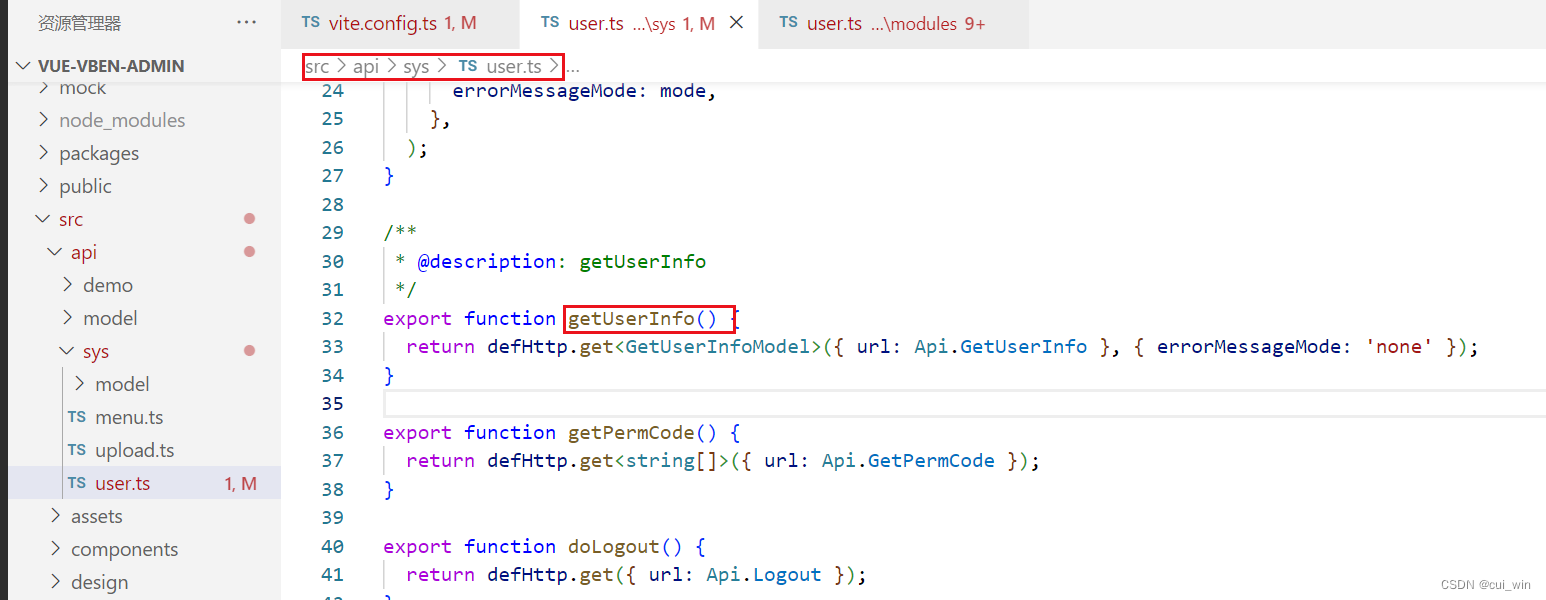
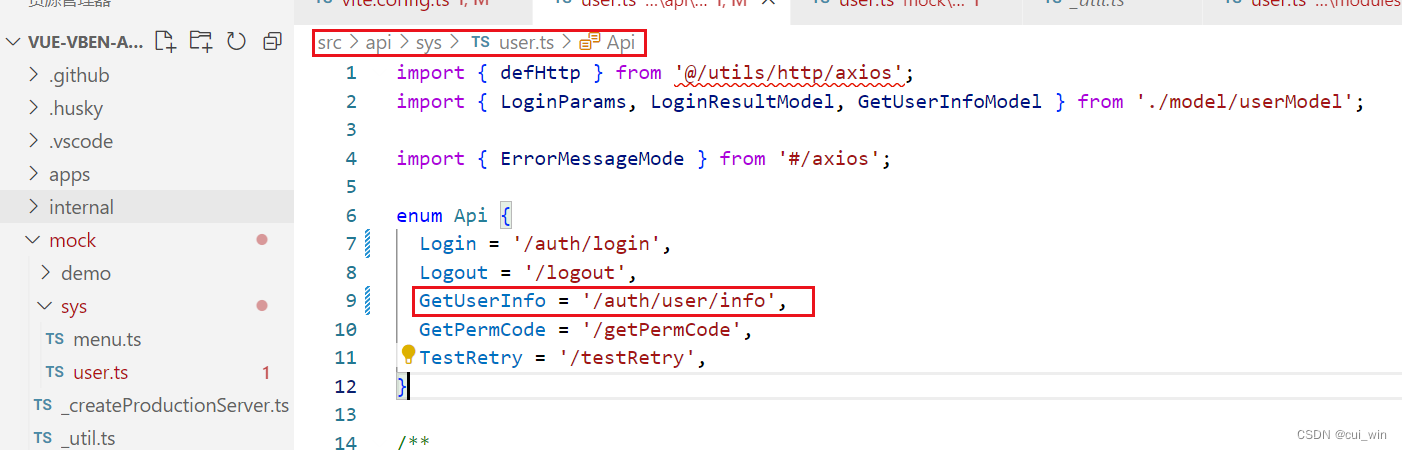
1.定义

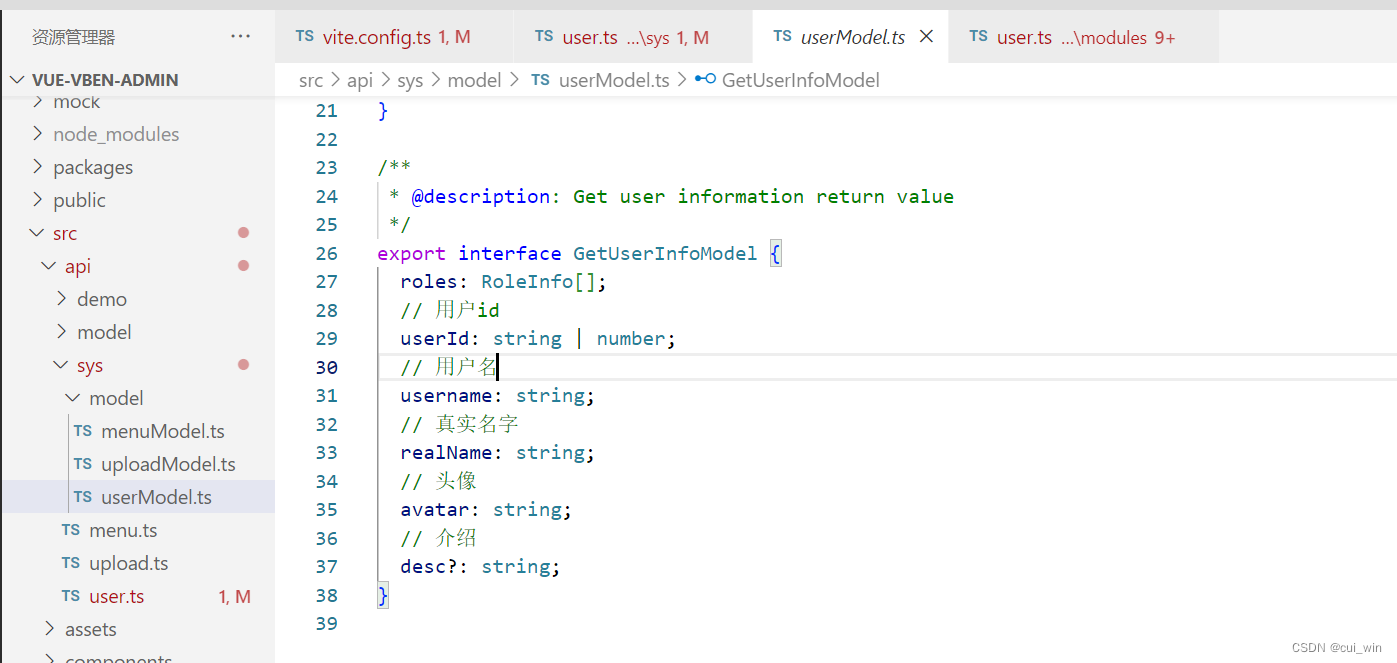
getUserInfo是一个Get请求,要求的返回结果是GetUserInfoModel,点击引用,跳转到定义:

2.查看之前Mock数据是如何模拟的
{
url: '/basic-api/getUserInfo',
method: 'get',
response: (request: requestParams) => {
const token = getRequestToken(request);
if (!token) return resultError('Invalid token');
const checkUser = createFakeUserList().find((item) => item.token === token);
if (!checkUser) {
return resultError('The corresponding user information was not obtained!');
}
return resultSuccess(checkUser);
},
},
在createFakeUserList数组,里面查找到对应的用户,返回用户
export function resultSuccess<T = Recordable>(result: T, { message = 'ok' } = {}) {
return {
code: ResultEnum.SUCCESS,
result,
message,
type: 'success',
};
}
通过上面的分析,我们后端getUserInfo已经清晰了,开始编写后端
三、Flask后端实现getUserInfo
# 获取用户信息
@bp.route('/user/info',methods=['GET','POST'])
def getUserInfo():
token = request.headers['Authorization']
print(token)
print(session.get('uuid'))
if Token.certify_token(session.get('uuid'), token):
user = User.query.filter_by(name=session.get('username')).first()
success_result = {
'message': '',
'result': {
'roles': [
{'roleName': 'admin', 'value': 'super'}
],
'userId': user.uuid,
'username': user.name,
'realName': user.name,
'avatar':'',
'desc':''
},
'code': 0,
'type': 'success',
}
return success_result
else:
error_result = {
'message': 'token鉴权失败',
'result': {},
'code': 401,
'type': 'error',
}
return error_result
前端这里,要增加/auth 因为我的Flask注册的蓝图是/api/auth,我们的views也定义router是/user/info。

四、测试登录
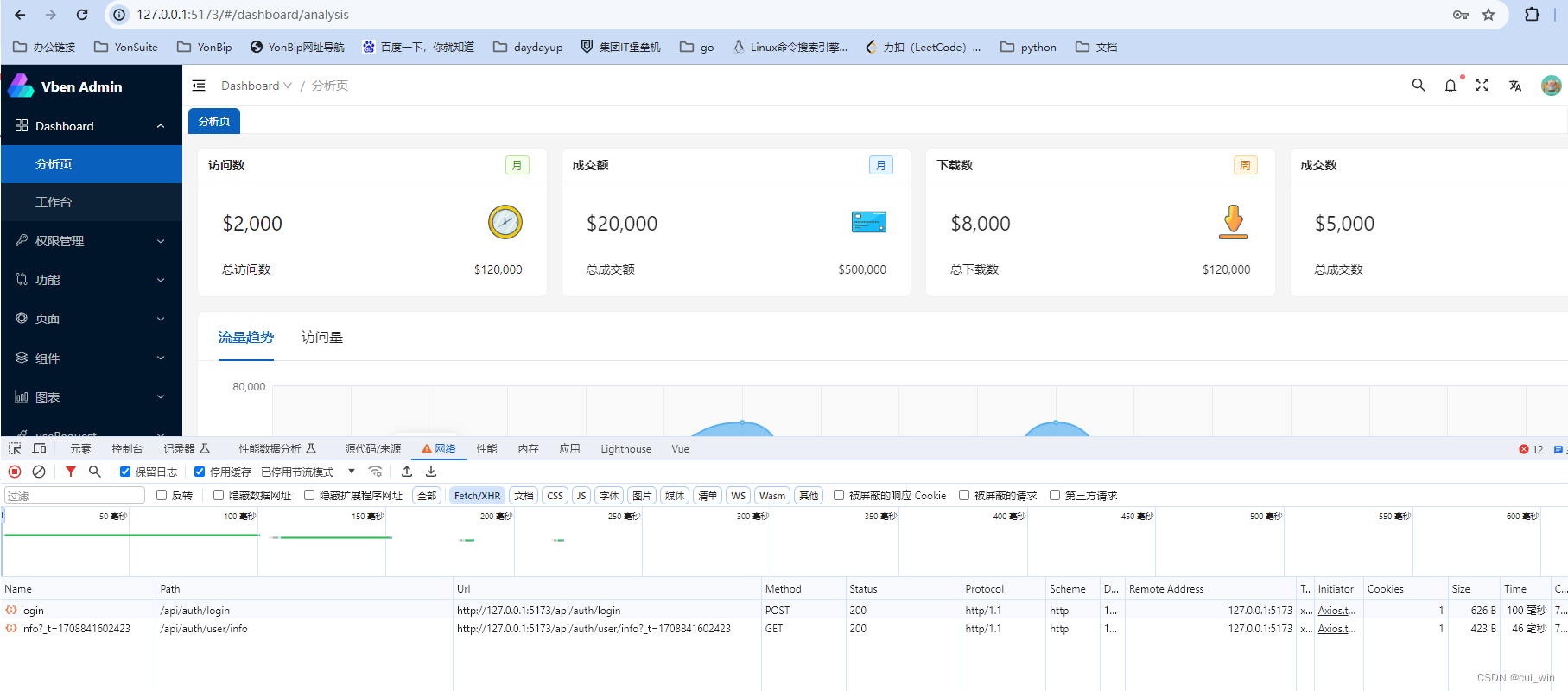
好了,完成了getUserInfo接口,我们再次重启Vben Admin,再次尝试登录吧

完美!我们登录到工作台了!
总结
本节,我们完成了getUserInfo接口,完成了登录操作,成功的进入到工作台页面。