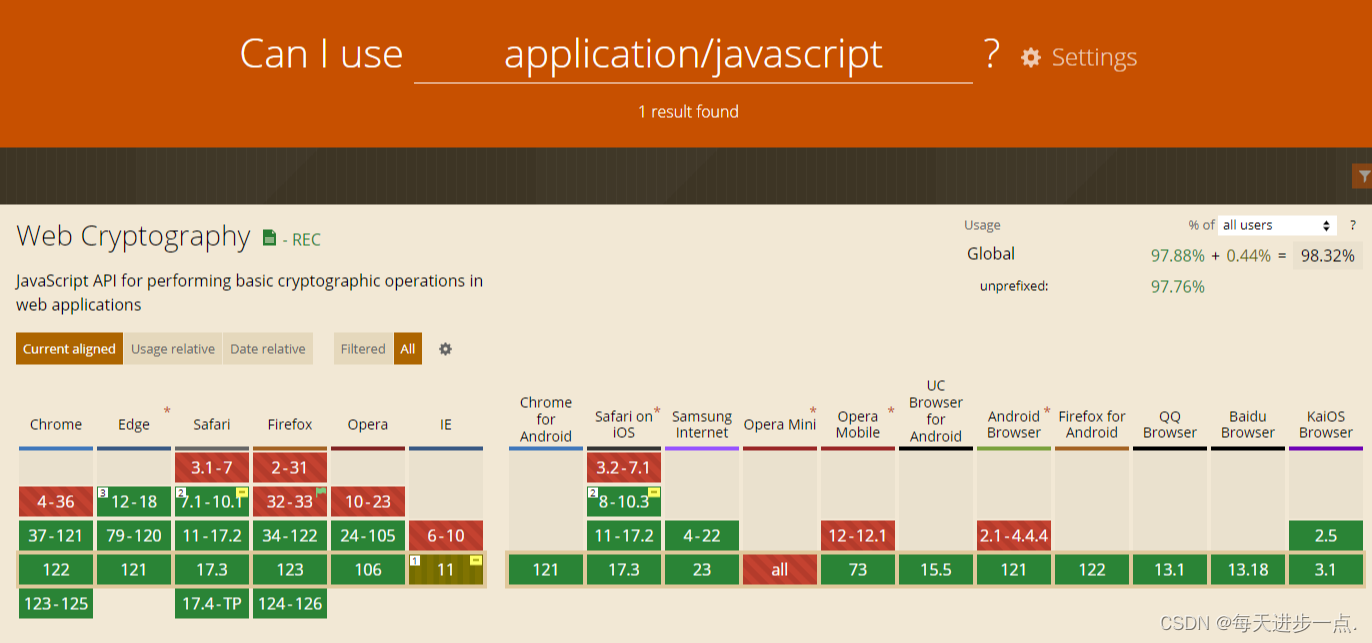
type=text/javascript type=application/javascript
前者是比较早的版本,已经废弃,但是浏览器大都还支持
后者是最新的规范,但是会有兼容性问题,不兼容ie6-10

type=application/json 比较特殊,不常用
-
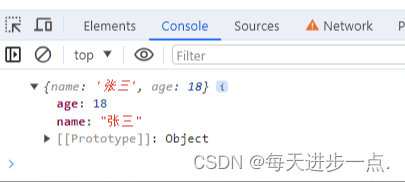
简单示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <script id="_json_user" type="application/json"> { "name": "张三", "age": 18 } </script> <script type="text/javascript"> const jsonScriptNode = document.getElementById('_json_user') const jsonStr = jsonScriptNode.innerText const userData = JSON.parse(jsonStr) console.log(userData) </script> </body> </html>
-
有一些网站上在使用,比如百度

type=module
-
简单示例1
注意:要用 127.0.0.1:8080 的方式打开,否则会报 cors 错误
# a.js export const user = { name: '张三' } # index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="module"> import { user } from './a.js' console.log(user.name) </script> </body> </html> -
简单示例2
# a.js import { user } from './b.js' console.log(user.name) # b.js export const user = { name: '张三' } # index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="module" src="./a.js"></script> </body> </html>
以下是一些历史遗留的 script 的允许的 type 值,全部都是非标准的,不再建议使用
** Deprecated 强烈反对 Non-standard 非标准的 **
application/javascriptDeprecatedapplication/ecmascriptDeprecatedapplication/x-ecmascriptNon-standardapplication/x-javascriptNon-standardtext/ecmascriptDeprecatedtext/javascript1.0Non-standardtext/javascript1.1Non-standardtext/javascript1.2Non-standardtext/javascript1.3Non-standardtext/javascript1.4Non-standardtext/javascript1.5Non-standardtext/jscriptNon-standardtext/livescriptNon-standardtext/x-ecmascriptNon-standardtext/x-javascriptNon-standard
type=importmap
为了兼容开发者已经熟悉的从npm包里引入方法,目前阶段有且只有一个,且需要放在第一个 type=module前面
<script type="importmap">
{
"imports": {
"dayjs": "https://cdn.skypack.dev/dayjs@1.10.7",
"react": "https://cdn.skypack.dev/react@17.0.1",
"react-dom": "https://cdn.skypack.dev/react-dom",
"square": "./modules/square.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<script type="module">
import dayjs from 'dayjs';
console.log(dayjs('2019-01-25').format('YYYY-MM-DDTHH:mm:ssZ[Z]'));
</script>

















![Sqli-labs靶场第11关详解[Sqli-labs-less-11]](https://img-blog.csdnimg.cn/direct/bbb4a0962a1c40818acd7ce5696f45d0.png)
![[rust] 10 project, crate, mod, pub, use: 项目目录层级组织, 概念和实战](https://img-blog.csdnimg.cn/direct/6efe237d8eb641bda3e4fd1ea0fef2fc.png)